Многие SaaS-компании до сих пор уверены в том, что onboarding-процесс заканчивается тогда, в то время, когда пользователь достигает первого «Ага!-момента». Они демонстрируют людям главную сокровище собственного сервиса и попросту забывают о них. Через какое-то время новоиспеченные клиенты отказываются от услуг компании и уходят, а команда по продукту принимается за разработку новой onboarding-схемы.
И данный цикл повторяется опять и опять.
Да, изначальная цель onboarding а вправду содержится в том, дабы скоро научить пользователей работе с приложением, но в случае если по окончанию данного процесса люди успели освоить только одну функцию, ваша работа на этом не заканчивается. Хорошая стратегия удержания клиентов выходит далеко за пределы стандартной onboarding-схемы и включает в себя пара этапов.
Дабы удержать собственных пользователей, вы должны не только создать грамотный onboarding, но и продумать дополнительные «Ага!-моменты», каковые будут побуждать людей возвращаться к вашему сервису.
Просматривайте кроме этого: Как создать ориентированный на цель onboarding-процесс в 4 этапа?
Выясните ваши «Ага!-моменты» второго этапа
Ваш первый «Ага!-момент» помог пользователям осознать главную сокровище вашего приложения? Сейчас вам необходимо совершить поведенческий когортный анализ (cohort analysis), дабы выяснить особенности продукта, каковые имели возможность бы заинтересовать аудиторию в будущем. Ваши «Ага!-моменты» второй стадии смогут быть менее увлекательными, но они играются куда более ключевую роль для удержания клиентов.
Это разъясняется тем, что middle-stage удержание предназначено для долговременного вовлечения. Как пишет Бен Йосковиц (Ben Yoskovitz):
«Большая часть стартаперов уверены в том, что цель onboarding а пребывает в том, дабы побудить пользователей к регистрации в их сервисе. Быть может, они кроме этого думают о первом пользовательском опыте и о том, как он радует новых клиентов и побуждает их двигаться дальше. Но так как onboarding — это значительно больше.
Его подлинная сокровище содержится в стимуляции долговременного вовлечения».
Как выяснить «Ага!-моменты» второй стадии удержания?
Выяснив корреляции между краткосрочным удержанием и поведением, вы найдёте самые «липкие» функции, каковые будут цеплять пользователей. Сейчас вам необходимо выяснить связь между долгосрочным удержанием и ранним поведением. Попытайтесь узнать, какие конкретно действия убедят клиентов остаться с вами не на пара дней, а на более долгий период.
В этих целях вы имеете возможность воспользоваться аналитической платформой Kissmetrics.
В то время, когда вы найдёте «Ага!-моменты» второй стадии, вам необходимо разметить их на карте. Наметив таковой путь успешного пользовательского поведения, поразмыслите о том, какие конкретно действия смогут подтолкнуть людей к исполнению всех его этапов.
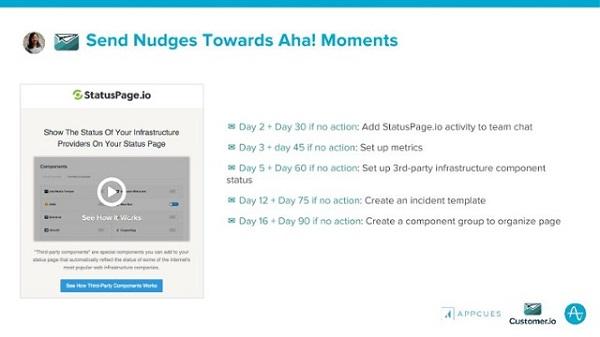
Карта «Ага!-моментов» для StatusPage.io
StatusPage.io оказывает помощь пользователям определить о простое их сервера. Во free-trial версии собственного продукта они подводят людей к «Ага!-моменту», показывая им, как легко те смогут настроить собственную кастомизированную статус-страницу. Но это вовсе не означает, что в итоге пользователи согласятся оплатить премиум-аккаунт.
Дабы достигнуть данной цели, StatusPage.io выяснила паттерны совершенного пользовательского поведения на пути от загрузки до конверсии. Любой этап воображал собой дополнительный «Ага!-момент», что помогал клиентам понять, какую пользу они имели возможность бы получить от продукта. Второй «Ага!-момент», к примеру, растолковывает пользователям, как несложнее всего внедрить StatusPage в рабочий процесс их команды.
- «Ага!-момент» №1: Со StatusPage я могу свободно выполнить настройку статус-страницы!
- «Ага!-момент» № 2: Я могу интегрировать активность StatusPage в мой командный чат!

Вооружившись картой собственных «Ага!-моментов», StatusPage смогут планировать, как они будут побуждать пользователей к этим действиям и в то время, когда. Они решили обратиться к Customer.io — основанному на поведении почтовому клиенту. В случае если спустя 75 дней пользователь не создаст шаблон события, он возьмёт соответствующее email-напоминание.
StatusPage делали все, что имели возможность, дабы побудить людей направляться карте, которую они разметили, и в конечном итоге их старания окупились. Кроме того через 90 дней их пользователи выполняютновые действия. Эти письма помогли компании повысить free-to-paid конверсию сервиса с 5% до 12%.
Просматривайте кроме этого: Краткое руководство по «Ага!-моменту» вашего продукта
Выстраивайте поведенческие мосты
Email ы — хороший метод подтолкнуть пользователей к определенной модели поведения, но очевидно, это далеко не единственный вариант. Email — это то, что мы именуем «мостом», что направляет пользователей от одних поведенческих паттернов к вторым. Любой мост соответствует определенной функции на карте, которую вы желаете им предложить.
Ниже перечислены пара вторых примеров действенных поведенческих мостов.
Панели прогресса LinkedIn
Одной из самые эффективных комбинаций в этом замысле являются панели прогресса и чек-страницы. В большинстве случаев, в то время, когда клиенты применяют такие элементы интерфейса, их вовлеченность сервисом существенно увеличивается. Подобные перечни затрагивают глубокую людскую психологию — они напоминают пользователям о незавершенных задачах и побуждают их выполнить эти действия.
LinkedIn удачно применяют чек-страницы как на начальных стадиях onboarding-процесса, так и для продвижения более сложных функций. Благодаря панели прогресса клиенты кроме этого видят, что должно быть сделано для полноценной настройки приложения. По мере того, как они делают пункты перечня, их направляют к дополнительным «Ага!-моментам».
- «Ага!-момент» №1: Я могу связаться с людьми, каковые смогут мне оказать помощь!
- «Ага!-момент» №2: Я возьму от этого сайта больше, в случае если заполню собственный профиль до конца!
Onboarding-схема LinkedIn выходит за рамки первой регистрации пользователя. Любой последующий раз, в то время, когда человек логинится в совокупности, он видит напоминания о том, что еще должно быть сделано. LinkedIn показывает клиентам, на какое количество % они заполнили собственный профиль, и предлагает им воспользоваться более продвинутыми функциями (к примеру, поделиться контентом).
Это стало особенно полезно, в то время, когда LinkedIn начал перерастать из резюме-коллектора в социальную сеть. Приблизительно в 2014 году они приступили к разработке новостной секции их сайта и купили LinkedIn Pulse для бизнес-контента. Неприятность заключалась в том, что люди приходили на ресурс вовсе не за этим, и потому компании необходимо было осознать, как их возможно побудить к применению данной функции. Они желали, дабы пользователи достигли третьего «Ага!-момента»:
- «Ага!-момент» №3: Я смогу приобретать все мои опытные новости, подписываясь на людей с этого сайта.
Email ы и чек-страницы помогли LinkedIn подтолкнуть клиентов к подписке на авторитетных специалистов и просмотру новостей, которые связаны с их отраслью. Они выяснили действия, каковые повышают лояльность их клиентов, и продемонстрировали людям, что при невыполнении этих задач их профиль так и останется незавершенным.
Просматривайте кроме этого: Из-за чего onboarding-процесс есть самым ответственным этапом пользовательского пути?
Всплывающие окна Adroll
Ретаргетинговая платформа Adroll поняла, что лояльность их пользователей повышает второе воздействие: интеграция с MailChimp. Они узнали, что люди, каковые выполнили интеграцию, тратят на продукт больше денег, чем те, кто этого не делал, и решили подтолкнуть клиентов к этому шагу за счет всплывающего окна.
Более 80% пользователей, заметивших сообщение, выполнили нужное воздействие, поскольку подобные внутренние уведомления фактически постоянно демонстрируют высокую эффективность. Потому, что сообщение имеет отношению к тому, что пользователи делают сейчас, они скорее откликаются на него.
Интеграции — это хороший вариант для «Ага!-моментов» поздней стадии, а вот в начале пути такие сложные шаги будут лишь отпугивать ваших пользователей.
Просматривайте кроме этого: Как создать убедительное CTA-сообщение для каждого этапа пользовательского пути?
Релиз функций от ProdPad
ProdPad — это инструмент, благодаря которому команды смогут создавать схемы собственных идей. Потому, что ProdPad производят обновления собственного сервиса частенько (1-2 раза в неделю), они знали, что email ы не разрешат им добиться желаемых результатов. Их команда решила применять всплывающие окна, дабы уведомлять людей о релизе прямо в продукте.
Это простое напоминание в приложения стало как раз тем поведенческим мостом, которого не хватало их клиентам.
Делайте бизнес на базе данных!
По данным: appcues.com
Случайные статьи:
Сэнсэй 4.И͟͟с͟͟к͟͟о͟͟н͟͟н͟͟ы͟͟й͟͟ ͟͟Ш͟͟а͟͟м͟͟б͟͟а͟͟л͟ы͟ Анастасия Новых. История. Имхотеп.
Подборка похожих статей:
-
5 Распространенных ошибок onboarding-процесса, которых вам стоит избегать
Сейчас мы разглядим распространенные неточности onboarding-процесса, каковые смогут без шуток навредить вашему бизнесу. 1. Объяснение основной сокровище…
-
Как повысить эффективность onboarding-процесса с помощью видео: кейс от wistia
Сущность onboarding-процесса содержится не в том, дабы продемонстрировать новым клиентам, как необходимо применять ваш продукт, а в том, дабы совершить…
-
Как создать эффективную email-стратегию для onboarding-процесса?
Для разработки грамотной email-стратегии onboarding-процесса вам направляться учитывать 3 главных принципа. В сегодняшней статье мы разглядим любой из…
-
Как пользовательское исследование может помочь при разработке продукта?
Сущность пользовательского изучения содержится в том, чтобы выяснить какими целями руководствуется пользователь, какие конкретно действия он…
