Один призыв к действию, краткость – сестра таланта, никакого отвлекающего визуала, никакой дополнительной интерактивности. Все это – стандартные правила для посадочных страниц. Но так ли они действенны на практике?
Нил Пател, узнаваемый IT-предприниматель, решил разобраться в этом вопросе и разглядеть нестандартные подходы к созданию посадочных страниц.
Один призыв к действию vs. пара призывов к действию
Неписанный стандарт гласит, что на посадочной странице должен быть всего один призыв к действию. А что, в случае если их будет пара?
Пара призывов к действию, разбросанных по одному лэндингу. Это быть может, и это трудится. Дело тут в том, что призывов на странице возможно пара, но воздействие, к которому все они призывают – одно да и то же.
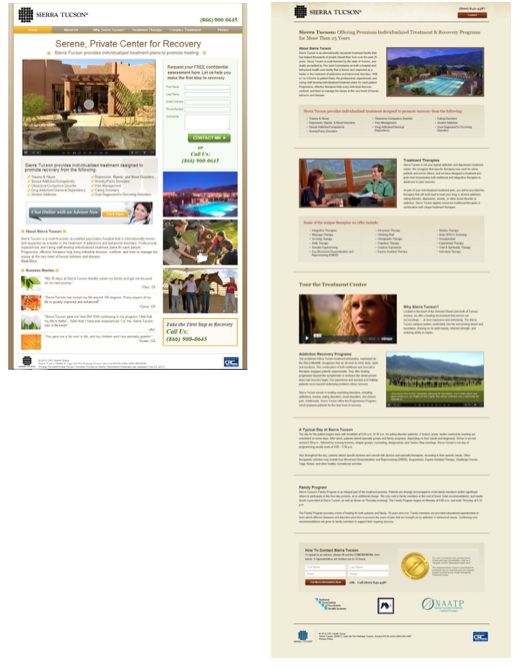
В то время, когда требуется больше одного призыва? , если посадочная страница не умещается полностью на экран. А такие случаи – бывает, современные лэндинги довольно часто бывают разбитыми на секции «полотном». Хороший пример посадочной с множеством призывов к действию – лэндинг Dell Storage Center:
(Полный скрин — по клику)
Сам его оформление и призыв – ссылка Learn more – возможно, не самый замечательный инструмент из вероятных, но его стратегически верное размещение снабжает эффективность посадочной. Ссылка повторяется на странице 9 раз, и любой раз есть ответом на вопрос «Где я могу взять больше информации?», что появляется по окончании ознакомления с кратким интро-текстом блока посадочной.
Краткие посадочные vs. долгие лэндинги
Посадочная – дверь, исходя из этого обязана она быть краткой и емкой. Не нужно задерживать визитёра в дверях, пускай он состоится в помещение, осмотрится, устроится эргономичнее. А что, в случае если сделать посадочную не дверью, а прихожей?
И прямо на ней говорить и показывать большое количество всего занимательного?
A/B-тест, совершённый ресурсом Marketing Experiments, продемонстрировал, что долгая посадочная на 220% действеннее маленького лэндинга:

Тут речь заходит о продаже одолжений дома отдыха (недешевый продукт). Маленькая посадочная страница содержит много информации, но ее выяснилось не хватает чтобы побудить к действию большая часть визитёров. Долгий лэндинг предлагает более расширенное описание всего, что может предложить заведение. В этом случае как раз расширенное описание было более востребованным потенциальными клиентами.
Плюс, нельзя забывать и о SEO: маленькие страницы с маленьким числом контента не пользуются благосклонностью поисковиков.
Еще один пример долгой посадочной – лэндинг амазоновской электронной книги Kindle:
(Полный скрин — по клику)
Вряд ли Amazon начал использовать столь объемный лэндинг, если бы его эффективность в сравнении с маленькой посадочной не была подавляюще более большой.
Простота vs. визуальная насыщенность
Не нужно отвлекать приземлившегося на посадочную страницу визитёра прочими красивостями и всякими картинками. Пускай он скоро усвоит данные и пройдет дальше. А что, в случае если наполнить посадочную немыслимыми, завораживающими и эффектными визуальными компонентами?
Volkswagen делает и реализовывает машины. Имеется вывод, что по окончании появления аэродинамической трубы, все автомобили стали выглядеть одинаково. Помимо этого, визуальные образы мы все-таки постигаем лучше, так что ставка на прекрасные фото в деле продажи автомобилей точно оправдала себя.
Визуальная насыщенность подразумевает применение не только картин, но и видео. Запуская сервис Vidyard в 2011 году, компания Unbounce применяла на посадочной-тизере видеоролик. Тестировались три варианта страницы: без ролика, с роликом конкретно на странице и с видео в лайтбоксе.
Итог – конверсия 6,5% у первого варианта, 11% — у второго, 13% — у третьего. В сравнении с лэндингом без ролика, посадочная, предлагающая взглянуть видео в лайтбоксе обеспечила на 100% больше конверсий.
Один путь vs. интерактивные элементы
Посадочная страница должна иметь лишь призыв к действию и ничего более. Запрещено отвлекать визитёра от исполнения действия, которого получает от него продавец. А что, в случае если добавить на страницу интерактивных элементов?
К таким элементам возможно отнести и видео – его запуск требует клика, действия, — и мини-игры, как на баннерах многопользовательских сетевых игр, каковые возможно встретить в сети. Задача таких интерактивных элементов пребывает в вовлечении посетителя и дальнейшей квалификации: если он обратил внимание на один из них, значит, его интерес к предложению высок, и полученная в следствии обращения информация/впечатления смогут подтолкнуть его к тому самому действию.
Маленькая посадочная страница vs. весьма маленькая посадочная страница
Как отмечалось выше, стандарт – маленькая, несложная посадочная, дверь, через которую нужно совершить визитёра как возможно стремительнее. Выше же рассматривался и вариант применения долгой посадочной. А что, в случае если сделать лэндинг не просто маленьким, а весьма маленьким?
Три примера, каковые обосновывают эффективность весьма маленьких лендингов.
Посадочная самого Нила Патела, предлагающего консалтинговые услуги. Менее 50 слов.
Сайт сервиса CrazyEgg, маленький лэндинг с минимумом слов, логотипами клиентов, призывом к действию.
Посадочная сервиса Optimizely (A/B-тесты). В случае если эти парни применяют столь маленький лэндинг, в этом определенно что-то имеется.
Само собой разумеется, любой из предложенных примеров – частный случай. Но сами подходы к созданию посадочных страниц определенно стоят того, дабы попытаться их на практике. Тем более что кому-то отказ от неписанных правил уже принес пользу.
Материалы по теме:
- Полное управление по созданию успешных посадочных страниц
- Инфографика: Как протестировать посадочную страницу
- Посадочная страница: 6 элементов, определяющих ее успешность
- В копилку маркетолога: чеклист для проверки посадочных страниц
Случайные статьи:
- Как организовать логистику в интернет-магазине
- Эффективность рекламных каналов. интервью с олесей кравченко, comagic
Эффективная посадочная страница
Подборка похожих статей:
-
11 Шагов оптимизации посадочных страниц
В данном управлении собраны самые рекомендации и эффективные методы по оптимизации посадочных страниц. Применяйте все приемы на своем опыте, дабы…
-
Контурные кнопки: 15 примеров призывов к действию на посадочных страницах
Контурные кнопки (ghost buttons) стали одним из самых популярных трендов разработки интерфейса пользователя за последний год. Это неудивительно,…
-
10 Прямых угроз коэффициенту конверсии вашей посадочной страницы
Источник изображения По-настоящему хорошая целевая страница, конвертирующая 5-15% входящего трафикa, помогает одной-единственной цели – вызвать у…
-
Руководство по созданию посадочных страниц с высоким конверсионным потенциалом
Контент посадочной страницы — это ваш виртуальный продавец. В то время, когда пользователь всемирной сети попадает на ресурс, как раз от содержания…
