Источник изображения
У вас не будет второго шанса произвести первое чувство второй раз. Вот из-за чего основная страница — одна из самых серьёзных страниц вашего сайта. В случае если новому визитёру не нравится то, что он видит, не сомневайтесь, что он надавит кнопку «Назад».
Многие пользователи до сих пор делают выводы о книге по обложке.
Что делает основную страницу привлекательной? Как взять низкий коэффициент и высокую конверсию отказов? Как оформить основную страницу блога? Каковы успешные примеры текстов о компании?
В данной статье вы отыщете ответы на эти вопросы.
На любой основной странице должны быть следующие элементы:
- Ясный ответ на вопросы пользователя: «Кто вы?», «Что вы предлагаете?» и/либо «Что я могу сделать тут?». Ваша компания ??обязана ответить на эти вопросы так, дабы любой визитёр осознал, что был в нужном месте. В случае если пользователи в течение нескольких секунд не смогут отыскать ответ на поставленные вопросы, следующий их ход — это отказ!
- Резонанс с целевой аудиторией. Основная страница обязана сказать с целевой аудиторией на ее языке. Старайтесь избегать «корпоративной нелепости» и устраните все лишнее и отвлекающее.
- Полезное предложение. Заголовок и еще раз заголовок! Выразите суть собственного товара либо услуги в одном предложении так, дабы у пользователей не появилось жажды поискать что-то получше у ваших соперников. Решение проблемы — вот о чем нужно писать; не требуется перечислять технические составляющие оффера.
- Юзабилити. Все страницы, продемонстрированные ниже, весьма эргономичны: на них легко ориентироваться, на них нет «кричащих» объектов, к примеру, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие кроме этого оптимизированы для мобильных устройств, что крайне важно в современном веб-маркетинге.
- Призыв к действию (СТА-элемент). На каждой из 15 примеров основной страницы действенно использованы первичный и вторичный СТА-элементы. Они направляют визитёров к следующему шагу. К примеру, «Бесплатная пробная версия», «Приобрести на данный момент» либо «Подробнее». Не забывайте, что цель основной страницы — удержать визитёров на вашем сайте и совершить их до конца воронки конверсии.
- Неспециализированный дизайн. Прекрасно продуманная страница — залог успеха в воспитании лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении пользователей в воронке конверсии.
- Не останавливайтесь на достигнутом. В случае если вас устраивает коэффициент конверсии вашего ресурса, знайте, что его возможно расширить на 10-50% посредством несложного сплит-теста основной страницы.
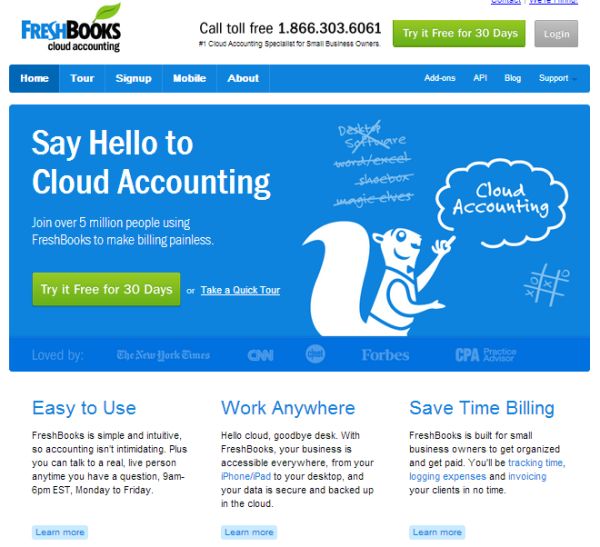
p1. FreshBooks
2. Золотая семерка: lp пример с успешным оформлением отзывов
3. CloudPassage: видео на основной странице
4. Box
5. Aweber: пример хорошей текстовой страницы
6. Carbonmade
7. Evernote.com: пример страниц описания сайта
8. Unlocking
9. Tribal Media: пример для панорамы на основной странице
10. eWedding
11. Basecamp: сайт с успешной лид-формой
12. Eventbrite: новость на основной странице
13. GoodData: успешная картина на основной странице сайта
14. TechValidate
15. Endeavor.org
- Совершенная целевая страница — с чего начать? Может, с пары вопросов?
1. FreshBooks

на сайт
Данный пример основной страницы сайта html очень способен, по причине того, что:
- Удачно использовано сочетание цветов и действенно расставлены СТА-элементы.
- Весьма заманчивый текст на СТА-элементе: «Попытайтесь безвозмездно в течение 30 дней».
- Эффектный подзаголовок: «Для более 5 миллионов людей, применяющих FreshBooks, денежная отчетность сейчас не неприятность». Это заявление привлекательно для целевой аудитории, по причине того, что освоение бухгалтерского ПО, в большинстве случаев, мучительно сложно для фрилансеров и обладателей малого бизнеса.
2. Золотая семерка: lp пример с успешным оформлением отзывов
на сайт
Это гениально, по причине того, что:
- Лаконичный дизайн сочетается с подзаголовком и убедительным заголовком.
- Неспециализированную концепцию превосходно поддерживает призыв к действию Наслаждаться уютом и прекрасная фотография, создающая теплую и спокойную воздух.
- Стоит раздельно отметить на данной основной странице оформление отзывов. Наличие не только имён и фотографий настоящих клиентов, но и карточек, на которых эти отзывы были написаны изначально, делает их особенно точными. Если вы думаете, как разместить отзывы на основной странице, пример этого сайта достоен подражания.
3. CloudPassage: видео на основной странице
на сайт
Это гениально, по причине того, что:
- Четкий и чистый дизайн страницы. Текстовый контент, совершенно верно передающий сущность деятельности CloudPassage. Вот как на основной странице сайте разместить вместо фото презентацию либо видео, закрепляя послание (месседж, message) с его помощью.
- Лишь один направляющий призыв к действию. Дабы у пользователей не оставалось сомнений, ниже указаны два сообщения: «Без пластиковых карт», «Без обязательств».
4. Box
на сайт
Это гениально, по причине того, что:
- Домашняя страница Box есть хорошим примером того, как красиво разместить на основной странице данные, применяя силу зрительных текстового контента и эффектов. Простой, но сильный заголовок.
- На основной странице превосходно смотрятся логотипы клиентов с надписью «Более 140,000 компаний применяют Box», обосновывающие популярность бренда.
- Дополнительное доверие вызывают размещенные на известный месте контакты для сайта. Пример Box содержит прекрасно заметный номер телефона вверху страницы.
5. Aweber: пример хорошей текстовой страницы
Это гениально, по причине того, что:
- Текстовая страница с сильным заголовком «7 обстоятельств подписаться на рассылку бесплатных советов по емейл-маркетингу» информирует визитёру о множестве бонусов и предъявляет социальные доказательства.
- Эта страница повысила процент подписок на рассылку на 321%.
6. Carbonmade
на сайт
Это гениально, по причине того, что:
- Уникальная и забавная графика наглядно демонстрирует, на что способны эксперты данной компании.
- Цифры и краткий, но емкий перечень преимуществ выглядят весьма убедительно.
- Прекрасная интеграция меню с иконками. Значки основной страницы для сайта, разделов «О нас», «Цены и» Примеры «работ» приводят к улыбке и запоминаются.
7. Evernote.com: пример страниц описания сайта
на сайт
Это гениально, по причине того, что:
- Заголовок страницы Evernote «не забывай все» точно был бы победителем в номинации «Все очень способное – легко».
- На данной странице видны три несложных предложения, каковые практически «выскакивают» на зеленом фоне.
- При просмотре страницы взор нечайно останавливается на кнопке призыва к действию: «Попытайся Evernote безвозмездно».
8. Unlocking
на сайт
Это гениально, по причине того, что:
- С первого взора светло, о чем данный сайт. И не смотря на то, что большая часть визитёров точно знает, что делать при блокировки телефона, на данной странице имеется маленькое описание ответа данной неприятности.
- Эффект основной страницы выстроен на силе элементов и контрасте цветов доказательства. К примеру, «Доверие миллионов: разблокировано более 4 млн. телефонов».
- Маленькая лид-форма, размещенная конкретно на странице вместо кнопки призыва к действию, избавляет пользователей от ожидания загрузки и необходимости перехода для сайта — пример верного оформления.
9. Tribal Media: пример для панорамы на основной странице
Это гениально, по причине того, что:
- Впечатляющая городская панорама в хедере основной страницы завлекает максимум внимания. Как сделать картину для основной страницы сайта? Вы не прогадаете, в случае если последуете примеру Tribal Media.
- Сила заголовка — в отсутствии лишних слов.
10. eWedding
на сайт
Это гениально, по причине того, что:
- Основная страница включает в себя лишь самые нужные элементы и ничего лишнего.
- убедительный призыв и Отличный заголовок к действию, что сокращает сомнения благодаря тексту: «Создайте собственный ??бесплатный свадебный сайт за 5 мин.». Простой нтмл 5. Пример кода основной страницы будет предоставлен клиенту.
11. Basecamp: сайт с успешной лид-формой
на сайт
Это гениально, по причине того, что:
- В течение продолжительного времени страницы Basecamp были легко необычными. Их отличительная черта – неизменно эффектный заголовок и фото клиентов.
- Как оформить основную страницу в блоге либо на сайте так, чтобы получить как возможно больше подписчиков? Разместите конкретно на ней лид-форму для регистрации, избавляя пользователей от лишних действий, экономя их время и не рассеивая их внимание.
12. Eventbrite: новость на основной странице
на сайт
Это гениально, по причине того, что:
- Заголовок на основной странице «В случае если что-то происходит, тут вы об этом определите» трудится вследствие того что любопытство постоянно двигало деятельностью людей.
- Увлекательный подзаголовок. В нем пользователям предлагают или просмотреть тысячи событий, или создать собственное событие и реализовывать на него билеты.
- броское торжественное фото, лаконичный дизайн, новости на основной странице, повествующие о будущих занимательных событиях, усиливают эффект.
13. GoodData: успешная картина на основной странице сайта
на сайт
Это гениально, по причине того, что:
- Основная страница оформлена, мягко говоря, нестандартным методом, но это лишь одна из многих обстоятельств, по которой ее возможно назвать блестящей.
- Картина для сайта основной страницы оказывает помощь пользователям заметить, как предлагаемый продукт выглядит в повседневной судьбе.
- Единственный минус – отсутствие четкого СТА-элемента.
14. TechValidate
на сайт
Это гениально, по причине того, что:
- Пример страницы, на которую легко приятно взглянуть. Этого удалось добиться за счет применения контрастных цветов и белого пространства.
- Заголовок ясен и убедителен. То же возможно сообщить о призывах к действию.
- Желтый цвет заголовка внушает пользователям идея о ценности предложения.
15. Endeavor.org
на сайт
Это гениально, по причине того, что:
- Не смотря на то, что эта домашняя страница выглядит не броско, она отлично делает многие собственные функции. Во-первых, заголовок. Он пробуждает в вас желание определить больше.
- Во-вторых, видео. Из него возможно подробнее определить о предложении.
- Значки социальных сетей для основной страницы сайта оказывают помощь повысить узнаваемость бренда среди более широкой аудитории, что особенно принципиально важно для некоммерческих организаций либо любого социально-ориентированного сайта.
Высоких вам конверсий!
По данным: blog.hubspot.com
Случайные статьи:
- Рекомендации по оптимизации конверсии от lpgenerator
- 5 Шокирующих фактов, которые в корне поменяют ваше отношение к социальным медиа
3. Веб дизайн.Первое впечатление о главной странице
Подборка похожих статей:
-
Когда главную страницу сайта лучше заменить лендингом?
Большая часть обладателей компаний выполняют много времени, обдумывая собственную домашнюю страницу — так как это виртуальная визитка, электронная…
-
6 Элементов оптимизации домашней страницы saas-сервиса на примере teamgantt.com
Вы обладатель онлайн-сервиса, для того чтобы, к примеру, как маркетинговая платформа LPgenerator, и ваша главная цель — конвертация входящего трафика в…
-
Оптимизация целевых страниц основного сайта
Оптимизация целевых страниц главного ресурса (Landing Page Optimization, LPO) – это повышение процента визитёров вашего сайта, достигающих целей…
-
Какова роль главной страницы сайта в воронке конверсии?
Для человека, посещающего ваш сайт в первый раз, основная страница делается началом взаимоотношений с вашим брендом. Изучив данную статью, вы сможете…
