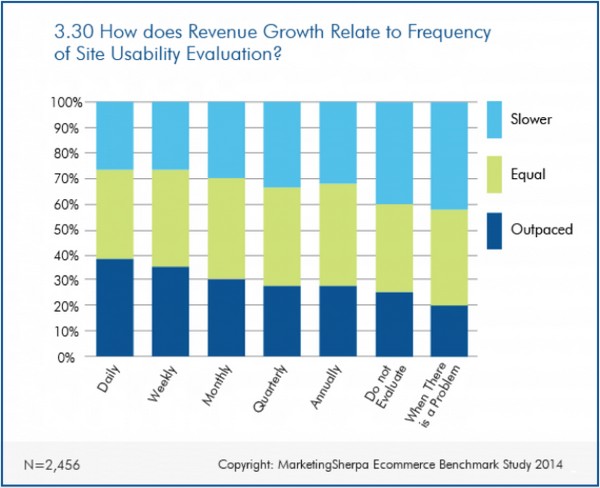
В соответствии с изучению агентства на данный момент, от частоты проводимых вами сайта и оценок зависит темп роста вашего бизнеса.
Вопрос: «Как рост вашего бизнеса зависит от частоты проводимых юзабилити-тестов?»
40% маркетологов, тестирующих юзабилити ресурса только при крайней необходимости, имеют самые низкие показатели роста доходности бизнеса, а те, кто тестирует каждый день — самые высокие.
Соответственно, в случае если в ваших заинтересованностях добиться высоких показателей конверсии, а следовательно — и роста компании, улучшение и оценка юзабилити — это то, чем вы должны быть заняты неизменно.
В данной статье мы предложим вашему вниманию приёмы и лучшие практики по улучшению юзабилити веб-форм (как самые ключевых элементов любого реализовывающего сайта), применив каковые, вы конкретно повысите планку доходов компании.
Но перед тем, как мы приступим к главному, разрешите напомнить вам, что же такое юзабилити, и из-за чего он так ответствен для бизнеса?
Юзабилити — это качественная черта, определяющая, как комфортно пользоваться интерфейсом продукта либо сайта. В случае если с вашим web-интерфейсом тяжело трудиться, то люди, пришедшие на ваш сайт, просто не смогут в нем разобраться и покинут его, так и не совершив приобретение либо любое второе целевое воздействие.
- 10 правил борьбы с нехорошим юзабилити
Юзабилити веб-форм: 13 главных правил
1. Поля формы должны быть предварительно заполнены запасным текстом
Основная трудность при заполнении лид-форм — подбор верного формата данных, каковые должны быть введены в поля. Частично с данной проблемой справляется метка (наименование) поля, в которой дана предельно краткая информации о его содержании. Однако процент совершения неточностей при таких условиях все равно большой.
Предварительно заполненное поле помогает собственного рода примером того, как необходимо заполнять форму, какой формат разрешённых вводить.
Пример лид-формы с предварительно заполненными полями
Дабы внедрить данный инструмент, применяйте тег «placeholder» либо плагин Masked Input Plugin библиотеки jQuery.
- 5 критически серьёзных компонентов лид-формы
2. Интерфейс должен быть совместим с исходными документами
Убедитесь в том, что в случае если задача предполагает применение исходных документов (к примеру, в бумажном варианте), интерфейс виртуальной формы должен быть подобен чертям исходного документа. Иначе говоря как минимум форма обязана содержать те же поля, что имеются во внешнем источнике, как максимум — визуально напоминать данный документ. Как раз так поступил Натан Бэрри (Nathan Barry), разработчик и профессиональный дизайнер, на своем сайте.
Форма копирует не только поля кредитной карты, но и ее внешний вид, отчего заполнить ее несложнее несложного.
На примере выше визитёр обязан дать эти собственной пластиковой карты (это и имеется исходный документ). Поля формы, как и сама веб-форма, подобны настоящей пластиковой карте. Заполнить ее не составит никакого труда.
- Путеводитель по оптимизации лид-форм
3. Вводимые эти должны машинально подстраиваться под необходимый формат
Убедитесь в том, что вашим визитёрам не потребуется вводить какие-либо особые знаки (на примере ниже: «?» либо «%»), и что поля вашей формы машинально приводят данные в необходимый формат.
4. Текстовые поля в формах должны быть подходящей длины
Не редкость, что протяженность поля формы оказывается недостаточной для запрашиваемой информации. Это неотёсанная неточность. Поле вашей формы должно быть приспособлено под такой длинный ответ, что лишь вероятен.
Кроме этого убедитесь, что пользователю не нужно будет перемещать курсор мыши вправо и влево, дабы заметить собственный ответ полностью.
Протяженность полей формы достаточна чтобы пользователь, заполняющий их, всецело видел то, что вводит
- Желаете повысить конверсию? Приведите лид-форму в порядок!
5. Четко разграничивайте необходимые и необязательные поля в веб-формах
В большинстве случаев это делается посредством красной звездочки. Это очень распространенный прием и весьма действенный. При жажде вы имеете возможность добавить строке текста, поясняющую, что обозначают эти символы, к примеру: «Поля, отмеченные красной звездочкой, необходимы для заполнения».
- 5 сплит-тестов для оптимизации лид-формы вашего лендинга
6. Ваши веб-формы должны быть снабжены подсказками о том, какой тип разрешённых требуется ввести
При, в то время, когда для заполнения лид-формы требуется какая-либо номер информация — паспорта и дополнительная серия, к примеру, — убедитесь в том, что пользователь определит об этом перед тем, как начнет заполнять поля формы, а не по окончании. Исполнение данной несложной советы разрешит сэкономить вашим потенциальным клиентам кучу нервов и времени.
- 5 советов по созданию вашей следующей лид-формы
7. Верификация разрешённых должна происходить не по окончании отправки лид-формы, а в момент ее заполнения
Дабы придерживаться этого правила, вам необходимо применять ajax — своеобразную разработку разработки веб-интерфейсов, предоставляющую возможность делать динамические запросы к серверу без видимого обновления веб-страницы. Применение этого инструмента разрешит пользователю видеть неточности и корректировать эти, введенные в поля лид-формы, в реальном времени. Согласитесь, это значительно более комфортно если сравнивать с надобностью исправлять отысканные недочеты по окончании нажатия на кнопку «Послать».
Проверка данных в реальном времени предоставит визитёру возможность исправить все собственные неточности перед тем, как он пошлёт форму
8. Поля лид-формы должны быть действенно упорядочены
Под данной рекомендацией направляться осознавать такую организацию веб-формы, которая не предполагает нередкую смену способов ввода информации. Иначе говоря вы должны не допустить возможность происхождения у пользователя необходимости нередкого переключения между клавиатурой и мышью. В совершенстве вся веб-форма обязана заполняться лишь посредством клавиатуры.
В этом случае актуально следующее правило: чем меньше таких переключений, тем лучше.
- Как расширить конверсию лид-формы на 35%?
9. При обнаружении неточности курсор обязан машинально переместиться в поле с неточностью
Эта опция окажет помощь пользователю скоро и без лишних хлопот откорректировать данные в том поле, где была допущена неточность.
10. Заглавия полей должны быть четкими и понятными
Убедитесь в том, что заглавия полей (метки) растолковывают пользователю, какой тип данных от него требуется. Это разрешит свести к минимуму возможность неточности.
Надпись: «Период действия карты. Его вы имеете возможность обнаружитьлицевой стороне карты. Код безопасности кредитной карты. Последние 3 цифры на оборотной стороне карты»
Если вы запрашиваете данные в формате вопросов, убедитесь, что они изложены несложным и дешёвым языком.
11. Метки полей должны пребывать максимально близко к этим полям
Это нужно, дабы снизить число перемещений глаза до минимума, что ускорит заполнение формы.
12. В долгих формах вопросы должны быть сгруппированы, а сами группы — озаглавлены
В случае если ваша лид-форма содержит много полей, логически сгруппируйте их в разделы, снабдив любой заголовком, растолковывающим назначение секции.
Пробел между секциями формирует чувство, словно бы перед нами не одна громадная, а две мелкие формы
13. Применяйте автофокус, в случае если это нужно
На тех страницах, каковые изначально запланированы только для заполнения лид-форм, разместите курсор в том поле, которое будет заполняться первым. Так вы избавите людей от нескольких лишних кликов. Дабы внедрить эту разработку, обратитесь к HTML5.
Вышеизложенные советы окажут помощь вам существенно упростить процесс заполнения пользователями лид-формы. Но как повысить коэффициент конверсии каждой из веб-форм? Об этом будет поведано ниже.
- 10 несложных идей по улучшению конверсии лид-форм
Правда о CRO
Процесс, при котором вы посредством определенных действий увеличиваете число заказов и покупателей, именуется оптимизацией конверсии (от англ. CRO — conversion rate optimization).
Но большая часть интернет-маркетологов имеет очень неверное представление о сути оптимизации. Для многих вся эта работа сводится к проведению сплит-тестов. Очевидно, сплит-тесты — важная часть оптимизации, но все же часть.
Другие маркетологи действительно предполагают, что заниматься оптимизацией конверсии значит безотрывно смотреть за аналитическими данными, каковые столь заботливо собирают для собственных пользователей Яндекс и Гугл. Эти цифры поведают вам о том, что случилось и на какой странице, сколько времени заняло и к чему в итоге привело. Однако это всего лишь цифры.
Чтобы оптимизировать конверсию, вам необходимы качественные эти. Их вы имеете возможность собрать, разбирая и замечая за поведением ваших визитёров.
В то время, как количественные эти как бы говорят нам, что случилось, качественные эти отвечают на вопрос, из-за чего это случилось. Это как искать смысл жизни. Количественные эти тут бессильны, но вот качественные смогут натолкнуть вас на верный ответ.
Оптимизация конверсии — это, само собой разумеется, не поиск собственного назначения в жизни, а всего лишь процесс, что окажет помощь вам и вашей компании больше получать. Но не в этом ли содержится основная цель бизнеса? Качественные эти — именно то, что окажет помощь вам ее достигнуть.
Главными источниками качественной информации являются интервью с клиентами, опросы, тестирование юзабилити сайтов и т. д. Уже посредством данной информации вы имеете возможность генерировать идеи для A/B-тестов. Опираясь на знания о собственных клиентах, неспешно вы значительно измените собственный сайт и поднимете его показатели. Это куда лучше, чем копированием находок соперников.
Пошаговый экскурсовод по оптимизации конверсии
Как уже было сообщено выше, оптимизация конверсии — не просто комплект сплит-тестов. A/B-тестинг — это всего лишь часть целостного процесса. Кроме этого неверно осознавать CRO как процесс повышения числа людей, заполнивших вашу веб-форму.
Вовсе нет.
Оптимизация конверсии — это рост и развитие вашей компании через более глубокое познание собственной целевой аудитории. Повысить конверсию в действительности достаточно :цены на собственный продукт и вы получите много-много клиентов. Но так как вы не этого желаете, правильно?
Повысить конверсию и расширить прибыль — вот ваша главная задача. Да, сложная, но выполнимая. Для этого необходимо идти верным методом и осознавать значение каждого шага.
Разглядим процесс оптимизации конверсии в подробностях.
Ход 1. Выясните направление для развития
На протяжении реализации этого шага вам потребуется наметить последовательность значительных ориентиров.
1. Objectives (направление развития). К примеру, для вебмагазина купальных костюмов направлением развития возможно увеличение количества продаж за счет повышения онлайн-приобретений. Другими словами, по сути, направление — развитие интернет-торговли.
2. Goals (бизнес-цели). Цели вытекают из направлений развития. Целью для того же вебмагазина будет повышение числа реализованных купальников.
Эта цель напрямую связана с числом заполненных веб-форм на сайте. Как раз тут и появляется необходимость в тестировании юзабилити этих форм.
3. KPI (главные показатели эффективности). Отличие между комплектом случайных данных и KPI содержится в их отношении к бизнес-целям. К примеру, для цели увеличения числа реализованных купальных костюмов за счет повышения онлайн-продаж главным показателем эффективности будет число реализованных купальников за определенный отрезок времени (либо число заполненных лид-форм).
4. Targets (полное значение KPI). KPI должны быть измеримы и иметь конкретные значения, которых необходимо достигнуть. Значения для каждого KPI возможно выяснить, основываясь на прошлых итогах продаж.
Предположим, в прошлом месяце было реализовано 200 купальных костюмов. Ваша цель на следующий месяц возможно выяснена так — расширить количество продаж на 5% (до 210 товаров).
Ход 2. Сбор данных
Все собранные вами эти смогут быть разделены на 2 категории: качественные и количественные. Результаты оценки и пользовательского тестирования юзабилити являются хорошими источниками качественных данных, каковые смогут употребляться в ходе оптимизации конверсии.
Ход 3. Анализ данных
Количественные эти легко разбирать при помощи особого ПО, а вот анализ качественных данных — это во многом поиск всевозможных закономерностей и зависимостей.
Ход 4. Создание догадки
При изучении собранных данных у вас покажутся кое-какие предположения — догадки — о том, как возможно повысить конверсию. Конечно, все отысканные варианты необходимо тестировать. Именно на этом этапе приходит время с целью проведения сплит-тестов.
В случае если догадка оправдала себя, и конверсия возросла — осуществляем изменение. В случае если же значения показателей поползли вниз, оставляем все как имеется.
Нужно осознать и принять, что процесс оптимизации конверсии — процесс нескончаемый. Вам нужно будет улучшать продукт и ваш сервис неизменно, но от этого вы лишь победите.
Заключение
Любой предприниматель жаждет решить проблему с лидами. В ходе поиска ответа он применяет массу всевозможных инструментов, каковые, казалось бы, гарантировано должны поднять показатели конверсии, но этого почему-то не происходит. Либо происходит, но не в таком масштабе, какой ожидался.
Частенько неприятность содержится вовсе не в инструментах привлечения визитёров на сайт, а в том, как сам ресурс «общается» со собственными визитёрами. Не всегда культурно, не всегда ясно — и вы теряете потенциальных клиентов.
Секрет к увеличению цены вашего бизнеса и постоянному росту показателей конверсии кроется в отлаженном ходе оптимизации конверсии. Следуйте представленным выше рекомендациям, и успех вам гарантирован.
Высоких вам конверсий!
По данным usertesting.com
Случайные статьи:
Примеры повышения конверсии сайтов интернет-магазинов
Подборка похожих статей:
-
Топ-10 рекомендаций по улучшению юзабилити веб-форм
В соответствии с сравнительно не так давно опубликованному изучению, грамотный дизайн веб-форм (web forms) практически вдвое активизирует их заполнение….
-
Как повысить конверсию за счет веб-форм
Веб-формы являются яблоком раздора многих дизайнеров, и их клиентов. Формы занимают важное место в любом сайте, по причине того, что они, как и сайты…
-
Юзабилити веб-форм: выпадающий список против радиокнопок
В данной статье будут опубликованы результаты маленького изучения, совершённого экспертами компании ConversionXL Institute. Они сравнили 2 вероятных…
-
7 Эффективных и простых методов увеличить конверсию страницы оформления заказа
Одной из самые важных метрик для вебмагазинов есть коэффициент конверсии страницы оформления заказа, поскольку этот раздел сайта приносит компании…
