Какой самый несложный путь убедить другого человека? Совсем правильно – сказать с уверенностью и упорно, оперировать цифрами, гарантиями и обещаниями, но как добиться того же самого без слов?
А сейчас – внимание! 🙂
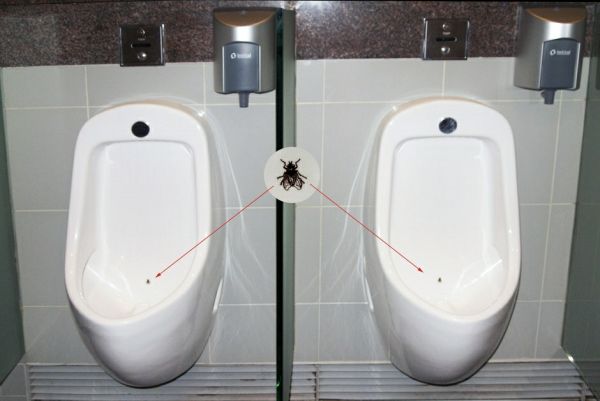
Появление мухи в писсуаре амстердамского аэропорта Схипхол (Amsterdam Schiphol Airport) поменяло поведение мужчин в публичных уборных – из-за чего? Если судить по итогам этого неожиданного опыта, мужской пол имеет явный поведенческий паттерн к прицеливанию в таких вот местах! Благодаря данной мухе аэропорт Амстердама уменьшил затраты на уборку на 80% (весьма интересно, как они это измерили?).
Данный несложный пример показывает, как человек поддается влиянию за счет внешних визуальных и графических факторов.
- Как применять правила дизайна для повышения конверсии
- 3 обстоятельства для отказа от копирования дизайна целевых страниц соперников
- 19 обстоятельств, по которым вы должны применять визуальные материалы в ваших маркетинговых стратегиях
1. Ясность в первую очередь
Человеческий мозг – это «орган, задающий вопросы». В то время, когда мы видим что-то в первоначальный раз, мы сами спрашиваем сами себя: «Что это?» – как раз так трудится одна из самых фундаментальных функций мозга, сохранившаяся еще от первобытного человека; действительно, вопрос в те далекие времена звучал чуть более развернуто: «Что это? Могу ли я съесть это? Либо это может съесть меня?». 🙂
Могу ли я съесть это? Либо это может съесть меня?». 🙂
В то время, когда визитёр заходит на целевую страницу, он испытывает недостаток в ответах на вопросы, и эти ответы он обязан взять скоро и легко (ниже мы поведаем подробнее о механизме восприятия визуальной информации, и о том, из-за чего так принципиально важно как раз первое чувство от вашей страницы).
Первые слова, прочтённые визитёром на лендинге, должны отвечать на 3 вопроса:
- Что это за страница/сайт?
- Что я могу сделать тут?/Это то, что я ищу?
- Из-за чего я обязан сделать это?/Чем это выгодно для меня?
Обучитесь подчеркивать выгодность предложений – ваше ценностное предложение должно отвечать на подразумеваемый вопрос визитёра: «Из-за чего я обязан брать у вас, а не у ваших соперников?».
Несложной и понятной должна быть не только домашняя страница сайта, но и все остальные – страница товара, «о нас» и т. д. Ясность на сегодня есть самой ответственной чёртом каждой страницы сайта и независимых целевых страниц – и это должно быть предельно светло каждому веб-маркетологу.
Удостоверимся в надежности, ответит ли эта страница на вышеупомянутые 3 вопроса.
- Что это такое: «я сейчас же начну принимать кредитные карты» – ясный ответ и релевантная его смыслу иллюстрация.
- Что я могу сделать тут: я могу взять кардридер для банковских карт.
- Из-за чего я обязан сделать это: это безвозмездно, и тут предлагают самые низкие комиссионные за транзакцию – 2,75%.
А вот пример «от обратного» (вы осознаёте, что вам предлагают?):
Отечественная платежная совокупность объединяет кассовое оборудование, ПО и социальный медиа-маркетинг в одну огромную машину прибыли!
Второй, не столь однозначный пример:
Тут употребляется визуальный метод коммуникации с визитёром. Мозг человека обрабатывает визуальную данные в 50 раз стремительнее, чем текст. Это хорошая мысль, дабы продемонстрировать пользователю, что именно вы реализовываете.
Что тут не хорошо: слова «Самый несложный метод отыскать» – люди больше не верят словам в отличной степени, данный ветхий трюк уже больше не работает.
Будьте конкретны и не применяйте прилагательные в отличной степени
Многим веб-маркетологам до сих пор представляется заманчивым применение эпитетов в отличной степени: «наилучший», «стремительнейший», «несложный» и т. д. Но дело обстоит сложнее: в случае если эти слова соответствуют подлинному положению дел, то потрудитесь представить хватает доказательств правоты ваших утверждений («как говорится в редакционной статье NY Times», «в соответствии с новейшим данным, представленным агентством Gallup» и т. д.), а вдруг это сугубо ваше личное вывод, то лучше по большому счету не пользоваться подобными словами.
Большая часть из нас ежедневно видит что-то похожее на это рекламное объявление:
Почитаем пристально: «Лучшая пицца в городе». Кто-нибудь попадется на эту уловку? Мы думаем, вряд ли. А вот следующая строка: «Домашняя паста». Верим ли мы в это утверждение?
Само собой разумеется, да, но из-за чего? По причине того, что это конкретное утверждение, не содержащее прилагательных в отличной степени. Так, сейчас совсем «доведем до ума» данный оффер – заменим «лучшую в городе пиццу» на конкретное описание преимущества: «Мы доставим вам вашу пиццу за 20 мин.».
- 5 правил релевантности целевой страницы — R.E.A.D.Y
2. Визуальная привлекательность
Когда пользователи осознают, что они находятся в «верном», нужном месте, и что отечественное предложение вправду выгодно для них, нам предстоит выполнить следующую задачу – совершить их через воронку продаж.
Важность первого впечатления
Люди обожают делать поспешные умозаключения. Пользователю потребуется примерно 50 миллисекунд (это 0,05 секунды), дабы составить вывод о вашей целевой странице/сайте. Этим мнением – нравится ему ваш сайт либо нет – будет руководствоваться визитёр, принимая ответ, остаться ему либо уйти с веб-ресурса.
Английские исследователи проанализировали, как разные факторы – информационный контент и дизайн – воздействуют на отношение визитёра к сайту. Изучения светло продемонстрировали, что внешний вид веб-ресурса есть базой для создания первого впечатления пользователя.
94% участников теста на просьбу сказать собственный вывод о посещенном сайте высказывались о его дизайне (запутанный перегруженный макет, отсутствие понятной навигации, неправильно подобранные цвета, небольшие шрифты, через чур много текста и т. д.), и лишь 6% опрощеных имели вывод о фактическом содержании ресурса. качество навигации и Визуальная привлекательность сайта непременно оказывают самое громадное влияние на формирование первого впечатления от визита веб-ресусрса.
Первые впечатления крайне важны в силу вот этих 3 обстоятельств:
- они воздействуют на увеличение удовлетворенности пользователя;
- визуальная привлекательность серьёзнее, чем удобство восприятия текстовой информации;
- первое чувство может продолжаться годами.
Наглядный пример – перед нами фотография нового Tesla Model S:
Большая часть автомобилистов не видело его прежде, но стоит им заметить данный электромобиль, как они вынесут собственный суждение, что «он оптимален» – только на базе его внешнего вида.
То же самое происходит с вашим сайтом либо лендингом. Отрицательное первое чувство будет замедлять ваши процессы продаж и конверсии и дурно оказывать влияние на представление визитёров о ваших услугах и товарах: «Дизайн сайта нехорош, возможно, и товары на нем ничем не лучше!».
Что делает веб-дизайн хорошим
Кому-то нравится светло синий цвет, кому-то нравится зеленый – так как же договориться о том, какой дизайн вычислять хорошим? К счастью, эту трудную работу уже сделал Гугл, на протяжении крупномасштабного опроса выяснивший 2 фактора привлекательности сайтов для среднестатистического пользователя:
- низкая визуальная сложность (чем несложнее, тем лучше);
- соответствие стереотипу (дизайн обязан соответствовать представлениям пользователя о том, как выглядит сайт определенной категории).
Сделайте собственный веб-дизайн несложным и узнаваемым (пускай он соответствует общепринятым представлениям – к примеру, у людей имеется навязчивая мысль о том, как обязан смотреться сайт электронной торговли). Если вы разрабатываете инновационный, нетрадиционный макет – у вас меньше шансов понравиться людям.
Вот образчик для того чтобы «инновационного» дизайна: нужно навести курсор на цифру, дабы заметить, что это за пункт меню (какая глупость!).
У этого макета нет «прототипа», он не понравится практически всем пользователей.
Вот сайт на голландском языке. Не смотря на то, что вы, возможно, не осознаёте ни слова, вы отыщете его привлекательным, лишь по причине того, что он соответствует вашим ожиданиям – все мы уже видели ранее множество страниц с подобным макетом.
Сайт с «тяжелым», перегруженным макетом мало кто сочтет привлекательным.
А вот напротив – несложный сайт, привлекательный для большинства пользователей.
- 99 примеров действенных элементов призыва к действию
- 6 шагов к совершенной целевой странице
3. Строгая визуальная иерархия
Визуальная иерархия есть одним из наиболее значимых правил, лежащих в базе веб-дизайна – это порядок, в котором человеческий глаз принимает то, что видит.
Упражнение: оцените круги в порядке важности:
Ничего не зная об этих кругах, вы легко смогли ранжировать их. Это и имеется визуальная иерархия.
Кое-какие части сайта являются более ответственными, чем другие (формы, призывы к действию, заголовок и т. д.), и вы хотите, дабы они приобретали больше пользовательского внимания. В случает, в случае если меню сайта насчитывает 10 пунктов, то поразмыслите: все ли они одинаково серьёзны? Если вы желаете, дабы пользователь надавил на конкретный пункт меню – делайте кнопки и важные ссылки более заметными.
Место в иерархии определяется не только размером – Amazon выделяет кнопку «Добавить в корзину» при помощи цвета.
Начните с цели вашего бизнеса
Нужно располагать элементы на странице в определенной иерархии, созданной в соответствии с целью вашего бизнеса. В случае если же у вас нет конкретной цели, вы не сможете верно расставить приоритеты. Вот пример с сайта Williams Sonoma, реализовывающего посуду.
Основной приманкой для глаз пользователя есть громадный кусок мяса (пробуждает желание), за которым направляться заголовок (растолковывает, что это за оффер) и кнопка призыва к действию (взять его!). Четвертое место занимает абзац текста под заголовком, на пятом – обещание бесплатной доставки, баннер в верхней части окна завлекает к себе внимание последним. Перед нами – превосходно выстроенная визуальная иерархия.
Дело не в цвете, а в контрасте
В сети до сих пор разгораются споры о том, какой цвет конвертирует лучше – красный либо оранжевый. 🙂
- Два подхода к оптимизации конверсии
Вот распространенный А/Б-тест цветов CTA-кнопки:
Думается, что именно красный конвертирует лучше, чем зеленый, на 21%. А вдруг поразмыслить?
Большая часть пользователей надавило на красную кнопку не вследствие того что она красная – она просто больше выделяется из цветового окружения. Все дело в контрасте: главный цвет на странице – зеленый, потому и красная кнопка приобретает более высокое место в визуальной иерархии. В случае если ваш сайт в основном красный, то преобразовать наилучшим образом будет светло синий либо зеленая кнопка: основное – это контраст CTA-элемента и главного цвета страницы.
Безлюдное пространство подчеркивает важность элемента
Чем больше неиспользуемого пространства, тем больше внимания достается элементу, окруженному этим пространством.
Вам реализовывают кровать, завлекая внимание к ней при помощи безлюдного пространства.
Не забывайте, что люди совершают приобретения, основываясь на внешнем виде товаров, так что для привлечения пользовательского внимания размещайте фотографию продукта на вершине визуальной иерархии веб-страницы.
- Анатомия совершенной целевой страницы
- 11 результатов сплит-тестов, либо интуиция vs. правила
4. Удерживайте внимание любой ценой
Как правило местом веб-страницы, первоначально притягивающим взор визитёра, будет левая (для 69% пользователей) верхняя часть экрана (на огромных современных мониторах правило «above the fold» понемногу теряет актуальность ). Как раз тут – вверху слева – происходит первый захват внимания пользователя.
Привлечение внимания
Изучения нейрофизиологов обосновывают, что прежде всего внимание людей завлекают громадные изображения:
Еще один превосходный метод – применение фотографий людей, наблюдающих прямо на зрителей. При беседе мы в большинстве случаев наблюдаем друг другу в глаза, исходя из этого такие фотографии действуют как магнит:
Третий хороший прием – применение временного контраста, выраженного фразами «До и по окончании» либо «Тогда и по сей день»:
Данный метод превосходно трудится для предложений стоматологических одолжений, салонов красоты и фитнес-клубов, но по большому счету он бывает использован для рекламы практически что любого бизнеса.
Второй гарантированный метод привлечения внимания – сюрприз: в то время, когда мы подмечаем что-то неожиданное либо непривычное, мы обращаем на это внимание:
Завлекать внимание смогут не только картины, но и тексты. Неожиданный текст вынудит вас прочесть рекламное предложение, к примеру, такое:
2 рекламных плаката направлений копирайтинга: справа – простой, слева – неожиданный. Его и будут просматривать.
Удержание внимания
Привлечь интерес нетрудно, тяжело его удержать. Для начала избегайте этих 2 надёжный способ убить внимание пользователя:
- «Стенки текста» (ниже на скриншоте вы имеете возможность заметить, как это выглядит).
- Тщетный эгоцентричный жаргон.
- «Вам очень рады на отечественный сайт» – напрасная трата места на веб-странице: эта тысячи раз виденная фраза оставляет визитёра равнодушным.
- «О нас» – а какое нам дело? Людей тревожат их неприятности а не ваши удачи.
- «Отечественная философия» – вы это без шуток?
- «Радостные» картины – миллион раз замеченные в сети фальшивые ухмылки вызывают у визитёров одно желание: срочно покинуть сайт.
В первую очередь создайте хороший контент, после этого представьте его в привлекательной форме:
Вот пример справа: стилизованный шрифт, стрелки задают направление взора, текст разбит на параграфы – хорошая работа, нестандартный творческий подход. Не забывайте, что человеческий глаз всегда пытается распознавать образы, а выявив, он игнорирует их в будущем. Вот из-за чего вам принципиально важно «освежать» макет страницы для улучшения притягательности.
Все новое привлекательно
Мозг человека скоро обучается проигнорировать простые рутинные вещи, что свидетельствует, что внимание по-настоящему может привлечь что-то новое, выделяющееся из привычного окружения. Нейрофизиологи кроме этого подтверждают тот факт, что новизна содействует улучшению усвоения информации, а получение нового опыта имеется насущная необходимость, «пища» для ума.
Вот простой, но действенный прием – чередование абзацев теста по вертикали: в самом верху текст справа, ниже – текст слева, а после этого – опять справа:
Оказать помощь людям выбрать то, что им необходимо
Когда пользователь приступит к выбору, вы должны оказать помощь ему. Выбор – это тяжелый труд.
- Чем больше выбор, тем ниже конверсия
Через чур большой выбор парализует
Первый ход – помогите людям сузить выбор. Вы имеете возможность сделать это, применяя фильтры, распределяющие предлагаемые товары по показателям:
Фотографии продукта
Какой самый серьёзный фактор при выборе пары обуви, новой рубахи либо часов? То, как товар выглядит, само собой разумеется – вы же не имеете возможность потрогать его руками на виртуальной полке вебмагазина.
Не смотря на то, что большая часть страниц в категории «электронная торговля» выглядит приблизительно так:
Было бы намного действеннее, если бы они выглядели следующим образом:
Не забывайте, что громадные картины трудятся лучше, на долгое время захватывая внимание клиента.
Вот еще пример: начальный вариант товарной страницы с 4 фотографиями товаров в строчке:
Сейчас уменьшим число фотографий до 3, но большего размера:
Итог: повышение продаж на 25%!
- CTA-элемент «выше линии сгиба»: миф либо действительность?
- 5 основных принципов создания целевых страниц
- Все очень способное легко! Принцип KISS для целевых страниц
5. Одно воздействие на странице, и лишь тогда, в то время, когда клиент готов функционировать
Начните с определения желаемого действия для каждой страницы, используя четкие понятные сигналы, привлечение внимания и визуальную иерархию.
Самый простой метод привлечь интерес и понятная надпись на CTA-кнопке.
Неясно, для чего регистрироваться, пускай и безвозмездно
На протяжении маркетинговых опытов проводились следующие тесты: сравнивали маленькую и долгую лид-страницы, причем на долгой перед CTA-кнопкой был размещен текст, растолковывающий цель конверсии – сбор средств. В следствии оказалось, что долгая страница собрала денег на 75% больше. Сведения, содержащееся в отчете агентства IDC гласят, что 50% приобретений в сети не совершаются по обстоятельству недочёта сведений о товаре – люди предпочитают трудиться с полным количеством информации.
Правило гласит, что чем более дорогие и/либо сложные продукты вы предлагаете, тем больше информации вы должны представить, перед тем как ваши потенциальные заказчики готовьсязавершить сделку.
- 5 критически серьёзных компонентов лид-формы
Вместо заключения
Изложенные выше 5 правил никак не ограничивают вашу творческую свободу, но только оказывают помощь вам оказывать действие на целевую аудиторию, применяя способы убеждающего веб-дизайна. Закажите лендинг у команды LPgenerator либо посетите Landing Page Design Store и оцените готовые целевые страницы, каковые смогут стать вашими в считанные 60 секунд.
Высоких вам конверсий!
По данным www.conversionxl.com
Случайные статьи:
Футбол в писсуаре (игры для писсуаров на TemaNow.ru)
Подборка похожих статей:
-
Принципы веб-дизайна: визуальный вес и визуальное направление
Любой отдельный элемент любой композиции, среди них и веб-страницы, владеет определенной степенью визуального притяжения. Чем выше эта степень, тем…
-
3 Принципа оптимизации конверсии и юзабилити веб-дизайна
Вы когда-нибудь вспоминали о том, что означает хороший веб-дизайн с позиций юзабилити и удобства вашего целевого визитёра? Как вы осознаёте, отличие…
-
5 Принципов визуальной привлекательности современного веб-дизайна
Юзабильный веб-дизайн — концепция, ставшая незаменимой в течение последнего десятилетия. Сайты либо лендинги, отвечающие новейшим требованиям дизайна и…
-
11 Принципов веб-дизайна, которые повышают конверсию
Вы желаете расширить количество конверсий на своем сайте? Многие знают, что дизайн оказывает на это большое влияние. В данной статье мы поделимся 11…
