Все люди время от времени ошибаются, это неизбежно: как раз для этого необходимы сообщения об неточностях. Но многие компании уделяют этому элементу интерфейса мало внимания, что злит и отпугивает пользователей.
Сообщения об неточностях бывают непонятными и по большому счету очень неприятными глазу. Точно хотя бы раз вы пробовали зарегистрировать аккаунт в Сети и приобретали итог наподобие этого:
«Помощь: Как верно создать пароль?»
Подобные вещи заставляют кинуть все и прекратить предстоящие попытки. Как создать сообщения об неточностях так, дабы улучшить опыт сотрудничества, юзабилити и повысить конверсию?
- Индикаторы, валидаторы и уведомления: как выбрать верный метод коммуникации с аудиторией
Неоднозначные сообщения
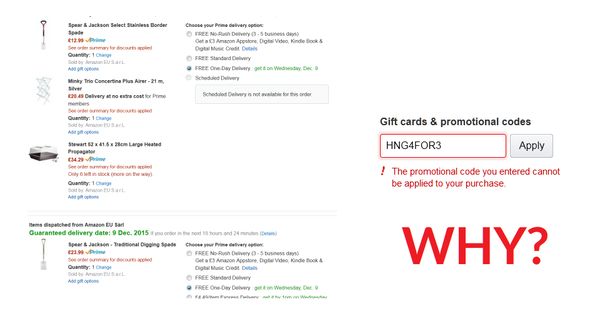
Самое нехорошее — это неоднозначные сообщения, каковые не дают ответа на вопрос: «Что тут не так?». Вот как выглядит страница Amazon, не известно почему не принимающая промо-код:
«Введенный промо-код не может быть использован для данной приобретения». Из-за чего?!
Каждые неприятности, среди них и ообщения об неточностях, стимулируют выработку гормона кортизола, прекрасно известного биомаркера стресса. Выброс кортизола может перерасти в тревогу, а в то время, когда пользователь приходит в замешательство, он все бросает:

График зависимости производительности от уровня стресса, слева направо: спокойное состояние, «нужный» стресс, дистресс (вреден для здоровья)
Время от времени ущерб выражается не только в низкой конверсии — сообщения об неточностях смогут отталкивать людей от вашего бренда. Инвестирование в лучший опыт сотрудничества включает как кратковременные упрочнения (повышении конверсии), так и долговременные (удержание пользователей, лояльность к бренду, сарафанное радио и без того потом).
Не смотря на то, что сообщения об неточностях и выглядят не хватает важной темой если сравнивать с оптимизацией либо геймификацией, вы имеете возможность существенно улучшить опыт сотрудничества, легко избежав нескольких распространенных неприятностей.
Нехороший дизайн сообщений об неточностях
Вы когда-нибудь бронировали рейс в Spirit Airlines? Мягко говоря, это пример не наилучшего опыта сотрудничества, и сообщения об неточностях на этом сайте — также не на высоком уровне.
Если вы намерено все перепутаете (так, словно бы форму заполняет далекий от Интернета человек), то получите следующий итог:
«Поле “обращение” должно быть заполнено»
Так, вы забыли указать, кто вы — «господин» либо «госпожа». По окончании исправления появляется вторая неточность:
Что-то не так с email? Забыли .com, но это несложно исправить:
А сейчас в чем дело? Думается, у вас та же неточность в окне подтверждения адреса электронной почты. Прекрасно, если бы вас информировали об этом сходу, в то время, когда вбивался первый адрес:
«Введенный адрес электронной почты уже употребляется пользователем FreeSpirit. Применяйте второй адрес»
Сейчас узнается, что кто-то уже создал аккаунт с таким адресом электронной почты. Прекрасно, если бы наряду с этим давалась возможность вернуть доступ, в случае если данный адрес все-таки ваш. Кроме этого возможно было бы и покинуть уже введенные пароли.
Не все формы выглядят так безрадостно, но многие из них имеют неспециализированные неприятности. Избегайте их, и вы станете в первых рядах. Разглядим все по порядку.
- Профилактика неточностей пользователей при разработке интерфейсов
Неприятность №1: Неясность
Ваши сообщения об неточностях должны светло показывать , что именно не так. Приобретали когда-либо сообщения наподобие этого?
«Ваш email не может быть послан»
Из-за чего? Как пользователь обязан это осознать?
Сервис Bitly подобными сообщениями, каковые не растолковывают конкретно, что не так. Имя пользователя? Пароль?
Да и то, и второе? Помогите человеку осознать, в чем он совершил ошибку:
«Нет, попытайтесь еще раз»
Это достаточно нередкая неприятность.
Приятно, в то время, когда неточности в форме ярко выделены по отношению к вторым, верно заполненным полям. К примеру, на Meetup.com неизменно совершенно верно продемонстрировано, в каком как раз месте появилась неточность либо неприятность и что с этим делать:
«Простите, случилась неточность. Подробности неточности выделены цветом ниже»
Главноe — не заставляйте пользователя ломать голову над вашей формой. Поведайте, из-за чего появилась неточность, где она показалась и как ее исправить. Повышайте ясность.
- Валидация лид-форм — полное управление
Неприятность №2: Снисходительный тон/обвинение пользователя
Чего точно не следует делать, так это пробовать напугать пользователя мыслью о том, что неточность значительно ужаснее, чем имеется в действительности. Вы так как не желаете вынудить потенциального клиента ощущать себя глупым либо виноватым.
Достаточно просто заявить, что появилась неприятность. В случае если кроме того это случилось по вине пользователя, ни за что не обвиняйте его. Приведем один преувеличенный (не смотря на то, что и распространенный) пример:
«Мы уже трижды давали предупреждение вас, что данный файл не существует. Не делайте так опять»
Кроме этого не следует использовать слова с негативной окраской — они заставляют пользователя думать, что обстановка хуже, чем в действительности. Вот пара слов, которых стоит избегать:
«Ой, что-то пошло не так» (Ой)
«В данной форме найдены неточности» (Неточность)
«Отправка формы не удалась» (Не удалась)
«При создании профиля появилась неприятность» (Неприятность)
«Неправильно заполнены поля» (Неправильно)
«3 неточности делают неосуществимым сохранение данного пользователя» (Неосуществимый)
- Пользовательская доступность как залог социальной ответственности и высокой конверсии ресурса
Неприятность №3: Неправильное размещение сообщений об неточностях
Вот что пишет UXMovement в собственной статье:
«Перечни неточностей увеличивают стресс. В то время, когда пользователь видит большое количество неточностей сходу, ему несложнее все кинуть и забыть, чем заниматься исправлением».
Что возможно более пугающим, чем заметить что-то наподобие этого в момент, в то время, когда вы готовы надавить «Послать»?
«Неточности, каковые были отысканы при заполнении, пожалуйте, исправьте их и опять подтвердите форму»
Построчное подтверждение может решить такую проблему, потому, что пользователь приобретает мгновенную обратную сообщение и обучается, как не допускать неточностей потом. Но кроме того если вы не желаете внедрять построчную диагностику данных, по крайней мере, проясните пользователю, где как раз появилась неточность.
Расположение сообщений об неточности — не то, о чем в большинстве случаев вспоминают, но, однако, это принципиально важно. Вот что говорят об этом вUsabilla:
«В конечном счете, размещение ваших сообщений об неточностях делается крайне важным, поскольку верное место — ключ к хорошему опыту сотрудничества. Логичное размещение неточности не только экономит вам время на пояснениях, но и разрешает пользователю скоро отыскать источник неприятности и исправить ее».
В следующем примере неточности расположены лучше, чем в то время, когда они собраны дружно, но все же неясно, где появилась конкретная неточность (к примеру, неточность «Поле «имя» не может быть безлюдным» находится между полями с фамилией и именем, создавая неясность):
Пользователь обязан осознавать, где именно он совершил ошибку. Так, в Netflix текст неточности находится над формой, а поля легко подсвечены красным. Подобное сообщение об неточности легко не подметить либо не отыскать необходимое поле:
«Ваш пароль обязан содержать от 4 до 60 знаков»
- 10 правил борьбы с нехорошим юзабилити
Неприятность №4: Неясные ожидания
Это весьма нередкая неточность, исходя из этого принципиально важно ее не выполнять. Кроме того в случае если ваше сообщение не несет негативной окраски, находится в верном месте и проясняет, что именно не так, вы все еще станете злить пользователей, не говоря им, что они должны сделать.
Многие сообщения об неточностях не дают представления о следующем шаге. Как в примере со Spirit Airlines: они имели возможность бы дать пара возможностей вернуть доступ к аккаунту либо задать вопрос: «У вас уже был аккаунт? Войдите тут».
Вместо этого они просто сообщают, что ваш email уже употребляется.
«Данный email уже употребляется, укажите второй»
Хорошее сообщение об неточности, которое учит пользователя и оказывает помощь исправить ее, предлагает MailChimp::
«Простите, мы не нашли аккаунт с таким именем. Оказать помощь вам вернуть имя пользователя?»
В случае если ваша форма не предполагает эластичного заполнения полей с определенными данными (к примеру, номера телефонов, почтовые индексы и без того потом), прекрасно бы разрешить пользователю понять, как именно он обязан вводить эти. Сказать об этом возможно посредством текста, собранного мелким шрифтом прямо под полем.
- 10 несложных идей по улучшению конверсии лид-форм
Применение микротекста для избежания неточностей
Микротекст — это «маленькие подсказки, нацеленные на инструктирование и обучение пользователей». Он оказывает помощь избежать неточностей еще перед тем, как они появились.
Так, информация о том, как вводить адрес, привязанный к пластиковой карте, имела возможность бы существенно сократить количество вопросов при заполнении формы, сэкономить время пользователя и поднять вашу прибыль от улучшенной конверсии:
«Убедитесь, что вводите адрес, привязанный к пластиковой карте»
Вот еще один пример, где помог бы текст с инструкцией:
«Прошу вас, введите числовое значение»
Пип Лайа (Peep Laja) пробовал заполнить форму на сайте чтобы получить ссылку на событие. Но в следствии он был возвращен на первую страницу, содержащую громадное красное сообщение «Появилась неприятность с вашей подпиской», полное неопределенности.
Сущность была в том, что он ввел в поле «Число гостей» слово «Пара» (разумно, учитывая, что достаточно сложно просчитать количество гостей для события), но форма подразумевала правильное число. Само собой разумеется, об этом не было ни слова перед тем, как он надавил «Послать»: микротекст в данной ситуации оказлся бы весьма полезным.
(Не смотря на то, что как раз в этом примере неприятностей значительно больше, чем легко отсутствие пояснений).
- Микро-контент: как повысить UX посредством нескольких слов?
Пример из судьбы
Хорошие и нехорошие сообщения об неточностях имеют очень разные результаты в поведении пользователя. Вот, к примеру, забавная история от специалиста в области опыта сотрудничества Дженнифер Олдрич:
«в один раз в отечественной лаборатории трудились приятель рядом с втором два пользователя — один в программе стороннего производителя, второй тестировал отечественный продукт. Произошло так, что они оба в один момент допустили неточность. Программа стороннего производителя продемонстрировала слово красный и огромный крест «Неточность», написанное кэпс локом, а за надписью следовало непонятное долгое объяснение.
Пользователь набрался воздуха, свернул браузер и развернулся на своем стуле так, как будто бы монитор имел возможность напасть на него.
Тестирующий отечественный продукт взял сообщение типа: «Случилось что-то необычное, приносим собственные извинения. Прошу вас, обновите страницу и попытайтесь опять». Код неточности был указан небольшим шрифтом под сообщением, и была возможность развернуть его и заметить больше подробностей — при жажде.
Пользователь улыбнулся, обновил страницу и продолжил работу».
Нереально придумать совершенный текст, размещение, цвет, временные рамки и без того потом для сообщений об неточностях, каковые должны находиться на вашем сайте.
Однако, вы имеете возможность применять существующие лучшие практики и шаблоны дизайна. Совершите юзабилити-изучение и займитесь аналитикой, если вы желаете определить еще больше о создании совершенного сообщения об неточности и осознать, возможно ли его применить к вашему ресурсу.
Лучшие примеры сообщений об неточностях, проверенные годами
«Нильсен Норман Груп» внесли предложение следующие лучшие практики сообщений об неточностях еще в 2001 году — и они до сих пор трудятся:
- Видимое и заметное сообщение как в отношении самого текста об неточности, так и элемента, что необходимо исправить.
- Экономьте силы собственных пользователей. Просите их исправить лишь саму неточность — не заставляйте заполнять форму заново. Демонстрируя результаты поиска, продемонстрируйте окно с уникальным поисковым запросом, дабы упростить процесс. В случае если совпадений не отыскано, пользователю хватит увеличить уже готовый поисковый запрос.
- Сократите работу по исправлению неточностей. В случае если это быть может, предложите пользователю вероятные верные варианты и попросите выбрать необходимый из перечня. К примеру, вместо того, дабы «почтовый индекс и Город не соответствуют», разрешите пользователю кликнуть на кнопку с заглавием города, которое соответствует введенному почтовому индексу.
- 5 советов по созданию вашей следующей лид-формы
Правило «4H»
У UXMas имеется нужное правило, касающееся сообщения об неточности, которое они именуют «4Н». В соответствии с этому правилу, сообщение об неточности должно быть:
- Человечным (Human)
- Нужным (Helpful)
- Забавным (Humorous)
- Несложным (Humble)
1. Человечное
UXMas утверждают, что правило номер один — это «убедиться, что сообщение об неточности звучит так, как словно бы все происходит в диалоге между двумя людьми». Вот пример нехорошего сообщения об неточности, которое не удовлетворяет этому правилу:
«Неточность! Не авторизован»
Звучит так, как словно бы оно написано роботом. Кроме этого направляться избегать жаргона, через чур технического языка (само собой разумеется, в случае если ваша аудитория — не люди технических профессий). Вот, к примеру, это что может значить?
2. Нужное
Сообщение об неточности делают нужным три фактора:
- Заметное ли оно?
- Растолковывает ли оно, что пошло не так?
- Оказывает помощь ли оно пользователю исправить неточность?
Мы уже говорили об этом ранее: размещайте собственные сообщения в интуитивно понятных местах, делайте их броскими и достаточно заметными, доступно растолковывайте сущность неприятности и предлагайте ответ.
3. Забавное
Согласно точки зрения UXMas, «доверительный и легкий тон сообщения разрешает пользователю ощутить себя на вашей стороне — особенно, в случае если это соответствует политике вашего бренда».
Однако, юмор направляться применять в контексте собственной аудитории: он может или смутить пользователя еще больше, или сработать напротив. Страницы с неточностью 404 — хорошее место для применений легкого юмора (и стратегического перенаправления на другую страницу).
«Оох! Винстон весьма сильно наряжается. Но на данный момент он, думается, надел что-то неподходящее (как и страница, которую вы ищете). Давайте поможем ему выбрать что-то второе!»
У Яху! Имеется хороший пример применения юмора при подтверждении формы:
«Вы правда из будущего??»
- Как перевоплотить страницу 404 в инструмент продаж?
4. Простое
Это легко: не обвиняйте пользователя. Мы уже говорили об этом раньше — заберите вину на себя, извинитесь и предложите решение проблемы.
Как по поводу построчной проверки?
Построчная проверка — виртуозный метод отыскать, предотвратить и исправить неточность в реальном времени. Вместо того, дабы ждать окончания заполнения формы, вы мгновенно информируете пользователю, что что-то заполнено некорректно:
«Вы имеете возможность применять буквы, точки и числа»
«Прошу вас, введите от 6 до 30 знаков»
Существуют результаты достаточно важных изучений по построчной проверке. Люк Вроблевски тестировал ее в 2009 году в сравнении с проверкой по окончании нажатия кнопки «Послать». Не смотря на то, что примеров образцов на протяжении изучения было не так много, результаты для построчной проверки были таковы:
- На 22% больше удачно заполненных форм,
- На 22% меньше неточностей,
- На 31% увеличилась удовлетворенность пользователей,
- На 42% сократилось время заполнения,
- На 47% сократилось число фиксаций взора.
На 22% больше людей, удачно заполнивших форму, стоят того — как и создание более привлекательного опыта для пользователя.
Хороший пример построчной проверки сайта booking.com:
«Мы отправим ко мне гид и подтверждение бронирования по Таллину!»
- Желаете повысить конверсию? Приведите лид-форму в порядок!
Как отслеживать неточности посредством Гугл Analytics
Тим Лейтон-Бойс из CXFocus недавно сказал в собственном блоге об одном из самых его любимых отчетов GA:
«Один из самых моих любимых отчетов — это обычный отчет, которому многие не придают значения: КонверсияЦелиОбратный путь к цели. Я использую его для отслеживания неточностей.
Для этого требуется свойство создавать цель по неточностям, что не всегда вероятно для сайта. Но если вы имеете возможность создать такую цель — то «Обратный Путь К Цели» станет хорошим инструментом. Он прекрасно трудится в случаях, в то время, когда нереально предугадать шаги, приведшие к неточности, в отличие от воронки оформления заказов. Практически шаги, ведущие к цели, в этом случае и имеется то, что мы пробуем отыскать»:
Обратный путь к цели
Кроме этого возможно применять скрипты для отслеживания неточностей JavaScript на вашей странице, а после этого добавить их в отслеживание событий в Гугл Analytics. Search
Engine Watch растолковывают, как устанавливать отслеживание событий для обнаружения неточностей в заполнении форм:
«Задайте для собственной формы отслеживание событий, где каждое событие воображает определенное поле формы. Категория обязана определять, какая форма содержит больше всего неточностей, а ярлык должен быть динамическим, подтягивающим определение правила, которое стало причиной ошибку, и введенное значение, которое нарушает это правило, поделённые, к примеру, посредством знака «|».
Обрисованное выше может "настойчиво попросить" помощи разработчика. Но установив все настройки, вам станет дешёв отчет по событиям, в котором подсчитаны и рассортированы неточности при заполнении вашей формы. Вы сможете осознать обстоятельство неточности, проанализировав значения, вводимые пользователями.
В итоге, вы примете ответ или упростить логику проверки значения в поле, или добавить поясняющий текст, что разрешит снизить число неточностей, воздействующих на конверсию.
- Желаете повысить конверсию? Начните с этих 4 метрик Гугл Analytics
Вместо заключения
Работа над сообщениями об неточностях нацелена на то, дабы уменьшить раздражение пользователя при заполнении формы. В случае если пользователь испытывает стресс (другими словами, в его организме вырабатывается гормон кортизол), вы рискуете утратить его и заставить уйти к вашим соперникам.
Существует масса более приятных вещей, чем заполнение глупых, сложных и непонятных форм, исходя из этого совершите юзабилити-изучение, начав с лучших практик:
- Не обвиняйте пользователя.
- Рассказываете о проблеме людской языком, а не как робот.
- Убедитесь, что неточность понятна и сообщение находится в верном месте.
- Убедитесь, что пользователи знают, как исправить появившуюся обстановку.
- Не перечисляйте неточности в верхней части страницы — лучше применять построчную диагностику.
Высоких вам конверсий!
По данным: conversionxl.com
Случайные статьи:
Что такое чек лист Подробная инструкция
Подборка похожих статей:
-
Ошибки, которые нужно избегать в юзабилити мобильных платформ
Мобильные приложения предоставляют пользователям другой метод доступа к вашим веб-страницам, и поддержания связи в любом месте и в любое время….
-
Мобильный дизайн: сообщения об ошибках — часть 2
В первой части данной статьи мы разглядели 6 ответственных моментов, каковые стоит учесть при разработке совершенной страницы неточности. Во второй,…
-
Секреты юзабилити: как предотвратить ошибки пользователей?
В соответствии с правилам юзабилити, информировать пользователям об их неточностях нужно, причем делать это необходимо в максимально несложной и дешёвой…
-
5 Распространенных ошибок onboarding-процесса, которых вам стоит избегать
Сейчас мы разглядим распространенные неточности onboarding-процесса, каковые смогут без шуток навредить вашему бизнесу. 1. Объяснение основной сокровище…
