В вопросах максимизации выручки в веб-магазине «скорость – это отечественное всё». Пользователи совсем не желают ожидать загрузки страницы. Исходя из этого необходимо убедиться, что на сайте нет каких-либо неприятностей, каковые мешают страницам загружаться скоро.
Не смотря на то, что полная оптимизация сайта – это то, к чему мы все стремимся, имеется пара страниц с самоё высоким влиянием на итог: это основная страница, результаты поиска, карточки товаров.
Основная страница
Эта страница характеризуется тем, что на ней довольно часто происходят трансформации — появляются большое количество новых изображений. В случае если эти изображения неоптимизированны, как часто бывает, время загрузки таковой страницы, само собой разумеется, пострадает. Помимо этого, частота, с которой обновляются изображения на основной странице, не дает возможности полноценно применять кэширование.
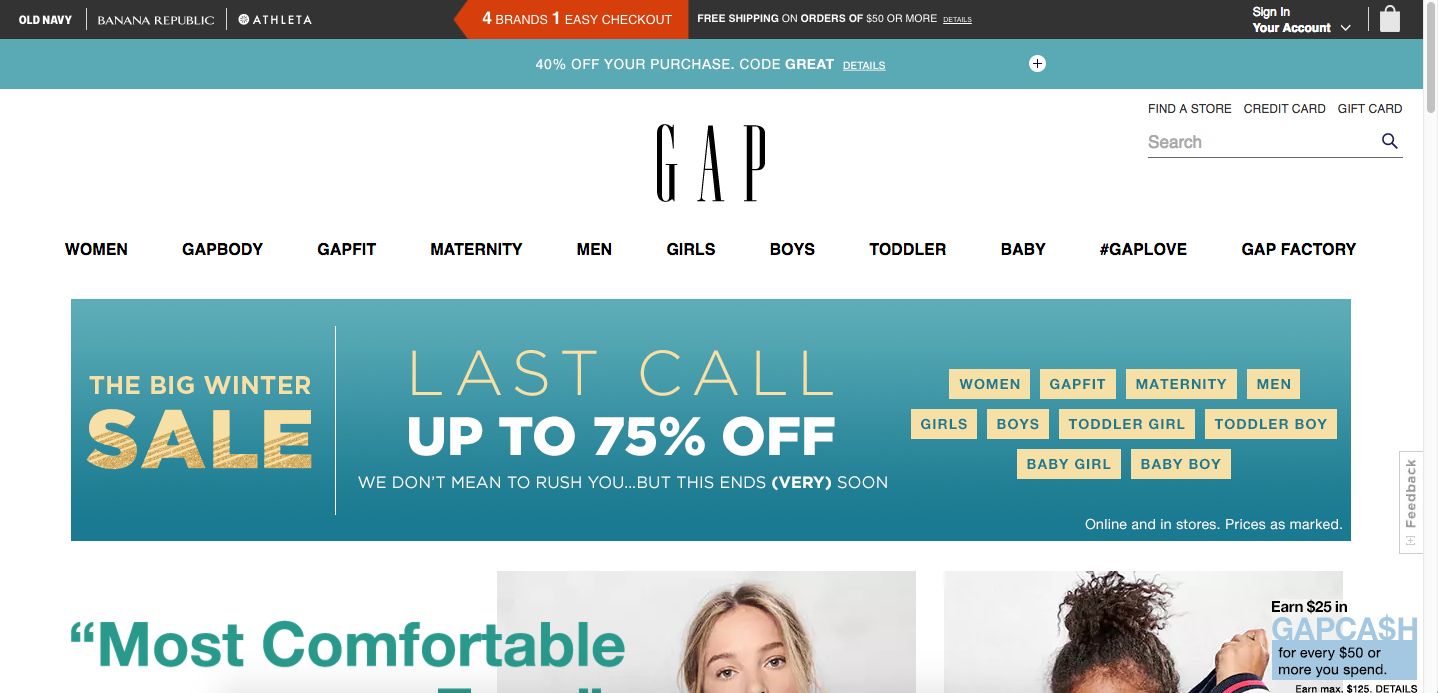
Разглядим основную страницу вебмагазина Gap.
Как видно при помощи сервиса оптимизации, у данной страницы имеется последовательность неприятностей с изображениями.
В начале страницы расположен блок текста, продвигающий ссылки, а после этого – громадный баннер с распродажей. Эти блоки занимают много места на экране и загружены наряду с этим как отдельные изображения, вместо того, дабы быть внедренными в HTML СSS-спрайтами. Эти изображения кроме этого неоптимизированны, и похоже, что на основной странице Gap по большому счету все изображения такие.
Эти изображения кроме этого неоптимизированны, и похоже, что на основной странице Gap по большому счету все изображения такие.
Если бы Gap исправил эти моменты, основная страница загружалась бы значительно стремительнее.
К примеру, как продемонстрировано ниже, в случае если сконвертировать это GIF-изображение в JPEG, возможно «сэкономить» 47 КБ (количество изображения уменьшится на 57,7%).
Страницы результатов поиска
Такие страницы, так же как и карточки товаров, отличаются тем, что содержат много изображений. Их принципиально важно оптимизировать, и в частности – определять их верный размер. Вы совершенно верно желаете показывать в качестве «миниатюр» изображения таких же размеров в пикселях, а не просто уменьшенные посредством средств CSS/HTML громадные картины.
Любая неоптимизированная картина вредит скорости загрузки страницы. В зависимости от главных слов, каковые пользователь набирает в поиске, страница с результатами может содержать множество миниатюр. И если они все будут неоптимизированны, это кратно повредит скорости загрузки.
Самый ожидаемое от пользователя поведение на странице результатов поиска – это прокрутка вниз. Исходя из этого обычные «уловки» для максимально стремительного показа видимой части экрана (ATF – above the fold) тут смогут не давать ощутимого результата. Пользователь все равно будет стремиться сходу прокрутить страницу вниз, дабы ознакомиться с результатами поиска.
Но вам все равно необходимо убедиться, что ваши Javascript и СSS оптимизированы и не блокируют отображение страницы.
Тут мы видим, что 4 файла Javascript, каковые требуются для сайта Gap, являются неоптимизированными. Исправив это, возможно было бы взять на 24% меньший размер файлов. Обратите кроме этого внимание, что «экономия» может составить от 20% до 60%, в зависимости от файла.
Карточки товара
Страницы с карточками товара особенно серьёзны, потому, что реклама либо ссылки из поисковых совокупностей смогут приводить пользователей прямо на эти страницы. Дабы уменьшить процент отказов, необходимо убедиться, что эти страницы загружаются так скоро, как вероятно. Принципиально важно не забыть и о пользователях мобильных устройств.
У них скорость интернета в большинстве случаев меньше, чем у простого компьютера, подключенного к офисной сети. Исходя из этого тут особенно принципиально важно отсутствие «тяжелых» других проблем и изображений с сайтом.
Возвращаясь к сайту Gap, рассмотримнекоторые критические области, где возможно улучшить мобильную версию сайта.
Во-первых, мобильная версия сайта требует на 9 больше запросов, чем полноразмерная версия. Потому, что мобильные пользователи в большинстве случаев пользуются более медленным интернетом, как и говорилось ранее, , для них это возможно очень чувствительно.
Кроме этого количество контента для мобильной версии больше на 15КБ, а у одного изображения с логотипами размер по горизонтали образовывает 600 пикселей, что больше, чем ширина экрана iPhone.
В случае если оптимизировать это изображение через CSS-спрайты, возможно существенно уменьшить трафик, отправляемый пользователям.
Чтобы обеспечить оптимальную производительность вебмагазина, рекомендуется делать подобное сканирование страниц сайта каждый день. Это может показаться излишне нередким, но природа вебмагазинов такова, что трансформации происходят довольно часто. Появляются новые товары, отдел маркетинга запускает новые кампании с новыми баннерами, все это может оказывать неожиданное влияние на скорость загрузки.
Цена для бизнеса громадного процента отказов возможно через чур значимой, исходя из этого принципиально важно отслеживать такие неприятности оперативно.
Напоследок отметим еще раз, что пользователи не обожают ожидать, пока загрузятся страницы. Само собой разумеется, любой желал бы оптимизировать сходу целый сайт, но это не всегда вероятно. Исходя из этого принципиально важно сконцентрироваться на оптимизации главных страниц сайта: основной, результатов поиска и карточек товара.
| Создатель: Николай Мациевский, председатель совета директоров WEBO Group, Айри.рф |
Случайные статьи:
- E-commerce в россии и украине: сравнение с развитыми странами
- Заказ интернет-магазина: советы и детали. часть 1
Seo-оптимизация интернет магазинов. Латыпов Артур
Подборка похожих статей:
-
Кто быстрее? оптимизация скорости загрузки лендинга
Здравствуйте, какое количество времени необходимо визитёру, дабы решить остаться на странице либо покинуть ее? В среднем всего 3 секунды. А ну как за это…
-
Оптимизация юзабилити главной страницы интернет-магазина
В соответствии с последним изучениям юзабилити 18 наибольших сайтов eCommerce (электронной торговли), совершённым Beymard Institute (свободным НИИ,…
-
Оптимизация мобильной конверсии: все дело в скорости
Сейчас уже фактически никто не начнёт терпеть громоздкие и неудобные приложения и мобильные сайты. Люди ожидают, что смогут пользоваться всеми…
-
Скорость загрузки как ключ к оптимизации мобильного опыта
Лояльность пользователей к неуклюжим и громоздким мобильным ресурсам неуклонно понижается. Люди желают приобретать быстрый по скорости несоответствие…
