Вы знали, что сериал «Игра Престолов» наблюдают около 20 000 000 человек? Причем многие начали знакомство с ним по окончании выхода нескольких сезонов. В случае если в беседе с приятелями всплывает тема «Игры Престолов» и начинается активное обсуждение, то людям, чуть начавшим наблюдать сериал, приходится выходить из помещения, только бы не слышать спойлеры.
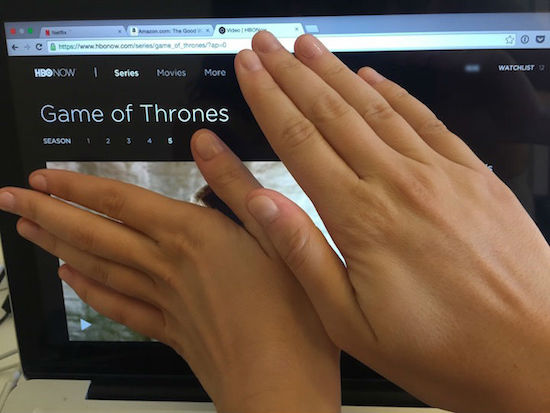
Аналогичное происходит, в то время, когда при запуске серии «Игры Престолов», к примеру, на сайте HBO появляется громадное изображение последнего эпизода, взглянуть на которое, делается ясно, какие конкретно персонажи выжили, кто сражается поясницы-к-пояснице, кто еще у власти, а кто в колонии. В следствии, поклонникам, не желающим видеть спойлеры, приходится прибегать к разным способам: одни закрывают часть монитора руками, другие расфокусируют зрение, дабы не определить события наперед.
В UX-дизайне (User Experience) главной задачей есть создание хорошего пользовательского опыта. Дабы его достигнуть, приходится затрачивать многие часы для эмоций пользователей и подробного изучения реакций. К примеру, анализируется уместность введения широкоформатных изображений либо анимированных текстов.
Обстановка, в то время, когда люди вынуждены закрывать часть экрана руками, только бы не видеть раздражающие их элементы — это очевидный провал с позиций пользовательского опыта. Ясно, что как правило сотрудничество в сети имеет менее эмоциональный контекст: выбор полиса автострахования, нового свитера и скидочного купона — совсем не то, чего люди ожидают с нетерпением, но кроме того тут они смогут испытать негативный опыт.
Ясно, что как правило сотрудничество в сети имеет менее эмоциональный контекст: выбор полиса автострахования, нового свитера и скидочного купона — совсем не то, чего люди ожидают с нетерпением, но кроме того тут они смогут испытать негативный опыт.
- Пользователь неизменно прав, либо из-за чего так принципиально важно уделять внимание UX в 2015 году?
Различная аудитория, различные задачи
Вы вспоминали над тем, как сложно совместить в одном интерфейсе интересы разнообразной аудитории?
Одним людям, с нетерпением ожидающим любой выпуск «Игры престолов», занимательны каждые последние известия о сериале. Второму скоро растущему сегменту пользователей, только эпизодически либо иногда просматривающих сериал, очень не очень приятно заметить спойлеры сезонов и новых серий, поскольку это сходу разрешит понять, как будет развиваться сюжет.
Разработчики должны делать дизайн и интерфейс сайта так, дабы он имел возможность удовлетворить потребности всей аудитории. Подобно банку, сотрудничающему и с частными, и с юрлицами — сайт необходимо разрабатывать для разных задач. Так, университетский портал вычислен в основном на диалог с студентами и абитуриентами, но наряду с этим не содержит изображений либо фраз, каковые имели возможность бы оттолкнуть потенциальных благотворителей.
Проектируйте дизайн и интерфейс сайта так, дабы он имел возможность удовлетворить потребности всей аудитории
Твитнуть цитату
В то время, когда компания фокусируется на одной группе пользователей, делая все решения только для них, проект может утратить сообщение со всеми вторыми целевыми группами.
К примеру, HBO специализируется на прямой телетрансляции, соответственно фокус-группой являются онлайн-зрители. Для большинства этих пользователей, смотрящих за новостями на HBO, спойлеры некоторых подробностей о последнем эпизоде не так вредоносны, поскольку они деятельно наблюдают сериал.
Для сравнения, главная аудитория Amazon Prime, Netflix, Hulu и iTunes наблюдает сериал эпизодически, что отыскало отражение в дизайне сайта — эпизоды перечислены сначала, дабы зритель случайно не заметил спойлеры, как продемонстрировано на скриншотах ниже.
Обратите внимание, что таковой дизайн никак не мешает наблюдать и тем, кто систематично смотрит за обновлениями.
- 3 вопроса о целевой аудитории, на каковые обязан ответить любой маркетолог
Портрет клиента и мельчайший неспециализированный знаменатель
Все слышали поговорку про двух зайцев. Но в отношении дизайна имеется множество случаев, в то время, когда удовлетворение потребностей сходу нескольких целевых групп происходит без вреда для пользователей. Интерфейс сайта может не всем доходить «на ура», но обязан, по крайней мере, удовлетворять наиболее значимые потребности визитёров.
направляться систематично делать переоценку потребностей аудитории и приспособить сайт под них. За годы изучения UX-дизайна было увидено множество трансформаций в поведении визитёров на сайтах. У одного и того же человека смогут быть совсем различные потребности при посещении ресурса с мобильных устройств, с компьютера либо при помощи смарт вотч (smartwatch).
В электронной коммерции у различных клиентов кроме этого различные потребности, исходя из этого крайне важно смотреть за трансформациями в жаждах пользователей и вовремя удовлетворять их.
Но разве возможно угодить всем сходу?
В то время, когда пользователи желают по-различному видеть одинаковый контент, разработчики и дизайнеры должны учитывать следующие моменты:
1. Выясните, чего желают ваши пользователи
Используйте разные изучения и интервью, определите, что ваша целевая аудитория думает о вашем продукте, как они принимают решения и другое. Так вы получите образ среднестатистического пользователя и сможете учесть его при разработке дизайна вашего сайта.
Netflix, американская компания, поставщик фильмов и сериалов на базе потокового мультимедиа, совершила изучение того, как люди наблюдают телевизор. Наблюдения в сочетании с аналитикой дали познание потребностей зрителей, что сделало вероятным приспособить интерактивный дизайн под аудиторию.
2. Выясните самая прибыльную для вашего бизнеса целевую аудиторию
Выясните самые серьёзные моменты с целью достижения собственных бизнес-целей. Для этого нужно ответить на следующие вопросы: у каких групп громаднейшая конверсия? Из-за чего эти группы выбрали как раз вашу компанию из всех других? Что делает ваш продукт «маст хэв» (must have)?
Верно расставьте приоритеты при разработке содержания и его управлением, дабы удовлетворить как потребности визитёров, так и потребности бизнеса.
3. Делайте проектные ответы основанными на потребностях клиентов, приносящих громаднейшую прибыль
В то время, когда вы осознаете цели и задачи аудитории, являющейся самой серьёзной для успеха вашего бизнеса, возможно приступать к разработке дизайна. Наряду с этим, следует по мере возможностей максимально приспособить его для всех остальных групп пользователей, кроме того тех, каковые приносят меньший доход компании.
К примеру, HBO при показе сериалов, имели возможность бы приспособить интерфейс под кроме того менее приоритетные группы пользователей, не желающих видеть спойлеры. Особенно учитывая, что это платный сервис, отслеживающий, что уже наблюдал любой из пользователей.
4. Опять и опять
В то время, когда вы выполнили все вышесказанное, дело на этом не заканчивается — необходимо всегда отслеживать трансформации в потребностях аудитории, поскольку прогресс, а с ним и жажды, не стоят на месте. Как показывает пример HBO, иногда постоянно появляются новые пользователи, вывод которых направляться учитывать.
- Эргономичный сервис начинается с пользовательского опыта: кейс от BBC iPlayer
Вместо заключения
При разработке интерфейса и дизайна для главных целевых групп не следует забывать и о менее бессчётных визитёрах, каковые кроме этого пользуются вашими одолжениями. Старайтесь удовлетворять потребности как возможно большего числа ваших клиентов, и это в обязательном порядке скажется на прибыли.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
Определение целевой аудитории и ее портрет. SMM Day 20.05.16
Подборка похожих статей:
-
Целевая аудитория: да кто ты такая вообще?!
А вы понимаете кто эти люди, каковые должны прийти на ваше событие? Чем они занимаются? Чем интересуются? Кстати, это в большинстве собственном мужчины…
-
Как привлечь специфическую целевую аудиторию на сайт
Как привлечь визитёров на сайт инвесторам и Рекламодателям проекта «Врач на работе» необходимы были не просто визитёры, а только доктора. Задача была…
-
Как выстроить долгосрочные отношения с целевой аудиторией? 8 точек активации диджитал-бизнеса
Любой предприниматель, если он желает добиться успеха, обязан мочь прогнозировать собственные доходы. В digital-бизнесе это вероятно лишь тогда, в то…
-
3 Вопроса о целевой аудитории, на которые должен ответить любой маркетолог
В совершенстве, каждая компания замечательно разбирается в собственном продукте. Но далеко не всегда это относится и к целевой аудитории. Но так как…
