Вправду крутой лендинг пейдж — какой он? Этим вопросом задаются умелые маркетологи, начинающие разработчики одностраничников, онлайн-предприниматели, желающие так продвигать собственный проект.
Сейчас мы ответим на него, продемонстрируем, какие конкретно составляющие должны быть у вправду качественного сайта. Просматривайте отечественный материал, смотрите подборку прямо на данный момент.
Содержание
Что такое одностраничные сайты?
Оффер и Call-to-action
Описание продукта/услуги
«Мягкая» прокрутка
Визуализация преимуществ продукта/услуги
Несложная лид-форма
Социальные доказательства
Контрастные полосы при прокрутке
Заметные заголовки
Наличие «белых пятен»
Впечатляющие изображения
Бонусы, акции, счетчики
Блок контактов
Что такое одностраничные сайты?
Одностраничный сайт, либо лендинг — это интернет-ресурс, по которому пользователь перемещается не по ссылкам либо через навигационное меню, а посредством прокрутки. Лендинги кроме этого именуются целевыми страницами, по причине того, что у каждого из них имеется одна конкретная цель — убедить пользователя совершить конверсионное воздействие, к примеру покинуть контактные эти, записаться на консультацию либо мероприятие, купить товар либо услугу, — и структура целевой страницы и все элементы, расположенные на ней, подталкивают пользователя к этому действию.
Оффер и Call-to-action
В то время, когда визитёр приходит на целевую страницу, он обязан сходу вычислять:
- предложение бренда;
- предстоящие действия (приобрести, скачать, пройти регистрацию, заказать расчет).

Исходя из этого броский оффер, нужно не очевидный, понятная CTA-кнопка — необходимые составляющие реализовывающих страниц. Примеры одностраничных магазинов с хорошим элементом призыва к действию прямо перед вами.
Просматривайте кроме этого: Как создать реализовывающий оффер?
Назад к содержанию
Описание продукта/услуги
Как говорится, краткость — сестра таланта. Визитёру необходимо осознавать, что он берёт, как это примет решение его проблему. Описание продукции должно быть лаконичным, дешёвым. Никаких долгих фраз, продолжительных перечислений, отличной формы прилагательных.
Будьте честными с клиентами, попытайтесь их вправду заинтересовать.
У вас обязана оказаться качественная реализовывающая страница. Примеры — ниже. Первый воображает селфи-палку, актуальное сейчас устройство.
Второй — кулинарные направления. Обратите внимание еще на тематический дизайн: это вправду качественная, запоминающаяся работа.
Назад к содержанию
«Мягкая» прокрутка
Видятся образцы одностраничных сайтов, каковые сделаны с внутренними вкладками, где по клику визитёра «перебрасывает» на другую страницу, к примеру. Это неправильно. Качественный landing page обязан различаться «мягкой» прокруткой, в то время, когда пользователю нет необходимости «скакать» по разделам.
Достаточно вниз, медлено переходя от одной позиции меню к второй.
Все шаблоны LPStore сделаны по оговоренному принципу. Образцы масштабированы, дабы было понятнее.
Назад к содержанию
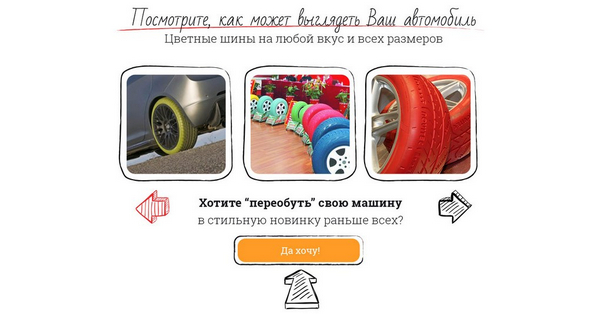
Визуализация преимуществ продукта/услуги
Под этим возможно осознавать как видео-презентации, так и красочные фото материалы. Текст — необходимое дополнение, но человек куда лучше принимает визуализированные доводы, в то время, когда он может заметить удобство, эстетичность товара.
У нас в Магазине найдутся такие одностраничные сайты. Примеры одностраничных магазинов:
Фото, ярко презентующие продукцию, отличают эти лендинги.
Просматривайте кроме этого: 26 примеров грамотной оптимизации главного изображения
Назад к содержанию
Несложная лид-форма
Конверсионная форма — это «передатчик» между посетителем и брендом, исходя из этого она должна быть, во-первых, понятной, во-вторых, привлекательной. Пожалуй, данный элемент считается одним из основных для лендинга. Его соответствие оговоренным параметрам оказывает помощь пользователю сделать тот ход, для которого, фактически, создавался ресурс.
Маркетологи Gemm Learning (сервис-поставщик ПО) совершили интересный сплит-тест по данной теме. На собственной странице они экспериментировали с двумя формами:
- стандартные 6 полей (имя, электронный адрес, телефон, штат (территория), поле для ввода комментария (не необходимое к заполнению);
- к стандартным добавили еще одно, выпадающее, с текстом «Можем ли мы вам позвонить?»
Вот как они смотрелись.
Версия первая.
Версия вторая
Победила первая: она принесла на 70% больше заявок.
LPgenerator выбирает лид-формы упрощенного содержания, мы за минимализм. Вот, к примеру, пример одностраничного сайта для клининга и примеры одностраничных магазинов светодиодных шкафов и фонарей-купе.
Просматривайте кроме этого: 5 рекомендаций по созданию эргономичной и действенной лид-формы
Назад к содержанию
Социальные доказательства
Лучшая мотивация для потенциальных клиентов — наличие хороших отзывов о бренде от первого лица, подтверждающие сертификаты, мнения специалистов. Любой качественный веб-ресурс обязан содержать социальные доказательства, и нужно, дабы проверить их достоверность было легко.
Такие блоки включают все отечественные одностраничники. Разглядим примеры одностраничных реализовывающих сайтов. Первый — веб-ресурс продажи настольных игр.
Второй — реализация эко резиновой крошки.
Третий — магазин музыкальных инструментов:
Назад к содержанию
Контрастные полосы при прокрутке
Оформление соседних блоков лендинга различными цветами оказывает помощь визуально поделить контент и создать верный пользовательский опыт.
Вот броский одностраничник, пример бухгалтерских одолжений.
Дополнительные примеры одностраничных магазинов:
Назад к содержанию
Заметные заголовки
Мы говорим не только о главном оффере, но о заголовках каждого раздела. Принципиально важно сделать их читаемыми, большими, поскольку они предназначены чтобы структурировать контент, сориентировать пользователя. Кстати, рекомендуется применять «плакатные» шрифты, без «засечек».
Вот примеры одностраничных магазинов, где прекрасно заметно то, о чем мы говорим.
Назад к содержанию
Наличие «белого пространства»
Большинство качественных веб-ресурсов делается с так называемыми «белыми пятнами» — наличием свободного пространства. Так исключается чувство скомканности контента, наползания блоков и элементов. Но со свободным пространством также необходимо обходиться верно: кое-какие разработчики относятся к нему неосторожно, создавая противоположное чувство — «чего-то не достаточно».
Тут все весьма удачно.
Назад к содержанию
Впечатляющие изображения
Желаете сделать «вкусную» посадочную страницу? Значит, нельзя пренебрегать визуальным контентом. Тут основное — соответствие и качество теме. Само собой разумеется, умеренность также ответственна.
Находите впечатляющие иллюстрации, разные «иконки», дабы поразить потребителя.
К примеру, как тут.
Просматривайте кроме этого: Фотобанки Vs настоящие изображения: что конвертирует лучше?
«Умная» навигация
Навигация должна быть прекрасно продумана. Ко мне входит не только размещение меню в «шапке» веб-ресурса, но разные указатели, стрелки, линии, гармонично вписывающиеся и сочетающиеся с расположенными рядом элементами.
Сразу же — пример, дабы было понятнее.
Назад к содержанию
Бонусы, акции, счетчики
Один из лучших способов стимулировать потребителя — акции и бонусы. А толчком к немедленному заказу помогают таймеры. Без одного элемента тяжело представить второй, поскольку они постоянно работают сообща. Вот примеры одностраничных магазинов с красиво оформленными таймерами:
Просматривайте кроме этого: Как расширить продажи на 332%, либо Эффект срочности вашего оффера
Назад к содержанию
Блок контактов
Необходимо дать пользователю адрес, телефон, схему проезда, выделить все это в броский и заметный блок. Многие разработчики помещают эти сведенья в конце ресурса, и без того также возможно делать.
Вот сайт одностраничник пример отопление (утепленные полы).
Сейчас мы разглядели различные одностраничные сайты, примеры дизайнов на русском. Сохраняем надежду, что смогли дать исчерпывающий ответ на вопрос, что такое крутой лендинг пейдж. Регистрируйтесь в совокупности и смотрите, выбирайте, ищите больше образцов в отечественном LPStore.
Высоких вам конверсий!
Случайные статьи:
- Гайдбук оптимизации конверсии: 25 действенных методик
- Аутентичность vs красота: почему вам не нужен такой же дизайн, как у apple
Обзор онлайн сервисов для создания лендинг пейдж
Подборка похожих статей:
-
Как cделать landing page самостоятельно и бесплатно?
Если вы ищете, как действенно и просто продвинуть собственный товар/услугу, то эта статья — для вас. Мы поведаем, как cделать landing page самостоятельно…
-
Примеры правильных landing page
Правила эффективности Психотерапевтические нюансы Вместо заключения Для услуг и продвижения товаров на просторах Интернета компании все чаще прибегают к…
-
Идеальная структура landing page по версии lpgenerator
Задача каждой компании, создающей лендинг, — совершить пользователя к конверсионному действию. В соответствии с правилам потребительского поведения,…
-
Лучшие практики landing page с высокой конверсией. нестандартные примеры. часть 1
«Лишь попытайся повторить «Лучшие практики» еще раз!». Да, знаем, на данный момент все пишут про это Забавно, само собой разумеется, приплетать крутых…
