Лендинг пейдж (от англ. landing page) — хороший метод презентовать собственный бизнес аудитории в лаконичной и увлекательной форме. В отличие от стандартного сайта, он обязан брать внимание визитёра, удерживать его одним оффером, дабы привести к итоговому целевому действию. У хорошего интернет-проекта имеется собственные отличительные характеристики.
Из данной статьи вы определите, как выглядит действенный лендинг пейдж с позиций экспертов LPgenerator.
Содержание
Предварительные советы
Тексты
Призывы к действию
Читабельность
Структура текста
Количество данных
Иллюстрации
Дизайн
CTA-кнопка
Лид-форма
Применяйте «плоский дизайн»/ «белые пятна»
Шрифты
Вместо заключения
Предварительные советы
Перед началом работы, необходимо в обязательном порядке определиться со структурой. Не напрасно лендинг именуют одностраничником. Так как в прямом смысле это одна страница, поделённая на пара «полос», которая содержит разноплановую данные, всецело раскрывающую оффер.
Кое-какие разработчики делают вверху панель навигации, так расширяя возможности и в один момент упрощая сотрудничество пользователя с ресурсом. Основное — различать понятия «лендинг» и «сайт» стандартного вида (где возможно сделать какое количество угодно разделов).
Необходимыми составляющими качественного landing page являются:
- лаконичный, увлекательный хедер;
- краткие преимущества бренда;
- лид-форма;
- описания одолжений;
- ценовая политика;
- примеры работ;
- социальные доказательства (отзывы, сертификаты).
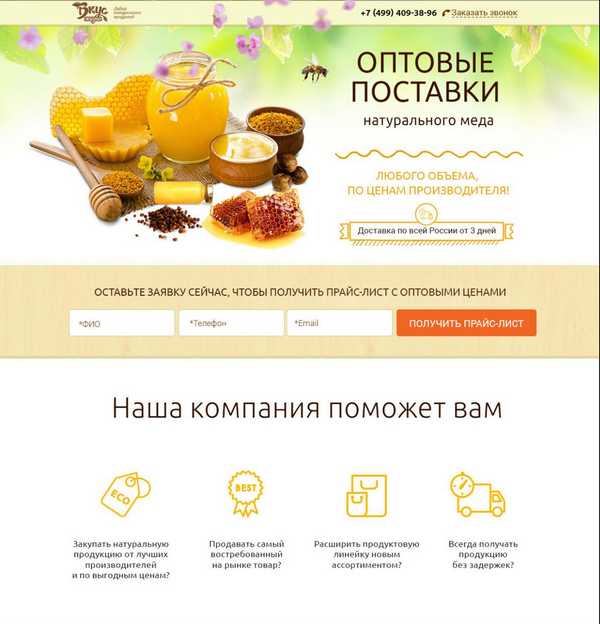
Еще одно главное правило проектирования — направленность landing page на одну целевую аудиторию. Примером может служить проект магазина оптовых поставок меда. Совершенно верно видно, под каких клиентов «заточен» сайт.
Возможно сделать портал, подходящий всем — одновременно розничным покупателям и корпоративным клиентам, но он будет неэффективным. Расставляйте приоритеты.

Не забывайте — одностраничник обязан нести клиентам лишь одну идею, преследовать конкретную цель. Запрещено перегружать портал разноплановыми офферами.
Просматривайте кроме этого: Что такое лендинг пейдж? Управление для начинающих
Тексты Призывы к действию
Пишите простые, понятные, лаконичные офферы. Решающим причиной для мотивации потенциального клиента совершить конверсионное воздействие есть как раз привлекательный призыв.
Не забывайте — визитёр веб-ресурса ожидает, что вы станете персонализировать общение, исходя из этого рекомендуется сужать аудиторию коммерческого посыла, подразумевая конкретного клиента. Пример — ниже, где обращение «Вы» пишется с громадной буквы.
В том месте, где уместно, применяйте «эффект срочности». Доказательством послужит тест, совершённый командой Which Test Won, что доказал — данный фактор, либо эффект, увеличивает конверсию.
Эксперты тестировали два варианта хедера. Один вариант оффера информировал «Get started now for just 1$» (Начать на данный момент всего за американский доллар). Во второй версии употреблялась фраза «Get started for just 1$» (Начать всего за американский доллар).
Образцы хедеров представлены ниже.
Источник изображения
Источник изображения
Победил первый вариант, повысивший конверсию портала на 12%. Как видите, единственным отличием было слово «на данный момент», это обосновывает следующую догадку — слова, передающие безотлагательность, срочность действия, являются сильной мотивацией для пользователей.
Читабельность
Не хорошо читаемый текст — неточность многих разработчиков веб-ресурсов. Совершенный landing page — тот, что не заставляет напрягать глаза, дабы прочесть необходимую информацию. Делайте цвет букв контрастнее, выбирайте подходящий фон, изменяйте шрифт, но не издевайтесь над визитёрами.
Все проекты LPgenerator соответствуют этому правилу, ниже — пример хорошего, читабельного контента.
Структура текста
Рекомендуем вырабатывать перечни везде, где уместно. Подобный дизайн значительно лучше воспринимается читателями. В случае если желаете обрисовать преимущества, то маркируйте любой пункт буллетами, так несложнее донести необходимую информацию до потребителя. В случае если осознаёте, что текст возможно структурировать, применять иконки, то делайте как раз так.
При любом эргономичном случае упрощайте восприятие печатной информации.
Воображаем пример хорошей структуризации печатных данных.
Количество данных
При проектировании лендинга, задача копирайтера и дизайнера — соблюсти баланс текста/ визуальных элементов. Графическая составляющая обязана соответствовать количеству печатной информации.
Просматривайте кроме этого: AIDA: проверенная формула копирайтинга для лидогенерации
Назад к содержанию
Иллюстрации
Визуальная составляющая очень важна для эффективности интернет-проекта. Посредством верно подобранных иллюстраций возможно поведать значительно больше, без применения слов.
Изображениям со стоков — да, но лишь максимально занимательным, релевантным тематике веб-ресурса, отличающимся качеством, привлекательностью, соответствующим цели.
В случае если имеется возможность вставлять настоящие фото — это лишь плюс. Само собой разумеется, принципиально важно, дабы они были хорошим, приятными для просмотра.
Сравнительно не так давно команда vwo.com совершила сплит-тест, по окончании чего выяснился интересный факт.
Тестировали сайт компании Harrington Movers, которая оказывает помощь клиентам переезжать на второе место жительства. Первый вариант хедера выпускался с хорошим стоковым изображением довольной судьбой пары. Второй вариант — фото сотрудников компании.
Третий — фото рабочей автомобили Harrington Movers.
Источник изображения
Фактически, что оказалось. Начальная версия была значительно менее популярна двух последующих. Наряду с этим изображение сотрудников увеличило конверсию на 45,5%, а фото автомобиля на 45,05%.
Это не означает, что необходимо в обязательном порядке применять настоящие фото вашей компании. Все-таки мы боремся за эстетическую привлекательность а также. В случае если ответ сломает внешний вид страницы, то сыграет лишь в минус.
Нужно обнаружить компромиссы.
Назад к содержанию
Дизайн
Действенным лендинг пейдж можно считать при условии, в то время, когда дизайн «говорит» все об услуге. Он обязан ассоциироваться с бизнесом, что презентуется при помощи веб-ресурса. Воображаем хедер очередного макета от LPg — он сделан по тому же принципу.
CTA-кнопка
Делайте такую кнопку, которую хочется надавить. Визитёр сходу обязан осознать — по ней необходимо кликнуть для немедленного получения услуги. Убедитесь, что по окончании нажатия пользователь переходит в том направлении, куда нужно.
В случае если сказать о цвете CTA-кнопки, то оптимальнеевыбирать контрастные оттенки. В соответствии с изучениям по нейромаркетингу, как раз таковой подход — лучший для привлечения пользователей, мотивации их к целевому действию. Мы можем представить примеры лендингов с высокой конверсией, соответствующих обрисованному принципу.
Лид-форма
В отношении конверсионной формы необходимо придерживаться нескольких правил с целью достижения большой эффективности. Во-первых, никаких лишних полей. Визитёров пугают долгие формы, исходя из этого оставляйте лишь нужные для продолжения коммуникации с пользователем поля.
взглянуть на форму связи шаблона ниже, презентующего вебинар. Лишь имя и email.
Во-вторых, необходимо, дабы форма была яркой, выделялась, заостряла на себе внимание. Вот модель аналогичного ответа.
«Плоский дизайн»/ «белое пространство»
«Плоский», само собой разумеется, звучит не через чур заманчиво, но сейчас он один из ведущих трендов дизайна. В базе для того чтобы принципа лежит двухмерное пространство — графические элементы делаются без количества, употребляются максимально упрощенные зрительные эффекты. Преимущества для того чтобы подхода достаточно несложны:
- практичность — веб-ресурсы загружаются стремительнее анимационных сайтов, изобилующих дизайнерскими «фичами»;
- легко «подгонять» формат под экраны разных устройств — сейчас адаптивная верстка очень актуальна, поскольку подобный подход есть показателем заботы о клиенте (что в далеком прошлом уже стал более «мобильным»), вместе с тем соответствует требованиям поисковых совокупностей;
- эстетическая привлекательность «плоского дизайна» — уже многие разработчики осознали преимущества аналогичного подхода, одними из них стали представители компании Apple, сделавшие новую ОС более «плоской».
Непременно, посадочные страницы с высокой конверсией смогут сочетать плоские и объемные составляющие. Основное — удобство для пользователя, внешняя привлекательность. Ниже пример успешного сочетания: плоский текст/формы, но объемное фоновое изображение.
Сейчас о так называемых «белых пятнах». Этим термином обозначают свободное пространство между элементами ресурса (конечно, условно «белое», оно возможно какого именно угодно цвета). «Пятна» не употребляются в качестве отдельных дизайнерских составляющих, они являются дополнением неспециализированной структуры. Их преимущества — улучшение удобства и эстетическая привлекательность пользования.
Вот успешный пример.
Шрифты
«Золотое» правило дизайнера — два/три шрифта на целый сайт. Наряду с этим принципиально важно выбрать прекрасно сочетающиеся между собой варианты, релевантные тематике вашего проекта. LPgenerator делает собственную работу профессионально, к каждому лендингу шепетильно подбираются шрифты, соответствующие общему стилю и тематике.
Просматривайте кроме этого: 10 неточностей на лендинге, каковые чаще всего делают новички
Назад к содержанию
Вместо заключения
В случае если желаете взять премиум landing page, профессионально выполненный, соответствующий параметрам, обрисованным ваше, тогда обратитесь к Магазину реализовывающих страниц LPgenerator. Тут вы сможете заказать неповторимый макет либо постараться сконструировать собственную посадочную страницу самостоятельно, применяя отечественные шаблоны. Для начала работы в совокупности достаточно пройти регистрацию и взять бесплатный 7-дневный тестовый период.
Высоких вам конверсий!
Случайные статьи:
- 3 Урока оптимизации конверсии для каждого интернет-маркетолога
- Грамотная бизнес-стратегия — ключ к успеху
Каким должен быть landing page
Подборка похожих статей:
-
Насколько длинным должен быть эффективный лендинг?
Если вы трудитесь в сфере оптимизации конверсии, то наверняка сталкивались со спором об эффективности долгих и маленьких лендингов. Кто-то говорит, что…
-
Лендинг должен конвертировать: 6 правил взрывного роста
Положив ресурсы в создание посадочной страницы, в полной мере закономерно ожидать стремительных результатов. Так как мы живем на протяжении постоянных…
-
Почему ваш лендинг должен содержать как минимум 500 слов?
Нил Патель (Neil Patel), один из основателей аналитического сервиса KISSmetrics, в собственном блоге довольно часто показывает на неспециализированную…
-
Как должна общаться техподдержка с клиентами? советы lpgenerator
Высококвалифицированная техподдержка — фактически обязательный атрибут любого большого сервиса, в особенности в SaaS-сфере. Но научно-техническая…
