В действительности, перед тем, как вспоминать о создании мобильной версии вебмагазина, направляться изучить информацию о вашей аудитории. Приходит ли кто-то в ваш вебмагазин с мобильных устройств? Подразумевает ли ваша товарная несколько присутствие в рядах целевой аудитории тех, кто деятельно пользуется планшетами/смартфонами?
Мобайл – тренд, но актуален ли он для вашего конкретного случая? В случае если на поставленные выше вопросы вы даете утвердительные ответы, а статистика за последние полгода показывает упорный рост доли мобильного трафика, данный материал – для вас.
Главные типы мобильных клиентов
Эксперты из Columbia Business School выяснили пять типов мобильных клиентов: эксплуататор (exploiter), ушлый (savvy), ориентирующийся на цену, ищущий впечатлений и традиционалист. Лоуренс Хоулет, на статье которого основан данный материал, составил личный перечень, разглядывая потребителей с позиций применения ими смартфонов в контексте принятия ответа о покупке.
Сравнивающий
Таковой клиент изучает товары в простом магазине и в один момент сравнивает предлагаемые цены на них с теми, что значатся на ценниках в вебмагазинах. В случае если в сети он находит удачное предложение, может оформить заказ в том месте.
Любитель пользы
Придя в магазин, таковой клиент в обязательном порядке залезет на Groupon в отыскивании купона.
Социальный клиент
Социальный клиент всегда отслеживает новые «луки» звезд и т.п., и это его пристрастие существенно воздействует на решения о приобретениях.
Ожидающий
Таковой клиент просматривает страницы магазинов с целью убить время. В ходе он может подписаться на рассылку/ленту в соц. сети либо кроме того поддаться импульсу и оформить заказ, в случае если условия покажутся ему удачными.
Помимо этого, возможно и необходимо учитывать время прихода мобильного визитёра. Так, среди ночи к вам вряд ли посмотрит «ожидающий», равно как и утром ожидать «сравнивающего» не следует.
Для чего вам эти типы? Для составления «персоны», которая окажет помощь в разработке сайта. В принципе, ее склонности и аудитория определяются товарной группой.
К примеру, вряд ли в рядах визитёров магазина электроинструмента будет большое количество «социальных клиентов». Выясните, какой тип мобильного клиента есть самоё частым вашим гостем, и делайте мобильную версию для него.
С учетом специфики мобильной версии, при ее создании вы имеете возможность принять одно верное ответ: застолбить место для баннера на основной странице. Это место вы сможете заполнять призывами к различным типам мобильных клиентов в различное время суток. Тестируя эффективность этих призывов, вы выясните самые выгодные для вас варианты и сможете перевоплотить мобильную версию в реально трудящийся инструмент продаж.
Дизайн мобильной версии: основная
Чем отличается мобильная версия от простой, «десктопной»? Тем, что поле коммуникации (размер экрана) тут значительно меньше. Соответственно, мы не можем позволить себе мега-меню, развернутые категории и т.п. Наряду с этим, все должно быть сделано так, дабы у визитёра не появлялось никаких сложностей при работе с мобильной версией сайта.
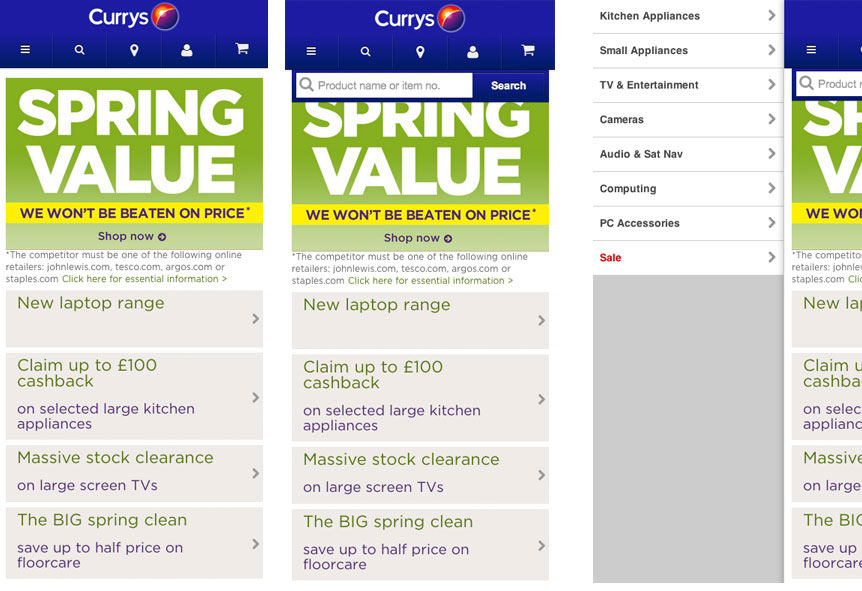
В качестве хорошего примера разглядим мобильную версию сайта Curry s.

Тут реализован последовательность грамотных ответов.
- Вверху страницы – лого и главные навигационные пункты (меню, поиск, локатор магазина, профиль, корзина).
- Под меню и лого на основной странице – баннерное место. На скриншоте баннер приглашает сходу ознакомиться с самыми удачными предложениями. Наряду с этим, баннер не господствует на странице.
- При прокручивании страницы логотип исчезает, остается лишь фиксированный навигационный блок.
- Перечень категорий вызывается смахиванием «из-за границ» видимой области. Таковой механизм достаточно активно используется в разных приложениях, так что его применение в мобильной версии оправдано и разрешает увеличить поле коммуникации.
- Все кнопки и пункты, на каковые возможно надавить, имеют достаточный размер (ширина 52 px либо 72 px для громадного пальца).
Дизайн мобильной версии: страница товара
Мобильная версия имеет как минимум одно преимущество перед версией десктопной: смартфон/планшет, в большинстве случаев, пользователь держит ближе к глазам, чем монитор компьютера либо ноутбука. И этим преимуществом возможно и необходимо воспользоваться: насыщайте мобильную страницу товара качественными и разнообразными его фотографиями. Визитёр сможет разглядеть их в деталях и подробностях, и в случае если детали и эти подробности хороши, ваши шансы на продажу увеличиваются. Исходя из этого не скупитесь и сделайте хорошим товарам хорошие фотосессии, взяв на выходе:
- снимок товара с самая выгодной точки;
- укрупненный снимок, разрешающий рассмотреть подробности;
- снимок с «антуражем» из сопутствующих товаров;
- круговой снимок (360°);
- снимок «в работе» (применение товара в реальности).
Принципиально важно: скорость мобильного интернета иногда не радует, так что делайте картины минимально «тяжелыми». Но без ущерба качеству.
Помните и о тексте: его размер должен быть таким, дабы мобильному визитёру не было нужно щуриться либо приближать страницу, порождая горизонтальный скролл. Попытайтесь решить вопрос посредством CSS: пропишите для мобильных устройств с маленьким экраном (@media screen and (max-width: 320px)) размер шрифта 2em и вес 100.
Еще одно увлекательное предложение от Лоуренса Хоулета – изменение фона в зависимости от степени освещения. На данном этапе, ни один мобильный браузер не может обрабатывать директивы, требующие опроса датчиков освещения, но в скором времени таковой функционал точно будет добавлен. Тогда-то вам и понадобятся подобные правила:
@media (light-level: normal) {
p {
background: url(texture.jpg);
color: #333 }
}
@media (light-level: dim) {
p {
background: #222;
color: #ccc }
}
@media (light-level: washed) {
p {
background: white;
color: black;
font-size: 2em; }
}
Итог – оптимальные условия для восприятия контента визитёром.
Итого: прорабатывая мобильную версию сайта, думайте о потенциальных визитёрах и используйте лучшие ответы. Бесед о том, что часть мобильного трафика будет лишь расти, довольно много, так что какие-то основания у этого тренда точно имеется. Быть может, полноценная, продуманная мобильная версия вебмагазина обойдется недешево, но в случае если ваша аудитория принадлежит к той части человечества, которая не отталкивает от себя успехи научного прогресса, вложения окупятся о принесут прибыль.
Случайные статьи:
Adobe Muse уроки | 12.Создание мобильной версии сайта
Подборка похожих статей:
-
Мобильная версия интернет-магазина: чего ждет пользователь?
Сравнительно не так давно компания eDigital Research совершила изучение, цель которого – узнать, чего пользователи ожидают от мобильных предположений…
-
Мобильная версия, веб-приложение, адаптивный дизайн или десктопный формат сайта?
Как мы знаем, что сайты в Сети различаются в зависимости от отображения на различных устройствах. Так, принято выделять: мобильные предположения,…
-
5 Распространенных ошибок юзабилити при разработке мобильной версии лендинга
Представьте, что вы находитесь в незнакомом городе и вам необходимо скоро отыскать определенную данные посредством сотового телефона. Вы наконец находите…
-
Зачем ecommerce-проектам делать мобильное приложение
Создатели мобильного приложения ILE DE BEAUTE для Sephora, компания Live Typing, говорят о том, какие конкретно пользы несёт ритейл-бренду собственное…
