Резюме нового поста: сайты вебмагазинов, перечень категорий которых выполнен в форме выпадающего меню (вместо стандартной навигации), усложняют поиск информации пользователями.
Классическая навигация, отображаясь на каждой странице сайта, делает 2 главные функции:
- позволяет без проблем переключаться между категориями верхнего уровня, независимо от текущего расположения визитёра;
- гарантирует, что пользователь скоро возьмёт представление о том, какие конкретно услуги либо продукты предлагает ресурс.
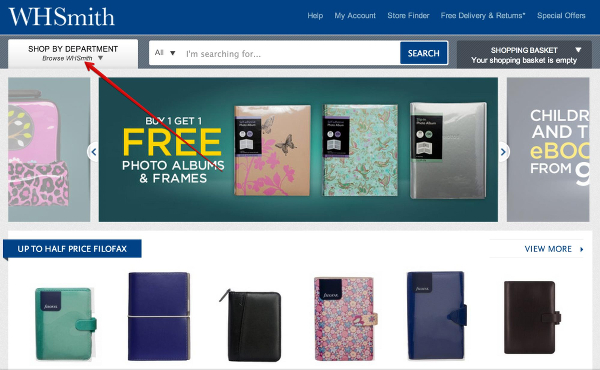
Многие веб-магазины размещают меню категории в форме выпадающего перечня. К примеру, вот страница WHSmith, ритейлера из Англии:
Таковой подход, непременно, делает хедер ресурса легче как для восприятия. Но какой ценой? Пользователю приходится выполнять дополнительное воздействие — лишний клик — что может очень очень плохо сказаться на продажах.
Отчего же многие маркетологи и современные дизайнеры отказываютсяот классических меню в пользу этого тренда?
Это можно понять, ознакомившись с другими тенденциями веб-дизайна: мегаменю и навигация на мобильных устройствах.
Дамы и господа, мы продолжаем серию постов по оптимизации eCommerce сайтов.
- Как воздействует бесплатная доставка на продажи вебмагазина?
Мегаменю содержит больше контента
Многие большие eCommerce ресурсы начали применять мегаменю (многоуровневые выпадающие меню) в течение последних 5 лет. Во многих случаях они заменили неудобные «каскадные» меню, применяющие надоедливую небольшую моторику пользователей. Не считая всего другого, прекрасно организованные мегаменю очень нужны как для пользователей, так и для дизайнеров: первые смогут заметить большее количество категорий и ссылок, а вторым легче приспособиться к трансформациям контента (выпадающее меню возможно поменять, не трогая главный дизайн страницы).
Несложный пример: пользователь может перейти на эту товарную целевую страницу Office Depot, посвященную планшетным компьютерам из поиска Гугл либо по ссылке в контекстном объявлении. Кроме того в случае если пользователь ни при каких обстоятельствах не попадет на основную, при беглом осмотре он заметит, что компания реализовывает кроме этого бумагу, школьные принадлежности и офисную мебель.
- 5 обычных неточностей навигации сайта
Навигация, оптимизированная под мобильные
Мегаменю распространяются не только на ПК, но и на мобильные устройства, поскольку данный сегмент трафика увеличивается. Дело в том, что специфика экранов мобильных устройств вынуждает дизайнеров применять подобный подход — довольно часто нет никакой возможности отобразить все категории сайта в виде стандартного меню, не загромоздив наряду с этим страницу.
Дабы избежать аналогичных неприятностей, многие дизайнеры применяют выпадающие меню и мегаменю. К примеру, все та же компания Office Depot высвободила солидную часть экрана для информации о конкретном продукте, покинув только маленький значок для перехода к навигации по разделам.
Не смотря на то, что стандарты мобильных иконок всегда меняются, сейчас общепризнанным изображением мобильного меню есть значок с горизонтальными полосами.
- Как промо-код воздействует на продажи вебмагазина?
Мобильный дизайн воздействует на дизайн «громадных» сайтов
Обе тенденции, озвученные выше, хороши в собственных сферах. Мегаменю замечательно трудятся для пользователей настольных компьютеров, а выпадающая навигация — то, что необходимо для пользователей мобильных.
Но сейчас многие веб-магазины, объединяют эти тенденции в новый формат дизайна навигации, возможно рискованный. Сущность нового подхода — отображение главных категорий сайта в выпадающем меню.
В первый раз эта техника была применена Amazon: в один прекрасный день узнаваемый бренд разместили целый перечень категорий продуктов в одном выпадающем меню. При с Amazon эта модель не оказала негативного влияния на продажи. Но в случае если что-то трудится на Amazon, вовсе не обязательно, что таковой подход оптимизирует и ваши продажи.
К тому же случай с Amazon несложнее, потому как компания реализовывает фактически все. Но, в случае если у бренда меньший большая необходимость и спектр предложений информировать визитёров о категориях товаров и конкретных офферах, то подобный подход не сработает.
Более того, у Amazon имеется множество вторых элементов навигации, разрешающих пользователям сориентироваться на сайте. К примеру, прямо под раскрывающимся перечнем находится горизонтальное меню навигации, содержащее категории в рамках текущего раздела.
Для вебмагазинов, у которых не так много категорий, применение выпадающих перечней представляется, как минимум, ненужным. К примеру, сервис T-Mobile разместил все собственные разделы под кнопкой «Магазин». Но разделов всего 5, и они легко бы вписались в простую горизонтальную панель навигации.
Так как этого не сделано, пользователи смогут испытывать проблемы с поиском нужной информацим.
Второй пример — WHSmith, содержащий 12 категорий. С одной стороны, это многовато для стандартного меню навигации, но скрывать их все под выпадающее меню — также не лучший вариант. Основной вопрос в расстановке приоритетов — какие-то разделы возможно скрыть, но кое-какие должны оставаться на виду.
К примеру, потенциальные клиенты смогут не иметь ни мельчайшего представления о том, что WHSmith реализовывает не только электронные книги, но и прочую электронику (и игрушки).
Настоящая цена, которую платят любители скрывать категории под выпадающим перечнем, делается очевидна, в то время, когда мы попадаем на низкоуровневые страницы (к примеру, описания товаров). Частенько пользователи начинают знакомство с сайтом как раз с аналогичных товарных страниц, каковые смогут быть не совсем релевантны.
Но в случае если на странице имеется стандартное видимое меню навигации, то визитёр обратит внимание именно на то, что его интересует в ассортименте магазина. Но в случае если меню скрыто, появляется необходимость лишних действий для знакомства с товарами и ресурсом, а необходимость выполнять еще один новый клик может отпугнуть пользователя.
- 5 обычных неточностей при создании сайта
Как рискованно скрывать навигацию вебмагазина?
Соблазн сделать навигацию в виде выпадающего перечня ясен — это дает больше вариантов трансформации категорий, и разрешает не загромождать неспециализированный шаблон страницы. К тому же это легкий выход, если вы собираетесь использовать адаптивный дизайн для нескольких устройств.
Несложнее говоря, делать стандартное меню на много категорий некомфортно, это загромождает дизайн и приносит множество вторых неприятностей. Но в любом случае лучше создать стандартное меню навигации, показывая пользователю категории верхнего уровня сразу же, вы растолковываете ему, для чего нужен сайт, что он предлагает и чем возможно нужен.
Само собой разумеется, из каждого правила имеется исключения. В редких случаях преимущества применения эластичной навигации перевешивают риск утраты коэффициента конверсии. В большинстве случаев, это правильно для компаний, не имеющих потребности помогать пользователям в навигации, по причине того, что:
- целевая аудитория состоит преимущественно из постоянных пользователей;
- визитёры надеются только на поиск либо соответствующие ссылки при навигации по сайту.
Если вы уже скрыли меню навигации, то удостоверьтесь в надежности пара пунктов, каковые смогут продемонстрировать, как верным было ваше ответ:
1. Показатель отказов на главных страницах.
Сравните Bounce Rate «до» и «по окончании», дабы выяснить, мешает ли отсутствие стандартной навигации визитёрам.
2. CTR
Удостоверьтесь в надежности кликабельность нового меню: какое количество человек надавило на ссылку (либо иконку)? Низкий рейтинг кликов возможно неприятным знаком, но лишь если он сопровождается высоким показателем отказов. Это показатель того, что отсутствие стандартной глобальной навигации вносит путаницу в действия визитёров.
3. Средний чек
Не уменьшит ли уход от стандартной навигации размер «среднего чека»? Для вебмагазинов этот показатель особенно серьёзен. В случае если отсутствие информации о похожих товарах, других разделах сайта и т. п. затрудняет допродажи (UpSells) и сокращает среднюю корзину, то последствия трансформации меню могут быть катастрофическими.
4. Качественная обратная сообщение
Применяйте инструменты для предоставления обратной связи, каковые возможно встроить прямо на товарные страницы вашего вебмагазина. Это окажет помощь узнать, не смущает ли ваших пользователей отсутствие очевидного выбора.
Вывод
С любым новым трендом стоит обращаться с опаской — перед тем как направляться моде, шепетильно просчитайте риски и, само собой разумеется, совершите тестирование.
Высоких вам конверсий!
По данным nngroup.com
Случайные статьи:
Редактирование навигации. Бигго
Подборка похожих статей:
-
Навигация в виде вкладок: когда использовать и как оптимизировать
«Жизнь подобна беседе. Веб-дизайн также должен быть таким. В сети вы рассказываете с кем-то, кого, вероятнее, ни при каких обстоятельствах не видели,…
-
5 Типичных ошибок навигации сайта
Источник изображения Не секрет, что любой сайт той либо другой компании преследует четыре главные цели: воспитание лояльного отношения к бренду,…
-
Ключевой принцип навигации, или «скажите, где вы находитесь»?
Качественная навигационная структура складывается из знаков и элементов, помогающих пользователям ориентироваться в ходе изучения ресурса. Многие…
-
Преимущества мегаменю для навигации по многостраничному сайту
Мегаменю — это раскрываемое меню, где широкий выбор опций представлен двумерной выпадающей вниз структурой. Это красивый дизайнерский движение для…
