Не смотря на то, что добросовестное и регулярное проведение сплит-тестов может дать до 10% повышения конверсии, существуют другие стратегии, талантливые приносить более ощутимые результаты. В данной статье мы разглядим одну из них, основанную на «капитальном ремонте» офферов и структуры маркетинговых воронок с учетом пользовательского потока (user flow), проходящего через сайт.
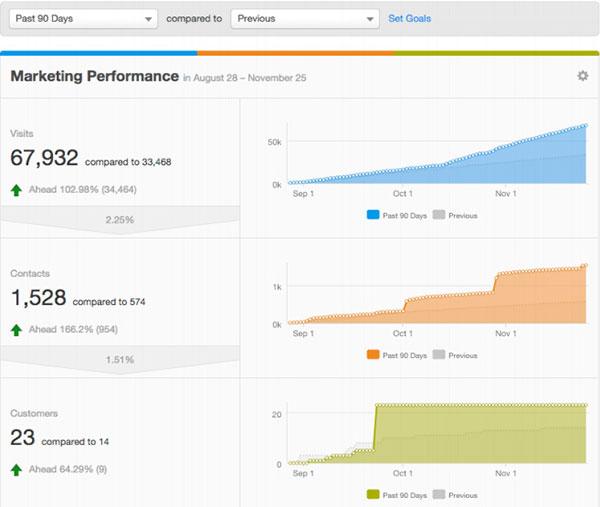
Вашему вниманию — кейс от Бреда Смита (Brad Smith), являющегося одним из партнеров-основателей агентства Codeless Interactive и завсегдатаем таких проектов, как Kissmetrics, WordStream, AdEspresso и др. Он обрисовал пошаговый процесс и реальные примеры оптимизации пользовательского потока. По итогам внедренных им мероприятий был достигнут 166% прирост новых лидов в течение 3 месяцев (см. комментарий и иллюстрацию ниже):
Результаты оптимизации пользовательского потока за 3 месяца если сравнивать с прошлым периодом (на средней части картины продемонстрировано, что количество привлеченных новых лидов (Contacts) увеличилось с 574 до 1 528, что образовывает 166.2% рост)
Из-за чего сплит-тестирование не всегда приносит ощутимый итог?
Теоретически сплит-тесты должны приносить весомые результаты, поскольку лишь так вы имеете возможность определить, какое сочетание элементов вашего лендинга окажется более конверсионным. И иногда результаты достаточно нехитрых манипуляций являются воистину потрясающими. Они вселяют оптимизм и побуждают публиковать кейсы в виде тематических изучений на популярных маркетинговых сайтах.
И иногда результаты достаточно нехитрых манипуляций являются воистину потрясающими. Они вселяют оптимизм и побуждают публиковать кейсы в виде тематических изучений на популярных маркетинговых сайтах.
Но обычно такая радужная обстановка характерна лишь для частных случаев. Неспециализированная же картина на практике выглядит пара в противном случае.
1. Во-первых, «маленькие трансформации» в подавляющем большинстве приводят к «маленьким итогам» (в случае если таковые по большому счету имеются). Более того, полученные на протяжении сплит-тестирования результаты показывают одну стойкую, но неутешительную тенденцию: со временем показатели конверсии «откатываются» к средним значениям (см. комментарий и график ниже). Таковой вывод был сделан сервисом PPC-аналитики WordStream на основании анализа деятельности тысяч аккаунтов контекстной рекламы AdWords, годовой рекламный бюджет которых составил более чем $3 000 000 000.
Пример результатов А/Б-теста: на графике синим цветом продемонстрирован всплеск роста конверсии в начале тестирования и постепенное понижение показателей до среднего уровня, которое случилось в течение определенного временного промежутка
2. Во-вторых, практика тестирования требует наличия определенного количества данных для анализа. Это необходимо, дабы выборка считалась репрезентативной (точной). К примеру, в случае если ваша посадочная страница не генерирует за месяц хотя бы 1 000 подписчиков, то вы не имеете возможность тестировать ее элементы. Правильнее говоря, конечно же, это быть может, но полученные результаты запрещено будет вычислять точными из-за недостаточного количества данных.
Второй пример: вы проводите А/Б-тест, имея 500 конверсий в месяц; результаты теста дают показатель 250 на 250 по испытываемым вариантам. Разумеется, что таковой финал событий не разрешает распознать победителя. Нужен больший количество выборки.
Иначе говоря целый сегмент средних и малых онлайн-бизнесов не смогут заниматься точным тестированием только вследствие того что пока не имеют достаточного количества конверсий.
Но и это еще не все
Сплит-тесты редко смогут обеспечить больших результатов, поскольку в чистом виде приоритетная сфера их применения лежит в плоскости поверхностных трансформаций. Само по себе сплит-тестирование не затрагивает предварительного изучения элементов лендинга и неимеетвозможности дать ответ на вопрос о том, какой раздел landing page направляться тестировать прежде всего. На практике это указывает, что маркетолог тратит много времени и сил на то, что есть только маленькой частью всего процесса конверсии, пренебрегая более широким анализом того, что именно происходило до и по окончании нажатия СТА-кнопки в лид-форме.
Как уже отмечалось выше, в качестве альтернативы возможно применять CRO стратегию, разрешающую взять более чем 10%-ный прирост коэффициента конверсии, фокусируясь наряду с этим не на мелочах, а на усовершенствовании всего пользовательского потока, либо так называемой «карте путешествия потребителя».
Как трудится оптимизация пользовательского потока?
Один из первых и критически серьёзных шагов на этапе планирования дизайна сайта пребывает в том, дабы выяснить, как как раз будут трудиться маркетинговые воронки и по каким дорогам должны перемещаться потоки пользователей. Подготовленные на протяжении для того чтобы мозгового штурма концепции будут иметь определяющее значение при разработке внешнего вида веб-ресурса, и его информационной архитектуры.
В таком же порядке направляться поступать и при редизайне, в случае если обладатель сайта определяет, что его визитёры смогут доходить до этапа приобретения разными дорогами. В любом случае принцип тут один: делайте не редизайн сайта, а редизайн пользовательских потоков (см. иллюстрацию ниже и комментарий).
Как потоки пользователей воздействуют на информационную архитектуру сайта:
— слева (для сайта электронной коммерции): контекстная рекламатоварный лендинг либо карточка товара в интернет-магазинепокупка товара;
— справа (для сайта с платной подпиской либо посадочной страницы): входящий трафик из социальных сетейпосадочная страницаподписка на email-рассылку
Разумеется, что представленные выше различия должны определять не только дизайн сайта, но и особенности его функционала. Как раз за разработку таких личных ответов интернет-предприниматели платят солидные деньги веб-студиям.
Вследствие этого кто-то может возразить: так как существует множество хороших программных ответов типа Wix и Squarespace, разрешающий любому желающему собственными силами создать прекрасный сайт, заплатив за все только несколько долларов в месяц.
Squarespace предлагает прекрасные шаблоны, каковые смогут употребляться в разных рыночных нишах. Но неспециализированный минус всех аналогичных конструкторов пребывает в недочёте опций, разрешающих настроить работу сайта либо landing page с учетом личных изюминок конкретного проекта
Наряду с этим обычно упускается из виду (либо умалчивается) один принципиальный момент: как действенно эти снаружи прекрасные страницы смогут взаимодействовать в рамках всего веб-ресурса.
Так как, по сути, готовый дизайн предусматривает определенные потоки пользователей на вашем сайте. А так как его внешний вид подготавливался с выговором на эстетическую привлекательность, а не на исполнение личных маркетинговых задач, «путешествие потребителя» по сайту возможно хаотичным и неэффективным: визитёры бессистемно, в случайном порядке перескакивают с одной страницы на другую, что со своей стороны очень плохо воздействует на коэффициент конверсии.
Качественный дизайн — это упорядоченный пользовательский поток, а не красивый вид
Твитнуть цитату:
При совершенном стечении событий таковой пользовательский опыт может разрешить отдельным визитёрам отыскать то, за чем они пришли, и совершить приобретение тут и по сей день. Но не следует забывать, что согласно данным авторитетного маркетингового агентства Moz самые лояльными клиентами становятся те, кто посетил сайт порядка 10 раз, а не совершил конверсионное воздействие в первые 1-3 визита.
Исходя из этого так принципиально важно верно выстроить серию связанных предложений, страниц и кампаний, рассчитанных на визитёров, опять возвращающихся на сайт. Наряду с этим направляться учитывать, что повторно он может прийти из нового маркетингового канала и начать собственный путешествие с другой страницы веб-ресурса.
Показательным в этом случае есть подход большинства компаний к разработке основной страницы сайта, которая в глазах менеджеров есть центром всего и исходя из этого обязана максимально защищать интересы каждого отдела. Логичным воплощением этого видения есть размещение прекрасного слайдера (для того чтобы же, как у ваших соперников), не обращая внимания на то что подобный элемент фактически ненужен как с позиций пользовательского опыта, так и с позиции конверсии.
Но если вы начнете разбирать пользовательские потоки, то сможете много раз убедиться, что многие люди кроме того не заходят на основную страницу. Они или переходят с объявления контекстной рекламы прямо на landing page, или вводят в поисковую совокупность коммерческий запрос и направляются сходу на товарный лендинг либо страницу с описанием запрашиваемой услуги.
В любом случае, необходимо учитывать, что у вас имеется разные визитёры, применяющие различные методы, дабы попасть (как ожидается) на одну из ваших целевых страниц: оформление заказа, подписка либо запрос информации (см. комментарий и схему ниже):
Три примера пользовательских потоков, где в качестве отправных точек выступают различные источники:
— слева: ссылка с результатов выдачи поисковых системlanding pageподписка на рассылку;
— в центре: прямая ссылка на сайт из закладок либо введенная прямо в адресную строчок браузераглавная страницастраница с описанием товара либо услугидобавление в корзинуоплата;
— справа: объявление контекстной рекламылендингпокупка
Промежуточный вывод из представленной схемы: источник трафика обязан определять особенности маркетингового послания (как текстового, так и графического) на всей протяженности соответствующей воронки.
Правило «правильного вхождения»: настоящий маркетинговый пауэрлифтинг
Как разбирать пользовательский поток вашего сайта?
Итак, одним из наилучших способов увеличения конверсии лендинга есть приведение в соответствие рекламного объявления и оффера на посадочной странице. Это указывает, что человек, вводящий запрос в поисковую совокупность, видит релевантное запросу контекстное объявление, и, кликая по нему, он попадает на landing page, контент которой всецело соответствует его содержанию. Так визитёр приобретает как раз то, что он запрашивал в поисковике.
Оптимизация пользовательского потока происходит примерно по такой же схеме за исключением того, что вы расширяете данный процесс, перенося его на целый путь потенциального клиента: начиная от источника трафика и заканчивая путешествием по сайту в «точку назначения». Наряду с этим необходимо связывать каждую веб-страницу — либо отдельное письмо серийной (follow-up) рассылки — с предыдущей.
Вот примерный метод того, как это может смотреться на практике.
Ход #1. Выясните, откуда приходят пользователи (чтобы выяснить, что они ищут)
Начиная данный этап оптимизации, направляться осознавать один принципиальный момент: на данный момент потребители применяют много разнообразных каналов, собирая данные о нужном товаре либо услуге и оценивая собственные возможности в связи с грядущей приобретением.
Дабы смоделировать путешествие потребителя применительно к определенному онлайн-бизнесу, возможно применять сервис Customer Journey to Online Purchase от компании Гугл, помогающий узнать, какие конкретно маркетинговые каналы значительно чаще применяют пользователи в той либо другой маркетинговой нише (см. комментарий и иллюстрацию ниже):
Пример интерфейса Customer Journey to Online Purchase, иллюстрирующего, какие конкретно каналы применяют потребители маленьких (опция «Small») сайтов электронной коммерции (опция «Shopping»), действующих с таргетингом на США (опция «The США»)
Комментарий к иллюстрации. Вышеперечисленные опции возможно задавать применительно к географическим локациям и разным сферам веб-сайтов. Чем левее на графике канал, тем менее готовым к приобретению будет приходящий из него визитёр. На приведенном примере таковыми являются пользователи, привлеченные из органической выдачи поисковых машин (Organic Research).
самая горячая целевая аудитория в данной нише — те, кто переходят на сайт по прямой ссылке (Direct), вводя ее в адресную строчок браузера либо активируя ее из закладок. Исходя из этого канал Direct расположен крайним справа. Подобным же образом анализируются источники трафика, продемонстрированные ближе к центру графика.
По словам разработчиков Customer Journey to Online Purchase, исходными данными для этого сервиса являются результаты анализа миллионов пользовательских сотрудничеств, собираемых Гугл Analytics.
Исходя из этого логичным продолжением этого шага оптимизации пользовательских потоков на лендинге либо сайте должно быть рассмотрение собранных в совокупности Гугл Analytics данных вашего проекта (см. колонку «Источники/Каналы» (Sources/Mediums)). Вот как это может смотреться на настоящем примере:
Эти из Гугл Analytics, характеризующие источники трафика, применяемые визитёрами конкретного сайта
Несложно подметить, что большая часть пользователей приходят на сайт из первых 3 источников: органическая выдача поисковой совокупности (в таблице — «гугл/organic»), переходы по прямым ссылкам (в таблице — «direct») и платный поисковый трафик (в таблице — «гугл/cpc»).
В случае если наложить данные об источниках трафика на информацию о популярных страницах — для этого в совокупности Гугл Analytics имеется особый отчет «Top Content»,— то возможно визуализировать и проследить, как перемещаются по сайту визитёры, в первый раз привлеченные на веб-ресурс:
Пример того, как может смотреться схема перемещения пользователей в разрезе источников трафика и посещаемых ими страниц сайта (примечание: часть тайных данных на иллюстрации скрыта)
Самый поверхностный анализ данных этого отчета дает возможность приобрести достаточно нужную данные. В частности, возможно выделить два главных сегмента трафика:
1. Большая часть визитёров уже осведомлены о компании, поскольку приходят на сайт по прямой ссылке либо вводят в поисковую совокупность запросы, которые содержат наименование бренда. Исходя из этого большинство трафика направляется сходу на основную страницу, страницу «О нас» и на страницу с описанием товара/услуги. (В таковой ситуации создание блога, к примеру, может привлечь новых визитёров еще незнакомых с компанией).
2. Второй сегмент — это люди, завлекаемые посредством платного поискового трафика. Они сходу направляются на landing page. С данной группой ясно и ясно.
Итак, что делать дальше, зная, откуда приходит трафик и как он распределяется по страницам сайта? Настало время узнать, что именно они делают на посадочных страницах.
Начните с этих 4 метрик Гугл Analytics
Ход #2. Проанализируйте, какие конкретно элементы посещаемых страниц трудятся, а какие конкретно — нет
По результатам работы, выполненной в рамках шага 1 нужно осуществить последовательность мер, направленных на адаптацию существующих страниц сайта под потребности каждого отдельного сегмента пользовательского потока.
Эта работа предполагает построение так называемой совокупности микроконверсий — серий писем и небольших взаимодействий, каковые приобретает человек, последовательно переходя от одной страницы либо подписной формы (opt-in) к следующей (см. комментарий и схему ниже):
Схема, иллюстрирующая совокупность микроконверсий, которую обязан пройти визитёр, перед тем как перейти на более большой уровень лояльности: (1) основная страница(2) переход на положенную страницу через меню сайта(3) реакция на нужный контент(4) подписка на лендинге, «заточенном» под визитёров верхнего уровня воронки (TOFU)(5) благодарственная страница с новым оффером (для перевода на средний уровень воронки (MOFU)) и email с нужным контентом(6) подписка и переход на лендинге, «заточенном» под визитёров среднего уровня воронки (MOFU)(7) благодарственная страница с новым оффером (для перевода на нижний уровень воронки (BOFU)) и email с нужным контентом(8) вход и лояльный подписчик в продажу
Имея такую последовательную цепочку, возможно достаточно совершенно верно распознать «не сильный звенья», замедляющие процесс перехода от одной микроконверсии к следующей, и внедрить корректирующие мероприятия по устранению проблемных, узких мест пользовательского потока.
Представленная выше схема может показаться через чур усложненной, но опыт говорит, что практически во всех случаях нужно 6-8 «касаний» с визитёром, дабы добиться окончательной конверсии в приобретение. Игнорирование этого принципа довольно часто возможно замечать, в то время, когда через настроенные в Facebook либо ВКонтакте рекламные объявления холодный трафик направляется сходу на landing page с коммерческим оффером. Оптимизация пользовательского потока при таких условиях предполагает внедрение так называемой совокупности взращивания клиентов (lead nurturing) — специально разработанной кампании капельного маркетинга (drip campaign) — включая последовательную серию писем,— направленной на увеличение лояльности новых визитёров сайта.
В то время, когда неприятность распознана, другое — дело техники. К примеру, возможно применять дешёвый функционал программируемой рекламы в соцсетях, дабы машинально додавать новые контакты для предстоящего сотрудничества с ними через сервисы почтовой рассылки либо Saas-платформы автоматизации маркетинга (MailChimp, Infusionsoft, HubSpot и др.):
На иллюстрации продемонстрировано, как посредством нужной CRM AdEspresso настраивается автоматическое добавление новых контактов из Facebook в HubSpot для работы с лидами
По окончании того как верные последовательности микроконверсий пользовательского потока настроены и собраны в единую совокупность, возможно погружаться в анализ отдельных ее частей, исследуя каждую страницу на предмет того, какой ее элемент трудится, а какой нет.
Для для того чтобы анализа оптимальнееприменять специальные сервисы, каковые разрешают генерировать наглядные визуальные изображения (тепловые карты), характеризующие поведение онлайн-пользователей на исследуемом объекте. Обычно такие кейсы являются более информативными, с ними легче трудиться и несложнее доносить полученные результаты до начальства и клиентов. Потом в статье будут рассмотрены примеры для того чтобы анализа, полученные с применением соответствующего функционала SaaS-платформы CrazyEgg.
К примеру, дабы узнать, из-за чего визитёры основной страницы сайта, содержащей обилие информации, никак не реагируют на ее контент, возможно применять карту прокруток, либо скроллинга (scrollmap). Разбирая эту долгую страницу — см. комментарий и иллюстрацию ниже — возможно заметить, что ее никто не просматривает:
Карта прокрутки разрешает оценить, как на большом растоянии визитёр опускается вниз страницы на протяжении изучения контента, задействуя скроллинг. Проиллюстрированные выше результаты говорят о том, что никто не переходит так именуемую «линию сгиба» (below the fold), а просматривает только то, что представлено на первом экране
Дабы трактовать представленную на картине данные, необходимо обратить внимание на цветовую шкалу, расположенную в правом нижнем углу: чем «горячее» цвет, тем больше внимания пользователей завлекает окрашенная в него часть страницы, а чем «холоднее» — тем меньше визитёров добрались до соответствующей части веб-страницы либо лендинга (как до дна голубого океана, куда практически никто не погружается).
Как осознать, из-за чего такое происходит? Быть может, на первом экране основной страницы через чур много отвлекающих различных вариантов и элементов для предстоящих действий. Отвлекаясь на все это, человек о том, что возможно спуститься вниз и взглянуть другую данные.
Такое предположение было сделано на основании результатов, взятых с применением функции наложения (overlay). Данный инструмент показывает, как люди взаимодействуют со страницей и на какие конкретно элементы значительно чаще кликают. Применительно к разглядываемому примеру, результаты наложения оказались следующими:
Многоцветными кругами обозначены бессчётные места, на каковые кликают визитёры основной страницы. Их внимание рассеивается и не совсем ясно, что именно они должны дальше делать
В ситуациироль основной страницы сводится к весьма узким обязанностями рядового авиадиспетчера: благополучно принять входящий трафик, не имея ни мельчайшего представления о том, куда дальше направляются пассажиры, приземлившиеся в его аэропорту. Такое положение дел есть недобрым знаком для обладателя сайта. Как мы видели ранее, это ведет к тому, что не просматривается целый контент основной страницы, и — как мы заметим дальше — подобный подход к разработке дизайна кроме этого может очень плохо оказывать влияние на конверсию серьёзных внутренних страниц, обрисовывающих услуги и продукты компании.
Школа интернет-маркетинга: Для чего необходимы тепловые карты?
Ход #3. Оптимизируйте контент и дизайн страниц с учетом изюминок пользовательского потока
Что появляется в вашем воображении, в то время, когда вы слышите слово «дизайнер» (designer)? Большая часть сообщат, что это человек, создающий внешний вид лендинга. Но у британского слова «designer» имеется еще пара значений, два из которых — конструктор, проектировщик.
Исходя из этого (в глубинном смысле) дизайн посадочной страницы — это не то, как она выглядит, в противном случае, как она трудится.
Такое познание предполагает, что дизайн landing page обязан разрабатываться с мыслью о том, какие конкретно конверсионные цели должны быть достигнуты с ее помощью. В качестве последних может выступать добавление в корзину (заказ либо приобретение), но чаще — заполнение лид-формы.
В любом случае, никто не желал бы сознательно допустить, дабы на его сайте царил хаос. Но опыт говорит, что такое случается частенько:
На иллюстрации продемонстрирована тепловая карта лендинга, внешний вид которого разрабатывался не учитывая того, какое конверсионное воздействие обязан совершить пользователь
Глядя на представленное выше изображение, можно подчернуть, что клики и внимание визитёров распределены по всему экрану. Тут нет визуального выговора, на котором человек обязан сконцентрироваться, что формирует очень похожое на правду предположение: внешний вид данной страницы не разрешает конкретно осознать ее назначение и не показывает пользователям, что конкретно от них ожидается. Исходя из этого большинство визитёров возвратятся к главному меню сайта либо уйдут куда-нибудь еще.
В противоположность этому, дизайн страницы, ориентированный на конкретное конверсионное воздействие, содержит один-два СТА-элемента, выделяющегося на неспециализированном фоне. В этом случае клики будут распределяться следующим образом:
На иллюстрации изображена таблица распределения кликов среди всех кликабельных элементов страницы (СТА-кнопки, текстовые ссылки, картины и др.). Практически во всех случаях (45%) визитёры кликают именно на СТА-кнопку (Download Now) в лид-форме. Это есть показательным показателем конверсионной страницы
В случае если большинство кликов на вашей посадочной странице приходится на СТА-кнопку, значит вы на верном пути. Но в случае если ощущаете, что в этом вопросе вам имеется что улучшить, приспособьте к собственному бизнесу дизайн лендингов — практический материал из рубрики отечественного блога, содержащей проверенные примеры и принципы дизайна landing page с высокой конверсией.
Но перед этим убедитесь, что сделали всю подготовительную работу в связи с оптимизацией пользовательского потока, обрисован
Случайные статьи:
- Интенсив по лидогенерации — высшая школа экономики и lpgenerator
- Цифровой рисунок против цифровой живописи: в чем разница, и почему вы должны знать об этом?
Прибыльная стратегия FOREX, о которой никто не говорит
Подборка похожих статей:
-
7 Инструментов оптимизации конверсии, которые повысят доходность вашего бизнеса
Эксперты в области оптимизации конверсии довольно часто грешат тем, что, ведя разговор о итогах собственной работы, предпочитают оперировать безликими и…
-
Проектирование пользовательского опыта: стратегия task flows
Task flows, либо потоки задач — этапы, через каковые проходит пользователь при навигации по вашему ресурсу либо приложению с целью достижения…
-
Вы когда-нибудь тестировали собственный ценностное предложение? Увлекательный, дешёвый текст, эргономичная структура и с умом подобранные картины — вот…
-
Поток схем как компонент разработки пользовательского опыта
Потоки каркасного проектирования (Wireflows; «потоки схем») сочетают структурные схемы веб-страниц/интерфейсов (Wireframes) и блок-схемы (Flowcharts) для…
