Традиция размещать логотип компании в верхнем левом углу страницы (для государств, применяющих языки, слова в которых читаются слева направо) в дизайне удовлетворяет пара ответственных потребностей хорошего пользовательского опыта:
- Отображает текущее расположение. Отображение логотипа компании на каждой странице разрешает визитёру скоро осознать, какой ресурс он просматривает на данный момент.
- Усиливает бренд. Чем чаще пользователи видят логотип, тем больше шансов, что они запомнят бренд. Более широкое признание бренда свидетельствует, что люди предпочтут пользоваться вашими одолжениями и покупать вашу продукцию.
- Упрощает переход на основную страницу. Логотипы неизменно должны быть кликабельны и ссылаться конкретно на основную страницу. Это особенно полезно на громадных информационных сайтах, где пользователи смогут дезориентироваться. Но кроме этого довольно часто видится на лендингах, содержащих пара разных разделов (возможности, тарифы и т.д.). Кроме того при наличии глобального меню навигации для переключения задач, пользователи довольно часто так же, как и прежде выбирают переход на основную.
Размещение логотипов в левом углу хедера так привычно, что при отходе от данной модели имеется риск существенно ухудшить пользовательский опыт. К примеру, выравнивание логотипа по правому краю может снизить запоминаемость бренда.
Как размещение логотипа воздействует на юзабилити вашего сайта?
Центрированные отзывчивый дизайн и логотипы
Сейчас центрированные логотипы все чаще видятся в дизайне, быть может, в связи с повышением переходов на принцип и отзывчивый дизайн «сперва мобильные» (mobile first). В мобильном дизайне довольно часто применяют левый верхний угол для отображения кнопки меню и перемещают логотип в центр экрана. (На мелких экранах расстояние между позицией левым и верхним углом вверху по центру, в большинстве случаев, незначительное).
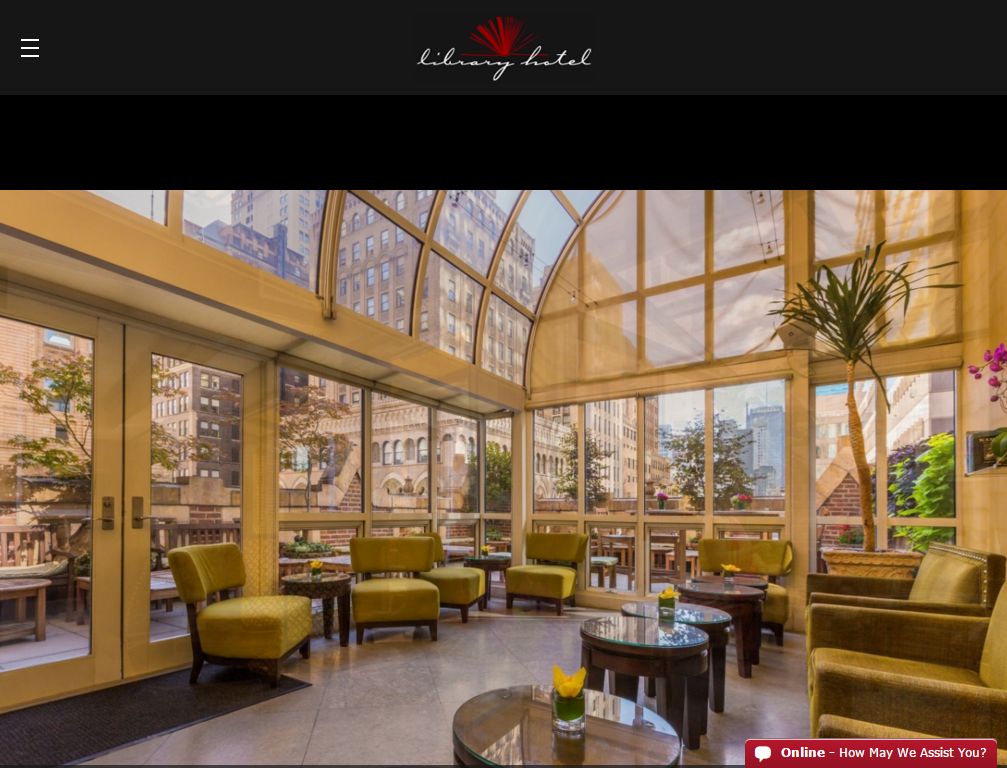
Но в то время, когда данный шаблон дизайна употребляется на десктопах либо планшетах, расстояние делается большим, как на сайте отеля The Library ниже.
 Мобильная версия сайта The Library Hotel, на которой логотип представлен в центре страницы, а значок меню занимает верхний левый угол
Мобильная версия сайта The Library Hotel, на которой логотип представлен в центре страницы, а значок меню занимает верхний левый угол
И не смотря на то, что у гостиницы The Library в действительности имеется другой вариант дизайна с глобальным меню навигации и логотипом в верхнем левом углу, но он не появляется, пока ширина окна просмотра не превысит 1024 пискелей):
Та же страница, но имеющая разрешение 1024×768 пикселей, намного более привычна для восприятия
Действенные приемы для респонсивного веб-дизайна
Влияние центрированных логотипов на успех навигации
Размещение логотипа по центру страницы как на мобильных устройствах, так и на десктопах возможно удобно для дизайнеров, но как это воздействует на пользовательский опыт?
Чтобы выяснить, как положение логотипа воздействует на его юзабилити в качестве навигационного элемента, Nielsen Norman Group сравнили 14 разных сайтов, специализирующихся на розничной торговле актуальной одеждой: 8 с центрированным логотипом и 6 с логотипом, расположенном в левом верхнем углу. Логотипы всех сайтов были кликабельны и отсылали на домашнюю страницу — ни на одном из ресурсов не было текстовой ссылки на основную.
В данном изучение участвовали 50 человек; любой из них делал следующие задачи:
- Выбрать презент для приятеля ценой менее $100 и добавить его в корзину. (Эта задача начиналась с визита основной страницы).
- Перейти на основную страницу сайта. (Эта задача начиналась со страницы, на которой пользователь выполнил первую задачу).
Первая задача была нужна, дабы подготовить землю для второй, а в остальном не воображала интереса для изучения.
Результаты изучения
Результаты NNG продемонстрировали, что на сайтах с логотипом, расположенном в левом верхнем углу, пользователи существенно чаще перемещались на основную страницу в один клик, чем на сайтах с центрированным логотипом (в среднем, возможность для того чтобы перехода была в 6 раз выше).
Диаграмма, представленная ниже, отражает процентное соотношение пользователей, каковые НЕ смогли перейти на основную страницу в один клик для сайтов с классическим логотипом (слева) и для сайтов с центрированным логотипом (справа):
Переход на основную страницу — нередкая задача, которая имеет важное значение для пользователей, в особенности для тех, кто потерялся на сайте.
Как было отмечено выше, возможность скоро возвратиться на стартовую страницу имеет важное значение для пользователей, каковые потерялись либо желают переключиться на другую задачу либо тему. Кроме того в то время, когда глобальное меню навигации отображается на каждой странице и перечислены все главные разделы сайта, многие пользователи так же, как и прежде рефлекторно возвращаются на основную страницу, в то время, когда желают начать сперва.
На большинстве сайтов с центрированными логотипами по крайней мере пара людей пробовали перейти на основную. Анализ поведения этих пользователей показывает на то, что именно размещение логотипа мешало совершению действия в основном. К примеру, на сайте Koshka, скриншот страницы которого представлен ниже, многие пользователи кликнули по крайней левой навигационной ссылке вместо логотипа.
Зеленым цветом на данной карте кликов продемонстрировано, куда нажимали пользователи, в то время, когда пробовали перейти на основную страницу. Логотип Koshka размещен по центру, но многие люди по привычке надавили на крайнюю левую ссылку «Менее $29», дабы перейти на основную.
В некоторых случаях пользователи все-таки смогли попасть на основную страницу, но лишь методом ошибок и проб. Сравнение шагов, предпринятых пользователи на сайтах с логотипом с левой стороны и сайтах с центрированным логотипом, показывает, как больным возможно данный процесс.
На сайте StellaDot (логотип размещен слева) пользователи легко и просто переходили на домашнюю страницу, как продемонстрировано на рисунке ниже. Все пять пользователей в этом примере начинали с различных страниц, но все они применяли интерактивный логотип, дабы перейти на основную в один клик.
На StellaDot.com логотип находится в верхнем левом углу, и все пользователи удачно перешли на основную страницу, легко кликнув по логотипу.
Одновременно с этим на сайтах с центрированным логотипом у некоторых пользователей переход на основную страницу занял значительно больше времени. К примеру, на сайте Madewell кое-какие пользователи сходу кликнули на расположенный по центру логотип, но один человек надавил еще четыре ссылки, перед тем как перешел на основную:
Madewell.com имеет центрированный логотип. Большая часть пользователей кликнули на логотип и перешли на основную. Но одному пользователю было нужно сделать четыре дополнительных клика, перед тем как наконец-то отыскать домашнюю страницу.
На основании этих наблюдений стало ясно, что выравненные по левому краю логотипы лучше, чем центрированные для удобства навигации пользователей при переходе на основную страницу. Обратите внимание, что сайты с логотипами, расположенными слева, все еще сталкиваются с неточностями пользователей при переходе на стартовую страницу, но значительно реже, чем сайты с центрированными логотипами. Это происходит вследствие того что кое-какие люди не знают, что логотипы интерактивные, в особенности в то время, когда они выполнены в эстетике плоского дизайна.
Размещение логотипа слева — хорошее ответ, но значительно лучше было бы предложить два в одном — размещенный слева кликабельный логотип и фактическую ссылку на основную страницу.
«Верное» размещение логотипа UBER не мешает изучению сайта, разрешая скоро возвратиться на основную. Но гамбургер-меню и отсутствие прямой ссылки на домашнюю страницу — не наилучший пример навигации
Из-за чего гамбургер-меню и скрытая навигация вредят вашему юзабилити?
Центрированные логотипы и узнаваемость бренда
В другом изучении Nielsen Norman Group кроме этого измерили, как размещение логотипа по центру (если сравнивать с левым верхним углом) воздействует на возможность, что пользователи запомнят наименование бренда.
Они разглядели 4 сайта бутик-отелей, и для каждого сравнили две версии — с логотипом по левому краю и с центрированным логотипом.
128 участников изучения делали два типа задач:
- Просмотреть домашние страницы сайтов бутик-отелей: любой пользователь просмотрел 5 различных основных страниц, представленных в случайном порядке. (Кроме 4 сайтов, о которых тут идет обращение, пользователи кроме этого просмотрели кое-какие сайты с логотипом, выравненным по правому краю). Для каждого сайта пользователям случайным образом был продемонстрирован вариант сайта либо с логотипом по левому краю, либо с центрированным, а после этого их попросили ответить на вопросы и высказать вывод о сайте каждого отеля.
- Пройти тест для определения узнаваемости бренда: по окончании составления и просмотра рейтинга сайтов, пользователям внесли предложение 10 разных отелей и попросили назвать те отели, сайты которых они просмотрели в первой части изучения.
Результаты изучения
В рамках изучения не было найдено, что логотипы как-либо воздействуют на узнаваемость бренда (данный эффект не был статистически значимым). Кое-какие сайты лучше запоминались благодаря логотипу, выравненному по левому краю, другие — благодаря центрированному.
На диаграмме представлена процентное соотношение узнаваемости брендов, на сайтах с логотипами по левому краю (левый столбец) и с центрированными (правый столбец):
Сравнение узнаваемости сайтов четырех разных отелей не продемонстрировало большого понижения запоминаемости бренда для сайтов с центрированными логотипами.
Выясняется, что другие факторы (такие как контрастность, читаемость и размер заглавия) воздействуют на узнаваемость бренда больше, чем его расположение на странице. К примеру, обе версии сайта отеля Nolitan имели фоновое изображение за логотипом, которое, быть может, привлекло больше внимания, чем позиция логотипа: главное изображение симметрично довольно центральной оси и формирует визуальный путь, ведущий к позиции логотипа по центру (как это было задумано в уникальной версии сайта).
Настоящий сайт отеля Nolitan (справа), что имеет центрированный логотип, с другой версией, где логотип расположили в верхнем левом углу (слева).
На сайтах трех вторых отелей, каковые были изучены, размещение логотипа слева, в большинстве случаев, увеличивало узнаваемость бренда, но отличие не была статистически значимой.
Как создать хороший логотип для сайта: нужные рекомендации
Выводы
Сравнив результаты двух изучений, Nielsen Norman Group поняли, что центрированные логотипы ухудшают юзабилити сайтов, но не так очень сильно, как логотипы, расположенные по правому краю. Иными словами, логотипы лучше располагать слева. Быть может, обстоятельство в том, что расположенные по левому краю логотипы считаются нормой и привычны для пользователей, а чем посильнее отклонение от нормы — тем хуже для пользовательского опыта (и конверсии).
Брендинг и юзабилити — две самые серьёзные функции сайтов, исходя из этого стоит избегать всего, что может очень плохо на них воздействовать. Располагайте ваш логотип в том месте, где вы станете уверены, что пользователи отыщут его, и ваш лендинг будет получать большую отдачу от этого элемента дизайна.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
- Скандально-абсурдное детское шоу, или разоблачение тинки-винки
- Как воспринимаемый риск влияет на востребованность электронных сервисов
vidIQ Vision for YouTube — promoting your channel. Second lesson
Подборка похожих статей:
-
5 Типичных ошибок навигации сайта
Источник изображения Не секрет, что любой сайт той либо другой компании преследует четыре главные цели: воспитание лояльного отношения к бренду,…
-
Как организовать навигацию для вашего сайта
Процесс организации содержимого для вашего сайта – достаточно непростая задача. Успех вашего проекта сильно зависит от того как организовано и верно…
-
Почему навигация неудобна для посетителей вашего сайта?
Данный пост продолжает серию публикаций SaaS-платформы LPgenerator, посвященных тонкостям и проблемам юзабилити. В первые 60 секунд нахождения на вашем…
-
Навигация с клавиатуры как оптимизация юзабилити сайта
Краткое резюме: для визитёров, не пользующихся мышью, нужно создать дешёвые ответы по навигации с клавиатуры. Многие люди пользуются интернетом…
