Хороший интерфейс пользователя (user interface, UI) охарактеризовать несложно: таковой интерфейс показывает высокие коэффициенты конверсии и эргономичен в применении. Иначе говоря он нужен для обеих сторон: как для бизнеса, так и для клиентов.
Маркетологам, желающим создать совершенный UI, предстоит продолжительный путь. Дабы начать его, стоит всегда интересоваться новыми подходами, улучшающими пользовательские интерфейсы, и внедрять эти идеи в разных комбинациях на настоящих проектах.
Предлагаем вам перечень идей по улучшению UI. Кое-какие из них в далеком прошлом используются в маркетинге, а кое-какие — лишь тестируются.
1. Макет из одного столбца вместо нескольких колонок
Макет сайта из одного столбца даст вам больше контроля над историей, которую вы пробуете донести. Таковой макет направляет читателя более предсказуемо, сверху вниз, тогда как макет из нескольких столбцов привносит некий дополнительный риск отвлечения визитёра от главной цели. Направляйте людей посредством истории и видимого призыва к действию в конце.
2. Презент вместо просьбы о подписке
Предоставление клиенту бесплатного подарка — одновременно дружеский жест и тактика убеждения, основанная на эффекте взаимности в интернет-маркетинге. Это думается очевидным, но оказывая услугу, вы создаете чувство — это может принести вам доход в будущем.
3. Объединить подобные функции
С течением времени вы имеете возможность понять, что создали пара разделов либо элементов интерфейса, несущих одну функцию. Следите, дабы функциональность не дублировалась, потому, что это формирует лишнюю когнитивную нагрузку на визитёров.
4. Социальные доказательства вместо того дабы сказать о себе
Социальные доказательства на landing page — еще одна тактика убеждения, конкретно применимая к увеличению коэффициента конверсии. В случае если люди одобряют ваш бизнес и говорят о нем, то применяйте эту обратную сообщение для упрочнения призыва к действию. Попытайтесь отзывы либо продемонстрируйте эти, подтверждающие отношение вторых людей к вам.
5. Повторяйте
Повторение призыва к действию — стратегия, которая хороша на более долгих лендингах либо на нескольких страницах. Само собой разумеется, не следует десять раз показывать один оффер на одной странице и злить людей. Однако, долгие страницы становятся нормой, а дизайн, при котором целый контент размещен выше линии сгиба, уходит в прошлое.
Нет ничего ужасного в том, дабы разместить один ненавязчивый мотиватор к действию сверху, а второй, сильный, внизу. В то время, когда люди достигнут финиша страницы, они остановятся, дабы решить, куда идти дальше. Самое время сделать предложение либо закрыть сделку.
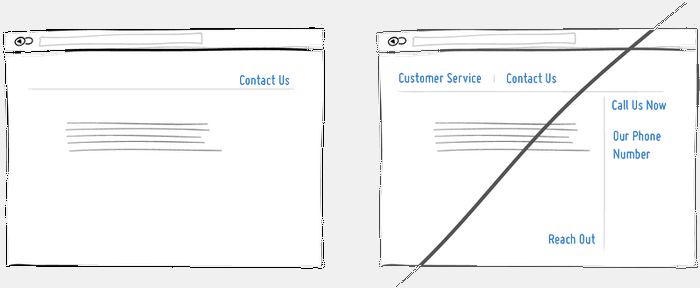
6. Различайте кликабельные и неактивные элементы
Визуальный стиль — цвет, контрастность и глубину — возможно применять как вспомогательный инструмент. С ним визитёры интуитивно осознают, как взаимодействовать с вашим сайтом. Дабы добиться этого, сделайте стили собственных интерактивных элементов (ссылки, кнопки), неактивных элементов и элементов навигации (как текст) визуально различными.
В примере ниже, синим помечены кликабельные области, а тёмным — указатели навигации. При верном применении визуального кода, людям будет легче ориентироваться по интерфейсу. Не затрудняйте пользователям жизнь, смешивая эти три функциональных стиля.
7. Рекомендуйте, а не предлагайте равнозначные варианты
Отображая пара предложений, выделите самоё выгодное (для пользователя либо для вас). Это может стать хорошей идеей, поскольку некоторых людей необходимо мало послужить толчком к ответу. Существует последовательность изучений в области психологии, каковые говорят о том, что чем больше вариантов выбора предложено, тем ниже шансы на принятие ответа.
Дабы перебороть данный парадокс, попытайтесь выделить либо выделить кое-какие варианты перед вторыми.
8. Откажитесь от подтверждения действия
Представьте, что вы на функциональную кнопку либо ссылку. Отсутствие помех наряду с этим свидетельствует уважение к намерению человека и разрешает тому функционировать свободно. Иначе, подтверждения и подсказки действий намекают пользователю, что он некомпетентен и не знает, что делает, а его намерение вызывающе большие сомнения.
Но логично высказать предположение, что как правило пользователи знают, чего желают. А случайные нажатия на функциональные элементы либо ссылки — статистическая погрешность. Неэффективность подсказок делается очевидной, в то время, когда пользователям приходится много раз повторять такие действия, подтверждая их опять и опять.
Это неприятный и раздражающий опыт. Позаботьтесь о том, дабы ваши пользователи ощущали себя более с уверенностью — отмените подтверждения действий везде, где это вероятно.
9. Обращайтесь к целевой аудитории
Вы ориентируетесь на всех подряд либо совершенно верно понимаете собственную аудиторию? Посоветованныйсодержится в том, дабы определить, для кого как раз рекомендован ваш продукт либо услуга — лишь так вы сможете верно таргетировать собственный оффер, одновременно с этим намекая пользователям на эмоцию исключительности. Само собой разумеется, риск данной стратегии в том, что так вы имеете возможность сократить потенциальную аудиторию.
Но снова же, прозрачность формирует доверие.
10. Рассказываете прямо и не раздумывая
Вы имеете возможность разместить робкое сообщение, либо высказать то же самое, но твердо и с уверенностью. Если вы заканчиваете текст вопросительными символами, используете такие слова, как «вероятно», «возможно», «заинтересованы?», «желаете?», то выглядите не так с уверенностью.
А говоря прямо и по-существу, вы повысите силу убеждения собственных офферов. Кто знает, быть может, это сработает. Желаете попытаться? 🙂
11. Добавьте контраста
Сделав призывы к действию более заметными и различимыми если сравнивать с окружающими элементами, вы усилите интерфейс пользователя. Контраст первичных СТА легко повысить несколькими методами.
Применяя чёрный либо яркий фон, вы делаете кое-какие элементы ярче либо чернее. Посредством глубины вы делаете объект визуально ближе, в то время как другой контент будет смотреться словно бы бы дальше (тут окажут помощь тени и градиенты). Наконец, вы кроме этого имеете возможность выбрать комплементарные цвета из цветового круга (к примеру, желтый и фиолетовый), дабы еще больше повысить контраст.
Словом, задумайтесь о цвете либо контрастности ваших СТА и остального контента.
12. Упоминайте происхождение
Упоминание происхождения собственной компании либо продукта — один из способов сделать коммуникацию более личной. Кроме того если вы делаете это с практической целью, это возможно воспринято как простое дружелюбие. Довольно часто показывая на то, где производится продукт, вы кроме этого имеете возможность мало повысить его принимаемую сокровище.
13. Снизьте число полей лид-формы
Люди по природе собственной избегают трудоемких задач. Это относится и к заполнению лид-форм. С каждым новым полем вы повышаете риск отказа — особенно пользователей мобильных устройств, которым заполнять поля особенно некомфортно. Вопрос в том, как нужна вам вся эта информация? Осознав, без каких данных вы имеете возможность обойтись, удалите лишние поля.
Кроме этого поразмыслите о перемещении необязательных полей на отдельную страницу, по окончании отправки главной формы. Не забывайте — чем меньше полей, тем выше будет ваша конверсия.
14. Отображайте варианты, а не скрывайте их
Каждое выпадающее меню, которое вы используете, скрывает определенный комплект действий, активация которых требует дополнительных упрочнений. В случае если эти скрытые функции серьёзны на пути к целевому действию, то выпадающее меню может стать проблемой.
Попытайтесь наполнить выпадающие меню функциями и элементами, каковые предсказуемы и не требуют когнитивных упрочнений, как список дат, месяцев, государств при вводе времени и места рождения. Время от времени выпадающие меню действенны для интерфейсов, к функциям которых люди обращаются довольно часто и каковые со временем применяют повторно, как меню действий. Будьте внимательны при применении выпадающих перечней для главных элементов конверсионного пути.
15. Предложите постоянный опыт вместо «фальшивого дна»
Фальшивое дно на странице убивает ее конверсию. Да, долгие страницы бывают весьма эффектными, но опасайтесь создать у визитёров чувство, что страница подошла к концу где-то между разделами. В случае если скроллинг неизбежен, то попытайтесь установить визуальный шаблон либо ритм, что пользователь сможет изучить и применять для предстоящего чтения.
Кроме этого будьте осмотрительны с громадными разрывами между областями — так как в том месте при скроллинге может показаться «сгиб», что создаст фальшивое чувство финиша страницы. Само собой разумеется, тут необходимо протестировать страницу на устройствах различных форматов и размеров экрана.
16. Фокусируйте внимание на одном действий
Легко создать страницу со множеством ссылок, в надежде удовлетворить максимум потребностей клиентов. В случае если, но, вы разрабатываете лендинг, что говорит определенную историю и основан на одном конкретном призыве к действию, то поразмыслите два раза. Имейте ввиду, что каждая ссылка кроме главного СТА рискует отвлечь клиентов от того, что вы от них ожидаете.
17. Продемонстрируйте прогресс
В пользовательских интерфейсах довольно часто задействуют элементы, каковые смогут принимать различные состояния. К примеру, письма смогут быть прочтены либо нет, счета — оплачены либо нет. Информируя пользователей о состоянии элемента либо процесса, вы даете хорошую обратную сообщение.
Интерфейсные состояния разрешают людям осознать, удачно ли выполнены их действия и как поступать дальше.
18. Формулируйте тексты СТА из преимуществ вместо описания задач
Представьте две простые кнопки на странице. Одна информирует вам, что разрешит «Сохранить ваши деньги», а вторая требует «Пройти регистрацию». Точно первая покажется более привлекательной, потому, что факт регистрации не несет неотъемлемой сокровище для пользователя.
Помимо этого, процесс регистрации требует упрочнений и довольно часто связан с заполнением долгих форм.
Догадка в том, что кнопки, каковые подчеркивают либо усиливают пользу, ведут к росту конверсии. Помимо этого, такая кнопка напоминает людям, из-за чего им стоит покинуть контактные эти либо совершить иное целевое воздействие. Очевидно, СТА на базе действий, а не польз, все еще есть в праве на судьбу, но их возможно применять в менее важных областях интерфейса.
19. Прямая манипуляция вместо контекстного меню
Время от времени имеет суть разрешить некоторым элементам интерфейса пользователя функционировать напрямую, не перечисляя возможно вероятные действия. К примеру, при отображении перечней данных маркетологи в большинстве случаев желают продемонстрировать, какие конкретно действия вероятны с элементами перечня. Подсказки по этому поводу возможно отображать по клику либо наведению курсора над элементом.
Второй пример хорошей прямой манипуляции — по клику элемент с описанием преобразовывается в редактируемое поле.
Внедрение таких сотрудничеств уменьшает количество нужных шагов. Но не забывайте, что для некоторых видов действий контекстные меню не помешают.
20. Выделите поля, не создавая дополнительных страниц
При создании лендингов, передающих сокровище, полезно продемонстрировать актуальные поля на самой странице конверсии. Слияние лид-формы с посадочной страницей имеет последовательность преимуществ если сравнивать с созданием многошаговых лид-форм. Во-первых, так вы исключаете лишние шаги и уменьшаете путь к конверсионному действию.
Во-вторых, отображая число полей формы на лендинге, вы даете пользователю осознать, сколько займет процесс регистрации. Само собой разумеется, формы должны быть такими короткими, как это вероятно для вашего бизнеса.
21. Переходы вместо немедленного отображения трансформаций
Элементы интерфейса довольно часто появляются, прячутся, перемещаются, сдвигаются и меняют размеры, в то время, когда пользователи взаимодействуют с ними. Но через чур стремительная реакция не разрешает осознать, что только что случилось. Встроенная задержка в виде анимации либо перехода снижает когнитивную нагрузку и дает людям время для понимания происходящего.
Само собой разумеется, не забывайте, что в случае если длительность таких переходов станет выше, чем 0,5 секунды, это приведёт к обратной реакции — люди почувствуют раздражение. Для тех, кто желает достигнуть цели скоро, через чур продолжительная задержка покажется обременительной.
22. Постепенное вовлечение вместо поспешных сделок
Вместо того дабы просить пользователей о немедленной регистрации, попросите их вначале выполнить задачу, через которую покажите что-то полезное. На протяжении таких начальных сотрудничеств визитёры смогут открыть новые грани продукта, а вы — персонализировать оффер. Заметив сокровище вашего предложения, они станут более открытыми и охотнее поделятся с вами дополнительной информацией.
23. Уберите лишние границы
Границы блоков контента соперничают за внимание с самим контентом. Внимание — полезный ресурс, поскольку оно ограничено в любой момент времени. Очевидно, границы блоков смогут употребляться для четкой и правильной разбивки пространства, вместе с тем они усиливают когнитивную нагрузку, потому, что подсознательно воспринимаются как строки, несущие данные.
Дабы выяснить соотношения между элементами, но не расходовать внимание пользователей, возможно элементы совместно, отделив блоки безлюдным пространством, выравниванием, фоном либо кроме того подобным типографским стилем. Трудясь с абстрактными элементами интерфейса пользователя, вы сможете легко укомплектовать множество блоков.
24. Применяйте преимущества вместо функций
Люди, в большинстве случаев, больше озабочены преимуществами, а не изюминками продукта. Преимущества несут более четкую сокровище. Крис Гиллебо (Chris Guillebeau) в «Стартапе за 100 долларов» пишет, что люди вправду заботятся о том, чтобы получить больше: любви, денег, одобрения, свободного времени, одновременно с этим хотят снизить стресс, конфликты, неопределённость и хлопоты.
Исходя из этого, отображая функции, не забудьте привязать их к преимуществам, как это вероятно.
25. Создайте качественный дизайн не только для наполненных, но и для безлюдных страниц
Время от времени на странице будет 0, 1, 10, 100 либо 10000+ результатов данных, отображенных разными методами. . Самый распространенным сценарием станет, возможно, переход от безлюдной страницы отображения данных к большему количеству информации. Но мы довольно часто забываем проработать качественный дизайн для этого начального окна, на котором еще не представлены эти — и тем самым пренебрегаем пользовательским опытом.
В то время, когда пользователь в первый раз обращается к вашему приложению и видит безлюдное, холодное окно, он, возможно, приобретает не через чур сногсшибательное чувство. Но так как такие начальные окна приложений — совершенное место повысить квалификацию визитёров и продемонстрировать им, как приступить к работе. Пользовательские интерфейсы тут не исключение.
26. Попытайтесь Opt-Out вместо opt-in
Стратегия opt-out подразумевает, что пользователи либо клиенты смогут принимать участие в чем-либо либо дать на что-либо согласие (к примеру, подписаться на рассылку), не предпринимая никаких действий. В качестве альтернативы, существует более классическая стратегия opt-in, которая требует от людей сперва предпринять что-то, дабы поучаствовать в чем-то либо взять что-либо. Имеется две веских обстоятельства, по которым opt-out лучше, чем opt-in.
Во-первых, он снижает сопротивление, поскольку пользователю ничего не требуется делать. Во-вторых, это кроме этого формат рекомендаций, социальных доказательств, подразумевающий некую норму — «потому, что окружающие принимают это положительно, я поступлю так же».
Очевидно, стратегия opt-out довольно часто воспринимается как спорная, потому, что существуют незадачливые маркетологи, каковые злоупотребляют ею. Одно из таких злоупотреблений — ухудшение читаемости текста opt-out, а второе — применение запутанного текста, к примеру, с двойным отрицанием. Цель обоих способов — сбить пользователей с толку, дабы они не осознали, что они что-то подписывают.
Но в случае если не забывать об этике продаж, то все будет в порядке.
27. Создавайте согласованный дизайн, не заставляя людей поменять паттерны поведения
Рвение к согласованному интерфейсу пользователя, возможно, один из самые известных правил проектирования веб-страниц. Более согласованное сотрудничество либо интерфейс — хороший метод снизить время на обучение, нужное перед применением продукта либо интерфейса.
Нажимая кнопки и слайдеры, мы ожидаем,что эти элементы поведут себя в некотором роде, исходя из прошлого опыта. Ожидания от элементов формируются по мере сотрудничества со множеством аналогичных лендингов и сайтов. А вдруг ожидания не оправданы, это опять возвращает нас на стадию обучения. Согласованность интерфейсов достигается благодаря широкому диапазону таких качеств, как: цвета, позиционирование, размер, форма, маркировка, язык сообщений.
Но прежде, чем выстраивать металлическую последовательность, вспомните, что непоследовательный опыт также имеет сокровище. Несогласованные элементы завлекают внимание — это возможно полезно, если вы желаете выделить что-либо.
Первая часть отечественного гайда подошла к концу. в первых рядах — вторая и третья части статей с советами по оптимизации интерфейса пользователя.
Высоких вам конверсий!
По данным: goodui.org
Случайные статьи:
Проектирование интерфейсов. Лекция №1
Подборка похожих статей:
-
Советы по созданию хорошего пользовательского интерфейса: часть 2
Продолжаем серию статей о секретах создания качественного UI и проектирования действенных лендингов. 28. Значения полей по умолчанию Умные значения полей…
-
Советы по созданию хорошего пользовательского интерфейса: часть 3
Воображаем последнюю часть гайда по оптимизации интерфейса пользователя. 53. Не принуждайте пользователей к независимым расчетам Интерфейс пользователя…
-
Лидогенерация: 15 советов по созданию идеальной контактной формы
Любой интернет-маркетолог знает, что удобство пользователей при сотрудничестве с лендингом — это серьёзный шаг на встречу к конверсии. И в этом ходе…
-
9 Советов по созданию email-рассылок, адаптированных под мобильные устройства
При составлении электронных рассылок вы должны учитывать тот факт, что значительная часть ваших подписчиков будет просматривать сообщения не на…
