Мы продолжаем обзор лендингов с высокими показателями конверсии. Одни компании при разработке посадочных страниц обращаются к нестандартным ответам, в чем мы имели возможность убедиться в прошлой статье «Лучшие практики Landing Page с высокой конверсией.
Нестандартные примеры» (часть 1 и часть 2), другие прибегают к более классическим способам, о которых мы и поведаем сейчас.
21. Систематично тестируйте
Мы уже упоминали блинк-тест, но не следует ограничиваться лишь им. Проводите ли вы сплит-тестирование либо используете мультивариантные тесты, вам в любом случае необходимо стараться всегда выводить вашу посадочную страницу на более большой уровень, экспериментируя с конкретными элементами.
Тестируйте все и сделайте данный процесс систематическим. В перечень для изучения включаются: заголовок, сабхедер, цвета, основное изображение, текст кнопки призыва к действию и ее размещение, главное послание, получаемые пользы, УТП, текст оффера, страница признательности, места включения динамических заменителей текста… Возможно продолжать вечно.
Необходимо помнить: большая часть сплит-тестов оканчиваются отрицательным результатом. Это хорошо, если вы исходили из догадки, талантливой при провала научить вас чему-то.
Так что не опасайтесь провалиться — берите и тестируйте опять.
истинный потенциал и Стратегия роста сплит-тестирования
22. Сделайте заголовок ясным
Рассказываете на языке собственной аудитории, дабы сделать оффер более понятным и максимально доходчиво донести собственный неповторимое торговое предложение до клиентов. Маркетологам довольно часто думается, что выбранный ими заголовок говорит сам за себя, но наряду с этим не он, а подзаголовок довольно часто содержит больше конкретных подробностей. Избегайте этого, делая хедер суперпростым, даже в том случае, если это указывает, что вам нужно будет поменять местами заголовок лендинга и подзаголовок.
Дополнительный совет: для внесения большей ясности протестируйте варианты заголовков, содержащих вопрос, перечисление получаемых клиентом польз, и элементы, провоцирующие боязнь утраты (Loss Aversion).
Вот итоги изучения, посвященного формулировке заглавия:
Вопрос (контроль): «Обожаете делать ставки на спорт? Мы также»
Первый контрольный вариант (пользы): «Делайте больше денег на собственных ставках — приобретайте бесплатные рекомендации».
Второй контрольный вариант (ужас утраты): «Прекратите терять деньги на собственных ставках — приобретайте бесплатные рекомендации»
Какой итог? Чем понятнее, тем лучше. Первый вариант принес рост конверсии на 41,14%, а второй — только на 11,03%.
Сплит-недостатки заголовков: и тест преимущества
23. Ничего лишнего в дизайне и послании кнопки CTA
Будьте конкретны и воздерживайтесь от применения неспециализированных слов в тексте кнопки, таких как «Продолжить», «Потом» и пр. Устраните любую неясность, любую ненужные опции и потенциальную двусмысленность, заставляющие пользователей вспоминать.
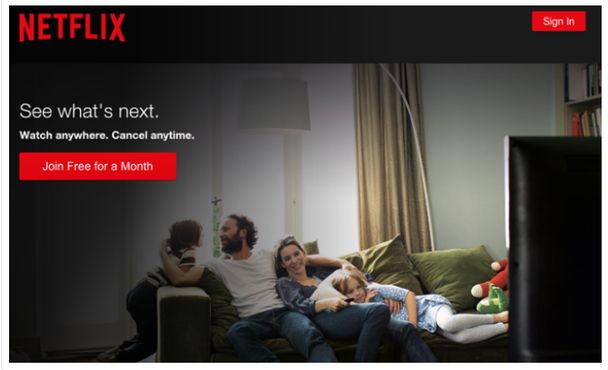
Вот пример кнопки на сайте телевизионной компании Netflix, где они предупредительно ответили на каждые вызывающие тревогу вопросы о том, что произойдёт дальше, как отменить воздействие и как очень сильно вас обязывает принятие предложения. CTA кроме того включает временные рамки:

Определите, что будет дальше. Смотрите, где угодно. Отменяйте в любую секунду. (Call-to-Action:) Присоединяйтесь безвозмездно в течение месяца
Самая неотъемлемая часть вашего одностраничника обязана выделяться за счет контрастных цветов, положения элементов, ясных призывов к действию и заметных кнопок. Кроме того в случае если лид-форма находится в конце долгого лендинга, к ней все равно возможно привлечь интерес.
Совет: выберите определенный цвет для CTA-кнопки и практически не используйте его на остальном пространстве страницы. В случае если вам все-таки хочется включить этот цвет куда-то еще, заберите для этого текст самого призыва к действию, так как бы продляя «цветовое влияние» кнопки:
Единственные окрашенные в светло синий цвет элементы тут — это текст CTA и фон самой кнопки
10 неточностей на лендинге, каковые чаще всего делают новички
24. Все должно соответствовать посланию
Создавая ведущую на лендинг рекламу, делайте их похожими: главные слова, изображения, цвета, заголовки, тип и размер шрифтов, презентацию бренда и рождаемое ей внутреннее чувство. Так вы станете придерживаться принципа последовательности. В другом случае, зайдя на лендинг, ваш визитёр будет смущен и потерян — ему покажется, что он надавил не на то рекламное окно.
Сравним рекламу:
и лендинг — любая их часть сходится до запятой.
Правило «правильного вхождения»: настоящий маркетинговый пауэрлифтинг
25. Стройте доверие
Тут вам окажут помощь логотипы и отзывы компаний-клиентов, советы, гарантии, другие виды и телефонные номера социальных доказательств. Основное — не преувеличивайте и не через чур отвлекайте внимание. В прошлых статьях мы говорили о том, что некая информация может стать обстоятельством негативного мышления.
В случае если ваш контент выглядит реалистичным и заслуживающим доверия, люди сочтут вас адекватной компанией, что окажет помощь визитёрам решиться наладить с вами сообщение.
Хороший пример того, как возможно выстраивать доверительные отношения:
Более 200 000 компаний конвертируют лучше с Crazy Egg, уникальной разработкой тепловых карт
Тут представлены прекрасно узнаваемые торговые марки, и таковой презентации не легко не доверять.
Очень хорошо трудятся гарантии возврата денег, как в этом примере:
100% гарантия. Довольные клиенты — это отечественный приоритет №1. Если вы не в полной мере довольны приобретением, нам носки, и мы всецело компенсируем их цена либо поменяем на другой стиль/цвет. Никаких лишних вопросов, никаких хлопот
Если вы завлекаете к рекомендациям настоящих людей и приводите правильные цифры, это делает ваш оффер более точным. Кое-какие источники кроме того рекомендуют дополнять лендинг нехорошими отзывами для увеличения степени доверия.
Научный и стратегический подход к социальному доказательству
26. Сократите время загрузки
Тем самым вы не утратите внимание визитёров и они не оставят страницу. так и не дождавшись полной загрузки.
В Walmart.com совершили тест, обосновывающий важность этого фактора:
В случае если скорость загрузки страницы возрастает с 1 секунды до 4, происходит падение конверсии. Но на каждую секунду ускорения этого процесса приходится 2%-ный рост конверсии
Абсурд Смит (Brad Smith), эксперт по маркетингу, постоянный создатель блога Unbounce, емко обрисовывает 11 способов ускорить загрузочное время:
- Почистите код.
- Уменьшите HTMLCSS.
- Применяйте GZIP-сжатие.
- Применяйте меньше переадресаций.
- Измените расположение скриптов.
- Не применяйте через чур много плагинов WordPress.
- Обновите хостинг.
- Измените размер изображений.
- Сожмите изображения.
- Применяйте CDN (Content Delivery Network) для изображений.
- Применяйте внешний хостинг, где это вероятно.
Как ускорить время загрузки сайта
27. Применяйте KISS
Нет, не этих ребят 🙂
Речь заходит об легендарноммаркетинговом принципе упрощения под кодовым заглавием «Будьте несложнее» («Keep-It-Simple-Stupid»), либо KISS. Применяйте на лендинге предельное число контента и делайте его максимально несложным. Мы уже говорили, что необходимо учитывать определенную степень инертности визитёров и уменьшать количество упрочнений, требуемых от них при просмотре вашего лендинг пейдж.
Все должно быть легко и разумеется.
28. Позаботьтесь о читабельности
Контент должен быть не только несложным, но и прекрасно читаемым. Верный подход подразумевает разбиение текста нумерованными подпунктами либо буллетами, сегментацию его визуальными вставками, использование достаточно большого и читабельного шрифта. Кроме этого принципиально важно с умом применять изображения и не заставлять людей просматривать через чур много и продолжительно.
Совершенная протяженность параграфов образовывает 60-75 знаков.
Люди просматривают в определенном порядке, перемещая взор по странице в последовательности, напоминающей букву светло синий, исходя из этого вам стоит выстроить информационную иерархию в соответствии с данной изюминкой. Обратите внимание на эти тепловые карты:
Результаты изучения с применением айтрекинг-камеры
Секреты контент-маркетинга: правила создания читабельных текстов
29. Сделайте дизайн чистым
Не забывайте о правилах применения белого пространства: уберите все лишнее, дабы оказать помощь визитёрам заметить основное — ваш оффер.
Вот пример чистого, четкого дизайна, проводящего клиента через целый возможно грядущий процесс:
Лендинг наглядно воображает целый процесс сотрудничества с компанией, умело применяя безлюдное пространство
Топ-10 трендов веб-дизайна лендингов, о которых вам направляться знать
30. Будьте избирательны, в то время, когда дело касается изображений
Совершенное основное изображение (Hero Shot/Image) способно творить чудеса с коэффициентом конверсии.
Николь Дикер (Nikole Dieker), создатель блога Klientboost, поделилась собственными наработками:
- Неизменно вставляйте подпись под картиной, потому, что текст около изображения традиционно имеет большой показатель читаемости;
- Применяйте изображения, относящиеся к теме, не через чур перетягивающие на себя внимание;
- Сжимайте изображения для улучшения времени загрузки;
- Применяйте фотографии настоящих людей, имеющих отношение к подразумеваемому географическому региону;
- Применяйте несложной дизайн — один продукт и одно УТП на страницу.
Прекрасный пример от MailChimp:
Логотип был перевоплощён в деятельный талисман — весьма умное ответ!
Ну, вот и все. Сейчас вы определили пара распространенных лучших практик в мире landing page, каковые смогут вам оказать помощь расширить коэффициент конверсии (и, будем сохранять надежду, избежать страшных неточностей в будущем).
Высоких вам конверсий!
По данным: klientboost.com
Случайные статьи:
- Нейромаркетинг: дизайн, меняющий поведение
- Секретный ингредиент клиентского сервиса интернет-магазинов
Лендинг пейдж Landing page с высокой конверсией и примеры полученных заказов лидов
Подборка похожих статей:
-
Лучшие практики landing page с высокой конверсией. нестандартные примеры. часть 2
Продолжаем отечественный перечень из лучших практик лендинг пейдж, каковые вы имеете возможность начать применять уже сейчас. 11. Хорошие формулировки и…
-
Лучшие практики landing page с высокой конверсией. нестандартные примеры. часть 1
«Лишь попытайся повторить «Лучшие практики» еще раз!». Да, знаем, на данный момент все пишут про это Забавно, само собой разумеется, приплетать крутых…
-
Как оптимизировать landing page за 10 минут?
Вы желаете улучшить ваш целевую страницу, но у вас катастрофически не достаточно времени для ее оптимизации? Понимаете ли вы, что существует пара…
-
7 Незаурядных стратегий оптимизации конверсии landing page
Источник изображения В случае если на вашем сайте — и особенно на целевых страницах — имеется определенное количество входящего трафика, но вы не…
