Многие сайты владеют сверхсложной информационной архитектурой (information architecture) с громадным числом уровней категорий. В случае если на десктопных сайтах категории нижнего уровня возможно без неприятностей представить в выпадающем меню (dropdown menu) либо в мегаменю (mega menu), то с отображением этих подкатегорий на мобильных устройствах дела обстоят не так легко.
Cisco.com: на десктопном сайте употребляется горизонтальная панель навигации, содержащая главные категории. При наведении мыши на каждую главную категорию она расширяется до мегаменю с соответствующими подкатегориями 2-го и 3-го уровней. Мегаменю визуально поделено на три столбца («Продукты», «Решения», «Услуги»), и содержит 3 вкладки снизу («Предприятие», «Поставщик одолжений», «средний бизнес и Малый»).
Как же эти расширяемые меню (expandable menus) должны быть представлены на мобильных устройствах? Маленький размер экрана не разрешает с легкостью вместить множество подкатегорий. Так, десктопный сайт Cisco достаточно нормально вмещает 30 и более подкатегорий в собственном мегаменю, не вынуждая пользователей прокручивать страницу вниз. Но все эти категории не поместятся с такой же легкостью на мобильный экран.
К тому же некая визуальная структура, предусматриваемая двухмерностью мегаменю, будет тяжело различима на мобильном устройстве по причине того, что не все подкатегории будут видны в один момент.
Просматривайте кроме этого: Навигация мобильных приложений и сайтов: базисные правила юзабилити
Поднавигация: цели дизайна
Поднавигация (subnavigation) — это навигация интерфейса пользователя, помогающая пользователям получить доступ к категориям нижнего уровня в информационной архитектуре сайта (IA).
При проектировании поднавигации придерживайтесь следующих целей:
- Минимальная цена сотрудничества (interaction cost). Пользователь обязан без особенных упрочнений приобретать доступ к интересующему его элементу в навигации: пара касаний, маленькая прокрутка и при возможности ноль загрузок страниц.
- Помощь обычного пути пользователя. В случае если в течение одного сеанса пользователи переходят из одного раздела в второй, поднавигация обязана облегчать им эту задачу. В случае если же большая часть визитёров, напротив, склонны проводить собственный время в одном разделе сайта, то поднавигация обязана сосредоточиться на помощи этой модели.
- Возможность обнаружения. Визитёры должны иметь возможность скоро обнаружить интерфейс пользователя поднавигации, не путая его с главной навигацией.
Виды поднавигации на мобильных устройствах
Существует четыре главных метода проектирования поднавигации на мобильных устройствах:
- Аккордеон-меню (Accordions), либо подменю (Submenu), в главного меню навигации, к примеру, гамбургер-меню (hamburger menu)
- Последовательное меню (Sequential menu)
- Секционное меню (Section menu)
- Категориальные лендинги (Category landing pages)
1. Аккордеон-меню в главного меню
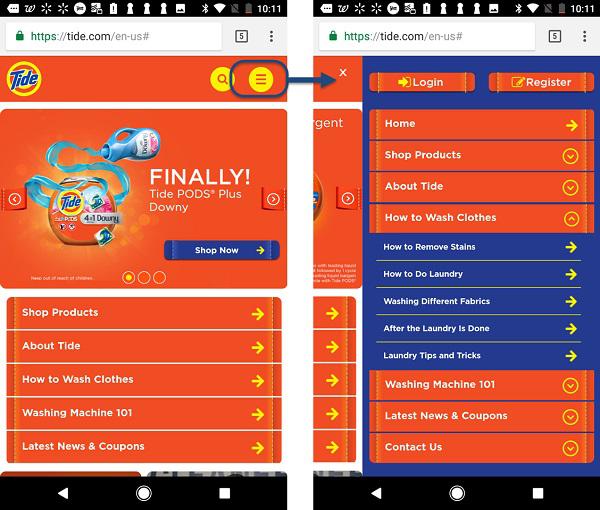
В то время, когда первичная навигация (primary navigation) скрыта в раскрывающегося меню (pull-down menu), то несложный метод реализовать поднавигацию — применять для главных категорий аккордеон-меню, расширяющееся для показа соответствующих подкатегорий. Данный дизайн выглядит как «подменю» в большего меню:
 Tide.com применяет аккордеон-меню в главном меню навигации для отображения поднавигации.
Tide.com применяет аккордеон-меню в главном меню навигации для отображения поднавигации.
Подменю прекрасно трудится лишь тогда, в то время, когда включает в себя только пара подкатегорий (в большинстве случаев не более 6). В то время, когда же в главной категории содержится много подкатегорий, подменю через чур очень сильно удлиняет главное навигационное меню и поиск информации в него делается изнурительным.
На сайте SBNation.com употребляется аккордеон-меню для расширения главных категорий навигации. К сожалению, подкатегории охватывают более 3 экранов, что затрудняет нахождение нужной подкатегории. (Однако, тот факт, что имена участников команды находятся в меню в алфавитном порядке пара компенсирует эту проблему, разрешая пользователям «просканировать» их.)
В то время, когда навигационное меню представлено на всех страницах сайта, данный дизайн поднавигации оптимальнееподходит для целей, поставленных в прошлом разделе:
- Он имеет низкую цена сотрудничества. Пользователи смогут получить доступ к подкатегориям информационной архитектуры сайта из любого места сайта (в случае если меню представлено на данной странице), не ждя загрузки дополнительной страницы.
- Он поддерживает все пути пользователя на сайте, а не только обычные. Так, он прекрасно подходит для тех обстановок, в то время, когда нет главной схемы навигации по сайту, и разрешает пользователям легко выполнять переход между различными разделами сайта.
- Потому, что это часть главной навигации, существует малая возможность того, что люди запутаются, в случае если им нужно будет выбирать между двумя навигационными интерфейсами. Однако, принципиально важно так же, как и прежде убедиться, дабы главные категории отличались снаружи от категорий нижних уровней в главном меню (применяя для этого отступ и, быть может, различные цвета).
Seventhgeneration.com: цвет главных категорий отличается от цвета категорий нижних уровней.
2. Последовательное меню
Последовательное меню — это меню, в котором отображаются лишь подкатегории последней выбранной пользователем категории. Оно начинается с отображения главных категорий, и когда человек выбирает одну из них, перечень первичных категорий заменяется подкатегориями выбранной категории. Популярность применения последовательного меню на мобильных устройствах существенно возросла за последние пара лет, потому, что оно легко разрешает отобразить множество категорий и подкатегорий на мелком экране.
HIV.gov: при выборе в главном меню главной категории («Базы ВИЧ-заразы») отображаются соответствующие подкатегории. Пользователь может перейти наверх в информационной иерархии, надавив на кнопку «Назад» в меню.
Изучения в сфере человеко-компьютерного сотрудничества (Human-computer interaction, HCI) расходятся во мнении по вопросу об эффективности последовательного меню: кое-какие изучения говорят о том, что люди не испытывают неприятностей с ним, по крайней мере при ответе не через чур непростых задач, не требующих навигации в различных областях одной и той же иерархии. Пользователи с низким уровнем восприятия пространства (spatial ability) справляются не столь удачно с этим меню если сравнивать с пользователями, владеющими большим уровнем восприятия пространства. Но из-за высокой возможности быть прерванными на протяжении применения мобильного устройства первые скорее окажутся дезориентированы и начнут вести себя как вторые.
При применении последовательного меню пользователи смогут случайно совершить ошибку, в особенности на телефонах Android (либо в браузере). Частенько люди испытывают соблазн применять физическую кнопку «Назад» либо кнопку «Назад» браузера и случайно закрывают меню и переходят на другую страницу вместо того, дабы возвратиться назад в меню более большого уровня.
Hiv.gov: пользователи, случайно надавившие физическую кнопку «Назад» на телефоне Android, дабы перейти в меню, вместо этого переходят на прошлую страницу, которую они посетили в браузере. Дабы перейти на верхний уровень иерархии меню, они должны применять кнопку «Назад» в меню. (Раздельно желаем отметить: мы не рекомендуем отображать меню конкретно поверх загруженного изображения, как это возможно замечать на скриншоте.)
Кое-какие сайты целенаправленно не применяют кнопку «Назад» для движения в меню верхнего уровня. Так, в меню сайта Macy для данной цели отображается навигационная цепочка (trail of breadcrumbs):
Macys.com: последовательное меню отображает навигационную цепочку (Меню-Магазин-Дамы) для текущего вида меню, исходя из этого у пользователей имеется меньше шансов запутаться либо случайно надавить физическую кнопку «Назад», в то время, когда они захотят перейти вверх по иерархической структуре. (Обратите внимание, но, что навигационная цепочка имеет нестандартный вид, и люди смогут легко принять ее за комплект первичных категорий, дешёвых на сайте.)
В то время, когда последовательное меню фиксирует нахождение пользователей на сайте, те со своей стороны время от времени теряются либо не знают, что смогут переместиться в другую область иерархии. К примеру, меню на сайте Macy изменяется, отражая позицию текущей страницы в информационной архитектуре. Так, пользователь, появлявшийся на странице «Отыскать магазин», не заметит ничего занимательного, в то время, когда откроет меню, и может сделать вывод, что сайт глючит либо что меню лишено контента:
Macys.com: последовательное меню отображает страницу, на которой находится пользователь. Человек, появлявшийся на странице «Отыскать магазин», не заметит никакой других данных в меню и может сделать вывод, что сайт глючит либо что меню не содержит ничего нужного.
Mayoclinic.com: на сайте по умолчанию отображаются подкатегории одной из главных категорий («Уход за больным и информация о здоровье» — левый скриншот). Большая часть участников отечественного тестирования не смогли отыскать путь к категориям верхнего меню (скриншот справа) и высказали предположение, что подкатегории раздела «Уход за больным и информация о здоровье» — это все, что имел возможность предложить им сайт.
В то время, когда меню через чур глубокое и пользователи вынуждены выполнять последовательность выборов на своем пути, навигация делается похожей на «матрешку» — изнурительный шаблон, предполагающий неоднократный выбор категорий и подкатегорий, перед тем как пользователь достигнет нужного ему контента. Таковой шаблон ненавистен многим мобильным пользователям.
Не смотря на то, что последовательное меню характеризуется умеренной ценой сотрудничества (по крайней мере, в то время, когда навигационная иерархия имеет лишь 1-2 подуровня) и разрешает пользователям легко перемещаться по информационной архитектуре, однако оно может дезориентировать пользователей. Люди смогут прекратить осознавать, где они находятся на сайте и какие конкретно категории относятся к тому либо иному уровню информационной архитектуры. Более того, потому, что ссылка «Назад» в последовательном меню возможно спутана с кнопкой «Назад» браузера, мы в большинстве случаев не рекомендуем применять его для поднавигации.
3. Секционное меню
Секционное меню — это отдельное меню (хорошее от главного меню навигации), отображающееся на домашних страницах разделов. К примеру, любой из главных разделов сайта BBC (к примеру, «Новости», «Спорт» и т. д.) имеет домашнюю страницу с собственным секционным меню. По сути, это как если бы раздел был мини-сайтом с отдельной навигацией:
BBC.com: на каждой целевой странице главной категории имеется секционное меню для данной категории (к примеру, «Виды спорта» в категории «Спорт»).
Секционное меню может включать в себя довольно много подкатегорий и в большинстве случаев доступно на всех страницах соответствующего раздела. Не смотря на то, что секционное меню позволяет без проблем осуществлять перемещение в раздела, таковой шаблон не поддерживает переход в подкатегорию другого раздела (к примеру, из подкатегории «Гольф» раздела «Спорт» в подкатегорию «Наука» раздела «Новости»).
Так, такое меню прекрасно подойдет для тех случаев, в то время, когда большая часть пользователей выполняют собственную сессию в одном разделе сайта, и менее целесообразно, если они в большинстве случаев перемещаются по нескольким разделам в рамках одного визита. Цена сотрудничества для таких пользователей может оказаться через чур высокой.
Время от времени секционное меню возможно спутано с главным меню, и в этом случае пользователи не начнут использовать его для навигации по разделу. Вот из-за чего так принципиально важно убедиться, что:
- Основное секционное меню и меню отличаются снаружи друг от друга.
- Вы не используете такой же элемент интерфейса пользователя из главной навигации в качестве секционного меню.
Пример BBC выше удовлетворяет обоим этим параметрам.
Breastcancer.org: элемент интерфейса пользователя (кнопка «Меню»), применяемый для главного меню навигации на основной странице (слева), употребляется повторно для соответствующего секционного меню на более «глубокой» странице (справа). Люди не ожидают, что одинаковая кнопка может скрывать под собой различную данные в зависимости от того, где она расположена на сайте. Соответственно, они смогут не додуматься, что, надавив на нее, они возьмут доступ к подкатегориям текущей категории.
Mayoclinic: основное секционное меню и меню снаружи отличаются друг от друга, исходя из этого пользователи не спутают их.
4. Категориальные лендинги
В случае если на вашем сайте через чур много подкатегорий кроме того для секционного меню, хорошим решением для вас будет создание лендинга, что будет являться навигационным центром для всех страниц раздела. Таковой лендинг в большинстве случаев содержит перечисление всех подкатегорий 2-го уровня (а также некоторых подкатегорий 3-го и 4-го уровней).
Stanford.edu: поднавигация осуществляется при помощи категориальных лендингов. Целевая страница «Поступление» содержит более 6 ссылок и экранов информации на разные подкатегории.
Категориальные лендинги еще менее эластичные если сравнивать с секционным меню. Тогда как секционное меню разрешает пользователям перескакивать между страницами одного и того же раздела, категориальные лендинги вынуждают их проходить через эти страницы любой раз, в то время, когда они желают поменять раздел. Вот из-за чего категориальные лендинги в большинстве случаев подходят для тех обстановок, в то время, когда пользователи посещают один раздел сайта за один сеанс.
В другом случае цена сотрудничества для смены подкатегорий оказывается через чур высокой, причем любая смена требует визита (и загрузки страницы) категориальной целевой страницы.
Просматривайте кроме этого: 10 проверенных приемов создать плавную навигацию на мобильной версии сайта
Заключение
Разработка мобильной поднавигации обычно есть сложной задачей ввиду ограниченного пространства экрана мобильных устройств. Вот несложный метод, что окажет помощь вам осознать, какая модель поднавигации подойдет как раз вам:
- В случае если у вас менее 6 подкатегорий в каждой главной категории, применяйте подменю либо аккордеон-меню в глобальной навигации.
- В случае если у вас от 6 до 15 подкатегорий по крайней мере в некоторых из ваших главных категорий, то разглядите возможность применения секционного меню.
- В случае если же у вас более 15 подкатегорий в главной категории, остановите собственный выбор на категориальном лендинге.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
- Статистика интернет-маркетинга уходящего 2013 года
- Учетная запись в мобильном приложении: за и против
#aic выпуск № 5 — Будущее дизайна интерфейсов
Подборка похожих статей:
-
Создание мобильной навигации независимо от гамбургер-меню
В области мобильного дизайна гамбургер-меню (либо трехстрочная иконка) – это популярный инструмент для решения проблемы мелких экранов, пространство для…
-
9 Советов по созданию email-рассылок, адаптированных под мобильные устройства
При составлении электронных рассылок вы должны учитывать тот факт, что значительная часть ваших подписчиков будет просматривать сообщения не на…
-
10 Советов по созданию мобильных целевых страниц
Мобильный маркетинг с каждым днем усиливается . Число пользователей, применяющих мобильные устройства продолжает быстро расти. К концу 2012 года их число…
-
6 Советов по созданию эффективной мобильной целевой страницы
Источник изображения Рынок мобильной рекламы существенно вырос за последние пара лет, а сейчас переживает настоящий бум. Сейчас вы имеете возможность…
