В первой части данной статьи мы начали разглядывать приемы, каковые разрешат вам без особенных упрочнений создать действенный мобильный лендинг с позиций оффера и функциональности.
Сейчас мы продолжим отечественный обзор, но в этом случае обращение отправится о дизайне.
Дизайн Мысль №17: Дизайн для мобильных устройств
Совершенным вариантом будет, если вы создадите лендинг специально для мобильных устройств вместо того, дабы применять респонсивный дизайн. Обстоятельство этому содержится в том, что страницы, созданные при помощи респонсивного дизайна, не всегда корректно отображаются на мобильных устройствах. Помимо этого, визитёрам сайта требуется неповторимый пользовательский опыт, созданный специально для компактных гаджетов.
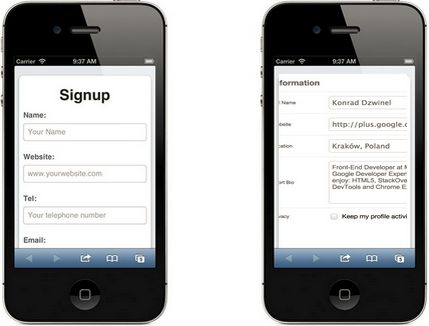
Ниже возможно заметить пример лид-формы, адаптированной специально для мобильных устройств. На скриншоте справа – не оптимизированная форма:
Мысль №18: Концентрация на одной цели
В то время, когда речь заходит о создании мобильных лендингов, сделайте все, дабы пользователя нет ничего, что отвлекало от совершения целевого действия. Для этого вы имеете возможность воспользоваться следующими рекомендациями:
Цвет кнопки целевого действия – убедитесь в том, дабы он контрастировал с фоном страницы. Если вы сомневаетесь при выборе оттенков, то имеете возможность применять следующую схему:

Цвета, располагающиеся, приятель наоборот приятеля на этом цветовом колесе, контрастируют.
Текст на кнопке должен быть кратким, четким и мотивировать пользователя на совершение действия.
Неэффективные призывы к действию: «скачать», «подписаться», «приобрести на данный момент»;
Действенные призывы к действию: «взять бесплатную электронную книгу», «скачать прайс», «добавить в корзину и взять скидку 25%».
Размещение кнопки целевого действия – протестируйте разные варианты размещения CTA-кнопки, дабы отыскать самый эффективный. Вам смогут кроме этого оказать помощь следующие рекомендации:
- не следует опасаться размещать CTA-кнопку ниже полосы прокрутки;
- не следует размещать CTA-кнопку в тех областях страницы, где много других кликабельных элементов;
- не следует применять пара CTA-кнопок (лишь если они призывают к одному и тому же действию).
Размер кнопки должен быть не меньше 44х44 пикселя. Эти сведенья основаны на правилах юзабилити и среднем размере подушечки пальца человека:
Добавьте маленькую подсказку. Это окажет помощь не отвлекаться на протяжении осуществления конверсии.
Забронировать место. Кроме того если вы не сможете находиться на мероприятии, все равно жмите. Мы пошлём вам запись.
Навигация – нужно протестировать эффективность ссылок на соцсети. Вот результаты теста Hubspot: конверсия страницы со ссылками (вторая колонка) и без них (третья колонка):
Просматривайте кроме этого: Как улучшить мобильный лендинг: кейс от GoHenry
Мысль №19: «Липкий» header и footer
«Липкими» именуют подвал и шапку сайта, в то время, когда они зафиксированы в одном положении и не исчезают с экрана при прокрутке страницы. Таковой прием оказывает помощь усовершенствовать пользовательский опыт. Эксперты Smashing Magazine совершили изучение юзабилити нескольких ресурсов и узнали, что «липкая» панель навигации на 22% увеличивают скорость перемещения пользователей по сайту.
Но необходимо весьма пристально отнестись к количеству пунктов меню на панели навигации. Если вы желаете, дабы пользователь был сосредоточен на целевом действии, то лучше не предлагать ему большое количество вариантов для движения, поскольку это будет отвлекать его от осуществления конверсии.
Мысль №20: Всплывающие окна
Применение всплывающих окон возможно очень действенно. Но popup-окна во целый экран довольно часто злят пользователей. Предложите за подписку полезное вознаграждение, и вы сгладите этот эффект.
В любом случае, необходимо протестировать пара вариантов всплывающих окон, дабы отыскать самый действенный. Ниже представлен пример popup-окна на сайте компании Zulily:
Ежедневные скидки до 70%! Подпишитесь безвозмездно прямо на данный момент и совершите собственную первую приобретение.
Мысль №21: Применение знаков прокрутки
Знаки прокрутки являются действенным методом убедить пользователя изучатьсайт дальше. Они являются особенные значки, каковые намекают визитёру лендинга на то, что страницу возможно прокрутить.
В собственных изучениях Якоб Нильсен отмечает, что пользователь выполняют 80% времени, изучая контент выше полосы прокрутки. Но необходимо дать им возможность просмотреть сайт полностью. В этом вам смогут оказать помощь знаки прокрутки.
Мысль №22: Протяженность лид-формы
Не требуется опасаться громадного количества полей в лид-форме. Но в этом случае лучше применять пошаговое заполнение форм. Очевидно, необходимо не забывать о том, что сотовый телефон имеет маленькой экран, исходя из этого все поля должны быть у пользователя перед глазами.
Но не следует забывать о том, что чем больше шагов требуется сделать человеку, дабы заполнить форму, тем выше шанс, что он не доведет начатое до конца:
Никаких неприятностей:
1. Каковы ваши цели?
2. Где вы размещаете рекламу?
Маленький шанс отказа:
3. Вам необходимы лиды либо продажи?
4. Каков ваш месячный рекламный бюджет?
5. Введите адрес вашего сайта.
Высокие шансы:
6. Ваше имя.
7. Ваш email.
8. Номер телефона
Просматривайте кроме этого: Желаете повысить конверсию? Приведите лид-форму в порядок!
Мысль №23: Пространство между полями формы
При создании лид-формы для мобильных устройств принимайте к сведенью следующие факторы:
- у мобильных пользователей более низкая длительность концентрации внимания и меньше времени на заполнение;
- на экране смартфона намного меньше пространства.
Вследствие этого, необходимо применять все методы, дабы сэкономить место на странице. К примеру, возможно уменьшить расстояние между полями:
Помимо этого, мозг человека устроен так, что относит объекты, располагающиеся рядом между собой, к одной категории. Исходя из этого в то время, когда надпись находится близко к полю формы, это оказывает помощь пользователю не сбиться при заполнении. Ниже возможно заметить пример:
Мысль №24: Сообщение об неточности
В случае если пользователь делает неточность при заполнении формы, сообщите ему об этом в вежливой форме, дабы не отбить у него желание закончить. Ниже представлен пример аналогичных сообщений от MailChimp:
Простите, вы ввели неверный пароль. Мы можем оказать помощь вам вернуть его.
Упс! Думается, вы забыли собственный пароль.
MailChimp упрощает пользователям задачу при заполнении формы, предлагая пройти по ссылке при происхождении неприятности.
Просматривайте кроме этого: Чек-лист для логина и форм регистрации на мобильных
Мысль №25: Главная информация над полосой прокрутки
В то время, когда дело касается мобильных посадочных страниц, старайтесь располагать собственный предложение выше полосы прокрутки. Воспользовавшись данной рекомендацией, на сайте компании, изображенном на скриншоте ниже, конверсия возросла на 201%.
В соответствии с данной концепции, вам направляться располагать любую серьёзную данные (к примеру, номер телефона) выше полосы прокрутки. Именно поэтому пользователи сразу же обратят внимание на главные моменты. Это крайне важно, поскольку мы уже неоднократно отмечали тот факт, что концентрация внимания пользователей мобильного интернета существенно ниже.
Мысль №26: Верные изображения
Изображения, действенные на полноэкранной версии сайта, могут быть полностью неэффективными, в то время, когда пользователи встретятся с ними на экране мобильных устройств. Исходя из этого в то время, когда вы трудитесь над созданием мобильного лендинга, уделите особенное внимание визуальным элементам. Ниже вы отыщете пара советов от Kinsta s Speed Optimization Guide:
- Выбор формата изображений – применяйте изображения в формате PNG для иконок, логотипов, иллюстраций и значков. Вам стоит избегать таких форматов, как BMP и TIFF;
- Размер изображений – сделайте так, дабы размер картины соответствовал размеру экрана мобильного устройства. Для этого необходимо поменять ее размер либо применять инструменты респонсивного дизайна;
- Сжатие изображений – отыщите «золотую середину» между его качеством и размером изображения. Для формата JPG оптимальным сжатием будет 60-70%;
- Количество изображений – оптимальнеебудет сократить количество визуальных элементов на мобильном лендинге.
Мысль №27: Автозаполнение форм
Дабы ускорить и упростить процесс заполнения формы, возможно воспользоваться функциями автозаполнения. На скриншоте ниже возможно заметить пример таковой формы:
Мысль №28: Сворачивающиеся и выпадающие меню
Дабы визитёрам вашего лендинга не было нужно продолжительно прокручивать страницу вниз, возможно применять выпадающее меню. Его возможно кроме этого использовать для лид-форм для более легкого и эргономичного заполнения.
Мысль №29: Удобочитаемые шрифты
Так как пользователям приходится просматривать тексты на мелких экранах мобильных устройств, тип шрифта играется очень ключевую роль. Применение удобочитаемых шрифтов свидетельствует отчетливое написание букв, и их громадный размер. Эксперты CreativeBloq советуют следующие шрифты для мобильных лендингов:
- Open Sans
- Lato
- Old Standard TT
- Abril Fatface
- PT Serif
- Ubuntu
- Vollkorn
- Droid
- PT Mono
- Gravitas One
Просматривайте кроме этого: Как выбрать верный шрифт для лендинга-одностраничника
Мысль №30: Отсутствие лишних элементов
минимум и Лаконичный дизайн отвлекающих внимание элементов – показатель действенного и оптимизированного мобильного лендинга. Многие эксперты советуют располагать прочие элементы и текст в одной колонке и сохранять достаточно свободного пространства на странице. Это повышает уровень качества восприятия информации и формирует хороший пользовательский опыт.
Ниже вы заметите скриншоты сайта hotels4u. Эксперты данной компании совершили тестирование с целью узнать, какая версия лендинга более действенна:
В следствии показатели эффективности версии на скриншоте справа были намного выше, чем у загроможденной лишними элементами ветхой версии.
Мысль №31: Маркированные перечни
Маркированные перечни оказывают помощь читателям легче усваивать прочтённое, и это экономит место на странице. В случае если вам необходимо включить больше информации в любой из пунктов, то возможно применять выпадающие перечни.
Сейчас самое время приступить к разработке совершенной и высокоэффективной посадочной страницы с безукоризненным пользовательским опытом!
Высоких вам конверсий!
По данным: klientboost.com.
Случайные статьи:
- Мега-гид по техникам убеждения для saas-сайтов. часть 4. универсальные приемы
- Нейромаркетинг: психология оттенков
Университет лидогенерации: Создаем мобильный лендинг в LPgenerator
Подборка похожих статей:
-
31 Идея для мобильных лендингов, которые стоит взять на вооружение. часть 1
Подмечали ли вы, что кое-какие мобильные приложения и сайты сделаны так как следует, что вы, кроме того не долго думая, осуществляете конверсию? Все это…
-
Топ-5 «убийц конверсии» мобильных лендингов
Фактически все советы по оптимизации конверсии и юзабилити актуальны и для мобильных лендингов, но тут присутствует собственная специфика, поскольку…
-
7 Лучших практик мобильного дизайна, о которых стоит знать в 2017 году
Зависимость людей от мобильных устройств стабильно растет — эта тенденция сохранится и в 2017 году. В соответствии с изучению, совершённому русским…
-
15 Идей для создания высокоэффективных лендингов
Создать вправду действенный лендинг сложнее, чем думается, поскольку небольшие подробности смогут оказывать огромное влияние на показатели конверсии….
