Большие сети фаст и ресторанов-фудов тратят большие деньги на собственные веб-ресурсы, но как показывает опыт, дизайн таких сайтов все же далек от совершенства. Причем неприятность содержится не в привлекательности визуального оформления, а во множестве интерфейса и недочётов дизайна, каковые очень плохо воздействуют на пользовательский опыт.
Дабы разобраться, чем же большие бизнесы в сфере питания отталкивают собственных онлайн-клиентов, предлагаем ознакомиться с анализом 9 сайтов разных фаст-фудов и ресторанов. Увидим, что оценка проводилась с позиций потребителя, а не эксперта в области дизайна/юзабилити.
- Из-за чего в ресторанах бесплатное бронирование столов?
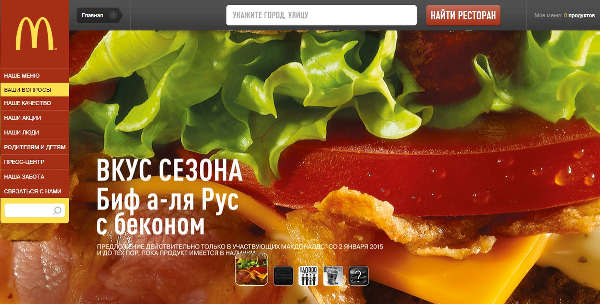
Макдоналдс
Макдоналдс инвестирует в онлайн-сегмент внушительные суммы, благодаря чему компании удалось создать качественный UX.
Не смотря на то, что фактически вся основная страница посвящена самоё популярному предложению, на ней кроме этого размещено понятное навигационное меню, разрешающее легко переходить из одной в категории в другую.
При наведении курсора на выбранный товар появляется окно с информацией о пищевой ценности.
Реализован эргономичный калькулятор, разрешающий подобрать заказ, исходя из калорийности блюда.
Сейчас Макдоналдс кроме этого начал настойчиво трудиться над ответами в разделе FAQ, так что компания уделяет должное внимание потребностям собственных онлайн-клиентов.
Wimpy
Аналог Макдоналдса в Англии.
Основная страница выполнена верно — ссылки на меню размещены в хедере и нижней части страницы. Необычно только то, что в однообразных выпадающих перечнях отображаются различные элементы: в одном меню это «Информация об аллергенах» (Allergen Information), а в другом — «Пищевая сокровище» (Nutritional Information).
И в том и другом случае информация есть ответственной, исходя из этого разделять ее подобным образом как минимум нелогично.
Анимированная страница, посвященная каллорийности блюда, выполнена как следует, но имеет необычный адрес (//196.28.37.21/nutriuk) и не поддерживается мобильными устройствами. Согласитесь — для большой франшизы, которая систематично открывает собственные заведения рядом с главными автомагистралями, таковой подход нельзя назвать оправданным.
Что же касается главного меню, оно достаточно привлекательно.
Интерфейс разрешает изучать цифровое меню фактически равно как и настоящее, но удобством применения такое ответ не отличается. Более того, данное меню не поддерживается на мобильных устройствах, да и представить данные о блюдах тут возможно было более светло. Но, в таковой реализации имеется собственная изюминка.
Над сайтом еще необходимо изрядно поработать, поскольку пользовательский путь продуман не до конца, а кое-какие страницы сложно найти. В дизайнерском замысле данный ресурс кроме этого устарел, не смотря на то, что имитация нахождения в настоящем ресторане смотрится хорошо.
- 17 главных трендов в веб-дизайне 2015 года
Wahaca
Ресурс сети ресторанов Wahaca имеет броский дизайн, выполненный в стиле социальной площадки Tumblr, но ссылки навигационного меню серого цвета не хорошо заметны, а множество броских элементов рассеивает внимание.
На мобильных устройствах все обстоит еще хуже — навигация выводится на передний замысел, а размещенная в ней информация некликабельна.
Десктопная версия меню выполнена грамотно — элементы отображаются четко, употребляются прекрасно организованные выпадающие перечни и присутствуют ссылки на спецпредложения. Но, мобильная версия представляет собой PDF.
С этим связан последовательность неприятностей: во-первых, файл продолжительно загружается и его продолжительно скачивать, во-вторых, приблизить и отдалить документ непросто, а в-третьих, неспециализированный опыт сотрудничества с таким меню далеко не самый ровный.
Olive Garden
Olive Garden предоставляет возможность поиска и показывает адрес ближайшего заведения при помощи инструмента локализации — дабы им воспользоваться, необходимо ввести в поисковую строчок собственный адрес и отыскать ресторан при помощи ZIP-кода.
Найдя необходимое заведение, вы переходите к красочному меню с заметными кнопками заказа, но отсутствие и такое перенасыщение четкого распределения блюд никак не содействует конверсии.
К тому же, множество иконок-гамбургеров сбивает визитёров с толку.
Когда вы решаетесь оформить заказ и жмете на соответствующий СТА, вам пара раз предлагают пройти регистрацию либо покинуть собственные контактные эти.
Само собой разумеется, получение контактных данных клиентов принципиально важно для ресторанного бизнеса, но услуги заказа еды предназначены для стремительного и легкого получения любимого блюда, чему разные регистрационные формы очень сильно мешают.
Honest Burger
Основная страница сети Honest Burger радует максимально несложным и дружелюбным дизайном с громадными, заметными ссылками в хедере.
Все данные о лучших предложениях месяца тут размещается в систематично обновляемом меню.
Для подробного ознакомления вы кроме того имеете возможность перевести это меню в более большой формат.
Но вот с мобильной адаптацией все обстоит несколько хуже — в исходном виде блок с информацией через чур мелок для эргономичного чтения, а масштабировать его возможно лишь в отдельном PDF.
Не забывайте, что при с мобильными устройствами такое ответ непозволительно — постоянный зум изображений иногда весьма злит, а открытие новой вкладки отдаляет от желанного заказа.
Honest Burger предоставляют информацию о размещении каждого собственного заведения, но применение карты на мелком дисплее влечет за собой массу неудобств.
В случае если сеть собирается расширяться, подобные неприятности с юзабилити направляться ликвидировать заблаговременно, потому, что в будущем они смогут привести к негативным последствиям.
Simpsons on the Strand
Уже сам переход на сайт сбивает с толку, поскольку перед тем как попасть на основную страницу, необходимо воспользоваться несколькими ссылками.
Большинство люксовых ресторанов попросту игнорирует понятную навигацию, и Simpsons on the Strand, по всей видимости, направляться пагубному тренду. Да и отсутствие ссылки «Меню» тут сразу же кидается в глаза, не смотря на то, что перечень их блюд выполнен верно — указана лишь цены и необходимая информация, а отвлекающие факторы отсутствуют.
Меню не соответствует последним дизайнерским трендам, но в продвинутом оформлении нет потребности — запомните это и попытайтесь ни при каких обстоятельствах не усложнять вещи, каковые возможно реализовать легко и действенно.
- Оптимизируйте пользовательский опыт — не только конверсию
Le Bernadin
Сеть Le Bernadin завоевала важную репутацию, а их сайт выглядит так же легко и элегантно, как и блюда. Но на странице отсутствует ссылка на меню, что усложняет интеракцию.
На первый взгляд может показаться, что вся нужная информацию размещена в разделе «Столовая», но в том месте находится только перечень главных предложений. Такое ответ вправду придает товарам мало эксклюзивности, но с позиций поиска оно просто плохо.
Главное меню кроме этого не отличается юзабельностью.
Отмечать заслуги собственных поваров и шефа возможно какое количество угодно, но без информации о расценках на блюда в этом нет никакого смысла. Полагая, что о стоимости местного обеда хотят знать лишь настоящие снобы, Le Bernadin отталкивает от себя громадный сегмент гостей, каковые посещают дорогие рестораны по особенному предлогу.
- Как утратить клиентов вебмагазина окончательно: 5 вредных советов
Теремок
Поболтаем о паре русских сетей стремительного питания. Первый кандидат на разбор — сеть «Теремок». Это компания, которая умудряется уже много лет соперничать с «монстрами» наподобие McDonald s и всегда расширяться.
В ближайших замыслах у управления — открытие двух точек в Нью-Йорке.
Но скажем открыто, с таким сайтом рынок США им не покорить. Основная страница предельно неинтересна и невыразительна: по центру размещен маленький блок с последними акциями, справа — три виджета социальных сетей, а ниже линии сгиба начинается нескончаемая лента новостей компании.
Дабы заметить ассортимент блюд в интересующей категории (к примеру, сытные блины), пользователю необходимо сделать два клика — что, в общем, много.
Рискнем высказать предположение, что люди заходят на сайт фастфудов, чтобы определить меню (в совершенстве — с стоимостями) и адреса ближайших ресторанов. Еще и исходя из этого социальные виджеты на главном окне приводят к недоумению.
Но у «Теремка» расписана калорийность каждого продукта:)
Крошка Картошка
Полная противоположность прошлому случаю — сеть «Крошка Картошка», чей ресурс больше напоминает продвинутый лендинг.
На первом окне — основное предложение, где грамотно и кратко представлены базы для блюд.
Под линией сгиба — красивая карта с адресами ресторанов.
Ближе к концу лендинга появляется более развлекательный контент:
И фактически в самом финише — пара слов о компании:
Советы и лучшие практики
В ресторанном мире цена веб-дизайна конкретно не есть показателем его качества. В целом, современные сети фастфудов применяют значительно более продуманный подход к структурированию сайтов, нежели более статусные рестораны.
Говоря о последних, главными приоритетами для оптимизации ресурсов являются мобильная адаптация, упрощение интерфейса и отображение цен.
В качестве наилучшего примера разглядим ресурс сервиса по доставки еды Deliverance.
В хедере размещена заметная ссылка на меню: блюда поделены по кухням, присутствует информация о наличии и ценах товаров. С мобильными устройствами данный ресурс кроме этого трудится достаточно прекрасно, не смотря на то, что и не идеально (неприятности с авторизацией).
- 15 очень способных примеров основной страницы сайта
Вместо заключения
Из всего сказанного выше напрашивается в полной мере очевидный вывод: ресторанам необходимо прекратить тревожиться о собственной репутации, уделив больше внимания факторам локального поиска и тщательнее оптимизировать UX.
Высоких вам конверсий!
По данным econsultancy.com
Случайные статьи:
- Есть ли жизнь ниже линии сгиба, или насколько важен контент в первом окне лендинга?
- Как ikea оптимизирует конверсию?
«UI/UX для чайников. Быстрый старт от дизайн-студии #1»
Подборка похожих статей:
-
Почему в ресторанах бесплатное бронирование столов?
гостям и Жителям Сан-Франциско приходится весьма долго ожидать, дабы поужинать в известном местном ресторане State Bird Provisions, что назван…
-
Почему в ресторане нет посетителей?
Лариса Столетова Копирайтер, Белгород Время от времени достаточно взора со стороны, чтобы выяснить, из-за чего маркетинговые стратегии не трудятся….
-
Почему большинство идей для стартапа оставляют желать лучшего?
При разработке ПО принципиально важно задать себе вопрос: как именно данный инструмент улучшит жизнь людей? Создать продукт, что будет приносить клиентам…
-
Уловки электронной коммерции, или почему вы стали покупать чаще
Соблазн спустить на приобретения заработную плат лежит у нас в кармане. Евгений Розенблат разбирается, куда движется индустрия торговли, подогреваемая…
