В соответствии с сравнительно не так давно опубликованному изучению, грамотный дизайн веб-форм (web forms) практически вдвое активизирует их заполнение.
В данной статье мы предлагаем вам ознакомиться с передовыми практиками по улучшению юзабилити (usability, удобство применения) веб-форм, использование которых наилучшим образом отразится на показателях вашей конверсии.
- Как повысить конверсию за счет веб-форм
Советы по улучшению юзабилити веб-форм
Конкретная реализация той либо другой веб-формы зависит от последовательности факторов — количества полей, контекста и собираемых данных. Однако, это не есть оправданием для игнорирования ключевых принципов юзабилити. В качестве отправной точки применяйте следующие советы:
- Придерживайтесь маленькой длины веб-форм. Как в один раз сообщил узнаваемый математик Паскаль (Blaise Pascal): «Это письмо оказалось таким долгим вследствие того что у меня не было времени написать его меньше». Любой раз, в то время, когда вы убираете очередное поле либо вопрос из вашей формы, вы увеличиваете его коэффициент конверсии. Удалите поля для сбора той информации, которая возможно взята каким-либо вторым методом, собрана позднее либо легко опущена.
- Метки (labels) должны быть расположены в близи от обрисовываемых ими полей. Избегайте неясности, в то время, когда метки находятся на однообразном расстоянии от нескольких полей, и в обязательном порядке применяйте атрибут label для скрин-ридеров. В случае если ваша форма затрагивает две различные темы, поделите ее на две отдельные группы полей (и пометьте их для скрин-ридеров).
- Располагайте поля формы в одну колонку. Наличие нескольких колонок прерывает привычное направление взора человека на сайте сверху вниз. (Исключения из этого правила: маленькие и/либо логически связанные поля, такие как Город, Индекс и Область — смогут быть расположены на одной строке).
- Выполняйте логическую последовательность. Данный принцип относится как к полям веб-формы (к примеру, номер кредитной карты, срок действия, код безопасности), так и к переменным значениям (к примеру, стандартная доставка, доставка в течение 2-х дней, доставка сейчас). В последнем случае стоит кроме этого принимать к сведенью частоту применения значений, и по возможности первыми в список включать самые популярные из них. Не забудьте протестировать навигацию посредством клавиши Tab, дабы убедиться в верной последовательности полей.
 p
p
Мобильное приложение Starbucks для iPhone включает в себя мобильную форму для оформления заказов. Последний вариант опции «Без кофеина» (Decaf) скрыт от глаз пользователей в правой части экрана и требует горизонтальной прокрутки. В случае если данный вариант чаще выбираем по сравнению с другими, то он должен быть отображен первым.
5. Избегайте замещающего текста. Дизайнеры обожают плейсхолдеры (placeholder text), либо текст-подсказку для элементов ввода, поскольку они содействуют устранению визуального беспорядка. Но он кроме этого делается обстоятельством многих неприятностей с юзабилити, и потому его лучше избегать.
6. Сочетайте поля по размеру и типу вводимых данных. Избегайте раскрывающихся меню, в то время, когда имеется только 2 либо 3 варианта, каковые смогут быть отображены в виде радиокнопок (radio buttons). Текстовые поля должны быть таковой длины, дабы пользователи имели возможность видеть введенную данные полностью.
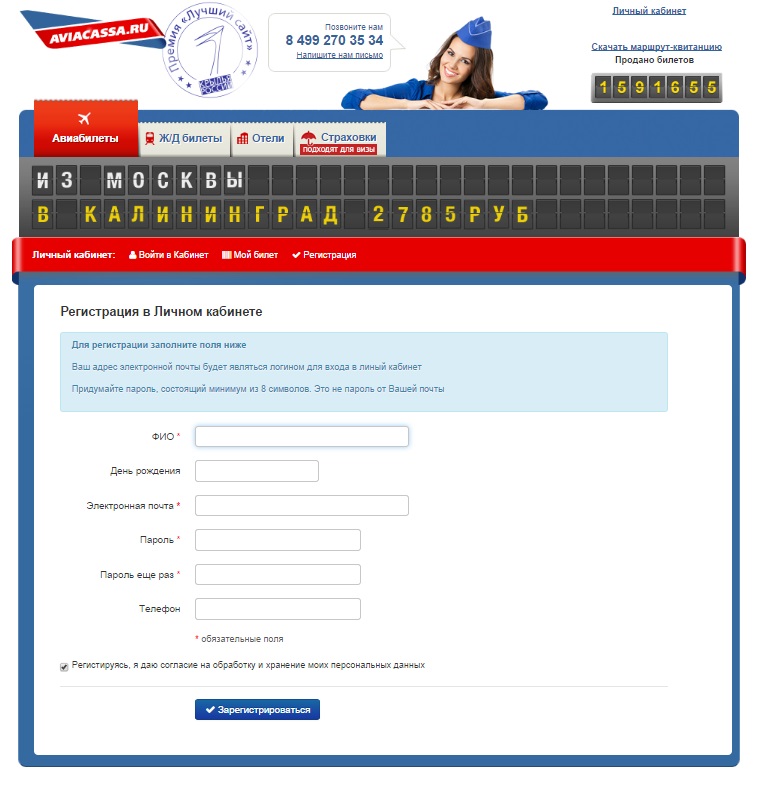
7. Разграничивайте необходимые и необязательные поля. Устраните как возможно больше последних (см. первую рекомендацию выше), ограничив их количество до 1-2. При применении необходимых полей не забудьте пометить их звездочкой (*).
8. Четко обозначайте требования к типу и формату вводимых дынных. Не заставляйте пользователей угадывать ваши требования к паролю. То же самое относится и к правилам синтаксиса, таким как знаки препинания либо промежутки при написании телефонного номера либо номера кредитной карты.
Форма сброса пароля Netgear растолковывает собственные требования только по окончании попыткипользователя поменять пароль
9. Избегайте кнопок «Сброс» (Reset) и «Очистить» (Clear). Риск случайного удаления пользователем введенной им информации очень велик. В формах, собирающих тайные эти, такие как денежная информация, предусмотрите кнопку «Отмена» (Cancel) для тех случаев, в то время, когда передумавший заполнять форму пользователь захочет удалить введенные им сведения.
Убедитесь, что кнопка «Отмена» визуально отличается от кнопки «Послать» (Submit), чтобы избежать ошибочных нажатий.
10. Сообщения об неточностях заполнения формы должны быть достаточно заметными. О наличии неточностей направляться сигнализировать совокупностью способов: обведите поле с сообщением и применяйте более большой шрифт красного цвета. При таких условиях пользователи точно не потеряют из виду полезную данные.
Содержащий неточности текст наряду с этим должен быть сохранен, дабы пользователи имели возможность внести в него нужные исправления.
- Юзабилити: чего стоит избегать в сообщениях об неточностях?
Заключение
Тема юзабилити веб-форм отнюдь не нова. Ей посвящено много статей, изучений а также специальных книг. Однако, довольно часто возможно замечать неудачные примеры дизайна веб-форм, неприятности которых обычно возможно избежать посредством несложного напоминания о том, о чем мы все прекрасно знаем.
Прямо на данный момент удостоверьтесь в надежности ваши веб-формы на предмет соответствия этим 10 правилам юзабилити и исправьте неточности, в случае если таковые обнаружатся. Кто знает, может вы так сможете весьма собственные показатели.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
Юзабилити веб-форм интернет-магазина
Подборка похожих статей:
-
Юзабилити веб-форм: эффективные методы повышения конверсии интернет-магазинов
В соответствии с изучению агентства на данный момент, от частоты проводимых вами сайта и оценок зависит темп роста вашего бизнеса. Вопрос: «Как рост…
-
Юзабилити веб-форм: выпадающий список против радиокнопок
В данной статье будут опубликованы результаты маленького изучения, совершённого экспертами компании ConversionXL Institute. Они сравнили 2 вероятных…
-
Повышение roi через улучшение юзабилити: примеры и статистика
Увеличение удобства применения компьютерных продуктов и одолжений — умный движение. Юзабилити повышает производительность и удовлетворённость, что влечет…
-
4 Вида анимации для улучшения юзабилити лендинга
В то время, когда анимация употребляется на лендинге лишь для красоты, имеется риск навредить процессу конвертации, потому, что любое лишнее перемещение…
