Любой слышал об кошмарах редизайна сайта. Но бывают обстановке, в то время, когда он просто нужен либо кроме того нужен.
Решить о редизайне своевременно – залог того, что вы сделаете его прекрасно. Второй принципиальный момент – сам процесс трансформации.
Возможно существенно улучшить производительность проекта, применяя структурированный подход и тестируя разные варианты.
Ни при каких обстоятельствах не приступайте к редизайну сайта без стратегии!
Разве вы не понимаете, что курение убивает?
Всем как мы знаем, что курение вредит здоровью. Каждый год в Европе из-за курения умирает 700 000 человек. А это население города Франкфурт.
Джон Дали (John Dalli), коммисар Европейской комиссии по вопросам охраны здоровья и защиты прав потребителей, осознавал, что необходимо что-то делать, дабы сократить очень много смертей из-за курения. Так, он и его команда придумали ответ: разместить ужасные картины на пачках сигарет.
Каждый год в Европе из-за потребления табака умирает около 700 000 человек
Мысль была в том, дабы взглянуть на эти картины, люди задумались — из-за чего они до сих пор курят. Так как как не бросить курить, заметив, какие конкретно ужасные заболевания ему угрожают?
Но замысел не сработал. Казалось бы, в случае если напугать людей последствиями вредной привычки, они прекратят курить. Но таковой движение в действительности привёл к противоположному эффекту: люди стали курить больше, в то время, когда заметив эти изображения.
При чем тут редизайн сайта?
Сейчас о том, какое отношение имеет все вышеописанное к редизайну сайта.
Так, большая часть проект-менеджеров, разрабатывая проект редизайна сайта, практически совершают ту же неточность, что и Дали: они через чур доверяют своим интуитивным версиям.
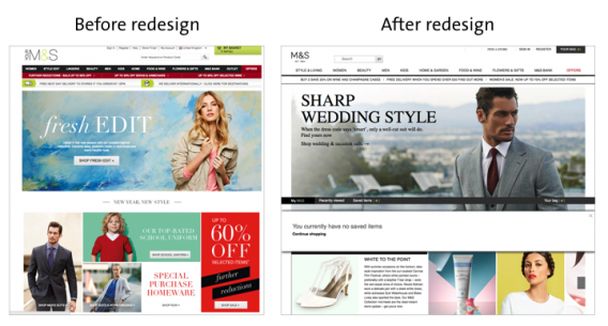
К примеру, разглядим сайт компании MarksSpencers. Они переносили сайт на новую платформу и решили применять эту обстановку, дабы сделать его редизайн:

Слева – сайт MarksSpencers до редизайна, справа – по окончании
У экспертов было весьма хорошее предчувствие по поводу трансформаций: они были уверены, что новая версия будет трудиться значительно лучше ветхой. Но оказалось, что они ошибались. Онлайн-продажи упали на 8% по окончании повторного запуска.
Компания утратила 55 000 000 фунтов в первые 6 месяцев по окончании перезапуска сайта.
Помимо этого, редизайн стоил поразительно дорого – 150 000 000 фунтов! Так, в общем итоге они утратили 205 000 000 фунтов (более 16 млрд. рублей)
Вы имеете возможность думать, что с вашим проектом редизайна подобное точно не случится. Что ж, возможно, вы ошибаетесь.
Второй пример — швейцарский сайт Comparis:
Слева – сайт Comparis до редизайна, справа – по окончании
Comparis кроме этого желали обновить дизайн сайта. Они изучили мнения пользователей и положили большое количество энергии и сил в редизайн. Но итог не оправдал ожиданий: конверсия сократилась более чем на 10%.
Но аналогичного опыта возможно избежать. В случае если у вас будет хорошая стратегия для проекта редизайна, вы сможете существенно снизить риск неудачи и получите действенный обновленный сайт.
Самая громадная неточность на протяжении редизайна сайта
Четыре шага стратегии редизайна
Итак, в редизайне нельзя полагаться на чутье, нужен замысел. Предлагаем вашему вниманию выигрышную стратегию, складывающуюся из четырех шагов, применение которой точно не приведет к сокращению коэффициента конверсии либо количества продаж, как это было у MarksSpencer.
Ход 1: пользовательское изучение
Первый ход в ходе трансформаций содержится в проведении широких пользовательских изучений.
Многие отечественные читатели, возможно, уже знают, что изучение пользовательского опыта постоянно предполагает проведение качественных и количественных изучений. Так вот, перед редизайном сайта вы должны осознать как мотивацию (качественные изучения), так и поведение пользователей на сайте (посредством количественных изучений).
Такое сочетание способов имеет важное значение. В ходе работы принципиально важно сосредоточить внимание как на юзабилити («Я могу приобрести это»), так и на мотивационной/психотерапевтической составляющей («Я желаю приобрести это»).
Слева: сверху-вниз – 1) бренд, эмоции, привычки; 2) психология; 3) юзабилити, доступность, визуальность. Справа: сверху-вниз – 1) мотивация; 2) поведение
Важность изучения как мотивации, так и поведения прекрасно иллюстрируется следующим примером:
Слева – сайт о путешествиях до редизайна, справа – по окончании
Перед нами сайт о путешествиях. Эксперты желали обновить его и создать более красивый дизайн. Они предполагали, что новый вариант обязан больше влиять на эмоции пользователей, приводить к предвкушению отпуска.
Как видно из лимбической карты ниже, ветхая версия сайта слабо влияла на мечты и любопытство об отдыхе. Новая версия сайта удачно справилась с данной задачей — пользователи подчернули, что дизайн вынудил их ощутить чувство отдыха, и им вправду захотелось забронировать поездку:
Сверху – лимбическая карта сайта до редизайна, снизу – по окончании
На первый взгляд думается, что маркетологи были правы. Новая версия обязательно должна была быть запущена!
Но, как видно из данных лимбической карты, новая версия трудилась значительно хуже на функциональном уровне. Ветхая версия влияла значительно лучше в этом замысле. Так, не обращая внимания на то что новый сайт был более мотивирующим пользователей, они не знали, как забронировать поездку.
Само собой разумеется, это не хорошо.
Основной урок, что из этого направляться, содержится в том, что вы не только должны выяснить, что не работает на вашем сайте, но и осознать, что трудится отлично!
Неточность №1. Не следует фокусироваться лишь на том, что не работает. Попытайтесь кроме этого обращать внимание и на то, что трудится прекрасно
Эмпатическое проектирование как способ оптимизации конверсии
Ход 2: создание совершенной модели сайта
Следующий ход в ходе редизайна – создание совершенной модели, четкое представление, как новый сайт обязан смотреться.
Иными словами, необходимо создать прототип.
В ходе создания прототипа крайне важно учесть все, что удалось узнать в следствии пользовательского изучения. Все, что вы определили, должно быть тем либо иным образом представлено в прототипе.
Для этого необходимо проанализировать полученные выводы и обрисовать каждое изменение, которое хотелось бы внедрить на сайт. Кроме этого стоит обрисовать все элементы, каковые поменять не хотелось бы, по причине того, что они прекрасно трудятся. Объединяя предполагаемые изменения и данные исследований, возможно избежать неточности, которую допустил сайт о путешествиях: легко необходимо наладить в дизайне то, что не работает, и не пробовать исправить то, что уже трудится.
Кстати, вторая частая ошибка в ходе редизайна содержится в том, что вы фокусируетесь лишь на дизайне. Но необходимо обращать внимание и на содержание также!
- Что ваши пользователи желают услышать от вас?
- В то время, когда оптимальнееначать их убеждать?
- В то время, когда и какой тип информации вы должны дать?
В примере Gortz в следствии изучения пользовательских предпочтений удалось узнать, что содержание страницы «Подробности продукта» имеет серьёзное значение. Не смотря на то, что у экспертов не было уверенности, какой как раз тип контента есть самые актуальным: метод оплаты, варианты доставки либо ценностное предложение?
В следствии, были протестированы все варианты, и оказалось, что ценностное предложение должно быть размещено на известный месте на странице продукта.
Так, еще одна частая ошибка большинства проектов редизайна: разработчики через чур фокусируются на дизайне и недооценивают важность содержания.
Неточность №2. Не фокусируйтесь лишь на дизайне. Сосредоточьтесь кроме этого на содержании
Школа интернет-маркетинга: что серьёзнее,дизайн либо контент лендинга
Ход 3: совершите gap-анализ
Сейчас, в то время, когда имеется совершенная модельна основе широких изучений пользователей, возможно перейти к следующему этапу – gap-анализу.
На этом этапе необходимо узнать, что нужно протестировать. Как продемонстрировал пример Gortz, в то время, когда вы не уверены в том, как как раз определенный элемент обязан смотреться и какой тип контента он обязан содержать, вы должны проверить это.
Однако, обычно число тестов ограничено, так что нереально проверить все, что вам хотелось бы. Вот из-за чего принципиально важно сперва совершить gap-анализ и распознать все трансформации, каковые хотелось бы сделать на сайте. Рекомендуем документировать все предполагаемые трансформации в файле Excel.
Возможно, это выглядит не весьма привлекательно, но это трудится! Каждое изменение, будучи догадкой, должно быть протестировано.
На этом этапе необходимо принимать в расчет два вправду серьёзных момента.
- Во-первых, вы должны постараться сгруппировать догадки, весьма похоже друг на друга, либо те, каковые возможно проверить посредством сплит-тестирования. Так, вы имеете возможность ускорить процесс.
- Во-вторых, вам необходимо проверить собственные догадки так, что сперва вы должны взяться за «крепкие орешки» — те предположения либо трансформации, в которых вы наименее уверены.
Такая проверка довольно часто может привести к спорам со стороны специалистов, не участвующих в тестировании. Они смогут сообщить что-то подобное: «нам вправду необходимо это тестировать?» либо «это не догадка, это факт».
Не попадайтесь в эту ловушку.
Вот иллюстрация вероятного сценария: представьте, что агентство, занимающееся разработкой дизайна для вашего сайта, предлагает применять значок троеточия для раздела меню. Но вы не думаете, что это хорошая мысль, поскольку иконка-гамбургер – самый популярный вариант Сейчас. Они желают, дабы вы доверились вашему внутреннему чутью, но вы должны сопротивляться, дабы верно расставить приоритеты и протестировать варианты.
Неточность №3. «Нам вправду необходимо это тестировать?»
Ход 4: создавайте, оценивайте, изучайте
Тестирование – последний этап процесса редизайна.
Сейчас, в то время, когда вы выяснили все трансформации и выяснили их приоритетное место, настало время протестировать их.
Точно, вы понимаете, как трудится сплит-тестирование: у вас имеется предположение, вы разрабатываете пара вариантов, каковые реализуете на сайте. После этого вы ожидаете обратную сообщение и разбираете полученные эти, на основании которых делаете выводы и принимаете решения.
Важность тестирования прототипа перед запуском обновленного сайта нереально переоценить.
Кроме того оптимизаторы время от времени совершают неточности, доверяя интуиции. По причине того, что создавая прототип на базе пользовательских изучений, возможно прийти к точке зрения, что он в любом случае будет трудиться лучше ветхой версии. Но тестирование прототипа может продемонстрировать, что он не функционирует подобающим образом и его необходимо доработать, дабы в итоге взять то, чего хотелось.
Неточность №4. Не переоценивайте прототип вашего сайта
Вероятно вам нужно будет поспорить о том, как трактовать результаты тестов. В то время, когда вы взяли отрицательный итог, вы должны проанализировать эти и постараться осознать, из-за чего это не сработало. После этого вы сможете доработать варианты и проверить их опять. В случае если итог окажется хорошим, вам, само собой разумеется, захочется реализовать победивший вариант.
Но кроме того в случае если итог теста был нейтральным, вы кроме этого имеете возможность реализовать таковой вариант, по причине того, что он не навредит коэффициенту конверсии, либо вы имеете возможность решить о его доработке и постараться узнать, как сделать так, дабы он трудился подобающим образом.
Неточность №5. Не следует недооценивать важность тестирования. Неизменно применяйте фактические эти для аргументации ваших ответов
Юзабилити-тестирование: пошаговая инструкция на примере Yelp
Еще раз о кампании Джона Дали
Возвратимся к антитабачной кампании Джона Дали. Если бы он применил обрисованную стратегию вместо того, дабы довериться собственной интуиции, он бы определил о итогах изучения, совершённого группой исследователей.
На графике представлены результаты мета-анализа, включая 95% убедительных промежутков для главных и несложных эффектов
Ученые протестировали шесть разных вариантов ужасных картин на пачках сигарет. Как видно из графика, пара вариантов, попавших в красную территорию, приводят к тому, что люди начинают курить больше. Но на данной схеме кроме этого отображены два варианта, каковые вправду заставляют людей курить меньше.
Неприятность в том, что Дали не проводил изучение и не знал, что не все пугающие картины оказывают необходимый эффект.
Если бы он проверил различные варианты, а не просто доверился собственной интуиции, он бы применял лишь те изображения, каковые бы вправду сработали и, быть может, помогли бы сократить смертность от курения в Европе.
Радикальный редизайн сайта либо постепенные трансформации?
Выводы
Приступая к редизайну сайта, не надейтесь на собственную интуицию, создайте стратегию.
Следуйте изложенным в данной статьей рекомендациям:
- Совершите пользовательские изучения
- Спроектируйте совершенную модель сайта
- Проводите gap-анализ
- Создавайте, оценивайте, изучайте и внедряйте
И не будьте как Дали. Неизменно контролируйте то, что подсказывает вам чутье, посредством структурированного подхода.
Нужен неповторимый дизайн лендинга? Тогда заполните форму заказа либо применяйте отечественный конструктор, дабы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По данным: conversionxl.com
Случайные статьи:
- 20 Способов продвижения фан-страницы facebook (facebook fan page)
- 5 Пост-конверсионных стратегий увеличения clv (customer lifetime value)
ZEITGEIST: MOVING FORWARD | OFFICIAL RELEASE | 2011
Подборка похожих статей:
-
Радикальный редизайн сайта или постепенные изменения?
самая важная неприятность оптимизации пользовательского опыта содержится не в конкретных дизайнерских ответы наподобие того, какое меню навигации лучше…
-
Редизайн сайта: думаем о пользователях, не забываем о поисковых системах
Демфира Шакурова Менеджер, Тула Вы меняете собственный сайт? Тогда рекомендации Демфиры Шакуровой о всевозможных подводных камнях смены интернет-имиджа…
-
Никогда не приступайте к редизайну сайта без стратегии!
С самого начала появления интернета веб-владельцы и маркетологи бизнеса попадались в ловушку «циклического редизайна сайта». Раз в пять лет эксперт по…
-
7 Худших поводов для редизайна сайта
Источник изображения Непременно, web-дизайн есть одним из наиболее значимых факторов эффективности — коммерческой либо конверсионной — любого сайта/либо…
