Источник изображения
Многие маркетологи, вебмастера и предприниматели в принципе знают, что люди еле читаюттекстовый контент в онлайне и, в большинстве случаев, отдают предпочтение картинам и видео — сделаем маленькую поправку и скажем: релевантным изображениям!
Последние изучения траекторий перемещения глаз онлайн-пользователей по странице (айтрекинг, eyetracking) зафиксировали увлекательные изюминки:
- Кое-какие изображения всецело игнорируются. В большинстве случаев, это относится к громадным, броским изображениям, делающим на странице чисто декоративную функцию.
- Изображения, которым уделяется наиболее внимание — это фото изображения и продукции настоящих людей (не рекламные фото с моделями).
Против первого типа фотоконтента были написаны десятки статей. К сожалению, многие ресурсы до сих пор применяют эти громадные, раздражающие и, в неспециализированном-то, ненужные фото. Однако, пользователи так же, как и прежде предпочитают сайты с конкретной информацией.
- В электронной коммерции фото продукции оказывает помощь клиентам лучше осознать продукт и совершить различия между похожими товарами на рынке.
- На персональных ресурсах пользователи желают видеть главного героя и фотографии автора сайта (к примеру: сайты/блоги/лендинги опытных фотографов, дизайнеров, фрилансеров, журналистов).
ul
Фотографии людей трудятся (в случае если это настоящие люди)
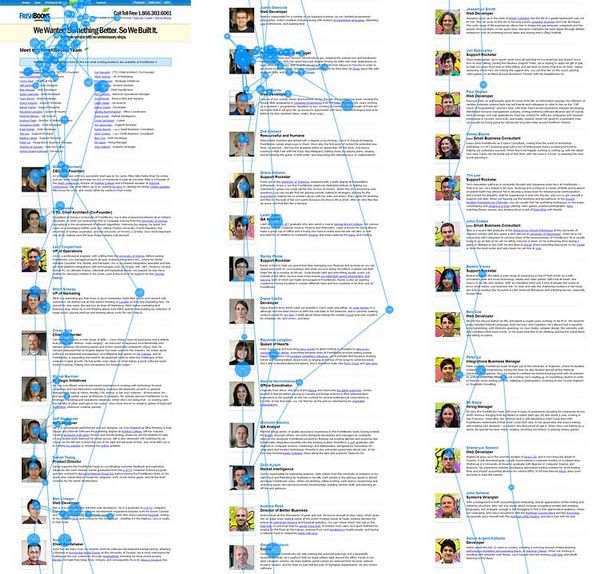
Это давешний прием для хорошего впечатления о компании онлайн — размещение на сайте портретов участников команды. Делается это чтобы пользователи принимали бренд не как безликую совокупность, а как команду живых людей — броских, хороших, опытных. FreshBooks пользуется этим способом — быть может, через чур практически, размещая портреты всей собственной команды.
В действительности это одна долгая страница, поделённая на 3 сегмента для этого поста. В оригинале она достигает в высоту 9 335 пикселей. И что самое необычное — как показывают тесты, пользователи просматривают ее фактически до конца.

На примере видно, что чем больше скроллинга, тем меньше внимания уделяется контенту.
В этом случае пользователи израсходовали на 10% больше времени на просмотр фотографий, чем на чтение биографий участников команды. Разумеется, что пользователи спешили бегло ознакомиться со всей командой FreshBooks, и, конечно, обратили больше внимания на фотографии.
- Муха на писсуаре, либо 5 правил убеждающего веб-дизайна
- 50 способов соблазнить визитёров на целевой странице
Основное, что тут были использованы фотографии настоящих людей, в действительности трудящихся в компании. В противоположных случаях — при применении шаблонных, стоковых фотографий — люди фактически не обращают на них внимания.
"Наверное," это фото с сайта Йельской школы менеджмента — изображение настоящих студентов. Стоковые фото редко грешат сутулыми моделями наподобие парня на заднем замысле. 🙂
Однако фотография тут делает ровно одну функцию — заполняет безлюдное место. В итоге, пользователи приходят на сайт, дабы определить о школе, о правилах подачи документов, о вступительных экзаменах, а не о том, какая стадия сколиоза разовьется у них по окончании нескольких лет корпения над книгами.
Вероятнее, декан либо директор бизнес-школы попросил дизайнеров добавить «что-нибудь, дабы оживить страницу и разбавить сухой текст». Но, как мы говорили выше, люди не обращают внимания на фотоконтент, призванный что-то в том месте «оживить».
Самый тождественный метод заинтриговать аудиторию — сосредоточить внимание на потребностях клиентов и на удовлетворении этих самых потребностей. Это принципиально важно среди них и для некоммерческих организаций и для университетов, не относящихся к собственной целевой аудитории как к «клиентам».
Подробности о продукте — это прекрасно
Сравните 2 примера страниц вебмагазинов от Pottery Barn и Amazon.
Изображения книжных шкафов изучаются значительно интенсивнее, чем телевизоры. На всю страницу от Amazon (на скриншоте лишь верхняя ее часть) только 18% просмотров приходится на изображения, а 82% — на описания товаров. В среднем по каждому продукту фотография взяла 0.9 фиксаций, а текст — 4.4 фиксации.
Сущность очевидна: фотографии телевизоров не оказывают помощь в выборе, потому, что все они практически однообразны. В этом случае ответ определяют технические особенности товара.
Данный пример показывает, из-за чего не всегда стоит копировать страницы и методы больших порталов. У Amazon через чур большой ассортимент, исходя из этого они применяют пара обобщенные изображения для собственных галерей товара. Pottery Barn направлен на более узкий рынок , исходя из этого может себе позволить подробные картины товара.
- 3 обстоятельства для отказа от копирования дизайна целевых страниц соперников
- Достаточно копировать соперников: они не знают, что делают!
Громадные фото — это прекрасно (по одной из предположений)
В отечественном тестировании страниц с информацией о продукте люди уделяли особенное внимание изображениям продукта, возрастающим при нажатии.
Еще в 2005 году неадекватный подход к повышению фотографий входил в ТОП-10 неточностей web-дизайна. Другими словами, в то время, когда при нажатии на фото оно возрастает на 10, 20, 25 процентов — это неправильно. Фото должно возрастать как минимум в два раза.
К сожалению, эта неточность до сих пор весьма распространена.
Да, пользователи не обожают, в то время, когда громадные фотографии отвлекают их от нужной им информации. Но в то время, когда визитёр сам требует продемонстрировать ему фото в полном размере — это другое дело.
Обратите внимание на то, как большой замысел от ExtremeTech.com привлек 12 фиксаций. Эта картина — 50% от ее начального размера.
Изображения несут данные? Замечательно!
Все эти примеры (и тысячи вторых, протестированных подобным образом) объединяет одно — пользователи уделяют внимание изображениям, несущим данные, имеющую отношение к потребности пользователя, которую он жаждет удовлетворить.
Наоборот, чисто декоративные фото, лишь занимающие место на странице, начисто игнорируются пользователями.
- Кто на свете всех милее, либо Продажная красота!
- 14 примеров изображений, каковые не требуется применять, в случае если вам дорога конверсия
- 16 научно обоснованных советов для маркетолога
Не следует жалеть инвестиций в фотосессии — работа хорошего фотографа способна в разы умножить сокровище вашего бренда!
Высоких вам конверсий!
По данным nngroup.com
Случайные статьи:
- 14 Примеров изображений, которые не нужно использовать, если вам дорога конверсия
- Подкасты: новый канал продвижения или просто развлечение?
Продающий контент ВКонтакте
Подборка похожих статей:
-
Какие изображения использовать на лендинге?
Наровне с призывом и заголовком к действию (call to action) еще одним серьёзным элементом целевой страницы являются изображения. Как показывают…
-
Эквивалентная интерпретация — заворачиваем контент в продающую упаковку
«Изображение либо отображение вещей в высшей степени воздействует на отечественный выбор» В далеком прошлом как мы знаем, что мастерство владения пером…
-
14 Примеров изображений, которые не нужно использовать, если вам дорога конверсия
Источник изображения Большая часть маркетологов уверенный в силе притягательного результата визуальных образов в собственных маркетинговых кампаниях….
-
Оптимизация изображений для улучшения юзабилити интернет-магазинов
Совершение приобретения на сайте имеется следствие влияния множества факторов. Главные — это доверие, которое появляется между вашей компанией и…
