В данной статье будут опубликованы результаты маленького изучения, совершённого экспертами компании ConversionXL Institute. Они сравнили 2 вероятных варианта дизайна форм: с радиокнопками и выпадающим перечнем, дабы узнать — какой из вариантов эргономичнее для пользователей.
В следствии оказалось, что участники опыта стремительнее заполняли форму с радиокнопками в среднем на 2,5 секунды стремительнее, чем форму с выпадающим перечнем. Достоверность результатов образовывает 95%.
Просматривайте кроме этого: ТОП-10 рекомендаций по улучшению юзабилити веб-форм
Как использовать результаты этого изучения на практике?
В случае если в собственных веб-формах вы используете выпадающие перечни, то, быть может, стоит протестировать вариант с радиокнопками. Он подойдет вам, в случае если вопрос не предусматривает через чур долгую колонку из вариантов ответа (к примеру, для поля «Выберите город проживания» лучше подойдет dropdown меню — в случае если, само собой разумеется, ваша аудитория живет не в Лихтенштейне).
Данное изучение предоставит вам очевидные эти, каковые смогут подкрепить результаты ваших собственных сплит-тестов.
Предпосылки изучения
Сравнительно не так давно uxmovements.com разместили статью, информировавшую, что в то время, когда веб-формы оказываются малоэффективными, вероятная обстоятельство этого — выпадающие перечни. Статья имела заголовок «Why Users Abandon Forms with Select Menus» (Из-за чего пользователи избегают форм с выпадающими перечнями). Авторы утверждали, что люди не жалуют данный тип форм, поскольку приходится тратить большое количество времени на их заполнение.
Статья имела заголовок «Why Users Abandon Forms with Select Menus» (Из-за чего пользователи избегают форм с выпадающими перечнями). Авторы утверждали, что люди не жалуют данный тип форм, поскольку приходится тратить большое количество времени на их заполнение.
В случае если сказать более совершенно верно, то формы с выпадающими перечнями замедляют пользователей на их пути к совершению конверсии. При их заполнении людям тяжело прочесть все варианты ответов, и приходится выполнять изощренные перемещения мышью.
Авторы статьи не подкрепили доводы результатами исследований, но их утверждения на практике. Что и решили сделать эксперты ConversionXL Institute. Они организовали опыт, участникам которого требовалось заполнить одну и ту же анкету, но представленную в двух различных вариантах: с выпадающими перечнями и радиокнопками.
Просматривайте кроме этого: Лидогенерация: оптимизируем долгие веб-формы
Отчет об изучении
Опыт стартовал в первых числах Июня 2016 года. В нем участвовало 708 человек. 354 из них заполняли форму с выпадающим перечнем, а другие 254 участника — с радиокнопками.
Изучение было ограничено лишь пользователями стационарных компьютеров.
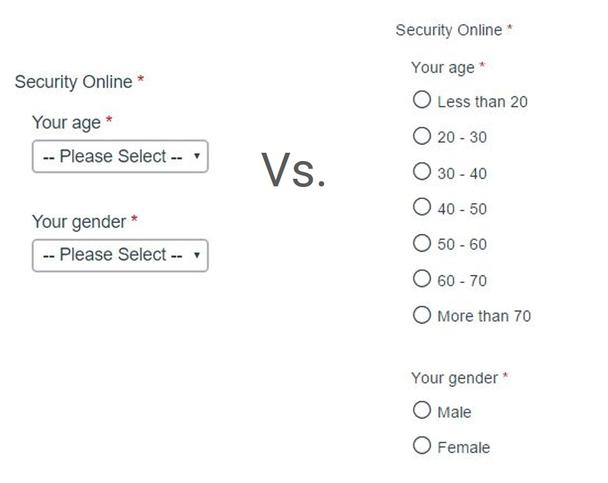
Ниже представлено 2 варианта анкеты, предложенной испытуемым:
Поля: возраст, пол, частота онлайн-приобретений, частота неприятностей с безопасностью на протяжении онлайн-приобретений.
Просматривайте кроме этого: Сплит-тест: число полей в лид-форме
Результаты опыта
Исследователи совершили двухвыборочный t-test, дабы сравнить полученные результаты между собой. Это отображено на графике ниже:
установленная разница и Доверительные интервалы
1. Среднее время заполнения формы с радиокнопками
2. Среднее время заполнения формы с выпадающими перечнями.
Отличие в средних значениях.
Заключение
Результаты изучения продемонстрировали, что пользователи стремительнее заполняют формы с радиокнопками. Возможно, вам кроме этого стоит протестировать этот формат на собственных сайтах и лендингах. Но не забывайте, что он не подойдет, в случае если вопросы предполагают множество вариантов ответов.
Высоких вам конверсий!
По данным: conversionxl.com
Случайные статьи:
- Дорожная карта digital-маркетинга: тренды 2014 года
- Как с помощью lpgenerator увеличить продажи в сфере оптовых b2b-поставок: кейс от mebax
Маска ввода +выпадающий список. Виджет формы Adobe Muse
Подборка похожих статей:
-
Топ-10 рекомендаций по улучшению юзабилити веб-форм
В соответствии с сравнительно не так давно опубликованному изучению, грамотный дизайн веб-форм (web forms) практически вдвое активизирует их заполнение….
-
Юзабилити веб-форм: эффективные методы повышения конверсии интернет-магазинов
В соответствии с изучению агентства на данный момент, от частоты проводимых вами сайта и оценок зависит темп роста вашего бизнеса. Вопрос: «Как рост…
-
Руководство по созданию выпадающих списков и меню
Выпадающие меню определенно занимают собственный место в веб-дизайне. Но злоупотребление ими и их неправильное применение запутывают визитёров сайтов и…
-
Список vs. сетка: секреты юзабилити мобильного интерфейса
Сделать так, дабы ваш контент смотрелся привлекательно на экране любого смартфона — сложная задача. В отличие от десктопа, в вашем распоряжении имеется…
