Clean Deal, голландский онлайн-ритейлер опытных чистящих средств, решил протестировать интерфейс личного кабинета (My account) для увеличения частоты повторных суммы и заказов среднего чека постоянных клиентов.
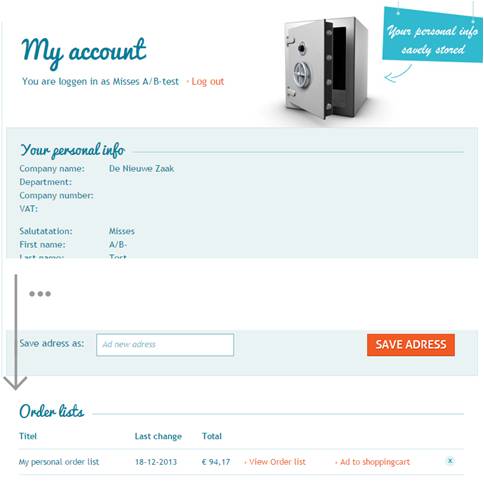
Два варианта страницы были полностью аналогичны, за одним исключением: на контрольной версии А информация о прошлой активности (подробности прошлого заказа) размещалась в самом низу. На версии В блок с данной информацией был перемещен в центр композиции.
И в том и другом случае страницы были персонализированы и предоставляли личную историю заказов каждому конкретному пользователю.
Какой из вариантов победил в тестировании?
Выбирайте!
Версия А:
Версия В:
- Сплит-тест: использование фактора срочности на товарном лендинге
Результаты
С громадным отрывом победила версия В, повысившая open rate товаров из перечня «Order Lists» (список прошлых заказов) на поразительные 155,13%. Помимо этого, столь простое изменение на 15,2% повысило частоту просмотров подробностей заказа и повысило CTR на 9,14%.
В конечном итоге, сокровище одного визитёра (value per visitor) выросла на 47,78% — и маркетологи добились этого, легко поменяв местами блоки с контентом. Достоверность тестирования составила 99% для метрики open rate и 96% для value per visitor.
Достоверность тестирования составила 99% для метрики open rate и 96% для value per visitor.
Потому, что большинство продаж Clean Deal приходилось на постоянных клиентов, маркетологи компании решили выделить особенное внимание пользовательскому опыту этих людей. Изучение страницы «My account» привело к подозрению, что громоздкий блок с контактными данными клиента на контрольной версии (имя, наименование компании, адрес и т. д) не через чур нужен для пользователей и лишь мешает им.
Догадка пребывала в следующем: перемещение раздела «Order Lists» (с информацией о прошлых заказах) в центр страницы произведет хорошее впечатление на постоянных клиентов и повысит число повторных заказов.
Этот кейс показывает, к каким головокружительным удачам смогут привести самые простые трансформации интерфейса.
Высоких вам конверсий!
По данным: whichtestwon.com
Случайные статьи:
- Улучшенный поисковый алгоритм google в пользу оптимизированных для мобильных устройств сайтов
- Революционное обновление лендинга: кейс от addthis
Как провести сплит-тест двух веб-страниц
Подборка похожих статей:
-
Сплит-тест: какой из форматов radio buttons эффективнее?
В рамках сегодняшнего кейса оптимизации конверсии будут рассмотрены два варианта размещения радиокнопок на посадочной странице. Этот тест послужит…
-
Сплит-тест как лучший метод оптимизации конверсии
Статистика говорит о том, что лишь 1 сплит-тест из 7 вправду разрешает улучшить показатели конверсии. Из-за чего так происходит? Оптимизация конверсии —…
-
Сплит-тест: повышение rpv через редизайн товарного лендинга
В сегодняшнем выпуске будет рассмотрен тест, направленный на оптимизацию показателей товарного лендинга. Тестирование было совершено брендом CoxCox —…
-
Сплит-тест: какой из opt-in лендингов повысил количество регистраций для фонда wwf?
Сейчас мы разглядим сплит-тест, забравший первое место на конкурсе EmailMobile Testing Award в 2014 году. В рамках тестирования было установлено два…
