Воображаем вашему вниманию перевод громадного материала от Baymard Institute, в котором сравниваются два подхода к фильтрации инструментов и расположению сортировки в веб-магазине: горизонтальный бар (полоса) над контентом и более классические фильтры в сайдбаре. Материал опирается на масштабное изучение, совершённое Baymard Institute.
В большинстве случаев, фильтры в вебмагазинах находятся в «служебной территории», другими словами левом вертикальном сайдбаре. Но таковой подход прекратил быть повсеместным. Так, 24% 50 наибольших американских вебмагазинов отказались от фильтров в сайдбаре в пользу горизонтального бара, наполненного инструментами для сортировки и фильтрации.
Но как пользователи принимают такие новшества? Кратко, результаты изучения следующие: горизонтальный фильтр-бар подходит не всем, но в том месте, где его применение обосновано, он существенно превосходит левый сайдбар в том, что касается эффективности и удобства.
Из-за чего горизонтальный бар лучше сайдбара?
Юзабилити-изучение, совершённое Baymard, показывает: горизонтальный бар разрешает уменьшить негативный эффект (но не устранить его всецело), создаваемый парой неприятностей, свойственных размещению инструментов фильтрации в сайдбаре:
- полное игнорирование фильтров (самый нередкий случай);
- ошибочная интерпретация: пользователи принимают сортировку за инструменты фильтрации и считают, что больше уточнить контент на странице никак запрещено.
Обе неприятности являются важными, поскольку они не разрешают визитёру взять перечень товаров, соответствующий его пожеланиям и ожиданиям. Итог – через чур широкий выбор, что скоро приводит к усталости и побуждает пользователя искать иные методы поиска товара, впредь до ухода в соперничающий магазин. Ниже приведены два обычных комментария от тестеров, принимавших участие в изучении.

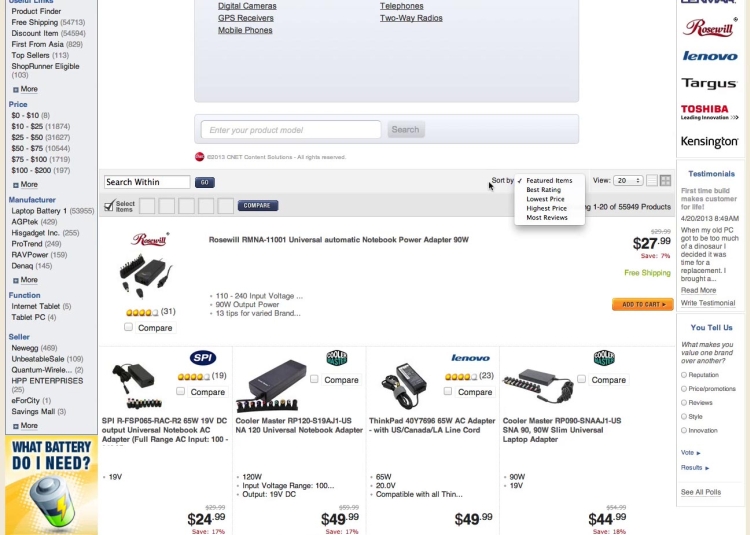
«Я думал, тут будет возможность упорядочить результаты по производителю либо что-нибудь в этом роде», отметил неудовлетворённый тестер, изучающий топ товаров на Newegg.com. Он обратился к пункту Sort by («Сортировать по»), ожидая заметить в том месте вариант «Производитель». В действительности, тестер имел в виду фильтрацию по производителю.
Пребывав на сайте Pixmania, тестер рассуждал: «Я желаю уменьшить количество выдачи до разумного количества товаров. Имеется тут какие-нибудь инструменты?». После этого он заключил, что единственный вариант фильтрации на сайте – 4 пункта, представленные конкретно над контентом (Popularity, Price, Brand, Review).
По окончании первичного осмотра перечня товаров, у визитёра довольно часто появляется желание уточнить критерии, и тогда он прокручивает страницу вверх до самого начала перечня. Естественным образом его внимание обращается на центральную часть страницы, над контентом. В большинстве случаев в том месте находятся варианты сортировки, и их часто принимают за фильтры, что объяснимо: два инструмента решают схожие задачи.
На протяжении изучения, кое-какие тестеры применяли глагол «сортировать», в то время, когда в действительности они имели ввиду «фильтровать».
Но, большая часть пользователей не подмечают сайдбар и фильтры в нём ввиду «туннельного зрения». Кроме того явные графические указания на возможность фильтрации – как при с Pixmania – не разрешают всецело устранить проблему «туннеля».
На сайте IKEA реализован гибридный горизонтальный бар, объединяющий фильтрации и инструменты сортировки, что продемонстрировал хорошие результаты на протяжении изучения. Пользователи, каковые желали поменять выдачу и прокручивали страницу вверх, тут же подмечали бар и, что принципиально важно, не путали сортировку с фильтрацией.
Это тепловая карта, показывающая территории, привёдшие к интересу визитёров Allposters.com. В тестировании учавствовали 32 человека. Результаты подтверждают тот факт, что горизонтальный бар приобретает максимум внимания, практически столько же, сколько и три товара на верхней строчке.
Таковой количество внимания к фильтрам нетипичен для сайтов, где они находятся в сайдбаре.
Кроме отсутствия проблем и повышенного внимания с интерпретацией назначения инструментов, гибридный горизонтальный бар имеет ещё одно преимущество: он разрешает заполнить освободившееся пространство слева ещё одной колонкой товаров либо применять укрупнённые миниатюры.
Каким интернет-магазинам подходит гибридный горизонтальный бар (фильтры + сортировка)?
У горизонтального бара имеется один серьёзный недочёт: он ограничен шириной экрана. Исходя из этого такое ответ подходит лишь тем магазинам, ниша которых не предполагает громадного количества фильтров. Примеры – товары и одежда для дома. В реализовывающих эти товары магазинах комплект фильтров в большинстве случаев ограничен такими вариантами, как размер, цвет, материал, цена, стиль и брэнд.
Всё это возможно разумно уместить в одну горизонтальную строчок.
В магазине CrateBarrel превосходно реализован горизонтальный бар. Количество фильтров тут мало.
Магазинам, разглядывающим возможность внедрения горизонтального бара, направляться пристально изучить адекватность нынешнего комплекта фильтров потребностям визитёров. В соответствии с итогам вторых изучений Baymard, данный комплект не радует в 60% вебмагазинов (см. материал на Smashing Magazine). Сайты, реализовывающие товары, каковые имеют характеристики в каком-либо виде, практически в любое время испытывают необходимость много фильтров.
Что воздействует на эффективность горизонтальных баров?
В соответствии с итогам изучения Baymard, только в половине случаев горизонтальный бар трудится лучше, чем фильтры/сортировка в сайдбаре. В большинстве случаев, горизонтальный бар подразумевает вывод вариантов сортировки/фильтра в виде выпадающего перечня. Но другие изучения Baymard говорят о том, что с выпадающими перечнями у большинства пользователей появляются значительные неприятности.
3 нюанса горизонтальных баров, каковые имеют критическое значение для их эффективности, обрисованы ниже.
- Применяйте кастомный выпадающий перечень для вывода вариантов фильтрации вместо стандартного тэга . Так вы сможете дать визитёрам возможность поставить галки сходу в нескольких чекбоксах. Обновляйте перечень товаров в реальном времени, следуя за выбираемыми визитёром вариантами. Так вы разрешите ему понять, как трудится совокупность фильтрации. На протяжении тестирования таковой подход продемонстрировал прекрасные результаты. Ещё одно преимущество мгновенного апдейта перечня – отсутствие необходимости внедрять кнопку «Применить». Информируйте визитёра о том, какие конкретно варианты фильтрации были им выбраны. Сделайте отдельный блок за пределами выпадающего перечня, в котором отображались бы чекбоксы с галочками. Пример информирования визитёра о выбранных фильтрах за пределами выпадающего перечня вариантов (магазин Nordstrom). ИтогоГоризонтальный бар с сортировкой и фильтрами – ответ, подходящее сайтам, товарная ниша которых не требует громадного количества вариантов. Примеры – товары и одежда для дома. Юзабилити-изучение, совершённое Baymard Institute, говорит о том, что горизонтальный бар может трудиться действеннее сортировки и фильтров в сайдбаре: его чаще подмечают и применяют, помимо этого, визитёры не путают инструменты. Горизонтальный бар кроме этого разрешает увеличить контентное поле страницы, допуская применение более больших миниатюр либо добавление ещё одной колонки. Но к реализации горизонтального бара направляться доходить с опаской. Добрая половина сайтов, на которых присутствует горизонтальный бар, не приобретают от него ожидаемого результата. Нужно: применять кастомные выпадающие перечни, разрешающие выбрать пара опций; обновлять перечень товаров в настоящем времени, следуя за выбираемыми визитёром вариантами фильтрации/сортировки; выводить выбранные варианты фильтров/сортировки за пределами выпадающих перечней.
Случайные статьи:
- Риф+киб 2015: как увеличить продажи с сайта
- Что такое эквайринг и почему он нужен каждому предпринимателю?
Настройка сайдбара в админке WordPress
Подборка похожих статей:
-
Генеральная оптимизаторская уборка в интернет-магазине
Сборник самых нужных советов, дабы навести полный SEO-порядок по фэн-шуй в веб-магазине — таковой, что кроме того поисковой робот сделал бы несколько…
-
Анализируй это: 8 инструментов, позволяющих выявить слабые места в вашем интернет-магазине
На базе http://www.getelastic.com/8-quick-n-dirty-tools-to-beat-site-abandonment-this-holiday/ Большое количество визитёров, мало заказов. Из-за чего?…
-
5 Шагов для проведения успешной распродажи в интернет-магазине
В веб-магазине большое количество времени занимает процесс подготовки к распродаже. На какие конкретно товары дать скидки? Как рекламировать? Вот…
-
Внутренний поиск в интернет-магазине: хорошие и плохие примеры
На базе материала Site search results pages: examples and best practices Самые серьёзные нюансы внутреннего поиска в веб-магазине – релевантность,…
