По одежке встречают…
Психотерапевтический нюанс есть серьёзным причиной восприятия информации, исходя из этого ему направляться выделить должное внимание при создании целевых страниц. В соответствии с формуле AIDA («Attention, Interest, Desire, Action»), прежде всего необходимо привлечь интерес потенциального клиента. Неспециализированная композиция, цветовая гамма, схема размещения тех либо иных элементов (изображений, текстовых блоков, видео, CTA-элементов и без того потом) первыми оказывают действие на пользователя.
Под влиянием этих факторов он или фиксирует внимание на содержимом страницы, или отказывается от ее просмотра. Исходя из этого при создании собственной целевой страницы нужно направляться последовательности основных правил проверенных временем.
1. Ставьте конкретную цель
Любая целевая страница должна быть ориентирована на одну конкретную задачу. Убедитесь, что каждое слово в тексте, изображение, другие элементы и логотип направлены на одно воздействие, которое удовлетворит вашу цель.
Сформулируйте цель перед созданием страницы и строго следуйте курсу — внимание пользователя ничто не должно отвлекать. В другом случае, пользователь может сконцентрировать его на чем-то постороннем и не перейдет действию, которого вы от него ожидаете.
- Как скоро и совершенно верно создать концепцию целевой страницы?

2. Для коммерческих страниц применяйте центральную вертикальную колонку
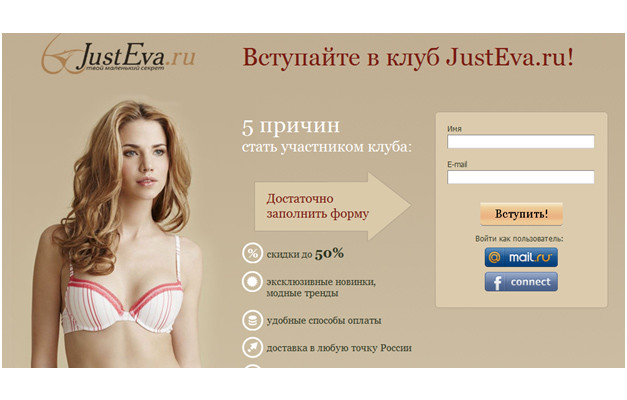
При создании CTR-страниц, рассчитанных на стремительную мотивацию пользователя к активному действию (регистрацию, приобретение, загрузку и тому подобное), рекомендуется применять макет, где текстовая информация размещается в виде колонки, проходящей через центр. На протяжении прокрутки колонка будет образовывать единый направленный поток.
Принципиально важно, дабы текст содержал нужную данные, релевантную объявлению, был занимателен и динамичен. В другом случае, пользователь утратит интерес и прокрутит ее, но, следовательно, ни о каком активном действии сказать не приходится.
По бокам от текста возможно расположить элементы, поддерживающие интерес и увеличивающие мотивацию при перемещении к цели — отзывы пользователей, изображения, видеоролики и тому подобные. Логическое завершение таковой страницы — кнопка для перехода к активному действию («Приобрести», «Скачать», «Пройти регистрацию», «Взять безвозмездно» и без того потом).
3. Устраните элементы, каковые смогут отвлечь пользователя на пути к цели
Элементы целевой страницы, которые содержат изображения, логотипы либо видео должны строго соответствовать текстовой информации, дабы не отвлекать внимание визитёра страницы от главной цели. Не нужно применять через чур броские, кидающиеся в глаза элементы и назойливую анимацию — все это мешает концентрации внимания. То же касается звукового сопровождения, если оно имеется на целевой странице.
направляться напомнить, что применение громадного количества всплывающих окон — показатель плохого тона, что злит пользователей и кроме этого отвлекает их внимание.
- Главные элементы реализовывающей целевой страницы
4. Применяйте зрительные эффекты для выделения кнопки «призыва к действию»
Экспериментируйте с эффектами для выделения кнопки «призыва к действию» — повысьте размер, добавьте анимацию, выделите ее контрастным цветом, продумайте положение и форму. Особенное внимание направляться выделить тексту на CTA-элементе. К примеру, надпись на кнопке «Пройти регистрацию безвозмездно» либо «Пройти регистрацию на данный момент» будет мотивировать пользователя посильнее, чем«».
Без оглядки на всю важность CTA-кнопки, ее дизайн, цвет и форма должны соответствовать с остальными элементами страницы и не выпадать из неспециализированной композиции.
5. Избегайте применения «внешних» ссылок
Запуск нового окна браузера, перенаправление на внешнюю страницу, как и появление всплывающих окон в ответ на нажатие на CTA-элемент, злят пользователя и мешают ему осуществить собственный намерение. Не требуется усложнять процесс активации действия (приобретения, регистрации, скачивания и без того потом). Это может «охладить» потенциального пользователя и он передумает выполнять воздействие, которое вы от него ожидаете.
Случайные статьи:
- Повышающий коэффициент uber — целое число? подозрительно!
- Серия мартовских обновлений от lpgenerator
5 базовых принципов конверсионных страниц. Большой мозг от Artjoker
Подборка похожих статей:
-
31 Принцип построения успешной целевой страницы
Мы желаем предложить вниманию читателей отечественного блога громадную статью, раскрывающую 30 правил построения успешной целевой страницы. Многие из…
-
Все гениальное просто! принцип kiss для целевых страниц
Источник изображения Один небезызвестный принцип проектирования гласит: Делай несложнее, дуралей (Keep it simple, stupid; KISS). Кто бы имел возможность…
-
10 Советов по созданию мобильных целевых страниц
Мобильный маркетинг с каждым днем усиливается . Число пользователей, применяющих мобильные устройства продолжает быстро расти. К концу 2012 года их число…
-
6 Шагов к идеальной целевой странице
Создать совершенную целевую страницу в полной мере быть может, но она будет совершенной как раз для ответа вашей конкретной маркетинговой задачи….
