У вас имеется банковская карта? Присмотритесь к ней внимательнее — в особенности к ее размерам. Практически, вы смотрите на аналог экрана большинства мобильных устройств.
Иными словами, при серфинге в мобильном интернете пространство вашего обзора равняется размеру простой банковской карточки.
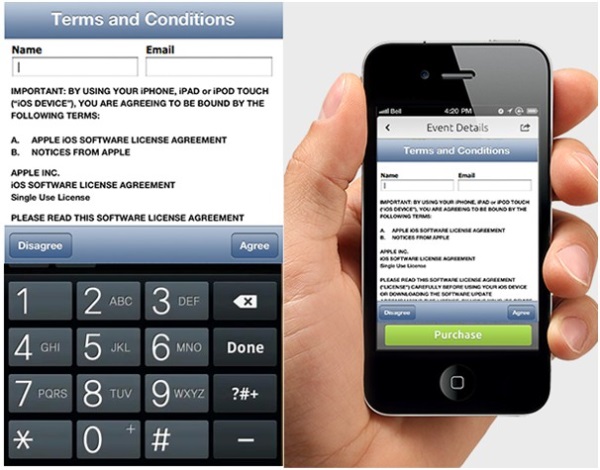
Представьте: совершая приобретение через мобильное устройство в веб-магазине, вы подошли к этапу оформления заказа — сенсорная клавиатура, нужная для ввода платежных данных, тут же займет половину пространства экрана. Чтобы нагляднее почувствовать, как это выглядит, зажмите в руке половину банковской карты. То, что останется, и составит дешёвое пространство для мобильного серфинга.
Кстати сообщить, альбомная ориентация страницы не исправит проблему: сенсорная клавиатура займет еще большее пространство, и дешёвым останется около 30% экрана (в лучшем случае).
Как раз исходя из этого сотрудничество сайтов eCommerce с пользователями мобильных устройств очень сильно хромает, потому маркетологи и бизнесмены вынуждены продвигаться вторыми методами. Ограничение пространства обзора — преобладающая неприятность фактически во всех тестах юзабилити мобильных предположений.
Само собой разумеется, было бы лучше обойтись без заполнения контактных данных при онлайн-покупке — но к сожалению, на данный момент это не представляется вероятным.
Из данной статьи вы определите о 6 главных ограничениях юзабилити мобильных устройств.
- Школа интернет-маркетинга: 7 ограничений мобильного интерфейса
1. Поля вне контекста
Каждая лид-форма складывается из отдельных полей, каковые являются частью громадной схемы. Ограниченный размер экрана оставляет видимым лишь одно поле в момент заполнения — так, пользователь сосредотачивается на конкретной информации, но от него ускользает контекст мобильного лендинга и всей формы.

2. Путаница в ходе выбора аккаунта
Любой этап онлайн-приобретения должен быть легким и понятным для пользователя. По итогам юзабилити-тестов, 60% визитёров испытывают затруднения, проходя процедуру приобретения в качестве «гостя». Это указывает, что выбор аккаунта имеет значительное влияние на юзабилити.
Упростить обстановку может размещение контента под выпадающие перечни.
На экране устройств стандартного формата (ноутбук, стационарный компьютер) выбор аккаунта сопровождается отдельными заголовками. К примеру, различные тексты для вариантов «Ввести логин» либо «Создать аккаунт/Пройти регистрацию». В режиме ограниченного обзора отображение всех трех полей возможно некорректным.
Наилучший выход — убрать целый контент, покинув лишь 3 кликабельных заголовка.
Это облегчит обзор вариантов для пользователя и окажет помощь стремительнее выбрать необходимый.
В данном примере пользователь приобретает полный обзор всех дешёвых вариантов, потому, что опции оформлены в стиле выпадающего меню.
- Пользовательский опыт и юзабилити на сайтах eCommerce
3. Юзабилити лид-форм
На протяжении тестов обнаружились дополнительные неприятности с лид-формой. В чем они заключаются?
Кое-какие пользователи мобильных сайтов жаловались на невозможность отслеживать процесс ввода. Обстоятельство тому — через чур маленькое поле, в особенности в стандартной, вертикальной ориентации мобильной страницы.
Это ограничение позвано внутренним заглавием поля с левой стороны. Ответ — разместить подписи не в самом поле, а выше.
Подписи в поля скрывают контекстное значение запрашиваемой информации
Они смогут ввести в заблуждение, являя пример обманчивой простоты — так как в то время, когда пользователь начинает вводить эти, надпись исчезает. В некоторых случаях она исчезает, в то время, когда внимание фокусируется на поле. Пример тому — изображение выше.
В соответствии с итогам сплит- и юзабилити-тестирований, главная масса их участников признает раздражающим много полей в форме. Хорошая мысль в этом случае — свести запросы к минимуму: хватает номера телефона, имени пользователя и почтового адреса.
- Примеры юзабилити интерфейса пользователя
4. Встроенная совокупность подсказок
Не все клиенты знают, что такое CVV2 — наглядный пример того, как отсутствие функции помощи (подсказки) ухудшает клиентский опыт. На изображении выше видно: пользователь, что не имеет понятия о CVV2, начинает недоумевать, что от него требуется. Подписи помещены над полями, но однако вопрос остается без ответа.
Неизбежно появляются и вопросы по поводу предоставления личной информации. Из-за чего вы должны вводить CVV2 (в то время, когда выясните, что это такое)? И в каком формате?
Практически всем вебмагазинов имеется куда расти в плане совершенствования юзабилити. Кстати, непонятные поля видятся частенько, исходя из этого пользователи должны иметь четкое представление, куда они смогут обратиться за разъяснениями.
На некоторых мобильных сайтах имеется вкладка «Инструкции» в верхней части страницы. К сожалению, это не весьма действенно, потому, что большая часть визитёров игнорирует данную функцию — в частности, из-за ограничения обзора. направляться создать совокупность встроенной помощи, включающую в себя всплывающие описания и подсказки полей.
5. Оптимизация под сенсорную клавиатуру
Существует множество стилей сенсорных клавиатур, оптимизированных под удобство пользователя. Тесты продемонстрировали, что 30% обладателей мобильных сайтов применяют всего 2 из 5 дешёвых метода оптимизации, что неизбежно ведет к росту количества неточностей в ходе заполнения данных, ухудшению юзабилити, пользовательского опыта и оттоку клиентов.
Прекрасно оказывает помощь функция автокоррекции (на верхнем примере слева).
У Amazon (правая часть изображения) стандартная алфавитно-цифровая клавиатура отображается вместо цифровой при вводе номера телефона.
- Навигация с клавиатуры как оптимизация юзабилити сайта
6. Автоматическое обнаружение неточностей и автозаполнение
При вводе информации с маленькой сенсорной клавиатуры неточности неизбежны, исходя из этого рекомендуется применять автообнаружение неточностей, равно как и любую автоматизацию ввода данных. К примеру, для города и выбора страны подойдет геотаргетинг пользователя по IP-адресу. По очень мере, применяйте автозаполнение полей по начальным буквам.
Клиент в этом случае покинул комментарий: «Я не знаю, как они это сделали, но я весьма рад возможности выбрать Сидней вместо того, дабы самому вводить его наименование». Все легко: сайт применяет почтовый индекс, что вы ввели ранее и машинально определяет город.
- 5 основных правил юзабилити вебмагазинов
Вместо заключения
Само собой разумеется, заполнение громадного количества полей на мелком пространстве экрана — не весьма приятное дело, в особенности учитывая неудобства сенсорного ввода. Как раз исходя из этого направляться не забывать о размере банковской карточки при проектировании лид-формы заказа.
Изучив главные ограничения юзабилити мобильных платформ, вы имеете возможность оптимизировать сайты и лендинги, минимизировать недовольство пользователей, оптимизировать конверсию и хороший пользовательский опыт.
Высоких вам конверсий!
По данным infiniteconversions.com
Случайные статьи:
- Когнитивная психология: как люди оценивают группы из схожих объектов?
- 7 Элементов сайта, которые пессимизируют конверсию
5 принципов юзабилити для мобильных устройств. Большой мозг от Artjoker
Подборка похожих статей:
-
Школа интернет-маркетинга: 7 ограничений мобильного интерфейса
Растущая популярность мобильного интернета Сейчас — тенденция, которую попросту нельзя игнорировать. В случае если ваш лендинг верно отображается на…
-
Мобильный юзабилити: возможности и ограничения
«Nobody understands me» by LouLou Мобильные устройства поменяли стали и нашу жизнь неотъемлемым элементом ежедневных ритуалов. Благодаря смартфонам мы не…
-
Как оптимизировать юзабилити иконок интерфейса?
Кроме формирования индивидуальности бренда при помощи цветового оформления и стиля, иконки интерфейса должны прежде всего передавать сущность собственных…
-
Юзабилити веб-форм: эффективные методы повышения конверсии интернет-магазинов
В соответствии с изучению агентства на данный момент, от частоты проводимых вами сайта и оценок зависит темп роста вашего бизнеса. Вопрос: «Как рост…
