Простота — ключ к высококлассному дизайну лендингу. Любой элемент, если он злит визитёра либо усложняет пользовательский опыт, должен быть срочно устранен в пользу более ясных и функциональных ответов.
Маркетолог, заставший падения и взлёты последовательности популярных тенденций за последние пара лет, ощущает в полной мере объяснимую неприязнь к словам «анимация», «Flash» и «GIF-файлы». Все эти тренды, бывшие популярными когда-то, скоро превратились в ругательные выражения, ну либо фактически превратились ).
Более того, многие современные лендинги до сих пор страдают от избытка аналогичных элементов.
Но сейчас стало в полной мере вероятным применение анимации для улучшения пользовательского опыта и само собой разумеется конверсии — дело в соблюдении баланса. Судите сами: сменяющаяся заставка, выпадающие меню и разные микроэффекты были в числе самые актуальных дизайнерских ответов, озвученных еще в январе 2014 года.
В полной мере быть может, что еще больше движущихся и анимационных элементов окажутся в числе самых актуальных тенденций 2015 года.
В этом свете очень актуально изучение разных областей интернет-маркетинга, в которых пользовательский опыт возможно улучшен посредством разных движущихся элементов.
Но перед этим направляться поблагодарить HTML5, CSS3, технический прогресс и современные браузеры в целом за те возможности, каковые показались у современных веб-маркетологов и дизайнеров.
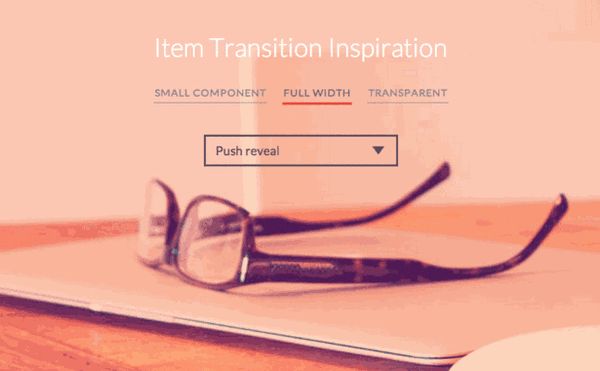
Ниже мы разглядим 14 трендов «движущегося дизайна» (motion design), применимых как для полноценных лендинг пейдж, так и для их мобильных вариантов.
- Дизайн Landing Page: с чего начать?
1. Перемещение хедера
Способов настроить сменяющиеся изображения либо фоны хедера страницы существует очень много — само собой разумеется, если вы желаете добиться для того чтобы результата.

2. Эффекты загрузки целевой страницы
Равно как и с заголовками, тут вы также имеете возможность применить множество разных эффектов загрузки главного контента.
Тестируйте сами …
3. Нескончаемая прокрутка с подгружаемыми модулями
Обратите внимание на то, как Samsung отображает дополнительный контент при прокрутке страницы вниз.
- 5 неприятностей применения встроенного скроллинга
4. Hovercrafting
Измените выделенное состояние (hover states) элементов на вашей посадочной странице, дабы пробиться через толпу соперников. Сосредоточьтесь на небольших подробностях, применяя эффект исчезания, размытости, разные шрифты и без того потом.
5. Динамические/анимированные графики
Для чего тревожиться о статичных изображениях, в то время, когда вы имеете возможность сделать график, в динамике показывающий все изменения и необходимые соотношения?
6. Замедленная анимация (Slo-mo)
Кое-какие лендинги применяют анимационные возможности CSS вправду элегантно — к примеру, чуть заметно меняя фон страницы.
7. Модульная прокрутка
Данный способ позволяет прокручивать отдельные столбцы макета, и страницу полностью.
Пример гостиницы в Берлине …
8. «Эффект сгиба»
Современные мобильные приложения и лендинги деятельно применяют «эффект сгиба» как вертикально, так и горизонтально.
9. Кнопки — индикаторы процесса
Кнопка «Послать» может выступать еще и в качестве индикатора процесса отправки лид-формы, как в примере ниже.
10. Медленное проявление
Данный эффект оптимальнееиллюстрируется примером от The Guardian: на современной панораме проявляется изображение высадки союзных армий — необходимо только совершить мышью по картине.
11. Анимация переходов в мобильном меню
Ниже — наглядный пример применения способа брендом Paper. Другие хорошие примеры возможно отыскать у Capptivate.
12. Минималистичные либо инновационные лид-формы
Как быть, в случае если формы на вашем лендинге приносят одну головную боль? Они долгие, неинтересные, портят внешний вид страницы, и по большому счету, от них весьма хочется избавиться, но нельзя.
Выходом может стать мульти-степ форма в соответствии с последними тенденциями и скоро набирающими популярность новейшими стандартами.
13. Стрелки/кнопки для скроллинга
Разнообразные формы прокрутки контента — последний крик моды.
14. Слайдовая навигация
Навигация посредством слайдов делается все более популярным трендом в современном веб-дизайне. Ниже — хороший пример от Medium.
Будьте осмотрительны с новыми тенденциями, они не всегда подходят ожиданиям целевой аудитории и лучше конвертируют входящий трафик, тестируйте.
Высоких вам конверсий!
По данным econsultancy.com
Случайные статьи:
- Шаблоны по бизнес-нишам: вызов врача на дом
- Стартап todaytix: билеты на все мюзиклы бродвея через мобильное приложение
ТРЕНДЫ ВЕБ-ДИЗАЙНА В 2017 ГОДУ — Суровый веб #133
Подборка похожих статей:
-
17 Ключевых трендов в веб-дизайне 2015 года
Этот перечень составлен для людей, интересующихся развитием веб-цифровых технологий и дизайна. Он не претендует на то, дабы быть истиной в последней…
-
9 Трендов мобильных платежей и банкинга
В июне интернациональная организация MEF (Mobile Ecosystem Forum) презентовала третий ежегодный доклад Global Mobile Money. В докладе представлены…
-
Почему погоня за модой в веб-дизайне – это не всегда хорошо
Источник изображения Существует множество обстоятельств чтобы начать обновление дизайна сайта/целевых страниц: адаптация для мобильных устройств,…
-
Пять трендов современной журналистики – их уже нельзя игнорировать
Александр Родионов Директор по формированию, Краснодар Принципиально новая подача материалов, другие методы сотрудничества с аудиторией, новый подход к…
