Внешний вид лендинга — не залог его эффективности, и привлекательного дизайна довольно часто не хватает для вправду успешной кампании по генерации лидов.
Ведущие бренды и ресурсы предлагают высококлассный пользовательский опыт, основанный на правилах айтрекинга — изучения перемещения глаз пользователей. Как как раз целевая аудитория считывает данные на странице? Какие конкретно элементы завлекают максимум внимания, а что остается в тени?
Давайте разберемся.
F-паттерн перемещения глаз визитёра целевой страницы
- 7 уроков из практики айтрекинга
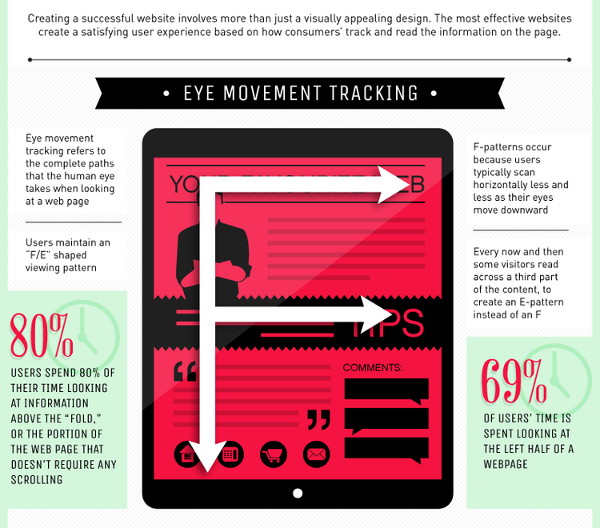
Паттерны перемещения глаз
Айтрекинг — отслеживание пути, по которому взор пользователя проходит по веб-странице. В следствии опытов было распознано два главных шаблона просмотра страниц: F- и Е-шаблоны.
F-шаблон: пользователь максимально внимателен в верхней части лендинга либо хедеру, но чем ниже опускается взор, тем хуже он принимает контент, просматривая нижнюю часть мельком.
Е-шаблон: пользователь внимателен в начале, середине и финише страницы, промежутки просматриваются неосторожно.
По данным статистики, online визитёры тратят 80% времени на просмотр контента выше «линии сгиба», а 69% времени тратится на изучение левой стороны целевой страницы (с данной точки зрения любопытно, как обстоят дела в арабском мире).
пустые пространства и Большие изображения завлекают внимание прежде всего
При первом приземлении на страницу пользователь обращает внимание на большое изображение, по окончании чего изучает другой контент. Визитёры, в большинстве случаев, не обращают внимания на правую область, в случае если это не хорошая лендинг пейдж.
Внимательный просмотр текста распространен у пользователей с большим уровнем грамотности, а невежды визитёры просматривают текст мельком.
- Результаты айтрекинга: мужчины похабные, дамы меркантильные
Влияние айтрекинга на веб-дизайн
Последовательность изучений юзабилити выяснил влияние айтрекинга на веб-дизайн. взглянуть на результаты.
1. Логотипы. Логотипы брендов, размещенные в верхней левой области страницы, запоминаются на 58,4% лучше.
2. Размер кнопок. Повышение размера маленькой кнопки на 10% без шуток облегчает применение ресурса и усиливает пользовательский опыт.
3. Размещение элементов. Размещение тематических ссылок и кнопок рядом ускорит сотрудничество пользователя со страницей.
4. Безлюдные пространства. Глаза визитёров «цепляются» за безлюдные пространства — это замечательный элемент дизайна лендинга, но применять его стоит с осторожностью.
Сформулируем главные задачи действенного проектирования целевых страниц:
- увеличение скорости сотрудничества;
- упрощение навигации;
- улучшение пользовательского опыта.
Помните, что действенный дизайн повышает узнаваемость бренда, торговой марки, одолжений и эффективность рекламных кампаний в целом.
- Как применять правила дизайна для повышения конверсии
Стремительные советы по дизайну:
- Разместите логотип в верхнем левом углу и не давайте рекламе либо баннеру на сайте отвлечь внимание от него.
- Место серьёзного контента — на левой стороне, ближе к хедеру.
- Панель навигации обязана размещаться сверху либо в левой области (предпочтительно в верхней левой).
- Учитывайте F/E-шаблоны перемещения глаз при размещении контента.
- В первых двух параграфах каждой страницы должна быть самая важная информация.
- Не пишите через чур много текста — его мало кто прочтет, акцентируйтесь на заголовках.
- 3 необычных открытия оптимизации конверсии на базе разработки айтрекинга
Вместо заключения
Запрещено недооценивать важность айтрекинга и поведенческой психологии в разработке дизайна современных посадочных страниц и сайтов.
Если вы не сможете дать пользователю убедительный опыт, ваши рекламные кампании устареют в самом ближайшем будущем.
Высоких вам конверсий!
По данным brandongaille.com
Случайные статьи:
Как создать идеальный лендинг пейдж с высокой конверсией?
Подборка похожих статей:
-
Дизайн лендинг пейдж: 6 главных трендов 2015 года
Требования к дизайну лендингов изменяются ежедневно. В случае если желаете оставаться в игре, вы обязаны идти в ногу со временем. Огромное количество…
-
Копирайтинг лендинг пейдж: каким он будет в 2014 году?
Копирайтинг лендинг пейдж имеет во множестве случаев важное значение для успешной конвертации трафика в лиды: SaaS-оффер, высокотехнологичная новинка…
-
Как увеличить конверсию в 4 раза, упростив дизайн лендинг пейдж?
Много блоков и элементов на лендинг пейдж не всегда ведет к повышению конверсии — время от времени это кроме того может частично или полностью уничтожить…
-
6 Хладнокровных убийц конверсии лендинг пейдж
Источник изображения В случае если забрать коэффициент конверсии любой целевой либо товарной страницы как абстрактное значение, равное 100%, и разложить…
