UI-дизайн (с англ. user interface design — дизайн интерфейса пользователя) — это совокупность интерактивных элементов, предназначенных для улучшения конверсии ресурса и содействующих более глубокому погружению интернет-визитёра в предлагаемый контент. Иначе говоря UI-дизайн — это дизайн целевой страницы, созданный с любовью к пользователям и призванный обеспечить им внимание и должный уход. И от того, как грамотно (в частности, красиво и логично) данный дизайн реализован, зависит и уровень качества (коэффициен конверсии) того общения, которое случится в итоге.
Создание UI-дизайна — далеко не самая несложная задача. Оптимизировать лендинг пейдж либо сайт под миллионов сотен посетителей и нужды тысяч фактически нереально, исходя из этого лучше оптимизировать его для конкретной целевой аудитории. Принимая к сведенью то, что ценит и обожает отечественный целевой сегмент, какими изюминками владеет, мы сможем спроектировать посадочные страницы, отвечающие их своеобразным требованиям.
Примеры ресурсов с высоким юзабилити
1. Гугл Play Store
2. Tribal Media
3. Mozilla
4. Towfiqi
5. Apple
Вместо заключения
Примеры ресурсов с высоким юзабилити
Чтобы лучше осознать сущность юзабилити и обучиться прекрасно разбираться в том, какой дизайн действен, а какой нет, предлагаем вам посмотреть на эти воодушевляющие примеры.
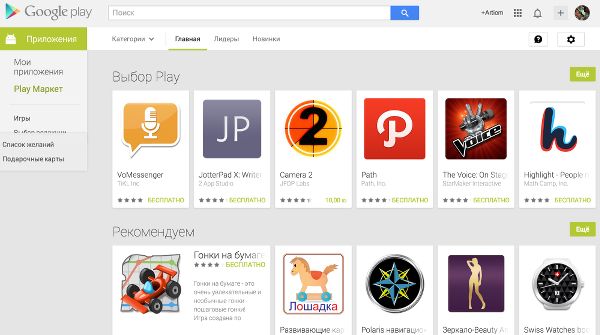
1. Гугл Play Store

Вебмагазин Google Play Store располагает тысячами всевозможных приложений и платными/бесплатными программными продуктами, каковые возможно скачать прямо с сайта либо телефона под управление OS Android. Грамотно организовать столь громадный и разнородный количество информации — это сложная задача для разработчиков юзабилити интернет магазина. Пример Гугл Play Store говорит о том, что возможно создать совокупность навигации, разрешающую отыскать любую из нужных программ за один-два клика.
Дизайн ресурса несложен и привлекателен. Экран свободен от лишней информации, что частично связано с расположенным в его левой части навигационным меню.
2. Tribal Media
PR-агентство Tribal Media завлекает к себе максимум внимания за счет впечатляющей фотографии муниципального ландшафта, размещенной в хедере целевой страницы. Стоит подметить, что сайт достаточно прекрасно организован и очень эргономичен. В то время, когда вы прокрутите страницу вниз, то сходу увидите, как все логично устроено, например, блок «Кому мы помогаем»:
Дизайн сайта направляться несложной, но действенной формуле: собранное большим шрифтом описание, лаконичное, но четко позволяющее понять, что находится перед вами на данный момент. Несложный макет в стиле лендинга делает данный сайт одним из самых эргономичных и понятных.
3. Mozilla
Компания Mozilla Corporation — создатель третьего по популярности в мире бесплатного браузера Mozilla Firefox
Сайт компании думается несложным и очень способным в один момент. Распознав главные цели собственной целевой аудитории, Mozilla не стали играть с клиентами в прятки, а разместили нужную им данные (сведения о компании и продуктах) прямо на домашней странице. Браузер вы имеете возможность скачать тут же.
Знать потребности таргет-группы принципиально важно для всех маркетологов, и компания, применяющая эти сведенья, может сделать собственный сайт либо лендинг эргономичным, дружелюбным и, само собой разумеется, приносящим прибыль.
4. Towfiqi
Towfiqi реализует готовые дизайнерские ответы (графические макеты страниц) для сайтов на WordPress, Joomla и других движках
Частенько дизайнеры совсем забывают об одной простой, но действенной формуле: чем меньше, тем лучше. А вот Towfiqi об этом правиле не забывают. Дизайн посадочной страницы — самый простой из всех тех, что мы вам показывали раньше.
5. Apple
Компьютерный гигант Apple ни при каких обстоятельствах не разочаровывает своим юзабилити. Эргономичный и привлекательный интерфейс полностью всех устройств — одна из обстоятельств, из-за чего люди постоянно будут выбирать «айфоны», «айпады» и «макбуки». Вы уже увидели, что официальная страница Apple не требует прокрутки?
Все, что вам может пригодиться, “яблочные“ дизайнеры умудрились разместить на одном экране, без скроллинга! Определенно, Apple разбирается в юзабилити.
- Из-за чего фанаты Apple так обожают очереди?
Вместо заключения
Высококонверсионный ресурс оказывает помощь каждому визитёру лучше определить конкретное предложение и вашу компанию. Он способен вырабатывать хорошее отношение к бренду, позвать и повысить осведомленность. Если вы не задумаетесь об этом сейчас, то на следующий день для вашего бизнеса может и не наступить.
Сделайте ваш сайт несложным в применении, очевидным в навигации и понятным по структуре. Добавьте больше интерактивных элементов, содействующих конвертации посетителей и процессу вовлечения.
Обратите внимание, что современные сайты преобразовываются в целевые страницы все больше: ясные призывы к действию, контрастные конверсионные кнопки либо лид-формы, четко сформулированные офферы, несложная иерархия графики, большое количество безлюдного пространства. Данный тренд стимулируют новые поведенческие паттерны online пользователей: идет борьба за конверсию и внимание.
Высоких вам конверсий!
По данным inspiredm.com
Случайные статьи:
- Обновление редактора lpgenerator: перемещение секций целевой страницы
- Привязка домена и поддомена на хостинге (в панели isp manager)
Юзабилити аудит интерфейса сайта
Подборка похожих статей:
-
Юзабилити пользовательского интерфейса: как сделать невидимое видимым?
Визуально привлекательный и функционально эргономичный и понятный ресурс — это мечта любого интернет-маркетолога и веб-разработчика. Казалось бы,…
-
Повышение roi через улучшение юзабилити: примеры и статистика
Увеличение удобства применения компьютерных продуктов и одолжений — умный движение. Юзабилити повышает производительность и удовлетворённость, что влечет…
-
Как оптимизировать юзабилити иконок интерфейса?
Кроме формирования индивидуальности бренда при помощи цветового оформления и стиля, иконки интерфейса должны прежде всего передавать сущность собственных…
-
Интернет-ностальгия, или эволюция юзабилити
Применяя сервис Wayback Machine, возможно с легкостью перенестись на 15 либо 20 лет назад и оценить ресурсы компаний, каковые существовали давным-давно….
