Продолжаем отечественный перечень из лучших практик лендинг пейдж, каковые вы имеете возможность начать применять уже сейчас.
11. Хорошие формулировки и триггеры
Все элементы рядом с просьбой к действию должны вызывать в ваших визитёрах доверие к вашему бренду и настрой на успех, исходя из этого уберите все, что может повлечь за собой негативный образ мыслей, подальше от данной кнопки.
К примеру, слово «спам» в близи от CTA может иметь отрицательные последствия, даже если вы, наоборот, пробуете убедить пользователей, что ни при каких обстоятельствах НЕ станете спамить. Все дело в том, что до этого напоминания идея о спаме кроме того не приходила им в голову.
Вместо этого помещайте триггеры, поощряющие конверсию.
Блогер Дэниел Мельбай (Daniel Melbye) делится советами по клик-триггерам (Click Trigger), он утвержает, что они призваны:
1. Нейтрализовать главную причину тревоги, удерживающую потенциального клиента от перемещения вперед.
2. Увеличивать сокровище продолжения действий, напоминая пользователю о том, что в начале побудило его отыскать вас, что образовывает сокровище вашего оффера и какие конкретно пользы приобретаются вместе с ним.
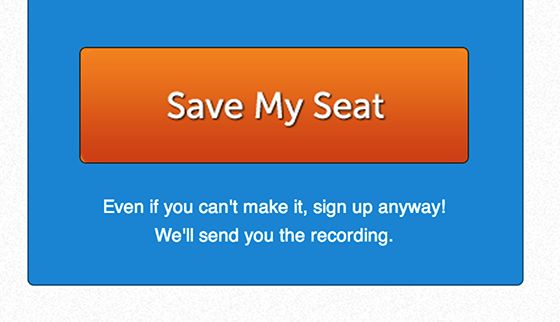
Вы имеете возможность додавать «активаторы продаж» прямо под CTA в качестве клик-триггеров. Представленная ниже кнопка регистрации на вебинар увеличила число загрузок на 17%:

Надпись на кнопке: «Занять место». Клик-триггер: «Кроме того в случае если у вас не окажется, все равно подписывайтесь! Мы вышлем вам запись вебинара»
Психология продаж: 2 триггера для повышения конверсии
12. Поднимите на новый уровень присутствие в мобильном пространстве
Имея лендинг, функционирующий в мобильном пространстве, вы имеете возможность быть уверены, что ваш UX в полном порядке.
Поведенческие привычки людей на мобильном устройстве отличаются от тех, что имеют место при применении стационарного компьютера. Для первого типа характерно меньшее время и постоянное отвлечение концентрации внимания.
Подгоняйте собственную целевую страницу под требования мобильного опыта. Основной менеджер отдела продаж компании Hubspot Лорен Хинц (Lauren Hintz) растолковала, как они прошли через супертщательный процесс тестирования для получения верной мобильной страницы. Они начали с оптимизации изображений и упрощения контента:
Верхние варианты были поменяны, и оказалось 3 мобильных страницы. Уже выглядит лучше
После этого они усовершенствовали мобильную лид-форму:
Достаточно храбрый, но стоящий того процесс тестирования
Статистика показывает неуклонный рост применения мобильных устройств, соответственно, очень принципиально важно постараться улучшить опыт на лендинг пейдж для собственных визитёров.
Число пользователей во всем мире: верхний график — десктопные, нижний — мобильные
Как улучшить мобильный лендинг: кейс от GoHenry
13. CTA обязан соответствовать конверсионному намерению
Мы опять приходим к тому, как принципиально важно учитывать, откуда пришел ваш трафик и к какой части воронки он относится. Убедитесь в адекватном соотношении призыва и конверсионного намерения посетителя к действию.
Шкала соотношения намерения пользователя, перешедшего с рекламы, и призыва к действию. Вертикальная ось — конверсионное намерение. Горизонтальная ось — готовность к конверсии
Что это указывает? Приложите все силы, дабы соотнести то воздействие, о котором вы просите, с тем, что пользователи собираются сделать.
Пэдди О’Нил (Paddy O Neill), один из авторов блога CrazyEgg, рекомендует увеличивать конверсию при помощи верного подбора контента к различным стадиям покупательского пути.
Вот вершина воронки, где целью есть осведомленность:
Простое брендирование и стремительная микроконверсия: «Прокачайте ваш бег»
А тут мы видим середину воронки, где пользователи обдумывают, какой вариант выбрать:
Какой блендер нравится вам?
Какова роль контента на различных стадиях воронки конверсии?
14. Применяйте информационную иерархию
Крайне полезно при отборе контента создать последовательность пунктов, отражающую, какой из них более/менее серьёзен.
Вот пример пятиступенчатой иерархиина основе иерархии убеждения (Hierarchy of Persuasion):
- Потребность либо неприятность.
- Ответ.
- Как оно трудится.
- Кто его внедряет.
- Социальное подтверждение либо совет.
Информационная иерархия — это практика структурирования информации так, дабы она отвечала на все вопросы ваших потенциальных клиентов в логическом порядке.
Вот пример применения принципа информационной иерархии:
Дизайн страницы для распространения электронной книги. Упоминаются топ-10 дизайнерских трендов создания информационных панелей, коротко разъясняется их назначение, дается мини-обзор содержания книги, а потом направляться лид-форма
Организация контента на веб-ресурсе: плоская иерархия vs. глубокая иерархия
15. Оптимизируйте страницу признательности
Помните о том, что происходит по окончании желанного клика. Все это — часть неспециализированного опыта, так что сохраняйте его целостным.
Пользователи уже подписались на ваше предложение? Так сделайте вашу страницу признательности максимально безукоризненной. Она обязана оставлять чувство, что с вами будет приятно трудиться.
Доведение этого элемента до идеала само по себе есть мастерством. Тут вы рассказываете визитёрам, что им ожидать, как это будет происходить и в то время, когда. Чем более вы конкретны, тем лучше.
И, как неизменно, не забывайте, откуда они пришли.
Страница признательности сервиса по доставке здоровой пищи NatureBox благодарит собственных подписчиков и информирует им, в то время, когда ожидать доставку, и (не забывая, что они пришли с Facebook) своевременно предлагает кнопки для расшаривания в соцсетях:
В случае если вам не удастся победить бесплатную коробку снеков в розыгрыше, вы в любом случае приобретаете 50%-ную скидку с подарочным кодом
Вы имеете возможность добавить каждые виды ссылок, выводящие пользователя дальше данной территории: соцсети, навигационные панели, окна с дополнительной информацией по продуктам а также второй оффер.
Вот как это произвели в Hubspot:
Весьма заметная кнопка на странице загрузки бесплатного шаблона для маркетинговых e-books не позволит свернуть с главного конверсионного пути, но тут кроме этого присутствуют кнопки какое количество, панель навигации для более детального изучения продукта компании и дополнительная форма для получения демо-версии
Прекрасно, в случае если у вас имеется возможность совершить постклик-анализ, дабы выяснить, что приносит вам прибыль, что оптимальнееконвертирует лиды, куда люди переходят по окончании страницы признательности и какие конкретно из размещенных на ней дополнительных ссылок приводят к новым продажам.
10 страниц признательности, каковые вправду трудятся
16. Не заставляйте пользователей думать, что им нужно будет прикладывать упрочнения
На чем фокусируется текст вашей кнопки call-to-action, на ценности оффера либо на том, какие конкретно действия требуется совершить?
В первом случае используются слова с пассивной коннотацией — «взять», «заметить», «насладиться», «найти», «открыть», «заметить», «поиграть». Второй применяет более активные глаголы, подсознательно рождающие чувство, что визитёрам нужно будет напрячься — «начать», «активизировать», «подтвердить», «определить», «заплатить», «получить», «приступить».
К чему направляться взывать? К лени, очевидно. Пускай получение вашего предложения станет максимально легким и требующим как возможно меньше упрочнений.
Соблазните клиентов тем, что вы совершите всю работу сами, а им практически ничего не останется делать.
17. Разместите видео
Совет включать видео на лендинг входит в перечень нестандартных примеров вследствие того что он требует больше времени, ресурсов и сил. В случае если возможности и бюджет разрешают, попытайтесь применять видео для презентации вашего оффера.
Компания-эксперт по видеомаркетингу EyeView совершила изучение, в соответствии с которому конверсия при просмотре ролика на странице улучшается на 80%. Помимо этого, если вы оформляете кнопку проигрывания посредством результата наложения (Overlay), это повышает возможность действия, либо Affordance (об этом говорилось в практике №2).
Так, в Crazy Egg поняли, что не все знают, что такое тепловые карты, и компания включила маленькое видео, растолковывающее сущность концепта:
Итог? Видео стало «звездой» страницы.
Какие конкретно видео на лендинге смогут быть разрушительны для вашей конверсии?
18. Протестируйте отказ от заголовка
Да, вы не ослышались. Никто не оспаривает важность заголовков, так что не спешите переходить к следующему пункту.
Оказывается, существуют случаи, в то время, когда заголовки на лендинге смогут отвлекать пользователей от CTA, в особенности, если вы используете видео либо увлекательную картину, занимающие центральное положение.
В примере ниже устранение заголовка стало причиной росту CTR на 28%:
Эта практика особенно действенна, в случае если у вас уже имеется центральное изображение либо видео, служащее клик-триггером.
19. Не забудьте про блинк-тест
Тут ясно. Легко скоро продемонстрируйте собственный лендинг пейдж нескольким людям в течение 5 секунд, а после этого задайте участникам опыта простые вопросы о нем. Если они совершат ошибку, возвратитесь к началу и создайте страницу с более очевидным оффером и несложным дизайном (обратившись наряду с этим, к примеру, к нашему перечню лучших практик).
Повторяйте данный тест с новыми людьми , пока они не начнут давать верные ответы о вашем лендинге.
Целью всего этого есть создание таковой страницы, которая будет максимально доступно растолковывать, какое воздействие требуется от пользователя. Сделайте собственный контент максимально легким для восприятия.
Что такое блинк-тест? либо 11 советов повышения конверсии
20. Будьте не как все
В случае если кратко: выделяйтесь, будьте неповторимы и в обязательном порядке разрешите понять, из-за чего вы лучше вторых. Попытайтесь ответить на закономерный вопрос любого визитёра вашего лендинга: «Из-за чего направляться выбрать вас, а не тех ребят, предлагающих такой же товар/услугу?»
Классика жанра — светло преподнести собственный неповторимое торговое предложение, либо УТП (Unique Selling Proposition, USP), другими словами пользы, приобретаемые от применения ваших товаров/одолжений (не путать с чертями продукта!). Как ваш оффер может улучшить жизнь потенциального клиента?
Особенная сложность содержится не столько в том, дабы запомнили вас, но дабы запомнили то, чем вы занимаетесь. Вот хорошие интерактивные примеры:
Нереально удержаться от клика: на сайте нового автомобиля серии Golf предлагается проложить дорогу интерактивной машинке
Обычное предложение от Ikea в стиле «Собери сам», но в этом случае в онлайн-среде
Как пиво связано с Fiat? Необходимо надавить, дабы определить
Ну, вот и все на сегодня. Смотрите за отечественными публикациями, потому, что в продолжении данной статьи мы осветим чуть более классические, но от этого не меньше полезные примеры работы с лендингами со большим конверсионным потенциалом.
Желаете улучшить показатели и поднять конверсию лендинга с гарантией результата? Покинуть заявку возможно тут.
Высоких вам конверсий!
По данным: klientboost.com
Случайные статьи:
- Мощная система удержания клиентов как фактор оптимизации оттока
- 5 Нестандартных уроков образцового клиентского сервиса
Как создать идеальный лендинг пейдж с высокой конверсией?
Подборка похожих статей:
-
Лучшие практики landing page с высокой конверсией. нестандартные примеры. часть 1
«Лишь попытайся повторить «Лучшие практики» еще раз!». Да, знаем, на данный момент все пишут про это Забавно, само собой разумеется, приплетать крутых…
-
Лучшие практики landing page с высокой конверсией. традиционные примеры
Мы продолжаем обзор лендингов с высокими показателями конверсии. Одни компании при разработке посадочных страниц обращаются к нестандартным ответам, в…
-
7 Незаурядных стратегий оптимизации конверсии landing page
Источник изображения В случае если на вашем сайте — и особенно на целевых страницах — имеется определенное количество входящего трафика, но вы не…
-
6 Гарантированных стратегий оптимизации конверсии landing page
Источник изображения Давая столь категорично звучащий заголовок отечественному новому посту, мы внутренне подготавливаемся к волне возражений со стороны…
