Интересуетесь, как создать одностраничник? Тогда сегодняшний материал — для вас. Мы поведаем, как разрабатывается действенный лендинг пейдж в конструкторе LPgenerator, среди них и с минимальными затратами.
Начальный этап
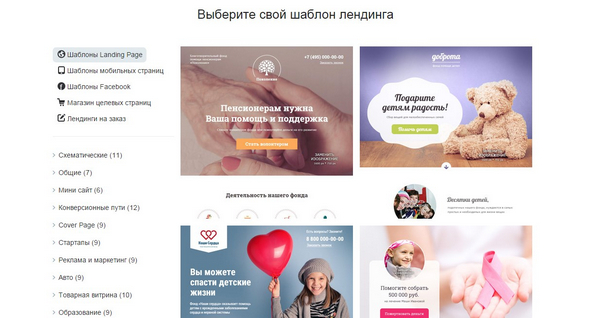
Начать создание собственного лендинга—подходящий вашему бизнесу макет и изменяете его по собственному усмотрению: редактировать возможно все виджеты.
Для этого нужно зайти в персональный кабинет, открыть раздел «Страницы», а после этого — надавить на кнопку «Добавить новую страницу».
Готовые лендинги представлены в Шаблонах и в Магазине целевых страниц.
В то время, когда макет выбран, нажимайте кнопку, продемонстрированную на скрине ниже.
Редактируемую страницу неизменно возможно проверить в Личном кабинете.
Яркое изменение осуществляется в конструкторе LPgenerator, где вниманию пользователя представлено множество функциональных блоков.
Перечислим стандартные правила редактирования элементов, дабы сходу упростить задачу пользователю:
- кликом на виджет просматривайте его характеристики и изменяйте их;
- двойной клик мышки разрешает редактировать элементы;
- при наведении курсора на предмет, последний реагирует на это подсвечиванием;
- размеры изменяются несложной «растяжкой»;
- посредством верхнего блока инструментов создаются новые виджеты, настраивается страница, добавляются коды.
 p
p
Сейчас предлагаем разглядеть подробнее конструктор одностраничных сайтов, что разрешает изменять различные блоки на макете.
Просматривайте кроме этого: Функционал HTML-редактора шаблонов LPgenerator: подробное управление
Редактирование макетаТекст
Двойным кликом по текстовому фрейму раскрывается процессор. Его функционал стандартен.
Пишите необходимый текст, форматируйте его в любом виде. Тут вы имеете возможность прочесть об их использовании и инструментах подробнее.
В то время, когда стандартных шрифтов думается мало, загружайте дополнительные позиции. Имеется увлекательные сервисы для одностраничников, к примеру, Гугл Fonts. Просматривайте о преимуществах тут.
Верный размер текста, его цвет, шрифт — во многом определяют эффективность лендинга. Ищите новые возможности, подбирайте релевантные текстовые форматы для вашего бизнеса.
Как, к примеру, продемонстрировано на двух сайтах ниже. Лендинг, презентующий детский сад, требует одного подхода — различные цвета, более «радостный» шрифт.
Тематика страхования, непременно, отличается от остальных. Тут актуальна строгость и выверенность линий.
Просматривайте кроме этого: Из-за чего текст обязан прекрасно контрастировать с фоном лендинга?
Иллюстрации
1. Фоновые изображения
Изменение фоновой картины происходит во вкладке «Секции». Тут возможно изменять фон, цвет, другие свойства, выделяя изображение. Принципиально важно учесть тот факт, что фон должен быть безлюден перед внесением новых поправок.
2.Простые изображения
Кликом показывайте нужную картину, а после этого изменение осуществляется в галерее — выбирается иллюстрация на замену.
3. Применение новой иллюстрации
Инструмент «Изображения» разрешает добавить полностью новую картину. Ее размещение и выбор осуществляется через уже известную галерею. Размер изменяется легко «растяжкой» иллюстрации.
Предлагаем вам прочесть тут, где искать качественные и красочные изображения, каковые украсят веб-ресурс и привлекут внимание клиента.
К примеру, как на представленном примере. Визуальный контент занимает важное место в продажах.
Просматривайте кроме этого: Фотобанки Vs настоящие изображения: что конвертирует лучше?
Лид-форма
Создать бесплатный одностраничный сайт нереально без лид-формы, она имеет громадное значение в плане эффективности и конверсии лендинга:
- есть связующим звеном между брендом и посетителем;
- в форму включается призыв к действию — необходимый элемент для landing page;
- верная оптимизация лид-формы во многом воздействует на конверсию.
Все подряд веб-ресурсы Магазина содержат лид-форму, убедитесь в этом сами.
Сейчас перейдем конкретно к тому, как создавать данный серьёзный элемент.
1.Создание несложной формы
Двойной клик мыши открывает конструктор конверсионной формы.
Левая панель содержит все дешёвые инструменты.
Раздел «Настройки формы» разрешает задать итог, что будет дешёв визитёру по окончании заполнения полей лид-формы. Тут же возможно установить страницу признательности.
Рекомендуем проверить работоспособность элементов, намерено покинув заявку в тестовом режиме.
2. Pop-up формы
В конструкторе возможно создать всплывающие лид-формы (pop-up).
По поводу результативности pop-up в целом имеется показательный сплит-тест. Его совершила компания из Нидерландов De Hypotheker. Собственную целевую страницу они контролировали в двух вариантах.
Первый — приглашение к подписке оказалось на всплывающей форме.
Вторая версия содержала приглашение подписаться легко вверху страницы.
Результаты воистину поразили. Первый вариант увеличил конверсию более чем на 700%(!). Затем необходимость всплывающих элементов не приводит к.
Создание pop-up лид-формы происходит по четкому методу, что весьма детально обрисован тут.
Просматривайте кроме этого: 5 рекомендаций по созданию эргономичной и действенной лид-формы
Кнопки
CTA-кнопки являются еще одним связующим звеном между посетителем и брендом. Посредством удачного call-to-action возможно взять высокую конверсию, либо же проиграть в борьбе с соперничающими лендингами.
Многие маркетологи говорят, что от внешнего вида, цвета и текстовой составляющей кнопки зависит результативность проекта. Запоминайте:
- цвет должен быть контрастным, завлекающим внимание;
- размер, соответствующий габаритам вторых элементов на лендинге, через чур громадная кнопка лишь оттолкнет пользователя;
- текст необходимо писать так, как будто бы это произносит потребитель (к примеру, «Желаю приобрести» либо «Выбрать собственный образ!»).
Исходя из этого к редактированию кнопки нужно отнестись с особенным вниманием.
Итак, выделить необходимый элемент возможно кликом. Через «Свойства» дешёвы трансформации цвета, формы, других показателей и плоскости.
Двойным кликом редактируется наименование.
Нажимая кнопку, визитёр переправляется на другой элемент. Ссылку на необходимый раздел нужно вписать в соответствующее поле.
Возможно настроить перенаправление так, дабы пользователь переходил на другой элемент лендинга, к примеру, на конверсионную форму. Просматривайте тут, как это делается.
В LP Store множество красочных примеров удачных CTA.
Просматривайте кроме этого: 6 изюминок высококонверсионных СТА-элементов на лендинге
Вместо заключения
Мы разглядели, как создать готовый одностраничник безвозмездно из макетов, представленных в каталоге. Само собой разумеется, это далеко не весь вероятный функционал, что возможно разместить на лендинге.
Инструментов десятки: видео, карты, виджеты отзывы и другие. Подробнее это рассмотрено в особом разделе. Пробуйте, создавайте и пишите пожелания и ваши вопросы в комментариях — мы попытаемся ответить на них как возможно скорее.
Если вы в первый раз сталкиваетесь с лендингами, то рекомендуем вам почитать статью Что такое лендинг пейдж? Управление для начинающих. Пройти регистрацию в совокупности, дабы оценить функционал отечественной платформы в течение 7-дневного пробного периода возможно, перейдя по данной ссылке.
Высоких вам конверсий!
Случайные статьи:
Как просто сделать продающий сайт?
Подборка похожих статей:
-
Создай самостоятельно без усилий и труда одностраничный сайт
Выучи правила создания одностраничного сайта Изучи анатомию создания одностраничника Вместо заключения Отметим, что одностраничный сайт либо landing page…
-
Как создать продающий сайт по шаблону из конструктора
Ольга ШаталоваКоммерческий директор, Ставрополь Необязательно заказывать дорогой сайт, дабы начать интернет-бизнес. Главноеучесть пять требований,…
-
Одностраничный сайт: подробный мануал о принципах создания
Что такое одностраничник, либо лендинг? Все весьма легко: это сайт, складывающийся из одной страницы и продвигающий (в большинстве случаев) один оффер,…
-
Одностраничный продающий сайт – самое эффективное средство увеличения продаж
Что представляет собой таковой сайт? Что необходимо учесть при создании одностраничного сайта? Вместо заключения Все больше современных частных…
