Коэффициент конверсии считается решающей метрикой роста бизнеса. Не имеет значение, трудитесь ли вы в какое количество либо SaaS-сфере, конверсия очень сильно воздействует на производительность и доходы любой компании.
Но достигнуть CRO-целей непросто, кроме того стабильно завлекая большой трафик. Разглядим 25 действенных методик оптимизации конверсии, помогающих мотивировать клиентов к приобретению.
44 метода повысить конверсию и расширить продажи
1. Применяйте числа в заголовках
Заголовки с числами возможнее заинтересуют аудиторию и побудят к целевому действию. Тест страницы регистраций Highrise продемонстрировал, что выговор заголовка на 30-дневный free-триал повысил конверсию на 30%. Так заголовок выглядит сейчас:
2. Тестируйте варианты форм
Ни один перечень советов по CRO не обойдется без сплит-тестов. Ваша форма входа/регистрации вряд ли оптимильна с конверсионной точки зрения. Исходя из этого запуск сплит-тестов лид-форм, сравнение цветов, шрифтов, дизайна и расположения СТА-элементов отправится на пользу лендингу.
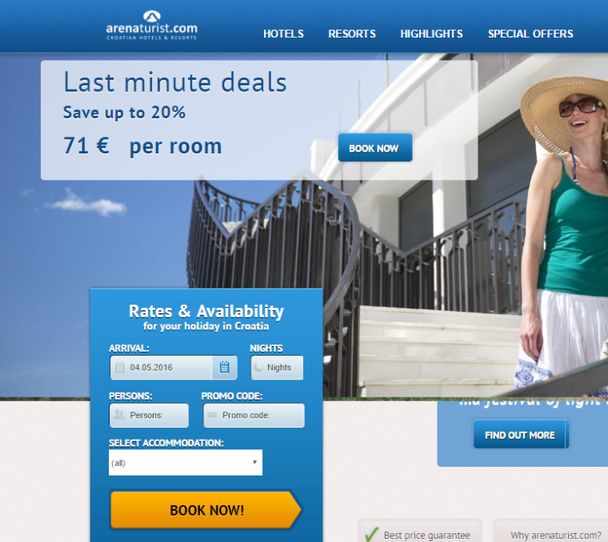
Компания Arenautist совершила тест макетов собственных СТА-форм. Одну маркетологи разместили по вертикали, а вторую — по горизонтали. Вертикальная форма повысила переходы на 52%.
Пример иллюстрирует, что кроме того легкие коррективы в макете увеличивают коэффициент конверсии. Так первое окно выглядит сейчас:

5 рекомендаций по созданию эргономичной и действенной лид-формы
3. Добавьте в СТА фактор срочности
Создание эмоции срочности — крепкая мотивация к целевому действию. Но убедитесь, что показываемая срочность не придумана.
Groupon — пример применения таймера обратного отсчета. Ниже видно, что элемент расположен под СТА-кнопкой. По данным Conversion XL, конверсия данной страницы выросла с 3,5% до 10% по окончании добавления таймера обратного отсчета на landing page.
Как применять эффект срочности и принцип дефицита для повышения продаж?
4. Добавьте FAQ и статистику
CRO — показатель доверия аудитории, для завоевания которого необходимо большое количество информации. В то время, когда Kiva, некоммерческая организация, добавила инфо-панель в нижней части целевой страницы, пожертвования выросли на 11,5%.
Панель содержала нужные эти, а также социальные доказательства, довольно часто задаваемые вопросы и статистику. С того времени дизайн страницы изменился, но FAQ и статистика дешёвы. Так страница выглядит сейчас:
11 советов по созданию совершенного раздела FAQ на вашем сайте
5. Продемонстрируйте товары-бестселлеры
Предлагая продукты-бестселлеры, вы также используете фактор социального доказательства — показываете аудитории, что выбирают другие. SpinLife отказалась от макета-сетки и расположила колонку с «бестселлерами» на странице, что повысило конверсию на 16,1%.
Amazon, примерный eCommerce-ресурс, также применяет блоки «бестселлеров» в товарных категориях.
Как не просчитаться с апсейлом SaaS-продукта?
6. Внедрите онлайн-чат
Помощь визитёров в настоящем времени усиливает доверие, подталкивает к целевому действию и повышает конверсию.
Кейс VWO: виджет онлайн-чата повысил регистрации на 31%. В правом нижнем углу скриншота продемонстрировано, как это выглядит:
7. Улучшите СТА
Как упоминалось выше, кнопки призыва к действию играются решающую роль в увеличении продаж. Убедитесь, что ваш СТА — понятный, однозначный и завлекающий внимание. Четко выясните, какое предстоящее воздействие вы ожидаете от клиентов. В примере Fab, сообщества онлайн-ритейла, СТА «Добавить в корзину» (Add to Cart) помог повысить число добавлений в корзину на 49%.
Призыв к действию изменился на «Добавить в сумку» (Add to Bag). Вот как эта страница выглядит сейчас:
6 изюминок высококонверсионных СТА-элементов на лендинге
8. Добавьте социальное подтверждение
Социальные доказательства очень сильно воздействуют на решение о покупке. Информация о подписчиках, рейтингах, отзывах и рецензиях повышает доверие потенциальных клиентов. Исходя из этого социальные доказательства неизменно входят в перечни советов по CRO.
Изучение от BetFair установило, что вариант, отображающий число лайков, превзошел показатели контрольного варианта на 96%.
Дизайн ресурса успел измениться, но социальное подтверждение осталось, что обосновывает скриншот ниже:
Социальное подтверждение с позиций науки: основные типы и секреты успеха
9. Оптимизируйте заголовок
Заголовок — первое, что визитёры подмечают на странице. Выбор верного заголовка творит чудеса в плане скорости конверсии. Не имеет значение, необходимо ли вам поменять одно слово либо заглавие всецело — внесите эти коррективы в приоритетном порядке.
В примере от Movexa, слово «дополнение» (supplement) повысило конверсию на 89,97%. Ниже — победивший вариант:
Анализ заголовков лендингов 87 облачных стартапов
10. Выберите верные цвета
Цвета воздействуют на решение о покупке. Верно применяя их, вы «расставляете» по странице триггеры, подталкивающие пользователей к действиям. Время от времени несложная смена цвета СТА-элемента приумножает конверсию.
Данный CRO-совет — несложный из изложенных. Изучение Visual Web Optimizer продемонстрировало, что смена цвета СТА-элемента с красного на оранжевый повысило вовлечение визитёров на 5%.
Оранжевый видится на ресурсах ведущих компаний. Пример Amazon:
их значение и Цвета при создании дизайна сайта
11. Оптимизируйте панель поиска
Улучшение панели поиска — еще один метод увеличения продаж. Нужные функции, такие как респонсивный поиск по сайту, окажут помощь клиентам несложнее и стремительнее делать задачи. Довольно часто этого достаточно, дабы побудить людей к приобретению.
В примере компании недвижимости Casa Mineira, переход от стандартного окна к раскрывающемуся перечню повысил число потенциальных клиентов на 57,25%. Вот как это выглядит сейчас:
12. Добавьте символы доверия
В случае если ваша компания приобретала награды и пользуется признанием, в обязательном порядке поведайте об этом. Возможно, вам приходили хорошие отзывы, либо вы завоевали приз на тематическом конкурсе. Отображение таких регалий окажет помощь укрепить доверительные отношения с аудиторией. В другом случае, воспользуйтесь примером White Card Courses, объединив гарантийные обязательства и знаки доверия:
13. Замените текстовые СТА-ссылки на кнопки
Если вы используете текстовые ссылки как призывы к действию, то возможно они затеряются в остальном контенте страницы. Сделайте СТА заметнее, применяя кнопки. Кейс Consolidated Label продемонстрировал, что это способно повысить число переходов на 62%. Вот как выглядит эта кнопка на их сайте:
Как сделать кликабельные элементы лендинга интуитивно-понятными?
14. Предложите возврат средств
Цена товара — важный момент для каждого клиента. Сыграйте на этом, предложив вольный возврат по запросу. Клиенты чувствуют себя куда уверенней, совершая приобретение, если они знают, что вернут деньги обратно при недовольстве.
Успокоив их, вы получите важный рост конверсии.
Изучение ComScore продемонстрировало, что опция возврата воздействует на решение о покупке: 82% опрощеных подчернули, что они охотнее приобрели бы товар при возможности возврата без издержек.
BeautyBar предлагает бесплатную доставку при заказе выше $25, и вдобавок стремительный и бесплатный возврат. На товарном лендинге оффер «free shipping» четко и ясно донесен.
А при нажатии на текст «Free shipping» покажется всплывающее окно с условиями бесплатной возврата и доставки товара.
Психология бесплатной доставки: как это трудится?
15. Разместите номер телефона на известный месте
Отображая собственные контакты на известный месте лендинга либо основной страницы сайта, вы завоевываете дополнительное доверие. Это трудится, даже в том случае, если клиент так и не позвонит вам. Посмотрите, как Redesign Case отобразил телефонный номер в заголовке:
16. Применяйте видео
Видео на лендингах — тренд в оптимизации конверсии на 2016 год. Ролик, ярко воображающий функции продукта либо услуги, делает страницу занимательнее и информативнее.
Поведайте при помощи видео историю вашего бренда либо запишите обучающий гайд, показыв продукт в действии. В изучении от Supercheap Storage было найдено, что по окончании добавления видео на лендинг пейдж количество лидов выросло на 16,4%.
Для чего маркетологу панорамное видео?
17. Перейдите на минимализм в дизайне
Меньше — значит лучше, в особенности в то время, когда дело доходит до оптимизации конверсии при помощи дизайна лендинг пейдж. Переход к лаконичному макету и минимализму целевой страницы — надёжный способ повысить конверсию. Бренд TheHOTH убрал с лендинга все элементы, не считая формы регистрации, и без того повысил число регистраций с 1,39% дo 13,13%. С того времени на страницу добавилось еще и видео, но на скриншоте видно, что правила минимализма до сих пор соблюдаются в дизайне этого лендинга:
минимализм и Простота в веб-дизайне
18. Ограничьте предложение по времени
Второе использование принципа недостатка — предложение, ограниченное по времени. Дабы привлечь интерес и донести актуальность оффера, применяйте броские цвета — к примеру, красный либо оранжевый. Убедитесь, что баннер кидается в глаза визитёрам, когда те попадают на лендинг.
19. Представьте команду
Пускай клиенты заметят, что за вашей компанией стоят люди — живые, увлекательные, гениальные. Исходя из этого в оформлении страницы «О нас» должно быть большое количество лиц. Продемонстрируйте фото, разрешите сотрудникам рассказать истории. Пример Wistia вдохновит на творческое ответ этого блока:
8 хороших и нехороших примеров страницы «О компании»
20. Применяйте принцип недостатка
Примените принцип недостатка Чалдини, показывая «конечность» предложения на товарном лендинге. Разместите надпись наподобие: «Осталось лишь пять товаров» рядом с кнопкой СТА — это хороший метод мотивировать клиента к действию прямо на данный момент. Но не скатывайтесь в обман для конверсий — в случае если создаете недостаток, то настоящий. Пример от Booking.com:
21. Удалите отвлекающие факторы
Единственная цель, с которой вы приводите клиентов на посадочную страницу — совершение конверсии. Но время от времени на ресурсе через чур много отвлекающих факторов, мешающих принятию ответа. В примере от nameOn, сокращение числа призывов к действию стало причиной увеличению нажатий по СТА «checkout» на 11,4%.
Скриншот ниже говорит о том, что на товарном лендинге осталось лишь два СТА «to checkout» и «add to cart».
39 способов уменьшить конверсионное трение
22. Напишите выдающийся текст
Чувства реализовывают. Зная это, вы сможете лучше преобразовать. Повысьте привлекательность текста объявления и email-рассылки, затрагивая эмоции собственной аудитории.
Привести к эмоциональному отклику сложно, но это трудится. Мысль в том, дабы узнать потребности и особенности аудитории, а после этого обратиться к ним. Пример Piktochart продемонстрировал, что клиентоориентированный текст на целевой странице повысил число регистраций на 11,4%.
Сам текст легко изменился с того времени, но он — о потребностях и клиентах. В нем говорится, как аудитории поднять визуальную коммуникацию на новый уровень без обращения к опытному дизайнеру.
9 заповедей копирайтинга для оптимизации конверсии
23. Выделите преимущества
Советы по оптимизации конверсии трудятся лишь тогда, в то время, когда к вам попадает визитёр, заинтересованный в услуге и продукте. Исходя из этого стоит сходу выделить преимущества оффера на целевой странице. Вместо того, дабы перечислять особенности предложения, поведайте, как продукт окажет помощь клиентам.
Компания не поменяла текст лендинга, сделав выговор на опыт пользователя, а не на продукт. Это повысило выручку на 65%.
Страница CrazyEgg — пример донесения польз аудитории. Клиенты компании сходу знают, что возьмут в итоге.
24. Изучайте тепловые карты
Инструмент отслеживания перемещений мыши, именуемый тепловой картой — метод выяснить, в каких областях страницы визитёры активны, и как. Анализ этих разрешённых помогает оптимизировать сайт соответствующим образом. Поместите главные элементы в тех областях, где они возможнее привлекут внимание.
Компании WPMU Dev тепловые карты помогли осознать, что товарные лендинги содержали через чур много отвлекающих факторов.
Вот как страница выглядит сейчас:
Школа интернет-маркетинга: Для чего необходимы тепловые карты?
25. Удалите автоматическую смену изображений
Так именуемые «карусели» мешают изучать сайт в собственном темпе. Элемент отвлекает визитёров и приводит к раздражению, разочарование, мешая покупке. Изучение Neilson Norman Group говорит о том, что авто-переключение слайдов «карусели» ухудшает обзор и злит пользователей.
Пример Wow Slider:
«Карусель» поменяла изображение, и сейчас вы видите это:
Это лишь пример. Но на товарных лендингах неизменно изменяющиеся и движущиеся изображения путают потенциальных клиентов и срывают сделки.
Верная карусель на основной странице вашего сайта
Вместо заключения
бизнес стратегии и Оптимизация-конверсии — масштабные процессы, независимо от размеров компании. Будем сохранять надежду, что эти 25 CRO-рекомендаций окажут помощь вам поднять показатели, ускорить конверсии и создать персональную стратегию с учетом изюминок бренда. Принципиально важно продолжать тесты и сравнивать способы на регулярной базе, дабы укрепить удачи.
Желаете улучшить показатели и поднять конверсию лендинга с гарантией результата? Покинуть заявку возможно тут
Высоких вам конверсий!
По данным: searchenginejournal.com
Случайные статьи:
- Красота — это страшная сила, или чего стоит привлекательность?
- Призыв к действию (cta) — примеры, взятые из практики
landing page c высокой конверсией. Пошаговое руководство создания целевых страниц.
Подборка похожих статей:
-
6 Хладнокровных убийц конверсии лендинг пейдж
Источник изображения В случае если забрать коэффициент конверсии любой целевой либо товарной страницы как абстрактное значение, равное 100%, и разложить…
-
Как увеличить конверсию в 4 раза, упростив дизайн лендинг пейдж?
Много блоков и элементов на лендинг пейдж не всегда ведет к повышению конверсии — время от времени это кроме того может частично или полностью уничтожить…
-
7 Мифов об оптимизации конверсии лендинг пейдж
Очень многое из того, что сейчас публикуется на тему конвертации входящего трафика на на следующий день, в действительности раз за разом повторяет…
-
Как использовать принципы дизайна для увеличения конверсии
Это изображение иллюстрирует хорошие правила дизайна: направление перемещения, пробел, золотая спираль и «цветовой контраст» Дизайн правит. Дизайн…
