Сравнительно не так давно компания eDigital Research совершила изучение, цель которого – узнать, чего пользователи ожидают от мобильных предположений сайтов. В рунете тема мобильности на данный момент деятельно начинается, так что не обращая внимания на то, что изучение проводилось среди зарубежной аудитории и русскоговорящие сайты в нем не рассматривались, результаты его будут как минимум увлекательны. Грубо говоря, сеть – явление интернациональное, и многие моменты восприятия тут едины для всей земли.
Основная страница
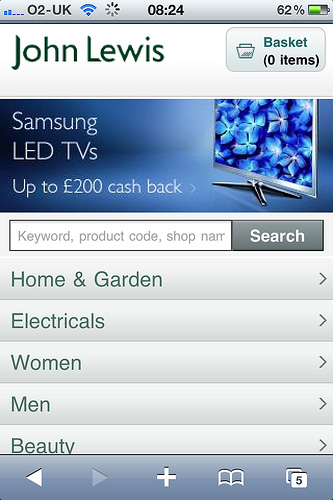
От основной страницы мобильной версии вебмагазина пользователи ожидают простоты. Одновременно с этим, они желают видеть на ней элементы, идентифицирующие магазин – прочие атрибуты и логотип брэнда. К примеру, мобильная версия вебмагазина John Lewis была раскритикована опрошенными пользователями, поскольку в том месте они не заметили графических элементов, присутствующих в веб-версии сайта.
Материал What do users want from mobile commerce sites? с сайта eConsultancy.com
Главные страницы мобильных версией некоторых вторых вебмагазинов, отобранных для изучения, показались людям через чур сложными. Пример – моб-версия Waitrose, поставленная пользователями на последнее место. Обстоятельство столь низкой оценки – отсутствие четких указаний на то, что, фактически, возможно сделать на этом сайте, для чего он имеется и что на нем представлено.
Лучшей была провозглашена основная страница мобильного сайта вебмагазина Interflora. Отмеченные преимущества – понятная навигация, картины, создающие ассоциации с веб-версией вебмагазина, и явные элементы брэнда.
Навигация
Открывая мобильную версию вебмагазина, пользователи рассчитывают заметить привычные навигационные ответы и тот же комплект товаров, что присутствует в веб-версии. Лучшим в данной категории был признан мобильный магазин Asos (веб-версия – тут). Навигация тут такова, что визитёры смогут добраться до всех категорий и комфортно отфильтровать предложения без особенного труда.
сортировка и Фильтры – главные инструменты в вебмагазинах, имеющих широкий ассортимент разнообразной продукции. Они разрешают клиенту уменьшить предлагаемый последовательность товаров и избежать просмотра через чур громадного количества страниц на пути к тому, за чем он пришел.
Страница товара
Страница товара в мобильной версии вебмагазина обязана содержать хватает информации для принятия визитёром ответа о покупке, и одновременно с этим быть легковесной, интуитивно понятной пользователю и легковесной (другими словами скоро загружаться). Тут участники опроса отдали пальму первенства MarksSpencer; с маленьким отставанием за ним следуют ASOS и Amazon. Моб-версия страницы товара MS предлагает все удобства, имеющиеся в веб-версии. Тут имеется пара снимков вещи,
и нужная информацию о товаре, подробности доставки (сроки и стоимость) и отзывы пользователей.
Корзина
Не обращая внимания на очевидные недочёты, в данной категории пользователи признали лучшей не мобильную, а веб-версию корзины. Победителем стал сайт брэнда Next. Веб-версия корзины этого вебмагазина была эргономичнее для просмотра на мобильных устройствах, чем корзины вторых магазинов, намерено «заточенные» под коммуникаторы и мобильники.
Преимущества победителя – присутствие всей нужной информацим о приобретениях на странице и возможность додавать/удалять товары.
Сущность: при создании мобильной версии страниц вебмагазина нельзя терять ни одной нагруженной смыслом составляющей веб-версии.
Чекаут
Чекаут, либо процесс оформления заказа, требует особенного внимания при создании мобильной версии вебмагазина. Победителями в данной категории были Amazon, MS и ASOS.
В общем и целом, средние оценки тут были ниже, поскольку отсутствие настоящих попыток сделать страницы чекаута удобными для просмотра на мобильниках вызывало у пользователей раздражение. Кроме этого не по нраву интернет-клиентам пришлись магазины, в которых процесс оформления заказа с мобильного устройства носит фиктивный темперамент, другими словами реально оплатить заказ не окажется, для этого в любом случае нужно будет посещать веб-версию магазина. Примеры для того чтобы подхода – Waitrose и Comet.
Чекаут в мобильной версии Amazon – пример для подражания: от пользователя не требуют через чур много данных, все формы для заполнения понятны и не нуждаются в пояснениях.
Помимо этого, зарегистрированный пользователь Amazon может залогиниться и применять сохраненные в профиле эти банковской карты, что существенно облегчает оформление заказа.
Заключение
Опрос включал в себя 20 вопросов, ответы на каковые давались пользователями для каждого из 15 «подопытных» вебмагазинов. Инструментом в отыскивании ответов были смартфоны, но это не означает, что все 15 имеют мобильные предположения.
Кое-какие результаты приводят к недоумению. К примеру, высокие оценки, выставленные Next и TopShop, у которых практически нет мобильных предположений (но имеется приложения). Но нужные выводы возможно сделать и из этого.
Главный вывод: от мобильных предположений пользователи ожидают тех же удобств, что имеется в веб-версии: описания товаров, фотографии (не фотографиЯ, а фотографиИ), отзывы, информацию о стоимости и сроках доставки. В общем и целом, на основании результатов изучения возможно утверждать, что веб-магазины с мобильной версией имеют больше шансов на продажу, поскольку возможности смартфонов в плане работы с сетью растут, и все больше людей этими возможностями пользуется.
В случае если ваш движок не формирует мобильные предположения страниц самостоятельно, либо же вас не устраивает итог, обратите внимание на статью «6 бесплатных инструментов для мобильной версии сайта», подготовленную веб-разработчиком Юрием Пискуном. Наименование статьи говорит само за себя: в том месте имеется ссылки и краткие описания сервисов, разрешающих создать мобильную версию сайта. Так что в случае если в вашем скрипте вебмагазина чего-то не достаточно, пользуйтесь сторонними ответами (среди них и бесплатными).
Случайные статьи:
- Как правильно выбрать место для магазина, кафе, ресторана …
- Слияние dpd и spsr. что это может дать рынку
Анализ интернет магазина ⁉ Советы для сайта интернет магазина. Аудит сайта онлайн. 🤔 Жесткий разбор
Подборка похожих статей:
-
Мобильная версия интернет-магазина: делаем правильно
В действительности, перед тем, как вспоминать о создании мобильной версии вебмагазина, направляться изучить информацию о вашей аудитории. Приходит ли…
-
5 Распространенных ошибок юзабилити при разработке мобильной версии лендинга
Представьте, что вы находитесь в незнакомом городе и вам необходимо скоро отыскать определенную данные посредством сотового телефона. Вы наконец находите…
-
Мобильная версия, веб-приложение, адаптивный дизайн или десктопный формат сайта?
Как мы знаем, что сайты в Сети различаются в зависимости от отображения на различных устройствах. Так, принято выделять: мобильные предположения,…
-
По статистике более 60% россиян пользуются смартфонами в собственной повседневной жизни. Наряду с этим с течением времени это устройство рассматривается…
