Реклама мобильных приложений для Apple и Android устройств сейчас — это деятельно развивающаяся сфера интернет-маркетинга. Большинство рынка, в особенности на Западе, ориентирована именно на мобильных пользователей.
В данной статье собраны воодушевляющие примеры какое количество пейдж для мобильных приложений.
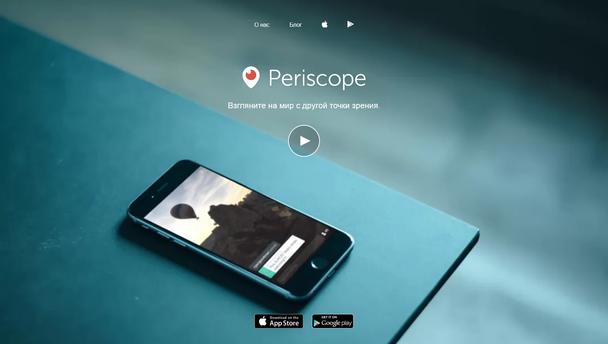
1. Periscope
Приложение для просмотра и трансляции видео в прямом эфире.
Для дизайна лендинга был выбран светло синий небольшой видеоролик и фон, демонстрирующий работу приложения на экране сотового телефона. Это решение на 100% соответствует продукту, смотрится органично и стильно. В самом верху страницы расположены ссылки «О нас», где описывается мысль и представлены члены команды, и на блог компании, и две иконки с ссылками на App Store и Гугл Play. Ниже — логотип, подзаголовок и название с несложным СТА, кнопка для просмотра видео.
Сокровище приложения легко понять, и это мотивирует скачать его через 2 кнопки App Store и Гугл play в самом низу.
2. Kong
Посредством телефонной камеры Kong формирует анимированные картины с вашими эмоциональными реакциями.
Для фонового видео, на котором расположен громадный логотип, забраны именно подобные изображения. Они появляются в случайном порядке при каждом обновлении страницы. Внизу расположена однотонная плашка.
Внизу расположена однотонная плашка.
Не обращая внимания на то, что ее цвет всегда меняется, она не пестрая и на ней прекрасно видны кнопки для скачивания приложения с App Store и Гугл Play. В левом нижнем углу кроме этого расположены ссылки на Twitter, довольно часто задаваемые вопросы, условия пользования и политику конфиденциальности. Дизайн страницы игнорирует все простые приемы мобильных лендингов, но все равно мотивирует визитёра протестировать приложение.
3. QuizUp
Приложение для тематических викторин-соревнований с приятелями.
Стильный flat, плавный параллакс элементов и СТА прямо в центре первого экрана. В случае если обновлять страницу пара раз, вместо изображений интерфейса слева появляются видеоролики. Правее — лого, заголовок, маркированный список и подзаголовок с преимуществами. Ниже расположены кнопки для регистрации либо авторизации. Не считая привычных App Store и Гугл Play, приложение доступно для Windows Phone Store.
Сайт мультиязычный.
4. Turnplay
Имитация виниловых вертушек для iPad.
Левая часть экрана всецело занята картиной, которая формирует визуальную ассоциацию с продуктом и не несет больше никакой информационной нагрузки. Справа сходу завлекает внимание красный выговор в стиле «Мы №1», рядом с которым кнопка видеоролика мало теряется. Кнопки Twitter, Facebook имеется как вверху, так и внизу страницы. В центре расположены текст и логотип, перенасыщенный жирными выговорами, почему понижается их эффект.
Рядом с несколькими текстовыми блоками находится кнопка для скачивания приложения с App Store. В правом нижнем углу кроме этого предусмотрена возможность подписаться на обновления. Дизайн неадаптивный и достаточно неоднозначный с маркетинговой точки зрения.
5. Panik
Многофункциональное приложение для вызова помощи и поднятия тревоги при угрозе для жизни.
Фон задает нужную тревожную воздух. Дополнительные ссылки в верхнем правом углу сделаны так, дабы не уводить со страницы. В центре анимация и логотип интерфейса.
Под СТА-заголовком и разъясняющим подзаголовком левее — броская СТА-кнопка App Store. В самом низу собраны триггеры с главными возможностями.
6. Moments
Moments — простое ответ для обмена и сбора различными фото с одного мероприятия.
Сочный дружелюбный дизайн в «плоском» стиле с плавной анимацией и голубым фоном элементов. Кнопки для скачивания находятся в правом верхнем углу, а СТА-элемент в центре призывает к просмотру видеопрезентации. Само видео гармонично интегрировано в браузер и на сайте смотрится весьма эффектно. Заголовок вписан в картину и при прокрутке спускается к подзаголовку с СТА.
Ниже — анимация, демонстрирующая триггера преимуществ и 3 возможности интерфейса. Красивый сайт.
8 секретов посадочных страниц для мобильных приложений
7. Spendee
Замечательное приложение для отслеживания финансовых затрат.
В то время, когда пользователь попадает на одностраничник Spendee, то сходу осознаёт — перед ним продукт высшего качества. Лендинг-пейдж сделан весьма профессионально. Анимированная прокрутка, превращающая сайт в презентацию, плавная и не подвисает — посадочная страница прекрасно оптимизирована, а подобранная цветовая гамма приятна глазу.
На первом развороте — заголовок, подзаголовок с СТА и целевые кнопки, от которых нет ничего, что отвлекает. Интерфейс приложения кроме этого продемонстрирован для различных видов мобильных устройств. Логика размещения триггеров, лаконичный текст, СТА практически в каждом блоке, ссылки в шапке не уводят со страницы — все идеально.
Лишь кнопка web-приложения пока не активна.
8. Urban Walks
Интерактивные пешеходные туры по Нью-Йорку на заказ.
Лендинг пейдж с неповторимым дизайном — современный, интерактивный, с параллакс-анимацией и эффектами. Целевая кнопка App Store сопровождает визитёра на всех разворотах, вместе с иконками и логотипом соцсетей. В центре внимания — изображение сотового телефона с приложением, которое при наведении курсора изменяется на СТА с 50% скидкой.
Третий разворот уникально демонстрирует возможности Urban Walks посредством перетаскивания фона курсором, а на четвертом расположен слайдер с 4 главными триггерами преимуществ. Последний экран требует поделиться приложением в соцсетях.
9. Gameit
Необыкновенное игровое приложение, разрешающее обменивать заработанные очки на скидки в онлайн-магазинах.
Радостный и примечательный flat-дизайн. На первом развороте логотип, подзаголовок и заголовок без СТА, большие скриншоты интерфейса. Целевые кнопки Гугл Play и App Store вынесены в шапку сайта рядом с дополнительными ссылками. Следующие 3 разворота всецело посвящены методу работы с приложением. Этапы сотрудничества демонстрируются посредством анимации.
Действительно, обилие анимации не отлично отражается на юзабилити лендинга: время от времени прокрутка подвисает и перестает реагировать на колесо мышки.
10. Faces
Посредством этого приложения от Fiverr возможно заказать аватар, нарисованный от руки по вашей фотографии. Любая картина создается опытными живописцами. Кстати, по желанию вы имеете возможность присоединиться к их команде.
Структура этого лендинг пейдж повторяет прошлый — те же три шага на трех разворотах. Но дизайн уже более строгий, а шапка сайта перекочевала в низ экрана. Кнопка расположена под заголовками вместе с отдельной ссылкой для живописцев.
СТА плавающие и сопровождают все развороты вместе с рамкой в форме сотового телефона. Изменяются только цвет страницы, изображение и текст.
11. Operator
Работа шоппинга с живыми операторами-специалистами по подбору товара.
Пример успешного размещения демо,
оффера и СТА на одном экране. подзаголовок и Заголовок растолковывают сущность приложения, но не содержат четко выраженного УТП (неповторимого торгового предложения) и призыва к действию. Иначе, ниже расположены 4 вида СТА-элементов:
- Кнопка видеопрезентации.
- Форма захвата с полем для номера сотового телефона.
- Кнопки для скачивания с App Store и Гугл Play.
- Якорная ссылка в самом низу, призывающая определить больше.
В теории имеется еще один элемент — кнопка для отправки сообщений в шапке сайта в правом углу. Лишь вот включить ее в перечень запрещено, потому, что она не работает.
Потом идут триггеры преимуществ, последний из которых трудится еще и как социальное подтверждение. Кликабельные изображения, иллюстрирующие примеры работы операторов увеличивают лояльность к продукту и вызывают больше доверия у целевой аудитории. В конце сайта собраны другие социальные триггеры.
12. Mylo
Еще одно занимательное мобильное приложение: мужской помощник и гардеробный советчик.
Сдержанный минималистичный черно-белый дизайн с пастельно-оливковым выговором, которым выделены лишь кнопки призыва к действию.
Особенность этого лендинг пейдж — исчерпывающая демонстрация интерфейса и возможностей приложения посредством анимации на первых двух разворотах. На следующих только текст и фото, раскрывающие философию компании, а на последнем — необычное напутствие, что не совсем в большинстве случаев для аналогичных лендингов.
13. NeuBible
Лендинг пейдж по продвижению приложения-«читалки», выполненный в бело-красной цветовой гамме, с минимумом анимации и простым дизайном.
Ярко-алый первый разворот с прекрасно
реализованными главными элементами:
- логотип с дескриптором;
- подзаголовок и заголовок (к сожалению, без СТА);
- кнопка App Store;
- изображение интерфейса.
На последующих экранах размещены триггеры преимуществ, а прокрутка сопровождается плавной анимацией. Сразу же кидается в глаза, как очень сильно лендинг перегружен текстом. Может, это продиктовано изюминками целевой аудитории: в итоге, люди, скачивающие приложение для чтения вряд ли опасаются громадных текстовых количеств.
Лишь вот в верстке это смотрится не весьма бережно, и данные следовало лучше структурировать. Быть может, посредством инфографики, клипартов или других визуальных элементов. Тот же блок с FAQ возможно было упаковать компактнее. К примеру, раскрывать ответ при нажатии на вопрос.
СТА с просьбой «Скачать» не повторяется. Лишь на последнем развороте мы видим открытую форму захвата для email-подписки.
14. Todoist
Приложение для организации личного времени: составления перечня дел, постановки и учёта задач.
Думается, что приложение поддерживает все существующие сейчас платформы и типы популярных мобильных устройств. Лендинг пейдж не просто большой — он большой. Переведен на многие языки и меняет собственный содержание в зависимости от выбранной на первом развороте опции.
Лендинг выполнен профессионально, его описание имело возможность бы занять количество целой статьи — не будем лишать вас наслаждения всецело ознакомиться с ним самостоятельно.
Как начать бизнес: 4 кейса лендингов для стартапов
Выводы
Все вышеназванные лендинг пейдж мобильных приложений имеют качественный адаптивный дизайн, что красиво и корректно отображается на экранах любого формата (не считая Turnplay). Второе необходимое условие, которого должны придерживаться такие одностраничники — это наглядная демонстрация возможностей и интерфейса приложения на первом развороте.
Борьба на этом рынке уже высока, и пользователь не захочет тратить большое количество времени на изучение информации и исследование сайта. В случае если первый разворот не будет соответствовать его ожиданиям, захватывать внимание и побуждать на совершение целевого действия, он просто выберет и скачает второй продукт.
Помните, что с клиентом необходимо сказать скоро и по делу. Рассказываете с целевой аудиторией на языке польз, и тогда ваш продукт будут брать.
Нужен неповторимый дизайн лендинга? Тогда заполните форму заказа либо применяйте отечественный конструктор, дабы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
Случайные статьи:
- Что такое контент-ремаркетинг и как это работает?
- Почему наша одержимость технологиями — следствие зависимости от работы
Дизайн лендинга
Подборка похожих статей:
-
Бизнес-ниши: 6 примеров лендинг пейдж товаров и услуг для дачи
Не обращая внимания на достаточно прохладное лето, дачный сезон уже давно открыт, и отечественный сегодняшний обзор лендингов будет посвящен примерам…
-
Бизнес-ниши: 8 примеров лендинг пейдж для компьютерных услуг
обслуживание и Ремонт компьютеров как для физических, так и для юрлиц — услуга весьма кроме того востребованная. Неисправности компьютерной техники…
-
Бизнес-ниши: 6 примеров лендинг пейдж для услуг профессионального массажа
Мастерство массажа было известно всегда и практиковалось везде. на данный момент существуют много разных массажных техник и школ, кое-какие приобрели…
-
10 + 3 Примера лендинг пейдж для фотографов, видеографов, клипмейкеров
Хорошего видеографа либо клипмейкера сейчас еще попытайся отыскать, а вот ниша одолжений опытных фотографов забита предложениями до отказа. Весьма тяжело…
