Ошибаться характерно всем. Неточности появляются и при сотрудничестве людей с пользовательскими интерфейсами (user interfaces).
Время от времени они происходят по вине человека, а время от времени обстоятельство кроется в самом приложении. Какова бы ни была обстоятельство, неточности да и то, как вы справляетесь с ними, оказывает огромное влияние на пользовательский опыт (user experience). Ненужные сообщения об неточностях смогут привести к тому, что пользователь разочаруется и отыщет замену вашему приложению.
В данной статье мы разглядим, как возможно оптимизировать дизайн приложений, дабы избежать неточностей пользователей, и как создавать действенные сообщения об неточностях.
Что такое сообщение об неточности?
Сообщение об неточности является экраном , появляющийся при каких-то неисправностей, благодаря которых пользователь неимеетвозможности завершить желаемое воздействие. Это возможно что угодно: несовместимые операции, неверный ввод данных, невозможность приложения подключиться к серверу и т.д.
Любая неточность, независимо от обстоятельства, делается яблоком раздора для ваших пользователей и мешает их предстоящему сотрудничеству с приложением. К счастью, верный подход к появляющимся проблемам окажет помощь уменьшить это препятствие.
Юзабилити: чего стоит избегать в сообщениях об неточностях?
Легче предотвратить, чем исправить
Если вы разрабатываете приложение, то вам должны быть известны самый распространенные сотрудничества, которые могут привести к неточностям. К примеру, в большинстве случаев не редкость тяжело заполнить форму с первой попытки либо нереально синхронизировать эти из-за нехорошего соединения с сетью. Эти случаи необходимо учитывать, дабы свести к минимуму неточности.
Иначе говоря лучше их не допустить, предлагая пользователю рекомендации и проявляя гибкость.
К примеру, если вы предлагаете услугу по бронированию и поиску отелей, какой суть делать дешёвыми для выбора прошедшие даты и после этого выводить сообщение об неточности?
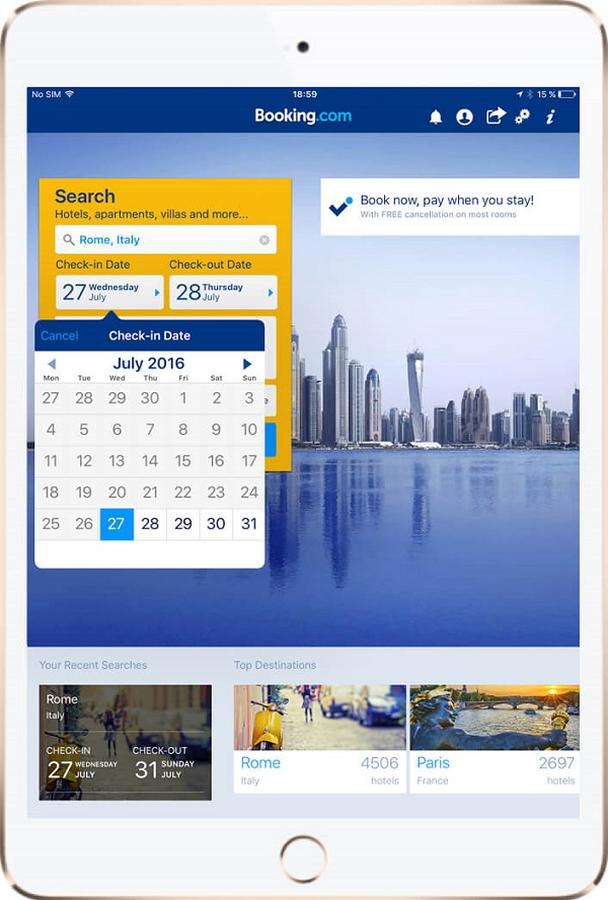
Умное ответ в этом случае воображает Booking.com: их селектор диапазона дат разрешает выбрать лишь текущую либо последующие даты, и человек так никак не сможет совершить ошибку.

Приложение Booking.com делает прошедшие даты неактивными для выбора
Профилактика неточностей пользователей при разработке интерфейсов
Сообщения об неточностях неправильного ввода данных
Валидация форм нужна для сообщения пользователю об имеющихся неточностях в введенных им данных. Хорошая валидация формы содержит четыре ответственных элемента:
1. Верное время (встроенная валидация)
Пользователи очень не обожают тратить время на заполнение долгой формы и позже лишь в самом финише выяснить, что они где-то допустили какую-то неточность.
Валидация обязана без промедлений информировать пользователей о правильности введенной ими информации. Фундаментальный принцип хорошей валидации формы таков: Говорите с пользователями! Рассказываете им, что идет не так!
Это окажет помощь им сократить время на исправление неточностей.
2. Верное место
Ваши сообщения неизменно должны быть помещены в контекст действия. Если вы желаете проинформировать пользователя о появившейся неточности в конкретном поле — отобразите сообщение рядом с этим полем — оптимальнеесправа от него, либо, в случае если это нереально, под ним.
Пример слева: Введенная информация проверена несвоевременно, сообщение об неточности оторвано от контекста и не предлагает каких-либо рекомендаций для пользователя
Пример справа: Сообщения информируют пользователя о конкретных неточностях в введенных им данных, представлены в контексте и в реальном времени
3. Верный цвет (интуитивный дизайн)
Цвет — один из лучших инструментов при разработке сообщений об неточности, потому, что он трудится на инстинктивном уровне. Применение красного цвета в сообщениях об неточности, желтого — в дающих предупреждение сообщениях и зеленого — для успешных имеет поразительно замечательный эффект. Но убедитесь, что цвета вашего цифрового интерфейса доступны для пользователей.
Это ответственный нюанс качественного визуального дизайна.
Текст об неточности должен быть разборчивым, подходящего цвета и прекрасно контрастировать с фоном
4. Понятное сообщение
Ваше сообщение об неточности должно четко сказать пользователю, что конкретно не так и что ему необходимо исправить. Другими словами вместо вывода сообщения «недействительный email» направляться уточнить, что именно неправильно: допущена опечатка, данный e-mail уже занят и т.д. После этого нужно предложить пользователю варианты действий (войти либо вернуть пароль).
«Данный email уже зарегистрирован. Желаете войти либо вернуть собственный пароль?»
Валидация лид-форм — полное управление
Неточности приложений
Сейчас обращение отправится об неточностях, появляющихся без участия пользователя. К примеру, в то время, когда исчезает подключение к интернету, а пользователь сейчас находится на экране, дешёвом лишь в онлайн-режиме. В таких обстановках вы снова же должны четко дать знать, что случилось и какие конкретно шаги необходимо предпринять дальше.
Вы ни при каких обстоятельствах не должны показывать сообщения следующего рода:
1. «Закодированное» сообщение. Сообщения, которые содержат коды внутренних неточностей приложения либо непонятные сокращения, ни о чем не говорят пользователям, а скорее лишь пугают их.
Это сообщение об неточности было написано разработчиком для разработчика: «Операция не может быть закончена (WDGeneralNetworkError 500)»
2. Тупиковое сообщение. Такие сообщения не дают никакой нужной информации для пользователей.
Экран приложения Spotify о том, что «случилась неточность», и не дает никаких предстоящих рекомендаций пользователю
3. Абстрактное сообщение. Сообщение в примере ниже дает пользователям ровно такой же количество информации, как и в прошлом случае. Неясно, что оно свидетельствует и что делать дальше.
«Сервер c таким именем хоста не может быть отыскан. Повторите попытку»
Не следует сохранять надежду на то, что люди осознают контекст сообщения либо что они достаточно технически подкованы. Рассказываете несложным для них языком, избегая потребления опытного жаргона.
Ваше сообщение об неточности должно четко и понятным для пользователя языком информировать о том:
- Что пошло не так и по какой вероятной причине
- Что обязан сделать пользователь, дабы исправить эту неточность
«Не удается подключиться к данной сети. Вы должны подключиться к Wi-Fi сети, дабы руководить iTunes либо Apple TV»
Юзабилити: чего стоит избегать в сообщениях об неточностях?
Применяйте изображения и юмор
Сообщения об неточностях — красивая возможность применять иллюстрации и иконки, поскольку люди лучше реагируют на визуальную данные, чем на несложный текст. Это хороший метод «очеловечить» ваше приложение и придать ему индивидуальность. Кроме этого, юмор окажет помощь отвлечь пользователя от неприятных ощущений, вызванных неточностью.
В то время, когда в приложении Basecamp появляется неточность, которая связана с неправильным вводом информации, у храбреца, расположенного в левой части экрана, появляется выражение удивления на лице:
В Gmail при создании нового аккаунта возможно натолкнуться на такое сообщение об неточности:
А вы фанат пунктуации! Увы, имена пользователей не смогут содержать многоточия
Однако, юмор не всегда возможно уместен. Это зависит от того, как значительная неприятность. К примеру, юмор в полной мере возможно применять для констатации таковой несложной неприятности как «Неточность 404.
Страница не отыскана.» Но в то время, когда пользователь теряет большое время в следствии сбоя, сказать «Опаньки!» совсем неуместно.
«Опаньки! Появилась неточность, и мы не смогли опубликовать эту историю»
Итак, дабы создать совершенную страницу неточности, стоит учесть следующее:
- Сообщения об неточностях должны оказаться, когда появляется неприятность.
- Нужно сохранять введенную пользователем данные на случай происхождения неточности.
- Сообщение должно быть написано несложным языком, содержать рекомендации и причину ошибки предстоящих действий пользователя.
- Не пугайте и не сбивайте с толку пользователей своим сообщением.
- Не забирайте у пользователя контроль над совокупностью при происхождения не столь значительной неприятности.
- Внесите мало юмора, дабы смягчить проблему.
Высоких вам конверсий!
По данным: smashingmagazine.com
Случайные статьи:
- 7 Уроков контент-маркетинга, или как не потерять 225 418 посетителей в месяц?
- Почему креативность так важна для маркетинга?
Британская высшая школа дизайна: Дизайн мобильных приложений
Подборка похожих статей:
-
Мобильный дизайн: сообщения об ошибках — часть 2
В первой части данной статьи мы разглядели 6 ответственных моментов, каковые стоит учесть при разработке совершенной страницы неточности. Во второй,…
-
Как разрабатывать дизайн для мобильного ux
Вы, возможно, уже понимаете, что мобильные девайсы забрали вверх над настольными, и нет никаких обстоятельств для трансформации данной тенденции в скором…
-
Мобильный дизайн ux. почему все пошло не так?
Для создателя мобильных приложений победа – это много загрузок, и в некоей степени, так оно и имеется. Но данный вкус победы неспешно теряет сладость, в…
-
Юзабилити: чего стоит избегать в сообщениях об ошибках?
Все люди время от времени ошибаются, это неизбежно: как раз для этого необходимы сообщения об неточностях. Но многие компании уделяют этому элементу…
