В веб-маркетинге существует достаточно распространенная практика: перед визитёром сайта появляется всплывающее окно (pop up, «поп-ап») с лид-формой, содержащей, в большинстве случаев, предложение подписаться на электронную рассылку. Если вы используете такую разработку привлечения новых подписчиков на сайте либо блоге, данный пост для вас.
До последнего времени считалось, что использование «поп-апов» — самый несложный метод вызвать у визитёра раздражение. Но эксперты ресурса conversionvoodoo.com на убедительном примере (с хорошей статистической базой – 500000 посещений) доказали, что грамотное использование всплывающих лид-форм может заметно – приблизительно на треть – повысить коэффициент конверсии (в данном конкретном случае – число подписок на рассылку).
Секрет успеха содержится в том, что при создании «поп-апов» необходимо пользоваться теми же самыми правилами, что и для высокоэффективной целевой страницы.
Собственные теоретические выкладки специалисты conversionvoodoo.com удостоверились в надежности на практике: всплывающее окно сайта с высокой посещаемостью (до полумиллиона неповторимых визитёров в месяц) было подвергнуто стандартной процедуре оптимизации конверсии, как если бы это была целевая лид-страница.
На протяжении сплит-тестирования были подобраны наилучший текст заголовка, расположение и количество элементов призыва к действию. Итог оптимизации всплывающей лид-формы для сайта shoemoney.com превзошел все ожидания – конверсия возросла на 31%.
Итог оптимизации всплывающей лид-формы для сайта shoemoney.com превзошел все ожидания – конверсия возросла на 31%.
Вот как именно осуществлялся «опыт над поп-апом»:
1. Оптимизация заголовка
Заголовок всплывающего окна – вот с чего направляться начать оптимизацию «поп-апа». Стоит, возможно, напомнить, что Headline (title) обязан четко и светло продемонстрировать визитёру цель, которую он достигнет, заполнив поле лид-формы.
В заголовке обязана подчеркиваться уникальность предложения («Лишь в отечественной рассылке – 7 бесплатных нужных советов по повышению конверсии», к примеру), и подчеркиваться краткосрочность его действия («Срок действия ограничен – лишь 3 дня»).
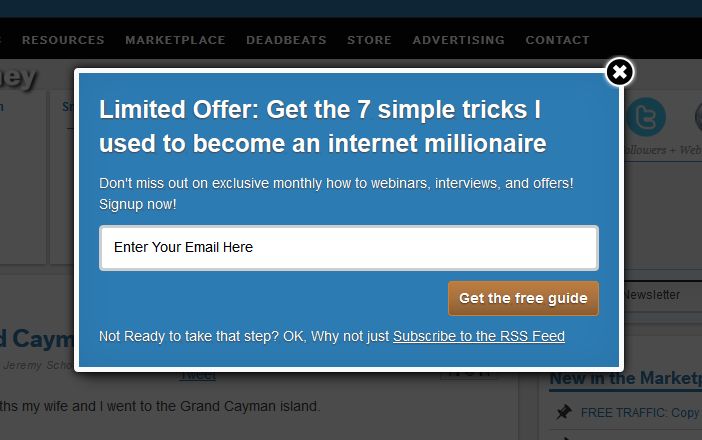
Перечисленные выше правила всецело оправдали себя на практике – лишь за счет оптимизации заголовки: Limited Offer: Get the 7 simple tricks I used to become an internet millionaire и Get my 13 money-making secrets guide — it s FREE during reader appreciation увеличили число подписчиков на 29% и 31% соответственно.
2. «Неисчезающая» надпись в поле лид-формы
Еще одна хитрость, о которой стоит не забывать: предположим, визитёр начинает заполнять поле, в которого находится надпись «Введите адрес электронной почты». По окончании того, как визитёр вводит первую букву в поле, надпись исчезает. Аналогичного результата направляться избегать, пускай визитёр постоянно видит наименование поля, в которое он вводит собственные эти.
Достаточно настроить форму так, дабы надпись о назначении поля становилась менее заметной при введении пользовательских данных. На протяжении опыта подобная мера содействовала повышению конверсии на 36%.
Взглянуть живой пример возможно на сайте shoemoney.com, для которого, фактически, и проводилась оптимизация всплывающего окна.
3. Текст ниже кнопки подписки? Лучше убрать!
В правоте аналогичного утверждения участники опыта убедились по окончании несложного сплит-теста. Тестировались два варианта всплывающей лид-формы, один из которых содержал ниже кнопки подписки дополнительный маленький текст (приглашение подписываться на RSS-канал сайта). Вариант «поп-апа» без текста внизу дал прирост конверсии в 36%.
Не забывайте, что любое предложение, отвлекающее пользователя от исполнения главного призыва к действию – зло!
4. Пускай всплывающее окно постоянно остаётся в поле зрения пользователя
Громадной неточностью будет твердо заданное, фиксированное положение всплывающего окна довольно главной страницы. При таких условиях, визитёр, пользуясь прокруткой, непременно удалит «поп-ап» за пределы поля зрения. направляться настроить скрипт главной страницы так, дабы всплывающее окно было неизменно видимым – «плавающим», привязанным как раз к позиции относительно «окна» монитора, а не главной страницы.
У пользователя так появляется два вероятных действия: закрыть окно, или подписаться на рассылку.
5. Кнопка «закрыть» — очень важная кнопка
Как выяснилось на протяжении тестирования, кнопка закрытия страницы также способна оказывать влияние на конверсию. Были рассмотрены два варианта: несложная кнопка, помеченная знаком «Х» и расположенная в верхнем правом углу всплывающего окна; во втором варианте для закрытия страницы следовало надавить на ссылку с надписью «нет, благодарю», расположенную ниже кнопки регистрации. Победителем теста стала несложная «Х»-кнопка: оказалось, что нажатие на ссылку «нет, благодарю» снижает конверсию на целые 19%.
Таковой итог в полной мере логичен, поскольку пользователи легко уже привыкли, что в правом верхнем углу окна имеется символ «Х».
Заключение
За время опыта по оптимизации всплывающего окна стало известно, что на конверсию смогут воздействовать самые, казалось бы, «безобидные мелочи»: кнопка для закрытия страницы, неизменно видимая надпись, маркирующая поле для заполнения, и положение «поп-апа» относительно поля зрения пользователя. Как вы имели возможность подметить, кроме того самые маленькие трансформации в конструкции «поп-апа» смогут привести к большому повышению конверсии.
По данным: Opt-in Email Newsletter Popup Best Practices for 2012
Случайные статьи:
- Используйте наш конструктор чтобы сделать топовый лендинг пейдж
- Программисты шутят. приколы веб-дизайнеров
Всплывающее окно/ Popup окно на Jquery
Подборка похожих статей:
-
Зачем нужны pop-up окна современным маркетологам?
Если вы застали Windows 95, то не забывайте «мир без всплывающих окон». В те времена все было намного проще — для спокойного серфинга достаточно было…
-
Топ-10 советов по оптимизации воронки конверсии
Не имеет значение, каким бизнесом вы занимаетесь – вся ваша прибыль находится «на дне» воронки конверсии (Conversion Funnel). Чего как раз вы не желали…
-
7 Советов оптимизации прайс-листа для стартапов
Любой бизнес испытывает недостаток в притоке клиентов, но только грамотно подав сокровище оффера и обосновав цена, вы преодолеете вероятные возражения…
-
10 Советов оптимизации конверсии от ренда фишкина
Ренд Фишкин (Rand Fishkin), начальник SEOmoz и основатель Inbound.org., представил увлекательную видеопрезентацию на тему «Неспециализированная картина…
