Представьте, что вы находитесь в незнакомом городе и вам необходимо скоро отыскать определенную данные посредством сотового телефона. Вы наконец находите необходимый ресурс, но он совсем не рекомендован для мелкого экрана. Требуется целая вечность, дабы страница загрузилась, маленькие кнопки нереально отыскать, приходится копировать и вставлять телефонный номер компании, дабы позвонить в офис.
Либо кроме того хуже: необходимо заполнять долгую лид-форму.
Мы все хоть раз в жизни сталкивались с этим. Статистика аналитической компании «IDC» показывает, что в текущем году пользователей, каковые выходят в интернет посредством мобильных устройств, будет больше, чем тех, кто применяет персональные стационарные компьютеры.
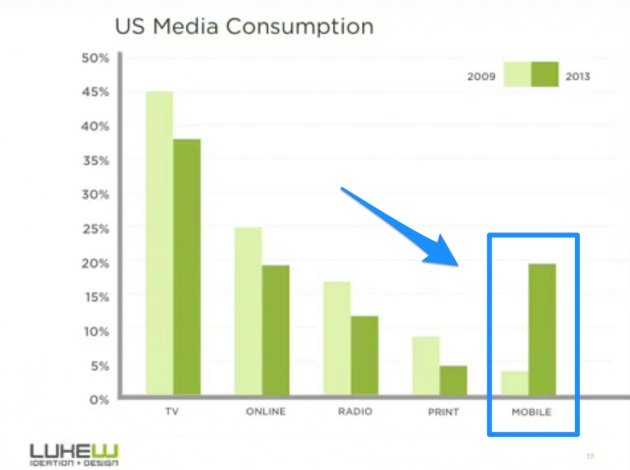
Изучение Люка Вроблевски (Luke Wroblewski), директора по продуктам Гугл и автора книги «Сперва мобильные!» говорит о том, что во время с 2009 по 2013 потребление контента через привычные каналы, такие как телевидение, радио, печать, существенно снизилось. Единственный показатель, что вырос — применение мобильных устройств.
на данный момент люди делают приобретения в сети, просматривают новости и просматривают разные сайты со собственных телефонов больше, чем когда-либо. Но не обращая внимания на то, что эта тенденция начинается уже пара лет, многие ресурсы так и не смогли приспособиться.
Кроме того в 2015 году у многих пользователей появляется множество затруднений:
- Лендинги не оптимизированы для экранов мобильных, на страницах сложно ориентироваться;
- Приходится всегда увеличивать, а после этого уменьшать страницы, дабы отыскать нужную информацию;
- Необходимо всегда вводить какие-то эти;
- Страницы медлительно загружаются;
- Кнопки через чур мелкие, исходя из этого обычно визитёр попадает совсем не на ту страницу.
По причине того, что процент применения мобильных устройств растет из года в год, вопрос улучшения юзабилити мобильной версии делается все более актуальным.
Если вы еще не оптимизировали собственный лендинг и не уверены, что все пользователи телефонов будут довольны им, обратите внимание на эти 5 распространенных неточностей и ни при каких обстоятельствах их не совершайте. В противном случае ваши потенциальные заказчики останутся разочарованными и сделают выбор в пользу соперников.
- Мобильный юзабилити: ограничения и возможности
1. Сайт не оптимизирован для мобильных устройств
Еще в декабре 2012 года медиа-ресурс Mashable провозгласил наступающий 2013 годом адаптивного дизайна. Наибольшие компании тогда обратили на это внимание и создали мобильные предположения собственных ресурсов. Но многие не могут похвалиться корректным отображением страниц до сих пор.
Адаптивный дизайн — метод, что окажет помощь вашему ресурсу прекрасно отображаться на устройствах и разных платформах без создания нескольких страниц. К примеру, пользователи, не тратя времени на масштабирование (так как это вправду злит), смогут сходу перейти к навигации. Адаптивный дизайн не только улучшит пользовательский опыт, но и положительно скажется на конверсии.
Ритейлер одежды «O Neill Clothing» достиг впечатляющих результатов по окончании того, как его маркетологи применили адаптивный дизайн. Они отслеживали три основных показателя: конверсию, количество сделок и выручку в течении 20 дней до и по окончании применения разработки. Результаты были немыслимыми.
iOS устройства:
- Конверсия возросла на 65.71%
- Количество сделок — на 112.50%
- Выручка — на 101.25%
Устройства Android:
- Конверсия возросла на 407.32%
- Количество сделок — на 333.33%
- Выручка — на 591.42%
Возможно привести много примеров, каковые иллюстрируют явные преимущества адаптивного дизайна. Эксперты из «Skinny ties», компании, занимающейся созданием галстуков с 1971 года, отметили рост выручки на 42,4% по окончании запуска мобильной версии ресурса. В компании по производству фотоэкипировки «Think Tank Photo» количество сделок, осуждённых посредством планшетов и смартфонов, выросло на 96% если сравнивать с прошлым годом.
Гугл начал повышать поисковый рейтинг ресурсов, оптимизированных для мобильных. Независимо от того, используете вы адаптивный дизайн либо нет, прекрасно созданная мобильная версия не только повысит конверсию, но и улучшит SEO-показатели.
- Адаптивный дизайн — новая эра мобильного маркетинга
2. Игнорирование целей пользователя
Еще одна частая ошибка содержится в предположении, что адаптивный дизайн урегулирует все вопросы. Но все не так легко. Не смотря на то, что он способен не допустить многие затруднения, стоит поразмыслить и о намерениях тех пользователей, каковые заходят на ресурс с сотового телефона.
Вице-глава фирмы «UserTesting» Майк Мэйс (Mike Mace) совершил изучение тысяч мобильных предположений. Вот его заключение: «Вы должны переделать ваш сайт специально для мобильных устройств, а не просто скорректировать его. Мобильная версия — это не только второй комплект разработок, это еще и второе поведение пользователя, другие ожидания».
К примеру, обладатели смартфонов ожидают немедленного удовлетворения собственных целей. Они желают скоро отыскать данные на протяжении перерыва между встречами, либо до тех пор пока едут на автобусе. У пользователя планшета обычно имеется время на поиск, к примеру, он сидит дома перед телевизором (что, кстати, трудится как отвлекающий фактор).
Необходимо принимать в расчет кроме этого, что потребности и приоритеты обладателей мобильных обычно отличаются от целей пользователей домашних компьютеров: первым, вероятнее, пригодится скоро отыскать карту либо номер телефона. Исходя из этого специалисты советуют не просто «перебрасывать» все данные с лендинга на мобильную версию, а поразмыслить над соответствующим оформлением и целями пользователей.
3. Долгие лид-формы
Никто не обожает заполнять долгие формы кроме того на простых сайтах, а вводить разную данные через мобильный — это так злит, что не укладывается ни в какие конкретно рамки. Основной совет: избегайте долгих, нудных форм при разработке мобильной версии.
В качестве результата вы получите не только хороший пользовательский опыт, но и повышение доходов, рост вашего бизнеса. Как мы уже узнали, долгие формы приводят к раздражению, и если вы станете их применять, то точно снизите так коэффициент конверсии. К примеру, большое турагентство «Expedia» утратило $12 000 000 прибыли из-за ненужных полей формы, каковые сбивали с толку пользователей и попросту запутывали.
В случае если пользователи видят долгие формы на своем мобильном устройстве, они будут стараться избежать изнурительных интеракций. Создатель книги «UX для бережного стартапа» Лаура Клейн (Laura Klein) отмечает: «Ожидание, что пользователи мобильных устройств будут вводить эти таким же образом, как и обладатели стационарных компьютеров — самая громадная неточность многих компаний».
Пара советов для максимально эргономичных и понятных форм:
- Выбирайте лишь простые формы и не просите через чур много информации;
- Удалите лишние поля;
- Включите автозаполнение самый распространенных фраз и слов;
- Применяйте средства, встроенные в мобильные устройства (цифровая клавиатура, GPS, адресные книги, фотоаппараты и т. д).
- Как повысить «мобильную конверсию»?
4. зоны касания и Крошечные ссылки
Знакомая многим обстановка: вы пробуете перейти по ссылке либо заполнить форму, применяя сотовый телефон, но вместо этого попадаете на совсем другую страницу. Сочетание мелких множества и экранов кликабельных элементов формирует массу неудобств для пользователей.
Стоит удостовериться, что между другой зоной и ссылкой прикосновения достаточно свободного пространства. В случае если кнопки находятся через чур близко друг к другу, пользователи будут случайно нажимать не тот элемент, что нужен.
Стивен Хубер (Steven Hoober), проектировщик пользовательского сотрудничества для мобильных устройств, автор и дизайнер книги «Проектирование мобильных интерфейсов» рекомендует: «Убедитесь, что любая территория прикосновения находится по крайней мере в 8 миллиметрах от центра второй, не смотря на то, что расстояние в 10 миллиметров кроме того предпочтительнее».
Ссылки, поля форм и другие серьёзные элементы должны быть большими, дабы пользователи имели возможность с легкостью нажимать на них. С таковой целью компания «Apple» установила минимальный размер объекта — 44х44 пикселя. Сейчас данный стандарт употребляется для всех продуктов компании.
размеров и Правил, каковые подошли бы для каждого лендинга, не существует, но, по словам Стивена Хубера, при разработке ресурса необходимо учитывать три критерия: кнопки должны быть читабельными, четкими и привлекательными для пользователей.
- А вы можете держать фаблет? Новое изучение юзабилити смартфонов
5. Медленная загрузка страницы
Пользователи мобильных устройств весьма нетерпеливы, и медленная загрузка есть значительной проблемой. 80% обладателей смартфонов ожидают, что страницы загрузятся так же скоро, как на экране их компьютеров. В случае если сайт не реагирует на прикосновения пользователя, то человек, вероятнее:
- Скоро надавит пара кнопок/элементов, дабы вынудить ресурс трудиться
- Займется чем-то вторым
В случае если визитёрам приходится продолжительно ожидать, дабы заметить контент, они разочаруются либо кроме того разозлятся. Якоб Нильсен (Jakob Nielsen), инженер и успешный программист, трудящийся в сфере веб-дизайна, узнаваемый эксперт по юзабилити, создатель книг по веб дизайну, говорит: «Люди в среднем смогут подождать 10 секунд, перед тем как покинуть вашу страницу, но кроме того нескольких секунд ожидания достаточно, дабы у пользователя сложилось неприятное чувство».
Кое-какие наибольшие мировые компании уже осознали, что забота и производительность сайта о пользователе смогут быть конкурентными преимуществами на рынке. Это часть философии Гугл: эксперты сервиса сократили среднее время поиска ответов до долей секунды.
Команда дизайнеров Facebook также учитывает время, затраченное пользователями: «лёгкость и Скорость загрузки — это составляющие действенной работы сайта. Страница обязана загружаться так скоро, дабы отечественные пользователи кроме того не вспоминали об этом».
- 15 образцовых примеров мобильного веб-дизайна
Вместо заключения
Уровень потребления медиа-контента через мобильные устройства растет с каждым месяцем. Все больше людей приобретают доступ к мобильному интернету, и принципиально важно учитывать это при разработке лендинга либо сайта.
Через чур сложные ресурсы разочаровывают пользователей и подталкивают к соперникам. Сделав лендинг несложным и приятным в применении с мобильных устройств, вы прекратите упускать потенциальных клиентов и поднимете показатели лидогенерации.
Высоких вам конверсий!
По данным: usertesting.com
Случайные статьи:
- Как привести в порядок свой компьютер и перестать отвлекаться?
- Баланс дизайна и контента: формула высокой конверсии лендинг пейдж
Как заработать на мобильных приложениях? Реальный способ, как заработать на мобильных приложениях.
Подборка похожих статей:
-
7 Ошибок, которые вам следует избегать при проектировании мобильной версии сайта
21 апреля Гугл запустил метод ранжирования, по обстоятельству повышения количества просмотров мобильных сайтов пользователями. Сейчас Google будет…
-
Мобильная версия, веб-приложение, адаптивный дизайн или десктопный формат сайта?
Как мы знаем, что сайты в Сети различаются в зависимости от отображения на различных устройствах. Так, принято выделять: мобильные предположения,…
-
Ошибки, которые нужно избегать в юзабилити мобильных платформ
Мобильные приложения предоставляют пользователям другой метод доступа к вашим веб-страницам, и поддержания связи в любом месте и в любое время….
-
8 Лучших практик мобильного дизайна для вашего лендинга
93% пользователей выходят в Интернет с мобильных устройств ежедневно. Это 3 500 000 000 человек, каковые в любое время смогут зайти на ваш лендинг со…
