Резюме: за счет редизайна сайт Университета Бакнелла (Bucknell University) выделился среди веб-ресурсов других американских высших учебных заведений, поплатившись за собственный ответ большой ценой — юзабилити ресурса было признано неудачным на протяжении тестов, совершённых самым авторитетным жюри: их родителями и студентами университета.
Если бы мы попросили вас представить домашнюю страницу для сайта университета, как бы она имела возможность смотреться?
В случае если вас попросят представить обычный университетский сайт, вы, возможно, поразмыслите о чем-то наподобие этого
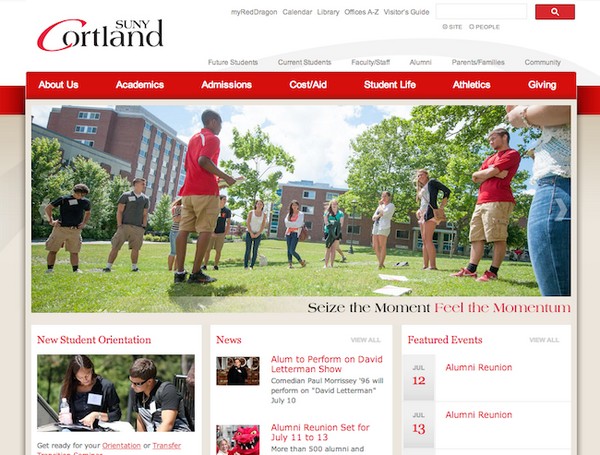
Вы имели возможность придумать что-нибудь похожее на основную страницу сайта колледжа SUNY Cortland: фотография студентов на лужайке, навигационное меню с выпадающими секциями «Расписание занятий», «Абитуриентам», «Отечественные выпускники» и т. д. На странице, возможно, кроме этого должны быть информационные блоки «Новости», «События» и еще что-нибудь подобное.
Дизайн университетских сайтов, в большинстве случаев, направляться определенному комплекту правил, многие из которых не изменяются годами.
Придерживающиеся существующих стереотипов конструирования веб-страниц дизайнеры пользуются преимуществами устоявшихся стандартов юзабилити. Но кое-какие храбрые разработчики утверждают, что современные веб-ресурсы должны выходить за тесные рамки в далеком прошлом сложившегося статус-кво: необыкновенные по дизайну сайты выделят себя на фоне соперников и придадут ветхому бренду новое, «прогрессивное» наполнение.
- Из-за чего стереотипныe лендинги и сайты конвертируют лучше?
Редизайн сайта Университета Бакнелла: спорное ответ
Тот факт, что Университет Бакнелла радикально перестроил собственный сайт, решительно нарушив множество в далеком прошлом укоренившихся «отвлечённых» стереотипов, привёл к нешуточному переполоху в университетском веб-коммьюнити. Кто-то хлопал в ладоши храброму ответу, кто-то разражался в адрес «еретиков от веб-дизайна» гневными филиппиками в собственных блогах, около нового дизайна ежесуточно не стихали споры в Twitter. Эхо этих бурных страстей докатилось и до исследовательского агентства Nielsen Norman Group (NNG).
Основная страница Университета Бакнелла по окончании редизайна
Кэти Шервин (Katie Sherwin), эксперт по опыту сотрудничества (User Experience) из NNG, постаралась поставить «окончательный диагноз» реконструкции сайта Bucknell University. Попытаемся и мы прислушаться к ее доводам за и против проделанной «пластической операции» разглядываемого web-интерфейса.
Перед тем как продолжить чтение, совершите на себе следующий пользовательский мини-тест:
- В верхнем горизонтальном меню между интерактивным заголовком «Неспециализированный каталог» (The Everything Directory) и полем поиска по сайту имеется круглая иконка. Что она символизирует? Что вы получите, кликнув по ней?
- В том же горизонтальном меню имеется кликабельный пункт «Начните изучение» (Start Exploring)? Для чего он помогает?
- Что произойдёт, если вы кликните по одной из дат в левом вертикальном блоке?
- Что за информация «прикреплена» графической цепочкой к строчку «Бакнелл находится ниже уровня моря»? Как вы осознали, что это текстовая ссылка? Вы перешли бы по данной таинственной ссылке, если бы без шуток решили стать студентом этого почтенного учебного заведения?
До тех пор пока посчитаем тест законченным и взглянуть на самые заметные конструктивные трансформации нового интерфейса.
Они таковы:
1. Минималистская скрытая навигация. Вместо классической глобальной навигации, привычной горизонтальной панели с несколькими категориями размещенного контента, сайт университета снабдили меню лишь 2 пунктами, иначе говоря меню с очень узкой и глубокой иерархией. Из пункта «Начните изучение» выпадает меню с подпунктами, ориентированными на определенные сегменты аудитории визитёров, «Неспециализированный каталог» ведет к долгой странице с алфавитным перечнем от A до Z, собственного рода миниэнциклопедии университета.
На внутренних страницах сайта локальная навигация расположена под раскрывающимися меню глобальной навигации, благодаря чего первая видна пользователю не сходу.
2. Инструменты для настройки домашней просмотра и страницы истории посещенных страниц. Включая либо выключая определенные категории отображаемого содержимого, пользователи смогут выбирать, какой контент они желают видеть на собственной персонализированной основной странице. Иконка часов в верхней панели навигации показывает последние по времени визита страницы.
3. Актуальная тенденция «блестящего» визуального дизайна. На сайте употребляются пара тенденций визуального дизайна, популярных сейчас: к примеру, минимум текста на основной странице, полностью заполненной по ширине красочным изображением. Более того, эта основная картина «заливает» и всю область монитора, видимую без прокрутки (above the fold). Продолжительно прокручиваемая «портянка» насыщена тяжелыми изображениями и содержит выпадающие меню, расположенные по всей высоте страницы.
Имеется кроме этого горизонтальные секции, объединенные неспециализированной тематикой типа «статистика и Факты» (FactsStats) либо «Искусства и культура» (ArtsCulture), прокручиваемые горизонтальным перемещением (swipe) пальца на планшете либо мыши на десктопе.
Потому, что эти стили управления интерфейсом не являются неповторимыми для сайта этого университета, они воздействуют на пользовательский опыт не так, как это делают простые сайты.
Новый дизайн сайта Бакнелла стал отзывчивым (responsive), и кое-какие трансформации (в частности, первый и последний пункт из представленого выше перечня), отражают приемы, обширно распространившиеся в «отзывчивом дизайне» на данный момент. В данной статье Кэти Шервин остановится на том, как эти актуальные тенденции в дизайне воздействуют на пользовательский опыт обладателей десктопов.
- 7 нехороших предлогов для редизайна сайта
В том месте, где спор, в том месте должны быть и данные, говорящие в пользу одной из сторон
В то время, когда инновационные продукты либо интерфейсы смущают либо расстраивают пользователей, специалисты Nielsen Norman Group обожают «подлить в пламя» бушующей дискуссии нет, не бензин, а эти, касающиеся существа спора — не сущность принципиально важно, качественные либо количественные, — несмотря на то, как нелицеприятные выводы смогут быть сделаны специалистами по результатам дискуссии. Этим эксперт и отличается от любителя: он приводит в качестве доказательства правоты собственной позиции статистику, а не эмоции. 😉
Следуя данной славной традиции, Кэти Шервин совершила несложной юзабилити-тест обновленного сайта Университета Бакнелла, для получения ответов на кое-какие вопросы, появившиеся у дизайнеров по поводу спорной реконструкции web-интерфейса.
Цель изучения: установить, как обновленный дизайн оказал влияние на свойство визитёров обнаружить необходимую информацию, и оценить удобство сайта в целом.
Кэти совершила немодерируемый дистанционный юзабилити-тест с 5 участниками: 3 родителей и 2 абитуриента абитуриентов.
Таковой тест оптимален тем, что кроме того с минимумом участников возможно выяснить большая часть неприятностей юзабилити; влияние того, кто организовывает тест, на результаты минимально, так что полученные эти будут достаточно объективны.
Участников теста попросили изучить сайт, дабы выяснить: подходит ли им Университет Бакнелла в качестве учебного заведения их грезы? Помимо этого, испытуемые должны были отыскать ответы на вопросы, обычные для абитуриентов: цена обучения, срок подачи заявок и т. д.
Результаты теста
информация и Ключевые факты привлекли интерес пользователей и создали хорошее чувство о качестве отвлечённого образования, предоставляемого университетом.
Пользователи обожают приобретать релевантные ответы на собственные запросы, не имеет значение, происходит ли это в глобальном или локальном масштабе. Новый интерфейс сайта действенно выдает требуемые ответы в кратком, визуально привлекательном и информативном виде, притягивающем внимание визитёров сайта. По окончании теста участников задали вопрос, каковы были их впечатления от университета.
Комментарии были хорошими:
«Я бы заявил, что Бакнелл — красивое учебное заведение. Мне нравится, что они учат лучшим методам независимого мышления. Пологаю, что это в действительности крутая верховная школа».
«Похоже, что это место будет весьма интересно посещать, поскольку учебный процесс тут строится на сотрудничестве между преподавателями и студентами, а это неизменно прекрасно для учебы».
Подчеркивая главные моменты обучения в Университете Бакнелла, дизайнеры «ловили в ловушку» внимание визитёров сайта, тем самым заставляя их остановиться и прочесть предлагаемую данные, что содействовало пониманию абитуриентами большого отвлечённого уровня университета. Но страницы с этими фактами было не так-то легко отыскать.
К сожалению, эти нужные факты тяжело отыскать, по причине того, что неполноценная и скрытая навигация мешает тому, дабы пользователи с уверенностью искали и открывали страницы, на которых размещена главная для конверсии из визитёра в абитуриента, а после этого и студента, информация.
Ваш сайт возможно наполнен по-настоящему полезным содержанием и великолепно смотреться снаружи, но все это не будет иметь никакого значения, в случае если визитёры не смогут отыскать необходимые лично им сведения. Как выразился по этому поводу один из участников теста:
«Все выглядит великолепно, но на сайте не довольно много нужной мне информации».
Мы уже упоминали ранее первый закон электронной коммерции:
В случае если пользователь неимеетвозможности отыскать продукт, пользователь неимеетвозможности приобрести данный продукт.
В переложении для информационных веб-ресурсов упомянутый выше закон раздастся так:
В случае если визитёр неимеетвозможности отыскать контент, то визитёр не сможет прочесть данный контент.
Не прячьте от пользователя глобальную навигацию: от этого на вашем сайте пострадает все, среди них и конвертирующие элементы.
«Камень преткновения» номер 1: минималистская скрытая навигация
«Диагноз» от NNG: минималистская и скрытая навигация приводит к единогласному разочарованию пользователей и отталкивает их от предстоящего поиска информации.
Вот что сообщил один из пользователей обновленного веб-ресурса: «Я выпускник колледжа. Я прежде много раз пользовался сайтом моей alma mater, но и мне было тяжело, пока я разобрался, что к чему. Было бы существенно проще, если бы все осталось на прошлых местах, в том месте, где и было.
В этом случае мне было нужно охотиться за каждой кнопкой, разыскивая ее новое расположение».
Дабы дать представление о некоторых из неприятностей, с которыми пользователи столкнулись на протяжении исполнения юзабилити-теста, выделим главные «болевые точки»:
Многие участники не смогли отыскать перечень профессий, предоставляемых университетом. Один пользователь отыскал требуемый список профессий, но не смог повторить это воздействие еще раз.
Кое-какие абитуриенты не могли отыскать цена обучения.
Кое-кто из участников не осознал, что университет предложил свое наименование учебных программ (второе обозначение приобретаемой профессии). К сожалению, в соответствии с второму «университетскому» изучению NNG, 48% визитёров сайтов высших учебных заведений не знают, что выбранная ими программа обучения предлагалась в этом университете, пускай и именовалась она пара по-второму.
Любой студент, что оставляет сайт университета по неточности, полагая, что тут нет нужной для него учебной программы, упускает собственную радостную возможность, в будущем, быть может, приводящую к огромным денежным проблемам.
Все эти нежелательные результаты теста смогут по большей части быть отнесены к 3 нюансам обновленной навигации сайта Бакнелла.
расплывчатые категории и Глубокая иерархия
Сайты с глубокой иерархией, в большинстве случаев, более тяжёлые для восприятия пользователей, чем сайты с умеренно широкими структурами, как направляться из данных исследований в сфере человеко-машинного сотрудничества (Human-Computer Interaction). Глубокая иерархия в большинстве случаев характеризуется тем, что на верхнем уровне она имеет мало категорий, причем категорий неспециализированного, неконкретного значения.
При сокращении категорий верхнего уровня всего до 2 сайт Бакнелла вынуждает визитёров выбирать между двумя неизвестными поисковыми категориями «Начните Общий» каталог «и изучение». Ни одна из них не имеет того, что принято именовать «информационным запахом» (information scent): пользователи не смогут предугадать, что они возьмут, войдя в категорию меню.
Категория глобального меню Start Exploring показывает визитёру еще и выпадающее меню с навигацией по сегментам аудитории, додавая дополнительный уровень к и без того уже глубокой иерархии сайта.
Примечание о навигации по сегментации пользовательской аудитории: сайт университета изучают визитёры, разные по социодемографическим чертям, и это прекрасно: послание, направленное определенному сегменту аудитории, постоянно действует более действенно. Но появляется неприятность, характерная и для сайтов вторых пользователи-и: ВУЗ не всегда строго идентифицируют себя в соответствии с предложенной градацией (абитуриент, родитель абитуриента, выпускник), и они обычно не знают, в каком сегменте меню находится контент, что они желают изучить.
Удостоверьтесь в надежности организацию подменю на базе конкретных тем «цена обучения», «список профессий» и т. д. Если вы желаете организовать поиск контента на сегментации аудитории, убедитесь, что любой сегмент аудитории резко отличается от другого, и информация, предлагаемая ему, будет строго релевантна его заинтересованностям.
Что касается «Неспециализированного каталога» (вторая категория в глобальной навигации), то данный алфавитный перечень онлайн-контента ненужен для пользователей. Алфавитный перечень может трудиться прекрасно, в то время, когда имеется узнаваемый общепринятый словарь особых терминов. Но в случае если визитёры сайта не через чур осведомлены в отвлечённой терминологии либо опытном сленге, обильно применяемых в университетской судьбе, от алфавитного перечня вряд ли будет большое количество пользы.
- Ключевые принципы проектирования пользовательского опыта
Скрытая навигация
Опять-таки к сожалению, сайт Bucknell «маскирует» собственную основную (глобальную) навигацию под малопонятным призывом к действию «Начните изучение». Местная навигация и связанный с ней контент помечены столь же малопривлекательными «этикетками»: «В этом разделе» и «Соответствующие разделы».
Не смотря на то, что машинально прячущаяся навигация возможно разумным компромиссом для мобильных устройств, обладателям десктопов она не додаёт ничего, не считая лишней головной боли: контент делается виден не всегда, требуются дополнительные затраты на сотрудничество между интерфейсом и пользователем, дабы просмотреть собственные варианты меню, и это увеличивает когнитивную нагрузку на пользователя, что обязан не забывать, какие конкретно новые варианты навигации станут ему дешёвы при раскрытом меню.
На протяжении теста NNG пользователи неизменно не могли отыскать необходимый им контент, по причине того, что они или не подмечали локальную навигацию, или сканировали пункты раскрывающегося меню через чур скоро и пропускали главные ссылки. По окончании того, как они отводили курсор мыши от меню, а после этого возвращались к только что посещенной локальной навигации, они принимались мучительно вспоминать, где находится необходимый им контент и как в том направлении добраться.
Пользователи не могли отыскать страницу «финансовая помощь и Обучение» (Tuition and Financial Aid), расположенную в секции «помощь и Приём» (AdmissionsAid), по причине того, что локальная навигация была запрятана в выпадающем меню. Как прокомментировал один из участников теста: «Я так и не добился ответа на собственный главный вопрос».
Опора на поиск в ущерб меню навигации
Опираясь на новую тенденцию аскетического минимализма и строго упорядоченного интерфейса, с которого удалены все «помехи» для конверсионного действия, многие разработчики считают, что пользователи предпочтут воспользоваться поиском, в случае если чего-то не обнаружатвеб-странице. Но дела не всегда обстоят так: визитёры применяют поиск, если они совершенно верно знают, что ищут, либо они не смогут заметить чего-то на протяжении веб-браузинга.
По окончании применения нового сайта Университета Бакнелла один из абитуриентов растолковал: «Я бы предпочел кликнуть 2 либо 3 раза вместо того, дабы любой раз запускать поиск и отчаянно сохранять надежду, что мне выдадут необходимый итог».
Поиск может заменять навигацию для сайта, в случае если для этого веб-ресурса основной механизм — поисковый движок. К примеру, Гугл и Bing смогут применять данный подход. Но в контексте информационно-перегруженного ресурса, типа сайта университета, простой визуальный просмотр имеет серьёзное значение для увеличения обнаруживаемости (discoverability) контента.
Увы, но поисковая совокупность Bucknell была ненужна кроме того для тех, кто пробовал воспользоваться ей: родитель будущего абитуриента делает опечатку в поисковом запросе («tution» вместо «tuition» — «обучение»), и поиск дает нулевой итог. Второй пользователь некорректно формулирует фразу «Цена отправиться в Бакнелл» и опять не приобретает никаких результатов, связанных со ценой обучения в университете.
По окончании того, как участники теста закончили все задания, они поведали Кэти, что желали бы улучшить на сайте. Все «первопроходцы» жаловались на навигацию, и все они желали видеть больше категорий меню.
Ниже приведены приблизительные комментарии, озвученные различными участниками теста:
«Я пологаю, что это сильно, в то время, когда у сайта таковой современный вид. Но мне в действительности жаль, что он нисколько не похож на простой сайт колледжа, ну дабы в том месте были лучшие учители, условия получения финпомощи и все вот такое. С новым интерфейсом весьма тяжело разобраться».
«Лучше бы они сделали больше табов в меню, чем пробовали запихать всё в один пункт ”Start Exploring”».
«Выглядит так, словно бы они пробовали всеми силами отличиться. Они отличились, непременно — их сайт сейчас ставит в тупик. А всего-то нужна несложная навигация».
Советы от NNG:
А. Интерфейс вашей веб-страницы обязан включать в себя прекрасно видимую навигацию с уровнем широты и глубины, соответствующими контенту вашего веб-ресурса. Навигация оказывает помощь визитёрам осознать, куда они смогут дальше переместиться по сайту и где они находятся в этот конкретный момент.
Так вы увеличиваете находимость (findability) и познание собственного расположения (discoverability) визитёрами, каковые смогут выяснить собственный местонахождение на сайте без необходимости что-либо делать (нажимать кнопку «назад» в браузере, к примеру, дабы возвратиться на основную) либо угадывать, где находится контент, что они изучают.
Б. Выберите понятные заглавия для пунктов меню. При Bucknell «Неспециализированный каталог» должен быть совершенно верно обозначен как каталог контента в алфавитном порядке.
В. Локальный поиск должен быть в состоянии распознавать неспециализированные главные слова, главные запросы, слова и синонимы с опечатками. Применяйте эти статистики, дабы выяснить, что визитёры ищут на вашем сайте, и убедитесь, что ваш поисковый движок оптимизирован под высокочастотные запросы визитёров.
- Пользовательский опыт и юзабилити на сайтах eCommerce
«Камень преткновения» номер 2: кастомизация
«Диагноз» от NNG: инструменты для настройки персонального показа содержания домашней показа и страницы истории просмотра употребляются через чур редко чтобы заслуживать имплементации в новый web-интерфейс Университета Бакнелла.
На протяжении тестирования пользователи по большей части игнорировали 2 инструмента кастомизации, встроенные на модернизированный сайт университета.
Большая часть пользователей ни при каких обстоятельствах не пользовались функцией «Настроить домашнюю страницу» (Customize the Homepage). Из нескольких пользователей, пробовавших воспользоваться возможностью кастомизации, лишь один пробовал осознать назначение данной функции, другие же по категории, не видели явного результата и скоро переходили на другую область интерфейса.
Подобное поведение согласуется с результатами вторых поведенческих изучений, совершённых NNG: пользователи, в большинстве случаев, не обожают копаться с настройками инструментов — они, как и в последнем тесте, оставляют стандартные настройки, «как имеется» (as is). Пользователи не обожают тратить собственный время, выясняя, как трудится определенная часть web-интерфейса, либо что может принести пользователю дополнительную пользу. Визитёры весьма редко взаимодействуют с причудливыми виджетами либо сложными инструментами: они желают взять нужную им данные либо выполнить задание как возможно стремительнее.
Не смотря на то, что большая часть участников теста не применяли кастомизацию, тот единственный, кто постарался поработать с данной функцией, взял весьма негативный опыт сотрудничества: «Я счел навигацию на основной странице неуклюжей, и это вправду сломало мне все чувство от первого визита сайта».
Инструмент кастомизации основной страницы сайта недоработан: он разрешает додавать либо прятать категорию контента, что будет продемонстрирован либо скрыт от пользователя на стартовой странице.
Ни один из пользователей не счел нужным воспользоваться инструментом просмотра сравнительно не так давно посещенных страниц (либо просто не увидел его). Эта функция (Recently viewed pages) обозначена иконкой часов в меню глобальной навигации. Иконка часов не вредит пользовательскому опыту, но и не усиливает его каким-либо образом. Визитёры, возможно, не были заинтересованы в том, дабы кликнуть по данной иконке, по причине того, что изображения часов не ассоциируются с веб-интерфейсами.
Пользователи не связывают эту иконку с каким-либо определенным действием, а рядом с иконкой нет никакой подсказки, что случится по окончании клика.
Участники оставили без внимания непонятную иконку
Совет: перед тем как вкладывать время, усилия и деньги в разработку причудливых инструментов, удостоверьтесь, будут ли они необходимы пользователям, как довольно часто эти функции будут употребляться, и нет ли более разумного метода израсходовать все эти ресурсы, отложенные на разработку разнообразные технофокусов, — к примеру, на улучшение контента (а также, проектирование лучших иконок). 😉
- Ни при каких обстоятельствах не приступайте к редизайну сайта без стратегии!
«Камень преткновения» номер 3: «блестящие тенденции» в визуальном дизайне
«Диагноз» от NNG: «блестящий» визуальный дизайн делает сайт снаружи прекрасным, но заставляет хромать его юзабилити на ноги.
Пользователи в целом положительно оценили новую «гламурную» эстетику сайта, но в целом затраты на реконструкцию сайта, измеренные в удобстве пользования, свели на нет все пользы от «эстетической хирургии» данного веб-ресурса: «Сайт недружественный к пользователям, не смотря на то, что дружеские ухмылки на радостных лицах должны убедить нас в обратном».
Для начала: минимум текстового контента, размещенного над линией сгиба (above the fold), заставляет покидать эту страницу пользователей, желающих взять больше информации. Эта низкая плотность информации впустую применяет куда более замечательный потенциал коммуникационного канала «человек-компьютер» (human–desktop communication channel).
В нашем случае коммуникационный канал всецело занят показом фонового изображения, редкими инструментами и заголовком навигации — вот и все, что имеется на основной странице. Все пользователи подчернули, что они желали бы вначале взять как возможно больше информации. Как сообщил один из участников теста: «Я пологаю, что они должны уделять внимание тому, что разместят на стартовой странице, вместо того, дабы стараться сделать ее как возможно больше».
Применение громадных изображений замедляет загрузку страниц. Частью юзабилити-теста было 5-секундное упражнение на запоминание замеченного: пользователи наблюдали на сайт в течение 5 секунд, а после этого именовали то, что запомнили.
В одном случае основное изображение (main hero image) так и не загрузилось, так что пользователь ничего не заметил и не запомнил. Второй участник пробовал проскроллить основную страницу вниз, но сдался: «Все так медлительно загружается из-за всех этих фотографий!»
Горизонтальная прокрутка. Как мы знаем, что пользователи не обожают горизонтальную прокрутку. На сайте Бакнелла пользователям фактически не приходилось применять горизонтальную прокрутку, дабы ознакомиться с контентом (не смотря на то, что она и была!).
Практически всем визитёров не было нужно нажимать на стрелки, дабы подвинуть контент по горизонтали и взглянуть другую часть содержимого. Один из своих родителей, участник теста, прокомментировал: «Или сайт обязан двигаться вверх-вниз, или влево-вправо, но уж никак не дружно. Такая навигация практически сбивает с толку!».
Совет: В то время, когда любой сайт готовят к реконструкции, в базе его редизайна лежит какая-то концепция. Перед тем как выбрать ту либо иную дизайнерскую концепцию, разглядите, как она повлияет на удобство пользователей. Расширит ли она возможности ваших визитёров легко и скоро достигнуть их целей?
Юзабилити-тест окажет помощь вам выяснить, что отправится на пользу вашим визитёрам, а что создаст больше неприятностей, чем преимуществ.
- Остерегайтесь горизонтальной имитации и прокрутки управления жестами для десктопов
Вместо заключения
Университет Бакнелла не одинок в собственном рвении создать себе современный имидж и продвинутую репутацию. Многие веб-ресурсы в самых разных отраслях бизнеса сохраняют надежду выделится из толпы соперников и поразить собственных пользователей.
К сожалению, действительность такова, что через чур довольно часто ресурсы расходуются на создание великолепно выглядящего сайта либо инновационного, не имеющего аналогов, виджета. А удобством пользования продуктом пренебрегают до самого финиша разработки (и прекрасно, в случае если хотя бы тогда вспоминают про юзабилити!).
В совершенстве, вы должны проводить тестирования в течении всей работы над проектом, будь то тестирование вашей информационной архитектуры, тестирование и создание бумажных прототипов и эскизов, и проведение юзабилити тестов с настоящими пользователями на всех этапах разработки продукта.
Любой бюджет, в котором имеется место для дорогого редизайна, обязан выделить и «копеечку малую» для юзабилити-тестирования. Эти маленькие инвестиции защитят вас от напрасных огромных трат на актуальный дизайн, что может повредить вашему бизнесу и принести убытки, в много раз громадные, чем цена тестирования продукта пользователями.
Не гадайте, чего желают клиенты — выясните. Тогда редизайн будет помогать пользователям, а не вашему самолюбию.
Высоких вам конверсий!
По данным nngroup.com
Случайные статьи:
- Какова реальная стоимость использования веб-аналитики?
- Принципы веб-дизайна: визуальный вес и визуальное направление
UX-дизайн кнопки: советы по созданию, типы и состояния | ДФ #13
Подборка похожих статей:
-
7 Способов измерить пользовательский опыт вашего сайта
Пользовательский опыт включает в себя целый спектр понятий, таких как, к примеру, внешний вид страницы, удобство размещения элементов и т.п. В случае…
-
Пользовательский опыт интернет-магазинов: эффективное оформление заказов от asos
Ресурс компании ASOS предоставляет визитёрам красивый пользовательский опыт благодаря грамотно продуманной процедуре оформления заказа (checkout). В…
-
Пользовательский опыт и юзабилити на сайтах ecommerce
Исследовательская несколько Нильсена-Нормана (Nielsen Norman Group — NNG), складывающаяся из замечательных экспертов — Jakob Nielsen (король юзабилити),…
-
Навигация сайтов ecommerce — фишки, улучшающие пользовательский опыт
В общем итоге, визитёры уделяют 23% внимания верхней части вебмагазина — это первая область, на которую они наблюдают. Все это делает хедер одним из…
