Отобразить объемные эти на мелком экране — неизменно та еще головоломка. Какими методами возможно ее решить и как обязана смотреться эргономичная таблица на мобильном?
Необходимо подчеркнуть, что таблицы довольно часто вылазят за границы экрана не только на мобильных устройствах: случается, что они содержат больше колонок либо строчков, чем помещается на огромном мониторе либо кроме того нескольких. Но, чем меньше экран, тем возможнее, что появятся неприятности юзабилити.
Главные элементы в представлении таблиц — это значимые атрибуты и связность контента. Да и то, и второе особенно принципиально важно для мобильных таблиц. Сперва вы должны создать эргономичную таблицу для громадных мониторов, а позже уже ее версию для мелких экранов.
Такая необходимость может стать хорошим предлогом, дабы доработать контент собственной таблицы и сделать ее эргономичнее для всех пользователей.
Столбцы должны быть достаточно широкими, дабы быть понятными
Количество столбцов таблицы для отображения на экране мобильного зависит от их ширины, причем их содержание должно быть ясно без необходимости применять зум.
Для сложных либо объемных текстов, к примеру, в сравнительных таблицах, на узком мобильном экране поместится лишь 2 колонки. А вдруг таблица заполнена по большей части цифрами, столбцы возможно сделать уже и, следовательно, уместить больше.

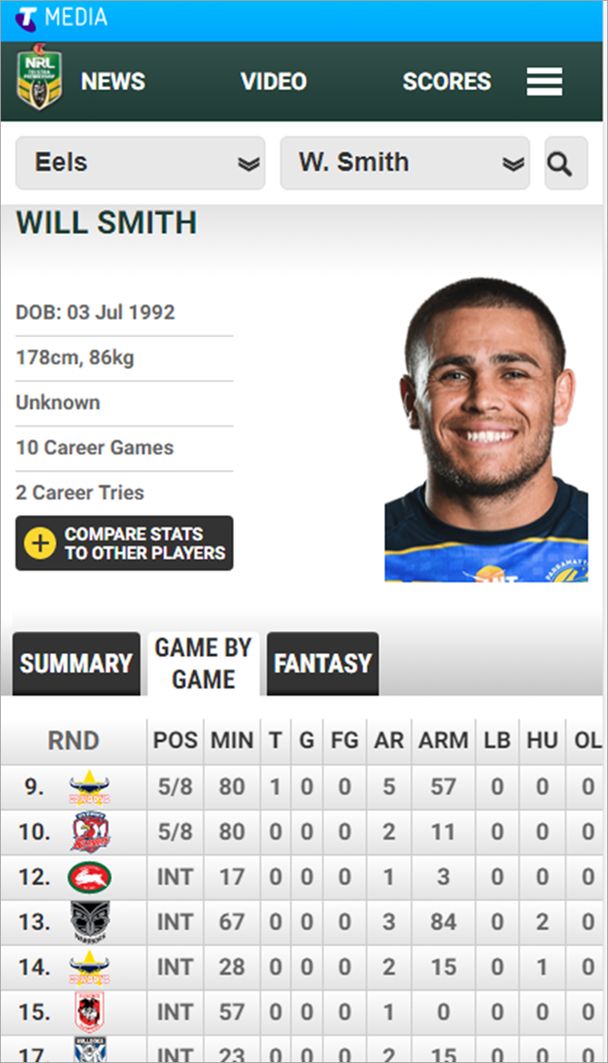
Статистика Национальной регбийной лиги складывается из цифр, исходя из этого на экране мобильного нормально помещается 11 столбцов без необходимости горизонтального скроллинга. Обратите внимание, что таковой итог достигается благодаря применению лишь логотипа команды-соперника в первой колонке и сокращений, каковые смогут быть непонятны непосвященному человеку. Но таковой детальной статистикой по игрокам и интересуются лишь фанаты регби.
Просматривайте кроме этого: Особенности восприятия контента на мобильных устройствах
Поворачивать телефон — это крайняя мера
В случае если развернуть телефон горизонтально, на экране поместится больше столбцов. Но одновременно с этим уменьшается количество строчков, а пользователей может злить необходимость поворачивать смартфон (особенно в случае если на нем стоит блокировка поворота). Прекрасно поразмыслите, оправдывает ли эти недочёты громадная ширина таблицы.
Дабы сравнить кредитные карты на сайте Citi, пользователям необходимо следовать инструкции: «Разверните собственный телефон горизонтально, дабы продолжить сравнение пластиковых картах». Наряду с этим при повороте солидную часть экрана занимают большие изображения пластиковых картах, каковые фиксируются на месте при скроллинге, оставляя крайне мало места для самого содержимого таблицы. Это неточность многих мобильных сайтов: в случае если на десктопе картины смогут быть хорошим заголовком для столбца, то на мобильном их необходимо уменьшить либо вовсе заменить текстом.
Липкие заголовки столбцов
В любой таблице, которая занимает больше одного вертикального экрана, «липкие» заголовки столбцов оказывают помощь пользователю не путаться в контексте.
В сравнительной таблице с Best.Buy слева не зафиксированы ни колонки, ни их заголовки, и эти сложно просматривать. Справа продемонстрировано то, как выглядит эта таблица при скроллинге, безо всяких видимых пояснений.
Сообщите, нужен ли горизонтальный скроллинг
Не смотря на то, что горизонтальная прокрутка в целом нежелательна как на мобильных, так и на десктопах, она довольно приемлема для громадных таблиц на мобильных устройствах. В то время, когда эти не помещаются на экране, визитёрам, быть может, нужно будет использовать ее. Но при таких условиях нужно избежать иллюзии завершенности: должно быть разумеется, что это еще не все дешёвые эти. Как и при слайдеров, стрелки и обрезанные элементы передают эти сведенья самый доходчиво.
Время от времени употребляются точки, но их в большинстве случаев сложнее подметить и осознать.
На сайте eBag последняя колонка с товарами обрезана, и пользователи знают, что дешева горизонтальная прокрутка.
Сайт Subaru применяет точки и стрелки над таблицей, показывая пользователям, что доступно еще пара экранов с контентом. Точки создают некую путаницу, по причине того, что две из них выделены, дабы продемонстрировать «текущее расположение» (другими словами две видимые на данный момент колонки). К тому же, стрелки лучше разместить не над таблицей, а прямо в ней.
Закрепленная левая колонка
В случае если пользователям нужно будет прибегнуть к горизонтальной прокрутке, то крайняя левая колонка, которая в большинстве случаев содержит заголовки строчков, должна быть зафиксирована, дабы пользователи постоянно видели заголовки строчков.
Fidelity закрепили заглавия вложений и заголовки столбцов. Последняя колонка справа обрезана, дабы пользователи осознавали, что дешева горизонтальная прокрутка.
Officeworks.com.au зафиксировали первый столбец с товаром, так что пользователи смогут сравнивать с ним все остальные варианты. Товар в первом столбце является точкой отсчета при сравнении, и пользователи смогут заменить его каким-нибудь вторым. Стрелки, размещенные прямо в таблице, показывают , что эти возможно прокручивать влево и вправо.
Разрешите пользователям настраивать отображение данных
В случае если эти не помещаются на экране, у пользователей точно не будет времени либо жажды изучать их всецело. Исходя из этого вопрос в том, как дать им лишь те данные, которая им нужна. Ответ на данный вопрос зависит от типа и задачи данных. Вот две стратегии по ограничению количества данных в различных обстановках:
- Пользователь выбирает интересующие его эти перед тем, как встретится с ними.
- Пользователь выбирает интересующие его данные в процессе их просмотра.
Первый подход трудится, в то время, когда пользователю необходимо заметить эти, но не сравнить их, и он выбирает лишь то, что ему необходимо, перед тем как эти загрузятся. К примеру, его смогут интересовать лишь характеристики конкретного автомобиля, питательные особенности конкретного блюда либо статистика для одного конкретного игрока, и пользователь не сравнивает их с другими вариантами.
Дабы заметить данные о питательных особенностях Jamba Juice, визитёру необходимо выбрать интересующий его напиток, дабы заметить данные о нем. Тумблер «Мелкий/Средний/Громадный» разрешает выбрать необходимый вариант, но не разрешает их сравнивать. Чтобы выяснить, к примеру, отличие числом калорий между мелким и средним стаканом, пользователь обязан сперва запомнить количество калорий для мелкого, позже переключиться на средний, взглянуть количество калорий для него и самостоятельно вычесть одно из другого — куча умственной работы, которую большая часть людей поленится делать.
Вторая стратегия — передать пользователю управление обзором в ходе просмотра данных. К примеру, один пользователь желает заметить сходства либо различия между двумя вариантами, а второму необходимо определить конкретные характеристики товаров — к примеру, вместительность багажника либо меры безопасности, но отличие в уровне шума двух машин его не интересует. Возможность выбрать строки и столбцы для отображения разрешает пользователям сконцентрироваться именно на тех чертях, каковые для них ответственны.
На сайте Dell пользователи выбирают занимательные им характеристики продукта в меню вверху страницы. Слева: по умолчанию отображаются все характеристики. В центре: пользователь выбирает необходимые.
Справа: отображается лишь то, что он выбрал.
Просматривайте кроме этого: Из-за чего адаптивный дизайн это не оптимизация мобильной конверсии?
Группы данных
В случае если таблица включает в себя эти, каковые возможно сгруппировать по категориям, сделайте это и разрешите мобильным пользователям:
- взять неспециализированное представление о типах данных, дешёвых в таблице;
- взять прямой доступ к интересующей информации.
На Samsung.com в сравнительных таблицах смогут отображаться все характеристики, либо лишь сходства между продуктами, либо лишь различия, либо критерии по выбору пользователя. Сайт собирает эти со сходными атрибутами, разрешая выбирать интересующие комплекты данных. Одновременно с этим группы данных дают неспециализированное представление о содержимом страницы, информируя пользователям, какая информация о продуктах дешева.
Помогайте пользователям ориентироваться
На мелких экранах пользователи довольно часто видят лишь часть громадной таблицы. Указатели (к примеру, закрепленные заголовки строк и столбцов) оказывают помощь ориентироваться при прокрутке таблицы, а выбор лишь интересующих параметров разрешает изучать эти сведенья осмысленно.
Высоких вам конверсий!
По данным: nngroup.com.
Случайные статьи:
- Как оптимизировать конверсионный путь от лида до клиента?
- Секреты юзабилити: намерение пользователя и поисковые фильтры?
Media queries CSS. АДАПТАЦИЯ под мобильные устройства
Подборка похожих статей:
-
А нужен ли режим мультизадачности на мобильных устройствах?
Применительно к новым разработкам термин «многозадачность» (либо «мультизадачность», от англ. multitasking) свидетельствует одновременное применение…
-
Мобильная реклама: как выбрать правильное расположение?
Реклама — это то, с чем нам приходится сталкиваться ежедневно, исходя из этого кое-какие кроме того выработали к ней иммунитет. Проигнорирует ли…
-
10 Методов оптимизировать формы обратной связи для мобильных устройств
Спросите любого взрослого без какой вещи он неимеетвозможности выйти из дома, и вам ответят: ключи, кошелек, мобильный. С ростом производителей мобильных…
-
9 Советов по созданию email-рассылок, адаптированных под мобильные устройства
При составлении электронных рассылок вы должны учитывать тот факт, что значительная часть ваших подписчиков будет просматривать сообщения не на…
