В области мобильного дизайна гамбургер-меню (либо трехстрочная иконка) – это популярный инструмент для решения проблемы мелких экранов, пространство для навигации в которых ограничено. Такое размещение навигации – не только метод сохранить ее наличие, но и дать пользователям доступ к навигации, в то время, когда им это нужно.
Однако, обстоятельство, по которой гамбургер-меню комфортно, может кроме этого оказывать негативное влияние на конверсию сайта. В то время, когда навигация неизменно видна на странице, она позволяет окинуть взором сходу целый интерфейс. В то время, когда же она прячется за гамбургер-меню, появляется барьер, мешающий получению всех данных – пользователю приходится думать, как попасть в тот либо другой раздел.
Если он неимеетвозможности найти и настроить навигацию, сотрудничество на сайте делается ограниченным.
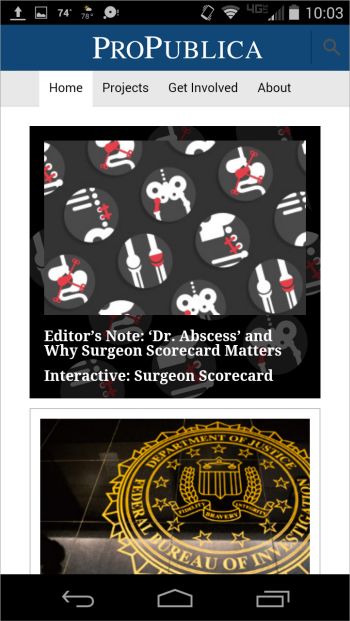
Пример сайта ProPublica.com: навигация скорее видна, чем скрыта за гамбургер-меню, разрешая тем самым пользователю тратить меньше упрочнений для передвижения по сайту
- Страшна ли иконка-гамбургер для здоровья вашей конверсии?
Решение проблемы
Не каждый сайт может сократить главные пункты меню до для того чтобы количества, которое будет легко отображаться на навигационной панели мобильного устройства. По данной причине многие дизайнеры выбирают гамбургер-меню, не обращая внимания на его потенциальные недочёты.
По данной причине многие дизайнеры выбирают гамбургер-меню, не обращая внимания на его потенциальные недочёты.
Один из способов минимизировать действие скрытого меню – сделать вероятным исполнение главных задач без применения навигации.
Возможность исполнения главных задач без применения навигации — лучшее ответ для мобильных лендингов
Твитнуть цитату
На основной странице
Основная страница обязана отражать главное функции и содержание сайта. Это разрешает пользователям осознать, что они перешли на нужную страницу, и информирует их о том, что именно вы готовы им предложить.
Сайты смогут содержать ссылки на шаги, каковые пользователи должны выполнить, что разрешает обеспечить стремительный доступ к главным задачам, а не просто кликанье навигационных ссылок. Мобильные домашние страницы смогут содержать ссылки, каковые направляют пользователя к определенным серьёзным областям:
Сайт Фонда Билла и Мелинды Гейтс содержит стартовые ссылки к главным направлениям содержания сайта
Отображение содержания либо категорий контента сайта смогут кроме этого обеспечить пользователям стремительный доступ к разным разделам без применения навигации.
Домашняя страница The Bieacher Report содержит статьи из разных областей контента, что разрешает обеспечить стремительный доступ к разделам, не надеясь на навигацию сайта
- Навигация мобильных приложений и сайтов: базисные правила юзабилити
На внутренних страницах сайта
Внутренние страницы смогут обеспечить навигацию, направляя визитёров на связанные области контента посредством in-line ссылок в тексте. Перечни смежных ссылок кроме этого может оказать помощь пользователям перемещаться по сайт без обращения к гамбургер-меню.
Статья на сайте Американской академии аллергологии, иммунологии и астмы содержит много in-line ссылок, дабы привести пользователей к дополнительной информации
Сайт Американского общества ассоциации начальников содержит связанные ссылки в конце статьи, ведущие пользователей к вторым статьям, каковые они смогут прочесть в дополнение к предложенному контенту
Информация об участниках шоу Graceland на сайте США Network содержит видео с фрагментами шоу и ссылки на полные предположения этих эпизодов
Второй подход к проблеме навигации предполагает включение на сайт поисковика. В случае если инструмент поиска достаточно эластичный, то встроив его в дизайн, вы разрешите пользователям использовать его в качестве альтернативы навигации. (Не смотря на то, что поиск не может быть единственным ответом к обнаружению сути неприятностей с контентом у пользователей).
- Из-за чего хорошая навигация действеннее функции поиска на сайте?
Сайт Loft.com содержит видимую панель поиска на всех страницах сайта, разрешая пользователям скоро сделать запрос и отыскать интересующие вещи
Нижняя часть страницы
В случае если все остальные методы неэффективны, ссылки недалеко от нижнего колонтитула разрешат обеспечить немедленный доступ к главному контенту тем пользователям, каковые прокрутили сайт до нижней части страницы. Повторение главной навигации сайта в колонтитуле дает возможность приобрести стремительный доступ к навигации, и воображает навигацию по сайту для тех, кто не пользуется гамбургер-меню.
Сайт фонда Lumina содержит ссылки к главным разделам ресурса, а также «Что вы имеете возможность сделать?», «Что нам необходимо поменять?» и «цифры и Факты», в нижнюю часть страницы
Samsung.com повторил главную навигацию сайта в нижней части страницы
Вместо заключения
Ни один из обрисованных способов не есть универсальным для мобильного либо веб-дизайна. При разработке интерфейса принципиально важно ориентироваться на то, как пользователи в большинстве случаев перемещаются по функциям и контенту. Особенно это актуально в мобильных лендингах, где навигация, скрытая за гамбургер-меню, может значительно влиять на уровень конвесии..
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
- Как компьютерные игры влияют на личную эффективность?
- Пользовательский опыт для слабовидящих, или принципы дизайна интерфейсов под скрин-ридеры
Адаптивное меню на CSS (1/3)
Подборка похожих статей:
-
Как использовать навигацию на мобильных телефонах не зависимо от гамбургер-меню
Аннотация. Мобильные сайты, каковые применяют гамбургер-меню либо трехстрочное меню должны поддерживать навигацию по всему сайту, если пользователи не…
-
Создание мобильной «поднавигации»: 4 дизайн-решения
Многие сайты владеют сверхсложной информационной архитектурой (information architecture) с громадным числом уровней категорий. В случае если на…
-
Почему гамбургер-меню и скрытая навигация вредят вашему юзабилити?
Понятность вашего лендинга (discoverability) значительно уменьшается практически в два раза, в то время, когда основная навигация скрыта. Это кроме этого…
-
Навигация мобильных сайтов и приложений: базовые принципы юзабилити
Навигация мобильных приложений и версий сайтов должна быть наглядной, понятной к тому же занимать минимум места на экране. По сути, она обязана дополнять…
