Продолжаем серию статей о секретах создания качественного UI и проектирования действенных лендингов.
28. Значения полей по умолчанию
Умные значения полей по умолчанию (smart defaults), как и автозаполнение полей, форм снижают объем работы, которую должны выполнить пользователи. Это распространенный способ, разрешающий стремительнее заполнять формы и не тратить ограниченное время. Одна из нехороших идей с позиций конверсии и пользовательского опыта — опять и опять запрашивать у людей эти, каковые они уже предоставляли ранее.
Постарайтесь предугадать самоё вероятное значение полей либо заполнить их введенными ранее данными, вместо того дабы снова запрашивать уже введенную данные. Чем меньше упрочнений для пользователя, тем лучше.
29. Не изобретайте колесо
Дизайн-конвенции — это «старший брат» последовательного опыта. Выполняя в интерфейсе определенные паттерны, вы снижаете когнитивную нагрузку на пользователей и упрощаете обучение. Несложный пример конвенции: окно закрывается по клику на правый верхний угол.
Само собой разумеется, временами конвенции изменяются — в то время, когда перестают трудиться на достижение цели. Если вы решили отойти от устоявшихся конвенций, убедитесь, что это не сломает ваш UX.
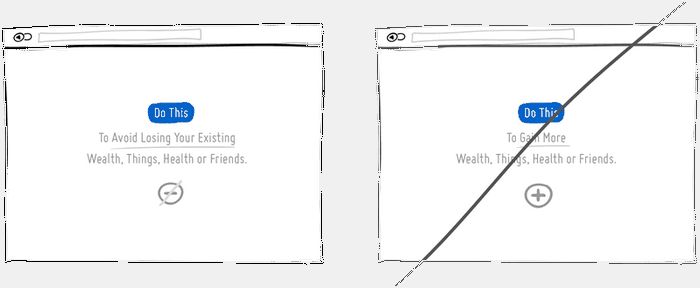
30. Применяйте ужас утраты вместо выговора на прибыли
Все мы любим покупать и ненавидим терять. Но в соответствии с правилам психологии убеждения, мы скорее предпочтем избежать утраты, чем взять прибыль. Это актуально и для описания вашего оффера.
Но в соответствии с правилам психологии убеждения, мы скорее предпочтем избежать утраты, чем взять прибыль. Это актуально и для описания вашего оффера.
Позиционируя продукт как защищающий благосостояние клиента, его имущество либо социальный статус, вы имеете возможность повысить продажи и конверсии.
Такая стратегия точно окажется действеннее, чем обещание новых и прибылей горизонтов. Задумайтесь, что реализовывают страховые компании: обещание хорошей прибыли по окончании несчастного случая — либо защиту имеющегося благосостояния и здоровья?
31. Создайте визуальную иерархию вместо хаоса
Хорошая визуальная иерархия может употребляться для выделения самые важных элементов. Выравнивание, близость элементов, цвет, тон, отступы, размер шрифта, размер элемента, промежуток — примененные верно, эти элементы визуального языка начинают трудиться совместно, направляя внимание. Возможно утверждать, что визуальная иерархия порождает трение и затрудняет стремительный просмотр всей страницы.
Но, не смотря на то, что мы вправду тратим чуть больше времени на страницах с качественной визуальной иерархией, конечным результатом есть то, что мы принимаем больше особенностей и элементов оффера.
32. Сгруппируйте связанные элементы, а не рассредоточивайте их
Группировка связанных элементов — главной метод увеличения юзабилити. Большая часть из нас, в большинстве случаев, не сомневается в функциях ножа и вилки, как и в том, что их стоит применять и хранить рядом. Связанные по функциям элементы легко предназначены для размещения в близи друг от друга — так вы соблюдете логические связи и снизите общее когнитивное трение.
А людям, в большинстве случаев, не нравится тратить время на поиск нужного.
33. Попытайтесь встроенную валидацию вместо отложенных сообщений об неточностях
В то время, когда речь заходит о проверке данных, введенных в формы, лучше информировать об неточностях сходу, на этапе заполнения, а не по окончании того, как форма закончена и послана. Узнаваемый шаблон сотрудничества, продвигаемый этим советом — само собой разумеется, внутренняя валидация. Показывая сообщения об неточности в настоящем времени (скажем, справа от поля ввода), вы даете шанс исправить оплошность на раннем этапе и без последствий для пользователя.
Иначе, в то время, когда об неточности сообщается по окончании отправки лид-формы, это вынуждает людей к дополнительным когнитивным упрочнениям: отыскать в памяти, что они делали пара шагов назад, осознать, куда как раз закралась неточность, и ввести эти заново.
34. Предусмотрите пара вариантов входа в совокупность, не придираясь к форматам
Став более терпимыми к форматам вводимых пользователями данных, онлайн-бизнесы делают громадной ход к дружественному UI. К примеру, пользователю необходимо ввести номер телефона. Но сделать это он может различными методами — лишь цифры, со скобками, тире, кодами регионов и пр. Предусмотрите возможность ввода каждым из них.
Не забывайте: лучше усложнять задачи собственных программистов, а не клиентов.
35. Протестируйте срочность вместо не ограниченных временем офферов
Срочность — это тактика убеждения, удобная для того, чтобы побудить людей к действию на данный момент, а не позднее (либо, быть может, ни при каких обстоятельствах).Фактор срочности трудится, по причине того, что довольно часто он подразумевает некую степень недостатка — дешёвое на данный момент окажется недоступным, скажем, на следующий день. Это трудится еще и вследствие того что косвенно затрагивает ужас утраты — так как никому не нравится упускать возможности.
Срочность — одна тех стратегий, каковые ошибочно воспринимаются как назойливый и манипулятивный метод побудить людей к действию. Однако, это действенно — особенно, пока вы честны по поводу созданного недостатка. Будьте осмотрительны, создавая фальшивое чувство срочности, поскольку в случае если аудитория разоблачит вас, это повлечет неприятные последствия для вашего бренда.
36. Протестируйте недостаток вместо изобилия
В то время, когда чего-то делается меньше, мы начинаем ценить это больше. Принцип недостатка предполагает, что то, чего когда-то было в избытке, сейчас стало меньше, а на следующий день это может по большому счету провалиться сквозь землю. Данный фактор всегда используется в торговле, но в онлайн-программном обеспечении и маркетинге им довольно часто пренебрегают.
Так как биты и байты не требуется выращивать в теплицах либо создавать на заводе — их так, откуда тут недостаток?
Однако, данный принцип в полной мере применим в этот самый момент. К примеру, вы имеете возможность сократить количество билетов на веб-семинар, число клиентов, которых имеете возможность обслужить за месяц и пр. Донесите это до пользователей, дабы вызвать их на воздействие.
37. Побуждайте распознавать, а не вспоминать
Данный хороший принцип дизайна очень сильно связан с психологией. В соответствии с ему, легче выявить что-то существующее перед глазами, чем отыскать в памяти, приводя к образу лишь из памяти. Распознавание опирается на некие подсказки, каковые оказывают помощь нам через обращение к прошлому опыту.
В другом случае, нам нужно будет исследовать глубины собственной памяти самостоятельно.
Этот принцип возможно обстоятельством того, что время от времени вопросы с несколькими вариантами ответов решаются на экзаменах стремительнее, чем открытые вопросы. Поразмыслите о том, дабы дать пользователям возможность распознавания предметов, с которыми они сталкивались ранее. Не нужно ждать, что они самостоятельно отыщут в памяти нужное.
38. Протестируйте большие кликабельные области
Ссылки, формы и кнопки станут эргономичнее для клика, если вы поднимете их размер. Ррассмотрите возможность расширения полей формы, призывов к действию и ссылок. В качестве альтернативы, кроме этого имеете возможность сохранить внешний вид визуального элемента, увеличив лишь кликабельную область.
Популярный пример — растянутые блоки с текстовыми ссылками на мобильных устройствах либо в навигационных меню.
39. Повысьте время загрузки
Скорость имеет значение. Будь то скорость загрузки первого окна либо скорость отклика сайта на действия пользователей, все это может оказать влияние на коэффициент отказов и глубину просмотра лендинга. Любая секунда задержки воздействует на конверсию вашего ресурса.
Одна техника понижения времени загрузки содержится в оптимизации кода и изображений. Вторая тактика — уменьшение принимаемого времени загрузки посредством психотерапевтических способов. Дабы этого добиться, возможно применять два трюка: продемонстрировать индикаторы прогресса, отображающие процесс загрузки, либо как-то в противном случае занять пользователей в ходе ожидания.
К примеру, неким несложным контентом. Поразмыслите, чем это возможно в вашем случае.
40. Применяйте сочетания клавиш вместо кнопок
В случае если ваш продукт пользуется популярностью, то необходимо принимать в расчет продвинутых клиентов, каковые выполняют с вашим приложением большое количество времени. Люди довольно часто ищут методы выполнить повторяющиеся задачи стремительнее — к примеру, через сочетание клавиш. Тёплые клавиши смогут ускорить работу над монотонными задачами. Хороший пример — закрепление за клавишами J и K функции «следующий» и «прошлый» благодаря таким приложениям, как Gmail, Гугл Reader (ушедший в историю), Twitter и Tumblr.
В кнопках нет ничего нехорошего, но их функционал стоит дополнить тёплыми клавишами.
41. Попытайтесь начать с анкоринга, а не с цены
Люди приходят на ресурсы с определенным комплектом когнитивных предубеждений. Как правильно увидел Канеман, анкоринг — одно из таких предубеждений, против которого тяжело устоять. Его сущность в том, что на отечественное ответ воздействует первый замеченный вариант.
К примеру, заметив сперва большую цену, после этого мы приходим к более низкой цене.
Но люди упускают принципиальный момент — анкоринг срабатывает, даже в том случае, если первое замеченное число не было ценой продукта. Это возможно номер, не имеющий валютного либо рублевого эквивалента. Простой прием маркетологов, применяющих анкоринг — вначале продемонстрировать рекомендуемую розничную цену производителя, за которой — более низкая цена на сайте.
42. Создавайте чувство прогресса сходу, не начиная с нулевой отметки
Чувство, что мы уже прошли несколько шагов к цели, повышает мотивацию дойти до конца. К примеру, подайте процесс регистрации как первый этап на пути к целям клиента. Более формально данный способ возможно назвать эффектом градиента цели.
В любом случае, формируйте у людей чувство, что они сначала приближаются к цели.
43. Не спешите продемонстрировать все и сходу
Постепенное отображение контента защищает пользователя от через чур громадного количества ненужной информации. Шаблон, что неспешно отображает эти, в случае если это необходимо и довольно часто в контексте форм, в большинстве случаев, кроме этого сопровождается некоей формой встроенного расширения контента либо слайд-анимации. В случае если через чур большое число полей отпугивает визитёров, то такая тактика разрешит избежать необходимости добавления новых полей.
Показывайте/запрашивайте лишь то, что релевантно ситуации.
44. Попытайтесь более небольшие обязательства вместо одного большого
Предложите людям начать с меньшего начального обязательства, за которым последуют другие, более большие. Сходу столкнувшись с важными обязательствами, люди смогут испугаться. Понятие «последовательности», заимствованное из работы Роберта Чалдини (Robert Cialdini) — это замечательная стратегия убеждения, которая основывается на рвении людей сохранить определенную идентичность.
Это выражается и в поступках. Рвение к последовательности ведет к тому, что последовательность небольших действий люди преодолеют несложнее, чем одно более большое.
Применить это свойство психики возможно посредством техники «нога в двери»— взяв вначале согласие на что-то незначительное, вы придете к согласию на что-то весомое и полезное. Пример — сайт знакомств. Вначале он предлагает пользователю пройти регистрацию и взглянуть на потенциальных партнеров.
После этого — ввести описание профиля, дабы партнеры определили больше. По окончании чего — сформулировать в профиле несколько идей для свидания. И наконец, поднять собственный профиль в поиске за маленькую сумму, дабы его заметили больше людей.
В контексте ценообразования, хороший пример — серия ежемесячных платежей вместо одного годового.
45. Попытайтесь простые подсказки вместо модальных окон
Модальные, либо диалоговые, окна завлекают внимание через чур навязчиво, нравится вам это либо нет. Захватить чье-то внимание не редкость полезно и принципиально важно, но модальные окна мешают пользователям выполнить другие функции либо блокируют ответственные ссылки.
Кроме этого диалоговые окна смогут остановить кое-какие задачи, каковые пользователи запускают в фоновом режиме — и это злит. Наконец, модальные окна способны оторвать человека из рабочего потока, что также не прибавит вам очков симпатии. Из-за чего бы не разглядеть более узкие, встроенные форматы?
Каковые не столь навязчивы, но точно так же завлекают внимание людей?
46. Применяйте многофункциональные элементы управления/поиска вместо комплексных
Простота довольно часто ценится в дизайне, потому, что она коррелирует с простотой применения. Хаотичный, хаотичный интерфейс может перегрузить ограниченное внимание и сознание. Иначе, комплексный интерфейс с несколькими функциями повышает удобство применения.
Но добиться того же меньшим числом элементов разрешает многофункциональность интерфейса.
Так, вы берете один функциональный элемент и наделяете его двумя либо более функциями. Как пример — возможно комбинировать поле поиска с механизмом фильтрации, что устранит необходимость в дополнительных поисковых фильтрах. Кроме этого возможно комбинировать поисковую выдачу с рейтингом, дабы избежать дополнительных подробностей и блоков контента. Но многофункциональность — это еще не все.
Не смотря на то, что она упрощает интерфейс, это является следствием цены обнаружения (cost of discoverability).
Незаметные функции рискуют так и остаться ненайденными. Исходя из этого, возможно, стоит предлагать мультифункциональный подход повторным визитёрам, каковые смогут совладать с усложненной задачей за счет более высокой кривой обучения.
47. Применяйте подписи к иконкам, дабы не допускать разночтений
Значение некоторых иконок возможно трактовать по-различному, исходя из этого добавление пояснений устранит некую неясность. Заберите, к примеру, значок со стрелкой, направленной вниз. Что он свидетельствует по-умолчанию?
Перемещение, понижение приоритета, загрузка? Либо, значок «х» свидетельствует удаление, отключение либо закрытие? Неприятность делается значительнее для световых интерфейсов, каковые дают человеку не так много времени на расшифровку значения иконок.
Дабы сделать иконки понятными, дополните их текстовыми метками. В случае если лишнее пространство на ресурсе — неприятность, продемонстрируйте описание по наведению курсора на иконку.
48. Применяйте разговорный стиль
Разговорный язык — более неформальный стиль сотрудничества, чем строгие официальные фразы.
49. Провоцируйте любопытство
Возбуждение любопытства — это конверсионная тактика, цель которой в том, дабы мотивировать человека на что-то, предоставив ему мало дразнящей информации. К примеру, пара глав электронной книги либо бесплатный контент, ведущий к СТА. Словом, некоторый фрагмент информации, что увлекает пользователя, соглашающегося на целевое воздействие, дабы заметить другое.
Дразнить пользователей либо потенциальных клиентов — хороший метод привести их к цели.
Разумеется, не меньше хороший метод провалиться, провоцируя любопытство — это выдать всю полноту информации «авансом», в надежде, что после этого они совершат целевое воздействие. Это далеко не лучший метод мотивации. Как возможно продолжительнее держите пользователей голодными. По крайней мере, легко голодными 🙂
50. Давайте гарантии
Закрыв продажу, предложите подтверждение и гарантию качества. Сообщите клиентам, что им в обязательном порядке понравится продукт либо что их деньги в безопасности, что доставка вправду будет бесплатной и клиенты совсем ничем не рискуют. Все прекрасно на данный момент и будет прекрасно позже.
51. Попытайтесь ценовые иллюзии вместо несложных стоимостей
Люди смогут самостоятельно составить вывод о ценности вашего продукта, либо же вы имеете возможность оказать помощь им сделать это. В случае если решите обратиться к иррациональным нюансам психики, то подайте цену так, дабы ваше предложение показалось более полезным. Несложнее всего начать с таких выражений, как «лишь», «доступно» либо «маленькая плата» перед ценой.
Помимо этого, цена возможно разбита на количество составляющих продукта. К примеру, 50 копеек за страницу, а не 500 рублей за книгу, либо 1 американский доллар в сутки, а не 30 долларов в месяц. Помимо этого, все еще возможно применять цены, оканчивающиеся на 9, вместо круглых номеров.
Наконец, цену возможно отображать с меньшим числом цифр (3000 рублей вместо 3000.00 рублей).
52. Благодарите, а не просто подтверждайте завершение сделки
Благодаря людей за приобретение вы делаете собственный бизнес, продукт либо интерфейс пользователя более человечным в глазах аудитории. Благодарить, само собой разумеется, стоит по окончании завершения некой задачи — и это больше, чем несложная обратная сообщение. Помимо этого, таковой подход возможно применять как побуждение к предстоящему диалогу либо действию.
Конечно, страницы признательности — хорошее место, дабы предложить следующее целевое воздействие для клиента либо пользователя.
Благодарю за прочтение данной статьи:)
Не пропустите последнюю часть гайда.
Высоких вам конверсий!
По данным: goodui.org
Случайные статьи:
- Уроки маркетинга от nike: создаем товарный лендинг
- Развитие компании linkedin: непрекращающийся вирусный рост
Урок 2. Обзор пользовательского интерфейса
Подборка похожих статей:
-
Советы по созданию хорошего пользовательского интерфейса: часть 1
Хороший интерфейс пользователя (user interface, UI) охарактеризовать несложно: таковой интерфейс показывает высокие коэффициенты конверсии и эргономичен…
-
Советы по созданию хорошего пользовательского интерфейса: часть 3
Воображаем последнюю часть гайда по оптимизации интерфейса пользователя. 53. Не принуждайте пользователей к независимым расчетам Интерфейс пользователя…
-
10 Советов по созданию мобильных целевых страниц
Мобильный маркетинг с каждым днем усиливается . Число пользователей, применяющих мобильные устройства продолжает быстро расти. К концу 2012 года их число…
-
5 Советов по созданию вашей следующей лид-формы
Источник изображения Сейчас мы рады представить вашему вниманию прекрасный пост от Aidan Bryant, специалиста по юзабилити платформы UserTesting.com….
