Как мы знаем, что шапка есть одной из основных составляющих вебмагазина. Обычно именно на нее визитёр обращает взор прежде всего. В данной статье специалисты сервиса AskUsers поделятся приемами верной компоновки шапки, поведают как добиться того, дабы визитёр обратил внимание на важные сведенья, а не задавался вопросом “где тут по большому счету что?”.
Шапка — не справочник
Самая неспециализированная совет звучит следующим образом: не требуется пробовать запихнуть в шапку полностью всё — логотип, описание, адрес, время работы, телефоны всех отделений компании, заказ звонка, кнопку призыва, e-mail, свежую акцию, навигационное меню, вход в корзину и личный кабинет.
В обязательном порядке продумайте, какая информация серьёзна для ваших клиентов, а какая нет. И в соответствии с этим расставляйте выговоры. Не гнушайтесь зайти на сайты хороших магазинов (не только соперников) и взглянуть как сделано у них.
Свободу ответственным элементам
Разглядим важность каждого элемента шапки с позиций хорошего розничного вебмагазина:
Логотип. Нужен как база стиля сайта и для узнавания магазина. Размещается слева, является ссылкой на основную страницу (правило хорошего тона: на самой основной лого — не ссылка). Логотип ответствен, но не придавайте ему через чур громадного значения и не делайте его огромным: будет съедаться нужное место на первом экране.
Логотип ответствен, но не придавайте ему через чур громадного значения и не делайте его огромным: будет съедаться нужное место на первом экране.
40-60 пикселей по высоте вполне достаточно для логотипа.
Все пользователи попадают на сайт с определенными ожиданиями. Они смогут быть организованы текстом ссылки, описанием в блоке объявлений контекстной рекламы, сниппете органического поиска либо чем-то еще. В случае если сайт не в собственности большому, легендарномубренду, то лого не следует делать через чур контрастным и громадным.
В большинстве случаев пользователи приходят на ресурс не по брендовым запросам, и желают решить собственную задачу. Им значительно серьёзнее убедиться в том, что они попали “в том направлении куда нужно”, чем разглядывать прекрасное лого.
Оптимально, в случае если в течение трёх секунд визитёр осознаёт куда он попал и что продается на сайте. В случае если же на решение данной задачи у него уйдет больше времени, то покажется возможность, что он просто закроет страницу и уйдет на сайт более понятного соперника.
Описание. Размещается рядом с логотипом. Нужно визитёрам для стремительного понимания деятельности компании. В некоторых случаях вместо описания возможно засунуть маленькое УТП (другими словами не “что мы делаем”, а “что вы получите”).
Но для УТП в большинстве случаев предусматривается более заметное место.
Телефоны. Зависит от специфики бизнеса. Если вы приобретаете большое количество заказов по телефону, его необходимо поместить в шапку и выделить.
В случае если заказы по большей части идут через корзину, телефон стоит разместить, но более небольшим шрифтом. И лишь, если вы умышленно не желаете приобретать звонки, уберите его в “Контакты”.
Если вы трудитесь с несколькими городами, не следует размещать все телефоны в один момент. Размещение кроме того двух телефона, хоть и уместно, но уже не отлично. Если вы трудитесь по всей России, купите номер 8-800 либо большое количество номеров в каждом регионе, а в шапке сделайте выпадающий перечень “Ваш город:”.
Второе ответ действеннее, но дороже.
Выделение номера зависит от его кода. В случае если номер муниципальный, выделяйте вторую часть, к примеру 8(495)888-00-00. В случае если 800, то первую, дабы выделить бесплатность, другими словами — 8(800)888-00-00.
Не забудьте проставить в коде атрибут tel, дабы пользователи с мобильных имели возможность позвонить вам в один клик. На шапке телефоны традиционно находятся справа, либо по центру.
Время работы. Второстепенная информация, не смотря на то, что зависит от специфики магазина. В случае если в шапке осталось много места, напишите: “Время работы такое-то, прием заказов круглосуточно”.
В другом случае убирайте в “Контакты”.
Как поступить с второстепенными ссылками
Адрес. Как правило его возможно убрать в “Контакты”. Адрес серьёзен в том случае, если магазин трудится в пределах определенного региона, к примеру, города либо области, а часть заказов клиенты забирают самостоятельно.
Заказ звонка. В случае если на сайте установлен отдельный виджет с таким функционалом, из шапки ссылку возможно убрать — люди привыкли пользоваться виджетами. Лишь перед убиранием сделайте А/Б тест, все-таки аудитория каждого магазина неповторима.
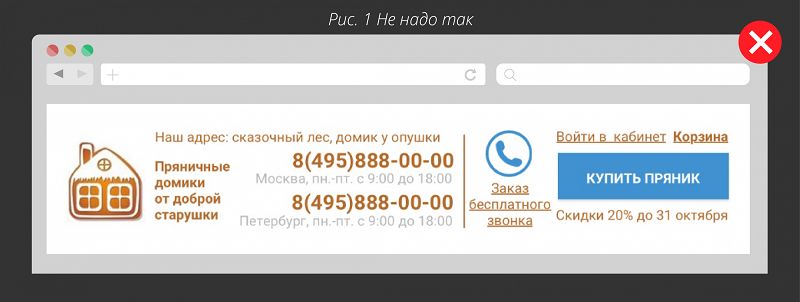
Классическим же местом размещения ссылки звонка в шапке считается место над либо под номером. Раздельно выделять ссылку не требуется. В мобильной версии набирает популярность значок обратного звонка (см. рис.1).
Корзина, Сравнение, Войти в кабинет. Уместно разместить в шапке, если она не перегружена вторыми элементами. Но более красивое ответ — вынести подобные “навигационные” ссылки в дополнительное верхнее меню, над шапкой.
Кнопка с просьбой. Больше актуальна для лендингов и во многом зависит от специфики бизнеса. Актуальна для магазинов со “сложным” товаром, где клиенту может потребоваться полноценная консультация, либо в случае если один товар господствует над всеми остальными.
Практически всем b2c магазинов она не нужна.
В случае если же, вы решили покинуть кнопку, то не забывайте правило: на странице должен быть лишь один четко выраженный призыв. Кнопка в форме возможно оформлена “незаметно” (к примеру, с рамкой без фона) и вести на “дополнительное воздействие (к примеру, заказать звонок).
Посмотрим, что окажется, в случае если соблюсти все перечисленные правила:
Новая шапка: -85px по высоте, показался выговор на акции, дополнительно подтянули главное меню (Каталог, Доставка, Контакты). Утратили призыв (его заменила акция), адрес и ссылку для заказа звонка. Элементы на шапке стали восприниматься легче, в целом всё начало выглядеть значительно аккуратнее.
На первый взгляд, компоновка шапки — не самое сложное дело. Но столкнувшись с настоящей задачей, легко начать мудрить, забывать базисные правила дизайна, а основное: прекратить думать об удобстве визитёров.
Неточности, каковые не следует повторять
Пройдемся по элементам, которым точно не место в шапке вебмагазина, не смотря на то, что кое-какие вебмастеры умудряются их в том месте размещать.
Акции. Для акции рисуется прекрасный баннер, а не строчкав шапке. Акция обязана цеплять и завлекать внимание, а печалиться в тесноте между вторыми элементами, создавая дополнительный визуальный мусор.
Агрессивные призывы. Громадная броская кнопка с надписью “Приобрести” полностью неуместна в веб-магазине. броская кнопка должна быть лишь одна на странице и находится конкретно рядом с товаром.
Додавать её в шапку — намеренно уводить внимание пользователя в вакуум.
лишние элементы и Словесный мусор. В общем смысле это каждая информация, которая весьма увлекательна всем. Согласно точки зрения обладателя сайта.
И сотрудников, каковые постеснялись сообщить ему, что в действительности это никому не весьма интересно.
В эту категорию входят цитаты от великих людей, тяжеловесные слоганы, и необходимые фразы, но сформулированные через чур долгими оборотами (к примеру, “Мы трудимся с понедельника по пятницу, с 9:00 до 19:00 без обеда. Выходные — воскресенье и суббота”).
Резюме:
- Не концентрируйте на элементах шапки большое количество внимания визитёров.
- Располагайте в шапке лишь нужные элементы.
- Размещайте элементы на привычных пользователям местах.
- Не слепляйте различные элементы и собирайте схожие.
Отечественные советы окажут помощь вам не совершить неотёсанных неточностей, но, само собой разумеется, о качестве любого трансформации помните задавать вопросы самых серьёзных людей — ваших клиентов.
Случайные статьи:
Как увеличить объем продаж? Что такое Up-sell и Cross-sell? Как это поможет увеличить объем продаж?
Подборка похожих статей:
-
Контент-маркетинг интернет-магазина: 10 важных правил, которые позволят увеличить доход в 2 раза
Веб-магазины прежде всего ориентированы на получение прибыли. Казалось бы, компании должны делать все, дабы их сайт снабжал максимум пользы, но, как ни…
-
5 Важных правил: каким должно быть сообщество интернет-магазина в соц.сетях?
Наличие сообщества, т.е. собственного рода представительства вебмагазина в соцсетях в виде страниц и групп, есть необходимым условием, для завоевания…
-
Базовое правило мобильной лидогенерации
По данным масштабного изучения мобильных поисковых запросов, совершённого общими усилиями Гугл и Ipsos (наибольшая интернациональная компания,…
-
5 Правил оформления визуального контента: советы от издательства «миф»
Всем, кто пишет заметки в блоге, формирует рекламные плакаты либо с презентациями, необходимо мочь грамотно оформлять визуальные послания. Так как кроме…
