Цвет играется важную роль в дизайне реализовывающих сайтов, поскольку он разрешает выделять самые важные элементы навигации, выгодно подчеркивать преимущества продукции и, в целом, содействовать улучшению юзабилити. Мы предлагаем вам 23 примера действенного применения цвета на сайтах электронной коммерции — просматривайте и додавайте в закладки!
их значение и Цвета при создании дизайна сайта
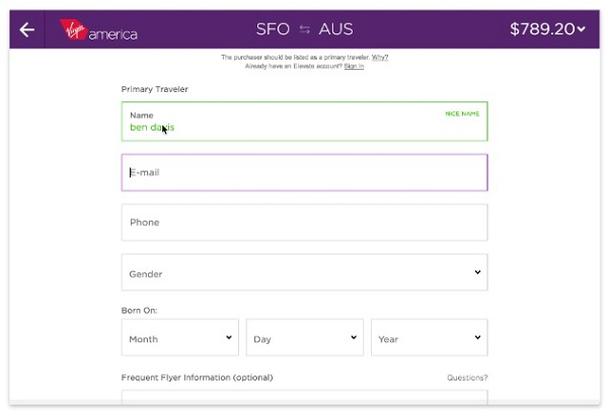
1. Virgin America — зеленый цвет для проверенных полей веб-формы
На сайте Virgin America по окончании проверки ввода данных каждое поле веб-формы окрашивается в зеленый цвет. А для выделения еще не заполненного поля при клике на него употребляется фиолетовый:
2. ASOS — привлечение внимания к распродажам в мега-меню
Данный элемент дизайна может показаться фактически незаметным, но однако применение красного цвета для сообщения о скидках и распродажах в мега-меню всегда привлекает внимание. Это хорошая возможность расширить стоимость просмотра корзины и время сайта:
3. Nike — призыв и демонстрация продукта добавить в корзину
На фоне черно-белого дизайна сайта продуктам Nike удается впечатлять своим собственным цветом:
Единственное место, где употребляется броский оранжевый цвет, — это кнопка «Добавить в корзину»:

Как применять психологию цвета для повышения конверсии?
4. The Trainline — чёткость и контраст
Сочетание броского цвета и умных иконок делает приложение и сайт The Trainline легким и понятным в применении. Достигнутый контраст разрешает визитёрам четко направляться процессу бронирования, делая один ход за раз без страха совершить неточность:
Применение цветных иконок для изображения взрослых детей и пассажиров
5. Pure Cycles — разделение продукции
Pure cycles занимается продажей велосипедов онлайн. Потому, что большая часть из них имеют схожие элементы (во внешнем виде), то применение различного цвета на рамах и колёсах разрешает Pure внести разнообразие и создать каталог, что будет не скучно просматривать:
Данный подход распространяется и на более недорогие продукты, как к примеру комплекты грипс. Pure Cycles отображает все цвета совместно, стремясь к сильному эмоциональному действию для того чтобы, казалось бы, функционального и неинтересного изделия:
При со светящимися велосипедами Pure cycles, вправду, сделал все возможное, дабы изображение продукта максимально выделялось:
Теория цвета — как руководить вниманием пользователя?
6. Pelican — больше понимания и контраста
Вебмагазин электронных книг Pelican имеет достаточно броский и наряду с этим несложный дизайн. Применяемые цвета создают хороший контраст — это оказывает помощь заверить клиента, что чтение книги на его персональном устройстве будет легким и приятным процессом:
7. Houzz — выделение продуктов в UGG (User Generated Content — пользовательский контент)
Houzz — это не совсем сайт электронной коммерции, а торговая площадка, где потребители смогут отыскать дизайнеров, архитекторов и продукты.
UX приложения и сайта вращается около применения цвета бренда (зеленого) для выделения определенных элементов в дизайне. Очень направляться отметить кликабельные зеленые ценники на продуктах в фотографиях интерьеров:
8. Houzz — выделение отзывов
Как правило это делается посредством оранжевого цвета, но Houzz снова же применяет цвет собственного бренда — зеленый:
Данное объявление имеет 23 отзыва, что выделено зеленым цветом
9. Houzz — контурные кнопки (ghost buttons)
Контурные кнопки — один из трендов современного веб-дизайна. При наведении на кнопку она окрашивается снова же в зеленый цвет:
10. Houzz — призывы к действию
Зеленый цвет использован и для элемента призыва к действию «Перейти в магазин»:
11. Houzz — выбор навигационных цепочек (breadcrumb trails) и фильтров
Благодаря такому применению цвета клиенты смогут постоянно определить собственный местонахождение на сайте:
12. Houzz — Rollover-эффект
Кнопка «Сохранить» (для что-то наподобие виш-страницы) и иконка электронной почты (для отправки данной товарной позиции приятелю) при наведении на них курсора меняют собственный цвет с тёмного на зеленый.
Как цвет воздействует на пользовательский опыт?
13. Wish — баннеры о скидках
Wish — сайт и приложение электронной коммерции, нацеленное на любителей распродаж. Оранжевые баннеры на товарах информируют пользователям о размере скидки, оставшемся количестве конкретной позиции и времени до конца распродажи:
14. Helbak — альтернатива безлюдному пространству (white space)
Helbak Ceramics для фона изображений продуктов на домашней странице применяет пастельные оттенки. Это оказывает помощь разграничить пространство, оживить неспециализированный дизайн, и придать блеск продуктам:
палитры и Цветовые схемы. Их применение и значение в веб-дизайне
15. Best Buy — количество товаров в вашей корзине
Это очень стандартная процедура на многих сайтах, в то время, когда поверх иконки корзины отмечается количество добавленных в нее товаров. Best Buy применяет в этом случае цвет собственного бренда, желтый:
16. Crayola — брендинг и радость в чистом виде
Ни одно второе меню в электронной коммерции не доставит вам столько эйфории, сколько меню на сайте Crayola:
Психология веб-дизайна. Как цвета, разметка и шрифты воздействуют на ваше настроение
17. Flipkart — выделение уведомлений
Уведомления становятся все более распространенным явлением в электронной коммерции. Они оповещают пользователей о каких-то особых предложениях, скидках и акциях. Flipkart применяет желтый для выделения иконки колокольчика:
18. Currys — индикатор прогресса чекаут
Эта функция снова же употребляется на многих сайтах электронной коммерции. Текущий ход на сайте Currys выделяется цветом бренда — синим:
19. Lush — контраст продукта
Как и в примере с Nike выше, широкое безлюдное пространство на сайте Lush разрешает выделяться его броским продуктам:
20. Kayak — выделение основной информации
Сервисы бронирования смогут быть чересчур переполнены подробностями. Дабы сделать выговор на самые важных функциях, Kayak применяет оранжевый цвет собственного бренда, и вторичный цвет — зеленый — для таких убеждающих элементов, как скидки и отзывы:
Теория цвета: 7 уроков на примере популярных брендов
21. Odd Pears — иллюстрации продукта
Существует не так много сайтов, применяющих иллюстрации вместо фотографий продукта. Разумеется, что таковой прием будет трудиться лишь для предсказуемого товара, как, к примеру, носки, но наряду с этим еще и очень действенно.
2D-единообразие изображений и эффект узоров содействуют появлению жажды собрать всю коллекцию товаров Odd Pears. Цветовая палитра под каждым изображением додаёт еще больше привлекательности:
22. IKEA — неточности чекаут-процесса
Еще одна стандартная функция — применение красного цвета для выделения пропущенного пользователем поля веб-формы либо неправильно введенной информации.
Кое-какие сайты применяют в таких случаях легко красный сообщение и текст характера — IKEA же окрашивает границы поля в красный цвет и додаёт поясняющее сообщение для того чтобы же красного цвета:
«Прошу вас, введите первую строчок вашего адреса тут»
«Прошу вас, введите почтовый индекс»
Как IKEA оптимизирует конверсию?
23. AO.com — цветовая маркировка продуктов
Сайт AO.com применяет зеленый цвет для выделения таких главных функций, как информация о доставке и призывы к действию.
Кроме этого каждому товару на сайте присвоен флажок с классом энергоэффективности (по традиции, зеленого либо красного цвета), что разрешает пользователям скоро выбрать лучшие с данной точки зрения автомобили:
Высоких вам конверсий!
По данным: econsultancy.com
Случайные статьи:
- Оптимизация процессов управления персоналом: что такое swot-анализ и зачем он нужен
- Когнитивные искажения, которые ведут к неверным решениям
23 фишки эффективного привлечения Клиентов
Подборка похожих статей:
-
Пользовательский опыт интернет-магазинов: эффективное оформление заказов от asos
Ресурс компании ASOS предоставляет визитёрам красивый пользовательский опыт благодаря грамотно продуманной процедуре оформления заказа (checkout). В…
-
17 Эффективных методик оптимизации конверсии интернет-магазинов
Если вы не удовлетворены текущим уровнем продаж вашего вебмагазина, самое время задуматься о том, из-за чего так происходит. направляться осознавать, что…
-
Юзабилити веб-форм: эффективные методы повышения конверсии интернет-магазинов
В соответствии с изучению агентства на данный момент, от частоты проводимых вами сайта и оценок зависит темп роста вашего бизнеса. Вопрос: «Как рост…
-
Антикризисное решение для интернет-магазинов: возвращаем до 97% клиентов
Доказано, что привлечь нового клиента приблизительно в 4 раза дороже, чем вернуть ветхого. Многие обладатели вебмагазинов совершенно верно знают об этом….
