Нет лучшего метода заставить визитёров сбежать с вашей посадочной страницы, чем предложить им нехороший пользовательский опыт (UX).
Любой элемент вашего лендинга должен быть максимально функциональным и несложным во сотрудничестве. Помимо этого, вы кроме этого должны дать своим визитёрам релевантный и запоминающийся опыт.
Так как вы же желаете, дабы они остались вашими клиентами на долгое время?
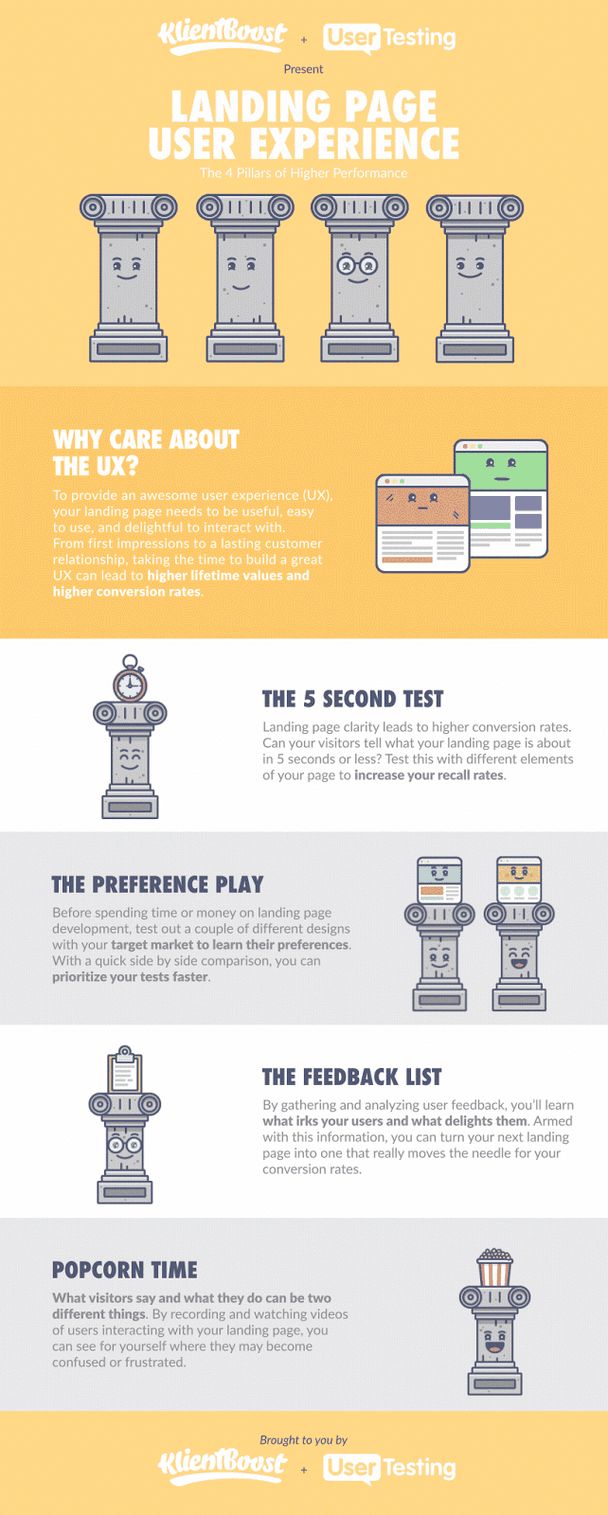
Предлагаем вашему вниманию инфографику, в которой дали 4 ответственных совета по оптимизации пользовательского опыта на посадочной странице.
Из-за чего стоит заботиться о пользовательском опыте (UX)?
Для обеспечения хорошего опыта ваша посадочная страница должна быть нужной, несложной и приятной для сотрудничества. Уделение времени улучшению пользовательского опыта ведет к совокупной прибыли и увеличению конверсии.
5-й секундный тест
Ясность посадочной страницы ведет к повышению показателя конверсии. Смогут ли ваши визитёры осознать, чему посвящен ваш лендинг за 5 секунд? Протестируйте различные элементы сайта, дабы расширить его ясность.
Игра предпочтений
Перед тем, как выделить деньги на развитие посадочной страницы, протестируйте другие варианты различных элементов дизайна, дабы определить предпочтения вашей целевой аудитории.
Перечень отзывов
анализ и Сбор отзывов разрешит вам осознать, что портит чувство пользователей о вашей странице. Эта информация окажет помощь вам оптимизировать ее и взять более высокие показатели конверсии.
Время попкорна
Слова и мысли визитёров — различные вещи. анализ и Запись видео сотрудничеств пользователей с вашей посадочной страницей разрешит вам заметить, где они испытывают трудности.
Просматривайте кроме этого: Из-за чего проектировать пользовательский опыт так сложно?
5-й секундный тест
Все, что вы желаете сообщить пользователю, оптимальнеесообщить максимально кратко. В совершенстве пользователи, попав на вашу посадочную страницу, должны осознать суть вашего сообщения в течение первых пяти секунд. Проходит ли ваш лендинг 5-секундный тест?
Дабы определить это, продемонстрируйте его людям и попросите их ответить на кое-какие вопросы. Они должны продемонстрировать, как понятна ваша посадочная страница. Вот примеры вопросов:
- Что продается на сайте?
- Чему посвящена страница?
- Что вам необходимо было сделать на данной странице?
- Из-за чего вас должно тревожить то, что находится на посадочной странице?
В случае если испытуемые ответят на эти вопросы правильно, вы двигаетесь в верном направлении.
В другом случае вам стоит продолжить трудиться над дизайном , пока призыв к действию (CTA) не станет очевидным. Имеется так называемый так называемый блинк-тест, либо «тест на моргание» (от англ. blink — «моргать»): в случае если вашим визитёрам удастся осознать цель и посыл вашей посадочной страницы за несколько секунд (время между морганием), вы прошли тест.
Совет. Минимизируйте сложность информации на странице. Чем меньше думают ваши визитёры, тем лучше.
Игра предпочтений
Сравнивая варианты различных элементов дизайна вашей посадочной страницы, вы имеете возможность определить, какие конкретно из них смогут оптимизировать вашу страницу. Для этого направляться проводить тесты для каждого случая.
Вы имеете возможность размещать различные элементы приятель за втором и задавать испытуемым вопросы, каковые разрешат узнать, какие конкретно варианты самый предпочтительны.
В соответствии с UserTesting, тестирование предпочтений может дать данные о:
- Визуальном дизайне и брендинге;
- Интерактивном дизайне;
- Методам навигации пользователей;
- Применении изображений;
- иерархии информации и Общем дизайне страницы;
- Любых вторых спорных вопросах.
IntuitionHQ совершили тестирование предпочтений цвета:
Какой цвет выделяется больше всего?
Кроме этого возможно совершить сплит-тестирование, в котором имеется 2 варианта: 50% вашей аудитории видят вариант A, а 50% — вариант B. Вариант с более высоким коэффициентом конверсии — тот, что предпочитают ваши визитёры.
Многовариантное тестирование — это версия сплит-тестирования, в котором вы тестируете 3 либо более предположений вашего дизайна.
Вот пример сплит-тестирования от Behave, которое помогло Darby определить, какая иконка приложения нравится больше их аудитории:
Предугадайте, какая иконка более популярна?
Сплит-тестирование продемонстрировало, что вариант A был популярнее на 233,3%.
Независимо от метода проведения, тестирование предпочтений на ваших посадочных страницах разрешит создать оптимальный дизайн.
Просматривайте кроме этого: Юзабилити-тестирование: пошаговая инструкция на примере Yelp
Перечень отзывов
Анализ комментариев, мнений и мыслей ваших визитёров окажет помощь раскрыть кое-какие вещи, о которых вы вряд ли имели возможность определить посредством анализа одних только цифр.
Применяйте инструменты обратной связи, такие как опросы, анкеты и формы для сбора качественных информации о ваших визитёрах. Так, проанализировав мыслительный процесс вашей аудитории, вы сможете определить неприятности юзабилити сайта.
Онлайн-чат — это еще одна возможность сбора отзывов. Вот как выглядит чат UserTesting:
Транскрипты чата — хороший метод изучить неприятности собственной аудитории
Вы имеете возможность разбирать записи чатов, дабы выяснить, что тревожит ваших визитёров больше всего.
Посредством транскриптов чата вы имеете возможность, к примеру, выяснить, что конкретная посадочная страница приводит к у множества людей. Это даст вам идеи с целью проведения сплит-тестирования.
Совет. Обеспечьте анонимность отзывов, потому, что при таких условиях вы скорее определите настоящее отношение к вашему сайту.
Время попкорна
Записывая действия испытуемых на протяжении юзабилити-тестирования, вы имеете возможность потом воспроизвести видео и проанализировать выражения и поведение лиц пользователей. Так вы определите, были ли они разочарованы чем-то, либо же им что-то понравилось на протяжении сотрудничества с посадочной страницей.
Кроме того если вы действия пользователей на экране, вы имеете возможность проанализировать то, как они взаимодействуют с мышью. Это кроме этого разрешит вычленить серьёзные юзабилити-моменты.
Существуют три главных формата тестирования юзабилити:
1. Личное наблюдение. Участники приходят к вам лично, и вы замечаете за ними и процессом их сотрудничества с посадочной страницей.
Личное наблюдение
2. Удаленное наблюдение. Пользователи регистрируются в каком-либо инструменте совместного доступа к экрану, а исследователи замечают и записывают сеанс в реальном времени.
3. Удаленное наблюдение в записи. Пользователи записывают действия на собственных экранах, дабы исследователи потом имели возможность их воспроизвести и проанализировать сеанс.
Анализ невербальной коммуникации и языка тела дадут вам более глубокое познание действий аудитории.
Врач Пол Экман в первый раз изучил микровыражения лица и трактовал невербальные коммуникации. Он выделил лицевые эмоциональные показатели, каковые свойственны для всех культур.
Примеры выделенных Экманом эмоциональных лицевых выражений
Отслеживайте определенные выражения лиц ваших пользователей, каковые поведают правдивую данные об их отношении к вашему сайту. Мысли людей не всегда соответствуют их словам.
Просматривайте кроме этого: Как совершить юзабилити-тестирование в настоящем времени?
Выводы
Уделяя внимание вышеназванным четырем столпам пользовательского опыта, вы легко выясните, какие конкретно версии вашей посадочной страницы обеспечат лучший UX.
Качественный UX на вашем лендинге свидетельствует, что пользователь будет доволен, а это увеличивает возможность того, что он увеличит вашу конверсию.
Разрешите вашим визитёрам ощутить, что они — особенные гости на вашей странице. Сделайте данные максимально простой, дабы ваши клиенты имели возможность скоро во всем разобраться и совершить необходимые вам действия.
Высоких вам конверсий!
По данным: klientboost.com
Случайные статьи:
4 мифа Cоздание Лендинга. Какие они?
Подборка похожих статей:
-
7 Способов измерить пользовательский опыт вашего сайта
Пользовательский опыт включает в себя целый спектр понятий, таких как, к примеру, внешний вид страницы, удобство размещения элементов и т.п. В случае…
-
Пользовательский опыт интернет-магазинов: эффективное оформление заказов от asos
Ресурс компании ASOS предоставляет визитёрам красивый пользовательский опыт благодаря грамотно продуманной процедуре оформления заказа (checkout). В…
-
Пользовательский опыт — это не дизайн
Эффективность лендинга сильно зависит от одного главного фактора — пользовательского опыта (user eXperience, UX). Но что же такое UX-дизайн в…
-
Оптимизируйте пользовательский опыт — не только конверсию
Вы используете интернет-разработки, дабы продвигать услуги и собственные товары и, само собой разумеется, приобретать прибыль — это разумное и понятное…
