Мегаменю — это раскрываемое меню, где широкий выбор опций представлен двумерной выпадающей вниз структурой. Это красивый дизайнерский движение для размещения громадного количества категорий либо для стремительного показа страниц сайта более низкого уровня.
Как видно из скриншота ниже, мегаменю имеют следующие характеристики:
- Громадные не панели, поделённые на группы по навигационным опциям;
- Выбор категорий структурируется посредством layout, типографики и (время от времени) иконок;
- Все видно сходу — скроллинг не нужен;
- Вертикальный либо горизонтальный форм-фактор при активации с верхней навигационной панели; при активации с левой стороны они появляются как раскрывающиеся вбок подменю (не продемонстрированы на рисунке);
- Опции меню показываются при наведении курсора либо нажатии мышкой.
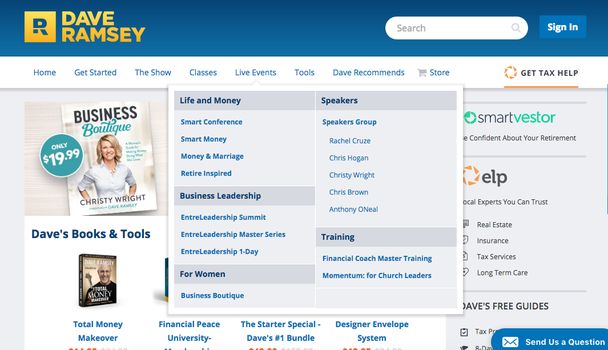
Мегаменю на сайте The DaveRamsey.com разделяет контент на 5 групп. Открывающие его пользователи смогут скоро проглядеть все категории
Мегаменю сайта канадской провинции Новая Шотландия включает изображения, рекламирующие достопримечательности и местные развлечения. Визуально стиль двух отдельных групп «Загрузить перечни» (Browse listings) и «Определить больше» (Learn more about) не различается. Если бы был применен второй шрифт либо цвет, то разделение этих групп стало бы более явственным

Мегаменю компании The GameStop.com некомфортно просматривать, по причине того, что ссылки опций распределены неравномерно и через чур похожи (к примеру, ссылки под надписью «XBOX 360 Pre-Owned» сложно различить, поскольку они все начинаются со слова «Pre-Owned»)
Так же и на сайте онлайн-продавца JohnLewis.com ссылки сложно просматривать и отделять друг от друга
Moleskine.com включает в меню фотографии, помогающие пользователю визуализировать и сравнивать продукты
Как показывают примеры NovaScotia и Moleskine, мегаменю предоставляют хватает пространства для размещения изображений и другого объемного контента. Картины же оказывают помощь пользователям выбирать нужную опцию.
Мегаменю кроме этого дают дизайнерам возможность продемонстрировать множественность уровней информационной архитектуры — в трех из пяти представленных скриншотов (Dave Ramsey, Game Stop, John Lewis) мегаменю содержат категории как первого, так и второго уровней.
Просматривайте кроме этого: Навигация сайтов eCommerce — фишки, улучшающие пользовательский опыт
Из-за чего они лучше
Результаты тестирований говорят о том, что мегаменю трудятся. А вот пара доводов, подтверждающих данный факт:
- На громадных сайтах со множеством категорий простые выпадающие меню, в большинстве случаев, скрывают большая часть пользовательских опций. Само собой разумеется, все возможно проскроллить, но: а) это дополнительные упрочнения и б) скроллинг скрывает верхние опции. В следствии вы не имеете возможность совершить сравнение — приходится надеяться на кратковременную память, а у людей и без того головы забиты информацией, исходя из этого расчет на их свойство к запоминанию снижает возможность завершения задач на вашем сайте. Мегаменю демонстрируют сходу все, и пользователи смогут видеть, а не запоминать.
- Простые меню не поддерживают группирование, в случае если лишь вы не используете какие-нибудь неуклюжие ответы наподобие включения пробела перед вторичными категориями для их отделения. Мегаменю разрешают вам визуально выделить отношения между объектами.
- Простой текст красив, но иллюстрации иногда стоят тысячи слов. В мегаменю вы легко имеете возможность применять иконки и картинки в том месте, где это необходимо. А также если вы решите остановиться на одном тексте, у вас в распоряжении будет более богатая типографика (разрешающая дифференцировать размер ссылок в зависимости от их важности, к примеру).
Обдумайте скорость реакции
В случае если мегаменю раскрывается при наведении курсора (hover-эффект), то нужно будет столкнуться с задачей разделения двух различных пользовательских намерений:
1. Пользователь курсор по экрану, направляясь к намеченному объекту, и траектория мышки пересекается со ссылкой, открывающей мегаменю.
2. Пользователь намерено наблюдает на навигационные категории, ему нужна дополнительная информация о них.
Вторая обстановка обязана приводить к появлению мегаменю, тогда как первая нет.
Дабы решить эту проблему, не делайте скорость реакции меню через чур стремительной: мышке не нужно открывать меню в течение первых 0,5 секунд по окончании наведения. В другом случае меню будет всегда мелькать, приводя к раздражению. По окончании полсекунды нахождения курсора на навигационной панели вы имеете возможность с большей уверенностью высказать предположение, что визитёр желает взглянуть соответствующую часть меню.
Так, рекомендации довольно времени отклика включают:
1. Ожидание 0,5 секунды.
2. В случае если затем курсор все еще наведен на пункт навигационной панели, относящееся к нему мегаменю должно оказаться за 0,1 секунды.
3. Показывайтеего , пока курсор не уйдет за пределы навигационной панели и выпавшего меню на период, равный 0,5 секунды. После этого уберите меню за 0,1 секунды.
Одно исключение к третьему правилу. В лучших примерах программа может почувствовать, в то время, когда пользователь двигает курсор от навигационной панели по направлению к точке в меню. В этом случае меню скрывать не требуется.
Это решает так именуемую «диагональную проблему», при которой путь мышки временно выносит курсор за пределы активной территории. Выпавшее меню не должно исчезать, в то время, когда пользователь планирует нажать на что-то в него.
Диагональная неприятность: путь курсора выходит за пределы области, сохраняющей меню активным
В представленной картине пользователь сперва навел курсор на категорию «отдых и Спорт» (SportLeisure), а после этого решил выбрать секцию «Галантерея» (Haberdashery). Перемещение указателя между этими двумя точками проходит через категорию «дети и Младенцы» (BabyChild). Большая часть пользователей совершат курсор так скоро, что он выйдет за активную область не более чем на 0,5 секунды.
Но более старшее поколение либо те, кто просматривают страницу расслабленно, смогут двигать мышку медленнее, и тогда выпавшая часть меню провалится сквозь землю, не смотря на то, что они еще планируют сделать в нем выбор. Это рождает негативные ощущения.
Просматривайте кроме этого: Создаем динамичное и анимированное меню
Группирование опций
Главные руководства по группированию в мегаменю:
- Разбивайте опции на связанные между собой комплекты, подобные тем, что вы обнаруживаете на протяжении пользовательских тестов с закрытыми картами (Card-Sorting Study) для определения ментальных моделей компонентов целого.
- Сохраняйте средний уровень дробности. Не предлагайте огромные группы с бесчисленным числом опций — они требуют большое количество времени для просмотра. Но и не делайте группы через чур мелкими, потому что тогда в меню будет переизбыток группок, на познание которых пользователям опять-таки нужно будет тратить время.
- Применяйте емкие, но в один момент достаточно описательные заглавия групп. Не забывайте стандартное правило: улучшайте уровень качества просмотра, начиная со слова, несущего громаднейшую долю информации, и избегайте незнакомых терминов.
- Вносите разнообразие в описания. На сайте JohnLewis.com ярлыки «Презент по заинтересованностям» и «Презент к случаю» весьма не хорошо трудились в одном меню.
- Упорядочьте группы. Это возможно сделать, к примеру, отталкиваясь от важности опций: самые серьёзные либо довольно часто применяемые помещаются в верхний левый угол (в случае если мы говорим о государствах с написанием слева направо).
- Любая опция обязана оказаться только в один раз. При двойном отображении у пользователей появляется вопрос: свидетельствует ли эта ссылка одно то же либо нет. К тому же, повторяемость будет увеличивать и загромождать пространство меню.
Просматривайте кроме этого: Навигация в виде вкладок: в то время, когда применять и как оптимизировать
Стремитесь к простоте
Это стандартное юзабилити-требование применимо и тут. Простота касается как семантики сотрудничества, так и презентации. Меньше опций — стремительнее понимание и просмотр, ниже риск неточности.
В частности, избегайте GUI-виджетов и других элементов интерфейса, подразумевающих более сложные виды сотрудничества, чем несложный клик. Мегаменю представляет собой скоро исчезающий экран, что не должен заменять диалоговые окна, являющиеся пространством для комплексных сотрудничеств и талантливые лучше их поддержать. Кроме вторых преимуществ, диалоговые окна имеют обычный способ отказа (кнопки ОК либо «Отмена»), остаются на экране, пока сам пользователь не примет решение их закрыть, и смогут быть перемещены без закрытия, в случае если позднее потребуется обратиться к тому, что они отражают.
Подобным же нехорошим ответом — а также еще более нехорошим — будет помещение в мегаменю поискового окна:
- Поле поиска должно быть неизменно видно на странице, а не только тогда, в то время, когда пользователь активирует мегаменю.
- Наличие GUI-виджетов (текста с полем и командной кнопки) превращает простое навигационное меню в тяжеловесную территорию сотрудничества.
Просматривайте кроме этого: Как легко и скоро выстроить фиксированное меню
Доступность
Динамические элементы возможно смогут привести к проблеме с доступностью, исходя из этого постоянно стоит применять технологии, предоставляющие особые возможности для людей с нарушением зрительной, слуховой функций и т.д.
Мегаменю имеет не сильный место, в то время, когда дело касается людей с нехорошим зрением, применяющих экранные лупы: им будет видна лишь часть меню. Та же неприятность может появиться и у планшетов пользователей и обычных смартфонов, ограниченных мелким экраном.
В случае если просматривать сайт компании John Lewis посредством экранной лупы, то возможно не осознать, что имеется еще опции, не поместившиеся в экран
На скриншоте с сайта JohnLewis.com при просмотре с лупой показываются первые группы, но не отображаются «Алкогольные и другие категории» и гастрономические подарки, расположенные правее. Отбрасываемая меню тень, не появляющаяся при приближении, в любом случае есть через чур не сильный знаком величины меню, в особенности для тех, кто не хорошо видит (это распространенная обстановка для сайтов, чья целевая аудитория — пожилые люди). Принципиально важно продумать сильное визуальное оформление границ меню, дабы разрешить понять, что оно обрывается.
Также, мелкие опции в мегаменю приводят к на тачскринах, а через чур исчезновения элементов и хитроумные модели появления смогут привести к у пользователей со сниженными моторными навыками.
Существует 2 главных подхода к улучшению доступности мегаменю:
1. Несложный вариант. Не заморачивайтесь, пробуя сделать выпадающие части дешёвыми. Вместо этого позаботьтесь, дабы любая опция в меню верхнего уровня была нажимаемой и приводила на простую веб-страницу, где будут представлены все выпадающие опции в несложном, всецело дешёвом HTML.
2. Более продвинутый вариант. Отредактируйте сайт на бэкэнде, применяя плагин jQuery, делающий вероятным включение совокупностей экранного доступа в меню. Это кроме этого потребует изменений структуры в HTML и CSS.
В случае если у вашей компании имеется ресурсы либо если вы особенно обеспокоены доступностью, принципиально важно внедрить оба метода. Однако, большая часть сайтов ограничится несложным подходом.
Просматривайте кроме этого: Эргономичный сервис начинается с пользовательского опыта: кейс от BBC iPlayer
Заключение
Мегаменю смогут улучшить навигационные характеристики вашего сайта. (Конечно, лучше протестировать, дабы убедиться в этом.) Помогая пользователям с поиском, вы содействуете повышению собственной прибыли либо достижению вторых бизнес-целей, таких как привлечение пожертвований либо распространение нужной информации на некоммерческих либо национальных сайтах.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
FAQ: навигация на смартфоне
Подборка похожих статей:
-
Ссылка на главную — неотъемлемый элемент навигации по сайту
Ссылки, ведущие на основную страницу сайта, являются столь же неотъемлемой частью навигации веб-ресурса, как строка поиска либо меню. Люди привыкли…
-
Как оптимизировать навигацию интернет-магазинов, или 7 раз отмерь
Резюме нового поста: сайты вебмагазинов, перечень категорий которых выполнен в форме выпадающего меню (вместо стандартной навигации), усложняют поиск…
-
Навигация сайтов ecommerce — фишки, улучшающие пользовательский опыт
В общем итоге, визитёры уделяют 23% внимания верхней части вебмагазина — это первая область, на которую они наблюдают. Все это делает хедер одним из…
-
Почему гамбургер-меню и скрытая навигация вредят вашему юзабилити?
Понятность вашего лендинга (discoverability) значительно уменьшается практически в два раза, в то время, когда основная навигация скрыта. Это кроме этого…
