Обновленная статья по работе с редактором тут:
- Панель инструментов редактора LPgenerator
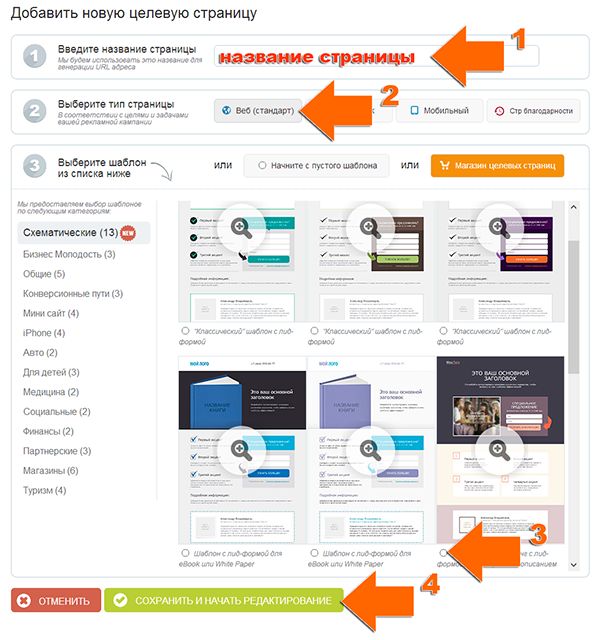
1. Начните работу с создания страницы
Для этого надавите на кнопку «Добавить новую страницу» в Личном кабинете и выберите из предложенных шаблонов тот, что самый соответствует вашим требованиям. Введите наименование страницы, подтвердите собственные действия нажатием кнопки «Сохранить и начать редактирование».
2. Главные части редактора
- Главное меню
- Свойства элемента
- Рабочая область
- Перечень элементов
3. Редактирование элементов
Чтобы редактировать элемент на странице, сделайте двойной щелчок по нему.
3.1. изображения и Графические элементы
Для редактирования графических элементов страницы вы имеете возможность загружать в галерею личные изображения со собственного компьютера (выберите необходимый файл на твёрдом диске и подтвердите загрузку).
3.2. Текст
По окончании двойного щелчка на текстовом элементе покажется окно, в котором вы имеете возможность редактировать содержание текста, изменять его цвет, размер, шрифт и другое. В то время, когда форматирование текста завершено, надавите кнопку «Сохранить» для подтверждения трансформаций.
3.3. Кнопка

Поменяйте надпись на кнопке в соответствии с целями, каковые вы преследуете («Скачать», «Перейти на сайт», «Приобрести», «Послать» и тому подобное).
3.4. Лид-форма
Поменяйте, удаляйте либо додавайте поля, нужные для заполнения.
4. Комплект особенностей элементов
В «Особенностях» возможно поменять цвет элемента, его размеры, настроить фон либо границу (рамку) либо воспользоваться вторыми настройками.
Все действия возможно отменить, вернув настройки в прошлое положение, к примеру для очистки фона достаточно надавить на кнопку «Прозрачный» (около строки выбора цвета):
5. Изменение размеров элементов целевой страницы
Высоту, ширину и размер элемента возможно поменять, потянув за правую либо нижнюю сторону его границы при появлении соответствующего курсора.
Для пропорционального повышения либо уменьшения размера поняните за правый нижний угол элемента.
6. Порядок элементов
Для трансформации порядка элементов, применяйте кнопки «Слой вверх» и «Слой вниз» в «Главном меню» редактора. Перед применением действия убедитесь, что был выделен необходимый элемент.
7. удаление и Дублирование элементов
Для удаления и дублирования элементов применяйте соответствующие кнопки «Главном меню» редактора. Перед применением действия убедитесь, что был выбран необходимый элемент.
8. Элементы редактора
8.1.Секции
Секции используются для логической группировки элементов целевой страницы (по высоте). Для добавления дополнительной секции надавите кнопку «Секция страницы» в «Главном меню» редактора. Высоту любой секции легко регулировать при помощи направляющей, выделенной пунктиром по бокам целевой страницы.
8.2. Блоки
Блоки используются в качестве фона для группы элементов. Для добавления дополнительного блока надавите кнопку «Блок» в «Главном меню» редактора. Все элементы, «лежащие» на блоке будут сохранять собственные позиции при его перемещении.
8.3. Изображения
Чтобы добавить собственные изображения на страницу надавите кнопку «Изображение» в «Главном меню» редактора. В показавшемся окне выберите необходимый файл на твёрдом диске и подтвердите загрузку. Изображения возможно применять в качестве фона вашей целевой страницы.
8.4.Текст
Легко заполняйте целевую страницу нужной информацией. Для добавления текстового блока надавите кнопку «Текст» в «Главном меню» редактора. Засуньте текст, форматируйте его инструментами, дешёвыми в верхней панели редактора текста, и опубликуйте, надавив кнопку «Сохранить».
8.5. Кнопки
Вы имеете возможность создавать личные кнопки посредством инструмента «Кнопка» в «Главном меню» редактора.
Засуньте текст, направленный на призыв к действию (CTA), которое вы ожидаете от пользователя. Введите URL-адрес страницы, на которую обязан переадресовываться пользователь, в строчок «Ссылка» и выберите, как она будет раскрываться («В том же окне» либо «В новом окне»). Подтвердите создание новой кнопки, надавив «Сохранить».
Затем вы сможете отредактировать внешние характеристики — поменять цвет кнопки, добавить рамку, форматировать текст в «Особенностях элемента».
8.6. Лид-форма
Поменяйте порядок полей формы, удаляйте либо додавайте их в зависимости от того, какую данные о пользователе вы желаете взять. Чтобы приступить к редактированию лид-формы, надавите кнопку «Форма» в «Главном меню» редактора.
8.7. Произвольный HTML-код
Вы имеете возможность засунуть в собственную страницу любой HTML-код, к примеру, ссылку на Twitter либо видеоролик с YouTube. Для этого надавите кнопку «Произвольный HTML-код» в «Главном меню» редактора.
8.8. Мета-теги страницы
Для добавления мета-тегов на вашу страницу надавите кнопку «Мета-теги» в «Главном меню» редактора. Заполните строки, внеся соответствующую данные. Сохраните трансформации.
8.9. Скрипты
Вы имеете возможность интегрировать в собственную страницу нужный скрипт, к примеру, от совокупности Гугл Analytics. Для этого надавите кнопку «Скрипты» в «Главном меню» редактора, заполните форму и сохраните трансформации.
8.10. Цели конверсии
Вы имеете возможность обозначить цели конверсии для собственной целевой страницы. Для этого в «Главном меню» редактора воспользуйтесь кнопкой «Цели конверсии», выберите любую ссылку на вашей целевой странице либо отслеживайте отправку данных с лид-формы.
8.11. Громадные фоновые изображения
1. В редакторе кнликните по фоновому пространству (справа либо слева от границ страницы).
2. В разделе “Фон” меню “Свойства” надавите ссылку “Галерея” в поле “Изображение”:
3. Выберите в галерее фоновую заливку, загруженное изображение либо загрузите новое с компьютера.
Обратите внимание, что размер изображения не должен быть больше 1 Мб!
4. В разделе “Фон” меню “Свойства” установите положение “Центр” для фона:
Если вы выбрали фоновую заливку, то задайте для Повторения параметр Размножить.
5. Кликните 1 раз по внутреннему фону страницы. В разделе “Внутренний фон” выберите значение “Прозрачный” либо, в случае если это требуется, выберите необходимый цвет либо изображение:
Серые границы внутреннего фона видны лишь в редактора для ориентирования! Они не будут отображаться на внешней странице.
9. Настройка якорей.
Дабы установить “якорь” на какой или блок страницы необходимо:
1. Кликнуть в редакторе по блоку, на что будет ссылаться “якорь” один раз (это возможно совсем любой элемент — лид-форма, текстовый блок, кнопка, изображение и т. светло синий.).
2. В особенностях разрешённого элемента войти в раздел “Расширенные” и скопировать ID якоря в соответствующем разделе:
3. Создайте объект, что будет нести ответственность за функцию ссылки на “якорь”. Это возможно кнопка, изображение, фрагмент текста.
Если вы создали в качестве ссылки на якорь кнопку, то засуньте ID якоря, что вы скопировали, вместо ссылки в ее настройках:
В случае если изображение, то в меню “Свойства” засуньте ID вместо URL в пункте “Ссылка”:
В случае если в качестве ссылки на якорь вы устанавливаете текст, то кликните 2 раза по текстовому процессору, выделите необходимый фрагмент текста и надавите инструмент “Ссылка”:
и в показавшемся окне засуньте ID якоря в качестве URL:
10. Сохраните трансформации
Прошу вас, помните сохранять трансформации, осуществленные в ходе работы со страницей.
11. Опубликуйте страницу
Повышайте конверсию вместе с нами!
Случайные статьи:
- Парадокс выбора: как не перегружать покупателей? часть 1
- Как использовать поведенческую психологию в стратегиях контент-маркетинга?
LPgenerator.ru: Работа с группами целевых страниц
Подборка похожих статей:
-
Мобильные целевые страницы (mobile landing pages) — взрывной новогодний апдейт lpgenerator!
Глубокоуважаемые пользователи LPgenerator! Сейчас мы желаем в очередной раз вас поразить (по крайней мере сохраняем надежду на это =)) и представить…
-
Обновления визуального редактора целевых страниц lpgenerator
Здравствуйте, глубокоуважаемые пользователи сервиса! Отечественная команда подготовила множество, а правильнее 5 значительных функциональных улучшений в…
-
Как подключить дополнительные шрифты на целевые страницы в lpgenerator?
Здравствуйте, глубокоуважаемые пользователи LPgenerator! Обратите внимание: чтобы подключить шрифт стандартным методом, применяйте готовый инструмент. Он…
-
412 Графических элементов в редакторе lpgenerator для увеличения конверсии
Хорошая новость для пользователей сервиса! Отныне в редакторе LPgenerator дешева галерея с полным набором кнопок, стрелок, рамок, фонов и разных…
