В общем итоге, визитёры уделяют 23% внимания верхней части вебмагазина — это первая область, на которую они наблюдают. Все это делает хедер одним из основных элементов, более чем заслуживающих изучения.
В данной статье мы предлагаем вам разглядеть специфику различных навигационных областей и привели советы для успешного хедера.
Просматривайте кроме этого: Нужна ли навигация на лендинге: эти, подтвержденные кейсами
Базы навигационного дизайна
Не обращая внимания на то, что человеческий взор практически мгновенно перемещается слева направо, у вас имеется определенный запас времени на то, дабы заслужить доверие и убедить 99,99% пользователей, взглянуть на хедер, остаться и приобрести что-либо.
Простота, хорошая очевидные заголовки и цветовая палитра — залог успеха. В большинстве случаев, секция хедера включает главную навигацию, окно поиска, дополнительную информацию и кнопку корзины (контакты работы помощи, определитель местонахождения ближайшего магазина, самые популярные товары и пр.). Наличие тех либо иных дополнительных объектов определяется поведением ваших визитёров и тем, что они ищут.
Для одного продавца принципиально важно запустить в хедере маркетинговую акцию, для другого — живой поиск и чат торговой точки. Необходимо помнить, что пространство тут в недостатке, исходя из этого в обязательном порядке необходимо подкреплять собственные решения по трансформации навигации данными Гугл Analytics и других программ.
Так, продавец товаров для фанатов фильмов и аниме Think Geek отображает значок клиентской помощи, местонахождение магазинов и очень выделяет количество заказа, нужного для бесплатной доставки. Данный последний трюк компании зарекомендовал себя как способ стимуляции конверсий в области хедера.
А вот Amazon упорно продвигает собственный «прайм-сервис»:
Продавец «элегантных и функциональных» чехлов для гаджетов DODOCase интегрировал самые реализовываемые позиции (кастомные чехлы, обложки на iPad, iPhone, MacBook, предметы виртуальной реальности и корпоративные заказы) конкретно в главную навигацию:
Другие компании экспериментируют с добавлением тематических категорий, таких как «Хэллоуин», «Подарки на Новый год/Рождество», «Экскурсовод подарков» и т. п. для продаж и привлечения трафика к категориям, получающим особенное значение в различное время года.
Кроме этого, для нередких клиентов и возвращающихся визитёров кроме этого возможно протестировать секцию «Что нового», разрешающую взглянуть новинки без изучения меню либо применения окна поиска.
Кроме того такая несложная вещь, как перестановка элементов главной навигации, может оказать влияние на продажи. Ритейлер товаров для отделки одежды MJ Trimming понял, что тестирование оптимизированной и заново организованной навигации стало причиной 19%-ному росту продаж.
Клиенты не желают напрягаться в ходе просмотра страниц. Сделайте их путь свободным, создав хедер, учитывающий как раз их потребности и желания. И что бы вы ни делали, не забудьте о сплит-тестировании перед тем, как развивать новую стратегию.

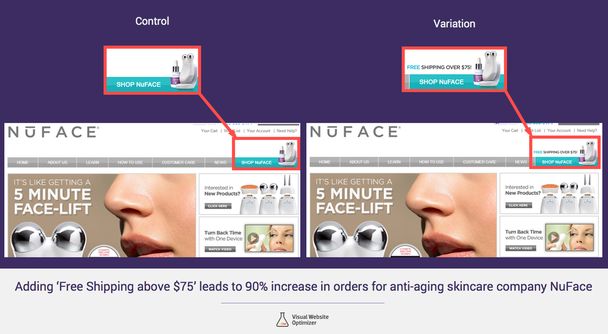
Добавление фразы «Бесплатная доставка на приобретения более чем $75» стала причиной повышению количества заказов на 90% у компании, создающей замедляющие старение средства для кожи (слева — контрольный вариант, справа — тестируемый)
Просматривайте кроме этого: Навигация в виде вкладок: в то время, когда применять и как оптимизировать
Забытая звезда шоу — строка поиска
Не факт, что это сработает у вас, но, по крайней мере, это мысль для тестового периода длиной, скажем, в месяц.
Просматривайте кроме этого: Секреты юзабилити: поисковые фильтры и намерение пользователя?
Из-за чего они берут: строка польз
Бесплатная отправка товаров в сутки приобретения на заказы, сделанные до 13:00. Офпред более чем 165 брендов. 2 бесплатных пробника на заказы ценой выше $50. Магазин, которому доверяют, по версии Гугл (4,9 из 5 баллов)
Итак, вы сделали хедер с хорошим дизайном, включающий важные сведенья. Но это лишь начало! Для лучшей оптимизации поместите строки с перечислением приобретаемых польз (Benefits Bar) сразу после верхней панели.
Мысль пребывает в емком донесении уникальности оффера и тех выигрышных моментов, что приобретает клиент. Эта строка длиной во всю страницу является маяком доверия для тех визитёров, кто в другом случае не решился бы на приобретение у незнакомого бренда.
Пользы смогут включать все, что имеет значение для ваших клиентов: предложение бесплатной доставки для заказов на определенную сумму, скорость доставки, график платежей («бери на данный момент, плати позднее», рассрочка и т. д.), информация о месте производства (сделано в Российской Федерации, Made in the USA).
Think Geek применяет данную область для добавления вторичной навигации, состоящей, по-видимому, из их самый посещаемых подкатегорий («Что нового», «Интернациональные бестселлеры», «Эксклюзив», «Подарки» и др.). Сразу после этого идет третий уровень — с логотипами некоторых брендов-партнеров. Это помогает двум целям:
1. Разрешает преданным фанатам определенной франшизы переходить сходу к товарам интересующей их группы (к примеру, «Звездные войны» либо «Стартрек»);
2. Происходит дополнительное выстраивание доверия за счет демонстрации прекрасно известных брендов (социальное подтверждение).
Сейчас, ознакомившись с подробностями хедера, возможно подробнее остановиться на более важном объекте — меню навигации.
Просматривайте кроме этого: Визитёры уходят с лендинга, поскольку не знают ваше УТП
Что усовершенствовать в структуре навигации
В навигации самое основное — это верная категоризация продуктов, либо информационная архитектура. Собирая связанные элементы совместно, вы облегчаете потенциальным клиентам нахождение искомого и разрешаете взглянуть и сравнить группы продуктов с похожими чертями. Все это, в конечном итоге, делает путь к приобретению эргономичнее.
Что касается иерархии, существует два типа категорий: главные, либо родительские (Parent Categories), и подкатегории (Subcategories).
Главные — это несколько подкатегорий с именем, наилучшим образом обрисовывающим неспециализированные особенности данной группы. Подкатегории собирают определенные типы продуктов (обувь, головные уборы, штаны и пр.).
Время от времени бывает сложно выбрать, к какой подгруппе обязан относиться товар, потому, что в полной мере логичным будет его появление сходу в нескольких главных категориях. К примеру, журнальный столик потребители смогут искать в разделах «Гостиная», «Офис» либо «Столы».
Возможно ли идеально подобрать категорию? Нет. Само собой разумеется, было бы превосходно иметь лишь однозначные категории наибольшего уровня, но это не всегда вероятно.
Дабы не потерять продажи (в то время, когда, к примеру, пользователи ищут журнальные столики в «Офисе», а они у вас помещены в «Столы»), обдумайте включение продуктов и подкатегорий в различные родительские категории.
У ритейлера бытовой техники Best Buy имеется подкатегории «Принтеры, тонеры и чернила», каковые возможно отыскать под двумя заголовками — «Дом и офис» и «планшеты и Компьютеры», что в полной мере оправданно.
Как определить, под какими категориями люди будут искать столики? Совершите юзабилити-тестирование, на протяжении которого пользователи будут вслух озвучивать собственные мысли. Отметьте, к каким категориям они обращались.
В случае если много людей заглядывает в одно да и то же место, где столы не представлены, значит, вы нашли пространство для маленького улучшения со большим потенциалом.
Группирование подкатегорий в выпадающем меню очень принципиально важно чтобы сделать навигацию управляемой, легко просматриваемой и интуитивной. Неприятность многих сайтов пребывает в том, что они применяют для более широких категорий текстовые ярлыки, на каковые нельзя кликнуть. хороший пример — сайт товаров и мебели для декора Pottery Barn, у них все отмеченные на скриншоте ярлыки в сабхедере не кликабельны:
Еще необычнее то, что кое-какие — но не все! — подкатегории имеют ссылку для просмотра типа «Все кухни и столовые», «Все прихожие» и т.д., другими словами для того же действия, что обязана делать сама подкатегория. Это безлюдная трата пикселей, делающая выпадающую навигацию дольше, чем требуется.
Дабы улучшить скорость и понятность просмотра, выбирайте для заглавия самоё описательное слово, избегая опытного жаргона.
Понятные и простые ярлыки самый действенны. Помните, что именно первые 10 секунд нахождения на странице — самые серьёзные. В случае если человек неимеетвозможности отыскать принтер в «Компьютерах» — он уходит, если он не осознаёт заглавия ярлыков — он уходит, в случае если подзаголовки не нажимаются — подобно, до свидания!
Как добиться презентации информации в чистом и дешёвом виде? Тут в игру вступает мегаменю.
Просматривайте кроме этого: Пользовательский опыт — это не дизайн
Дизайн меню, приносящий результаты
Трудность в том, дабы отобразить много товарных категорий сходу.
Мегаменю (Mega Menus) способны решить эту проблему. Они точно привычны вам если не по имени, то совершенно верно по внешнему виду. Большая часть eCommerce-сайтов (включая Thinkgeek, Amazon, Best Buy, Walmart, Zappos и др.) со сложными категориями и субкатегориями прибегают к этому виду меню. Как видно из скриншотов ниже, мегаменю владеют следующими чертами:
Они являются громадные двухмерные панели;
Навигационный выбор в них структурируется за счет разметки, типографии и время от времени иконок;
Все видно сходу — скроллинг не нужен.
Вверху представлено меню с множественными главными категориями, при клике на каковые раскрывается вторичное меню:
В этом случае мы кликнули на «GPS и электроника для машин», и сейчас нам дешёвы направляться с соответствующими ссылками. Опции навигации сгруппированы совместно, четко поделены и структурированы, все они видны сходу.
RS Components есть одним из лидирующих поставщиков электронных и электрических компонентов с внушительным товарным каталогом, включающим более 500 000 неповторимых продуктов, исходя из этого наличие несложной и понятной навигации критично для данной компании. Так смотрелся их хедер до редизайна:
Главная навигация делилась на 4 секции, причем дабы развернуть позиции необходимо было совершить дополнительный клик. Разумеется, данный вариант не отличался открытостью и интуитивностью к пользователю.
В новом дизайне фокусом стало упрощение меню и очевидность. Мегаменю и верная структура с подзаголовками для подкатегорий разрешили достигнуть легкости понимания. Еще один неслучайный штрих — затенение главного фона для вынесения меню на первый замысел:
Просматривайте кроме этого: 5 обстоятельств, из-за чего вам направляться избегать навигации по аудитории на вашем сайте
Заключение
Дабы повысить уверенность клиента, нужно создавать хедеры с несложным, чистым дизайном, дешёвым для беглого восприятия. Результаты айтрекинговых изучений обосновывают, что прежде всего пользователи наблюдают на эту область, что делает ее самый функциональным элементом интерфейса.
Повторим главные моменты, о которых направляться позаботиться:
- Лаконичность — лишь необходимая, подкрепленная тестами ссылки и информация;
- Организация — верная категоризация и подкатегоризация;
- Обнаруживаемость — размещение продуктов либо субкатегорий под множественными главными категориями для простоты и ясности поиска;
- Мегаменю — для громадных товарных перечней.
Доведите все эти подробности до идеала, и, вероятнее, клиенты доверят вам данные собственной платежной карты.
Высоких вам конверсий!
По данным: company-enterprise.myshopify.com.
Случайные статьи:
- Социальный маркетинг: новый взгляд на оценку окупаемости инвестиций (roi)
- Психология email-маркетинга: 12 успешных стратегий
User Experience and Ecommerce: Designing a Site That Converts // Joe Leech
Подборка похожих статей:
-
Пользовательский опыт и юзабилити на сайтах ecommerce
Исследовательская несколько Нильсена-Нормана (Nielsen Norman Group — NNG), складывающаяся из замечательных экспертов — Jakob Nielsen (король юзабилити),…
-
Пользовательский опыт интернет-магазинов: эффективное оформление заказов от asos
Ресурс компании ASOS предоставляет визитёрам красивый пользовательский опыт благодаря грамотно продуманной процедуре оформления заказа (checkout). В…
-
Почему проектировать пользовательский опыт (ux) так сложно?
Опытные дизайнеры редко позиционируют себя в качестве универсальных бойцов, значительно чаще возможно встретить, к примеру, дизайнеров пользовательского…
-
Разрушая стереотипы веб-дизайна, вы уничтожаете пользовательский опыт
Резюме: за счет редизайна сайт Университета Бакнелла (Bucknell University) выделился среди веб-ресурсов других американских высших учебных заведений,…
