Фактически все советы по оптимизации конверсии и юзабилити актуальны и для мобильных лендингов, но тут присутствует собственная специфика, поскольку обладатели девайсов ведут себя в сети пара по-второму.
Лучшая тактика, разрешающая преодолеть всевозможные ограничения и не утратить трафик — ставка на оригинальность и креативность. Но при проектировании мобильных посадочных страниц стоит принимать к сведенью преграды, с которыми сталкиваются пользователи мобильных устройств на пути к целевому действию.
Просматривайте, какие конкретно существуют 5 распространенных неточностей мобильных лендингов и из-за чего их стоит избегать.
- Школа интернет-маркетинга: 7 ограничений мобильного интерфейса
1. Через чур долгая лид-форма
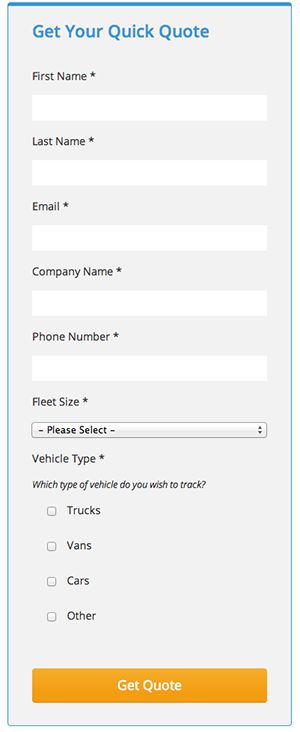
В случае если дискомфорт и неудобство — первое, что испытывает пользователь при заполнении лид-формы, значит ее нужно пересмотреть. Через чур большое число полей очень сильно вредит конверсии. Не самым успешным ответом компании Crystal Ball было сделать форму из семи пунктов, которую пользователи вынуждены заполнять с мобильного устройства:
В случае если компании так уж нужна вся эта информация, логичнее было бы взять ее по телефонному звонку либо в ходе предстоящего сотрудничества по почте. Многие люди просто не захотят заполнять столь долгую форму со смартфона либо планшета — это продолжительно и некомфортно.
Многие люди просто не захотят заполнять столь долгую форму со смартфона либо планшета — это продолжительно и некомфортно.
Количество полей, нужных для заполнения на мобильном лендинге, должно быть минимальным, в неприятном случе вы позовёте лишь раздражение и досаду.
Еще одно ответственное замечание: сообщения об неточности должны оказаться здесь же, на странице с лид-формой, и в обязательном порядке — в поле зрения пользователей. Потому, что люди вводят знаки, пользуясь сенсором, неизбежны опечатки. Как раз исходя из этого необходимо сделать сообщение об неточности заметным, в совершенстве — эстетичным, не пугающим либо отталкивающим, чтобы вдохновить визитёров на вторую попытку.
- 4 интересных факта о поведении мобильных пользователей
2. Незаметная CTA-кнопка
Быть может, данный совет покажется очевидным, но все же: кнопка призыва к действию обязана смотреться как раз как кнопка и не сливаться с фоном.
Не смотря на то, что это азбучные истины CRО (Conversion Rate Optimization — оптимизация конверсии), кое-какие мобильные лендинги до сих пор грешат подобным дизайном:
Твит: «Кнопка не должна быть одного цвета с фоном. CRO-единорог только что погиб» (Имеется в виду категория топовых лендингов, конверсия которых достигает 11,45%, в соответствии с изучению WordStream)
Но на пути к высоким показателям конверсии создатели мобильных лендингов смогут попасть и в другие ловушки.
К примеру, в случае если разглядывать CTA-кнопку ресурса Ideal Shape Smoothie Recipes раздельно, вне контекста — нереально додуматься, о чем идет обращение. Для тех, кто только мельком посмотрит на этот элемент интерфейса, призыв «Начните смешивать» (Start Blending) не будет иметь никакого смысла:
Дабы избежать аналогичных неприятностей, лучше разрабатывать дизайн кнопки раздельно от остального ресурса. Особенно это актуально для мобильных лендингов, где потенциальные заказчики не всегда видят в один момент заголовок, сам элемент и текст CTA (call-to-action, призыв к действию).
Помимо этого, светло оформленный призыв к действию опять напомнит пользователям о вашем заманчивом оффере и лишний раз подтолкнет их к целевому действию.
- Как создать действенную CTA-кнопку, опираясь на эти физиологии мозга
3. Отсутствие подсказок по скроллингу
Если судить по отзывам громадного количества пользователей, нескончаемый скроллинг (либо прокрутка страницы) — не самый приятный опыт, в особенности в случае если речь заходит о мобильных девайсах. По данной причине необходимо попытаться ужать контент мобильной версии так, как это по большому счету быть может, сделав его максимально легким и несложным для восприятия.
Непременно, в самом скроллинге нет ничего нехорошего. Но если вы используете его, лучше разместить подсказки, информирующие визитёрам, что они должны прокрутить страницу вниз.
На примере ниже основной экран лендинга никак не информирует о том, что под линией сгиба (above без сомнений fold — область, которую видно без прокрутки) находится дополнительный контент:
Неизменно направляться подсказывать визитёрам, куда двигаться дальше. А дабы убедиться, что эти подсказки достаточно заметны, необходимо совершить юзабилити-тест и определить, как действенно они трудятся на различных устройствах.
- Нескончаемая прокрутка (скроллинг): «за» и «против»
4. Пренебрежение сенсорным вводом
Возвратимся к прошлому примеру. Предположим, вы все-таки решили воспользоваться скроллингом и пролистнуть мобильную страницу Creative Circle, не обращая внимания на отсутствие мельчайшего намека на контент внизу.
Как думаете, окажется ли у вас избежать попадания пальцем по полю регистрации либо CTA-кнопке при прокрутке?
Скорее нет, чем да. Как раз исходя из этого рекомендуется оставлять достаточно свободного пространства, куда возможно «безболезненно» попасть пальцем. В другом случае, неудобство от сотрудничества с лендингом обеспечен.
5. Негативное первое чувство
У каждой целевой страницы имеется всего пара секунд, дабы произвести хорошее впечатление на пользователя. Как раз исходя из этого внешнее оформление так принципиально важно.
При первом просмотре мобильная версия лендинга Toolier вызывает не самые приятные ощущения:
«Обслуживаем лишь совершенных клиентов. Пора закончить бесполезное чтениеблогов, статей и книг — хватит тратить время на накопление ненужной информации»
Первая идея, которая приходит на ум: «Для чего мне наблюдать на фальшивую, стоковую фотографию сердитого мужика в костюме? Что в ней занимательного?»
К сожалению, текст лендинга, как и другое оформление, не радует: уже первые слова о бессмысленности чтения книг и блогов создают отталкивающее чувство. Не все люди уверены в том, что книги ненужны, исходя из этого данное утверждение может расходиться с их картиной мира. Как следствие — когнитивный чувство и диссонанс дискомфорта.
Перенасыщенность «первого экрана» лендинга изображениями и негативными фразами и без того формирует сильное давление на визитёров, мешая их конверсии. Но дабы подлить масла в пламя, предлагаем посмотреть на следующий раздел:
Подпись: «Внимание! Это не очередная статья либо обучающий курс. Вам ничего не нужно будет учить.
Это настоящее управление к действию».
без сомнений, броский прямоугольный блок притягивает внимание, но это не совсем тот эффект, на что рассчитывали дизайнеры. Насыщенный красный фон напоминает скорее сообщение об неточности и вынуждает визитёра ощутить, словно бы он сделал что-то не так.
В общем, возможно сообщить следующее: изображения и текст на данном мобильном лендинге выглядят через чур враждебно, что чуть ли содействует увеличению показателей конверсии. Заголовоки и текст через чур настойчивы: вместо того, дабы прислушиваться к жаждам собственных визитёров и сказать с ними на одном языке, Toolier берет мнимую кувалду и бьет ей прямо по голове.
Раздавать распоряжения и выкрикивать команды — нехорошее из того, что возможно сделать в отношении клиентов. Остановитесь и послушайте, фразы и какие слова применяет ваша целевая аудитория для описания собственных неприятностей, а после этого применяйте данную лексику как возможно чаще.
- Баланс контента и дизайна: формула высокой конверсии лендинг пейдж
Объективное тестирование
Итак, как же убедиться, что лендинг вызывает при просмотре адекватные чувства и не злит визитёров? Как мотивировать аудиторию прокрутить страницу вниз? Все легко!
Поставьте себя на место пользователей, а после этого совершите полноценный, важный тест на разных мобильных устройствах. Нужно предпринять следующие шаги:
1. Учитывайте разнообразие девайсов
Составьте перечень всевозможных устройств, потенциальными обладателями которых смогут быть ваши клиенты. Дабы быть полностью уверенным, обратитесь к статистике Гугл Analytics. Но выводы стоит делать лишь по репрезентативной выборке (как минимум 300-500 конверсий с каждого девайса).
2. Поставьте себя на место клиентов
Чтобы выяснить, как видят лендинг мобильные пользователи, необходимо максимально совершенно верно воссоздать их опыт. На сегодня существует масса онлайн-эмуляторов мобильных устройств, а для большей точности опыта рекомендуем попытаться следующее:
- подключитесь через 4G, дабы иметь настоящее представление о времени загрузки;
- в случае если имеется возможность, протестируйте собственную страницу на громадном количестве устройств;
- применяйте сервисы удаленного доступа, такие как AppThwack либо Keynote DeviceAnywhere, дабы подсоединиться к мобильным девайсам, расположенным в мире, и совершите тесты на них.
Последний пункт может показаться излишним, но сервисы удаленного доступа — самый надежный метод определить, какие конкретно в действительности ощущения испытывают пользователи при сотрудничестве с вашим лендингом, и не допустить происхождение разнообразные неприятностей.
- Для чего необходимо пользовательское тестирование: кейс от Feedly
Вместо заключения
Итак, дабы создать совершенный мобильный лендинг для собственного бизнеса, учитывайте настоящий пользовательский опыт помните ставить себя на место клиентов. Лишь таковой подход окажет помощь избежать досадных и глупых неточностей наподобие данной:
Твит: «Для всего святого, может хоть кто-нибудь попросить этого робота прекратить играться с логотипами».
Старайтесь избегать аналогичных недоработок, каковые потом смогут стоить вам больших денег. Перед запуском мобильного лендинга возвратитесь на ход назад: соберите пользовательский фидбек и совершите все нужные тесты. Лишь по окончании тщательного анализа данных возможно смело двигаться вперед.
Высоких вам конверсий!
По данным unbounce.com
Случайные статьи:
- Запомните все! 6 принципов эффективного обучения
- Широкий ассортимент как фактор риска для вашего бизнеса
5 принципов типографики для увеличения конверсии лендинга
Подборка похожих статей:
-
Оптимизация мобильной конверсии: все дело в скорости
Сейчас уже фактически никто не начнёт терпеть громоздкие и неудобные приложения и мобильные сайты. Люди ожидают, что смогут пользоваться всеми…
-
31 Идея для мобильных лендингов, которые стоит взять на вооружение. часть 1
Подмечали ли вы, что кое-какие мобильные приложения и сайты сделаны так как следует, что вы, кроме того не долго думая, осуществляете конверсию? Все это…
-
Как повысить «мобильную конверсию»?
Перед вами, дорогие приятели, первая часть материала, посвященного оптимизации конверсии (CRO, Conversion Rate Optimization) мобильных вариантов товарных…
-
31 Идея для мобильных лендингов, которые стоит взять на вооружение. часть 2
В первой части данной статьи мы начали разглядывать приемы, каковые разрешат вам без особенных упрочнений создать действенный мобильный лендинг с позиций…
