Изображения всегда занимают важное место в дизайне любого сайта. Это смогут быть картинки, занимающие всю страницу, иконки, отображающие главные моменты вашего предложения, либо маленькие картины, каковые прилагаются к новому посту в блоге либо сравнительно не так давно показавшемуся товару.
В то время, когда сайт функционирует сходу на нескольких устройствах, то многие дизайнеры размер изображения, дабы оно умещалось на более мелких экранах. Однако, визуальные элементы, каковые действенно трудятся на громадных экранах, могут быть полностью неэффективными на компактных устройствах наподобие сотового телефона либо планшета. Такие изображения смогут утратить собственный суть на мелком экране, они также будут быть неправильно обрезаны либо смогут вынуждать пользователя прокручивать страницу ниже, в то время, когда в этом нет особенной необходимости.
Все визуальные элементы на вашем сайте заслуживают особенного внимания, в то время, когда вы трудитесь над дизайном для разных типов устройств. Ниже представлены три главные неприятности, которые связаны с адаптацией изображений под мелкие экраны, и даны пути их решения.
Неприятность №1: удобочитаемость текста и Чёткость изображения
На многих сайтах текст находится поверх изображения. Это очень проблематичный момент, не зависящий от размера экрана. Контраст между картинкой и надписью может сделать текст тяжёлым для прочтения, и скрыть ответственные части изображения.
Мелкий экран свидетельствует, что остается еще меньше места как для текста, так и для изображения. Эффект контраста наряду с этим существенно улучшается.
Кроме того в случае если текст не есть частью самого изображения, переход от громадного экрана к мелкому возможно проблематичным: слова, из которых состоит надпись, переносятся по-второму, дабы доходить под новый размер экрана. Рисунок возможно кроме этого обрезан либо сжат, дабы корректно отображаться на мобильных устройствах. Все эти трансформации влияют на удобочитаемость текста и чёткость изображения.
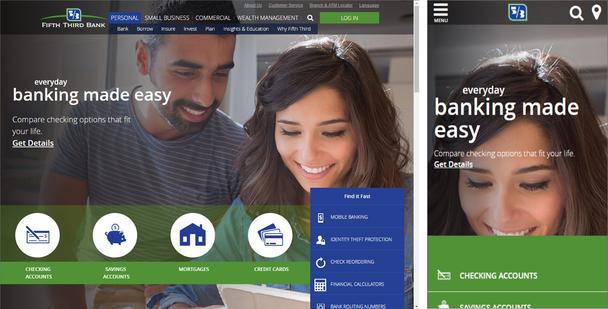
К примеру, даже в том случае, если слова смогут без неприятностей размешаться на чёрной части изображения в версии для ПК, то при переходе на версию для мобильных текст перемещается в другую область фотографии. В следствии, текст перекрывает фотографию и делается тяжёлым для чтения (см. скриншоты ниже):
Неприятность №2: Некорректная обрезка либо сжатие изображений
На персональных компьютерах в большинстве случаев употребляется альбомная ориентация, тогда как на мобильных устройствах – книжная. В следствии, одно да и то же изображение не сможет трудиться действенно на различных типах устройств, в случае если шепетильно не продумать его обрезку и сжатие. Эта неприятность может привести к тому, что суть самого рисунка будет потерян на мобильной версии лендинга.

К примеру, изображения на сайте банка Fifth Third Bank выясняется совсем лишенным смысла на мобильной версии (см. скриншот выше).
Громадное изображение Сиднея вверху страницы на сайте Sydney.com существенно сжимается на мобильной версии сайта. Не смотря на то, что суть рисунка все еще остается очевидным, он уже не таковой четкий и исходя из этого оказывает иное влияние на пользователей.
Просматривайте кроме этого: 26 примеров грамотной оптимизации главного изображения
Неприятность №3: Излишний и ненужный скроллинг
Изображения делают страницы сайта на мобильных устройствах дольше. В случае если рисунок размещается вверху, то он смещает главной контент, приводя к непониманию у пользователей.
В большинстве случаев дизайн страницы включает в себя собственного рода таблицу, любая ячейка которой складывается из небольшого текста и изображения. На мелких экранах эта таблица отображается вертикально, а картины отделены друг от друга прилагающимися к ним текстами.
Как видно на скриншоте, дизайн сайта Field Museum представлен в виде таблицы, складывающейся из небольших текстов и изображений (версия для ПК). При переходе на версию для мобильных устройств у данной таблицы остается только одна колонка. Вследствие этого пользователям делается тяжелее осознать, какой текст к какой картине относится, что вынуждает их прокручивать страницу вниз.
В то время, когда тексты, привязанные к картинам, оказываются на маленьком экране, происходит следующее:
- Нарушение группировки текстовой и визуальной информации. Пользователю возможно сложно выяснить, какое изображение (нижнее либо верхнее) какой статье соответствует. Визуальный дизайн может легко сгладить эту проблему: возможно поместить изображение ближе к тому тексту, к которому оно относится. Однако, ограниченное пространство экранов мобильных устройств может мешать верному восприятию.
- Пользователю нужно будет прокручивать страницу ниже, дабы добраться до интересующего его контента. Изображение может стать препятствием, мешающим человеку прочесть текст. Излишний скроллинг повышает цена информационного обмена, и может перегружать оперативную память устройства. Помимо этого, в то время, когда человек сравнивает товары, ему эргономичнее видеть их в соседних колонках. В то время, когда они находятся в одной колонке, ему придется неоднократно прокручивать страницу в том направлении и обратно.
На сайте Avaya все вероятные опции находятся на одной линии и сопровождаются изображениями. На мобильной версии изображения и опции выстраиваются вертикально, исходя из этого для пользователя делается неосуществимым просмотреть их все сходу, не тратя время на прокрутку.
Ответ №1: Убрать изображения
Это вовсе не свидетельствует, что на мобильной версии вашего сайта по большому счету не должно быть изображений. Они в обязательном порядке должны находиться, сохраняя собственный начальный суть. Но принимайте к сведенью информационную сокровище картинок. Иными словами, думайте о том, как большое количество информации они несут в себе, пребывав на странице.
В случае если информационная сокровище изображения громадна, то его стоит оставить на странице, прибегнув к сжатию либо обрезке. Но в противоположном случае рисунок направляться удалить.
Вам следует задуматься над удалением изображения с мобильной версии сайта, если оно:
- выясняется нечетким при сжатии;
- не может быть обрезано до нужных пропорции, сохранив наряду с этим собственный суть;
- перекрывается сопутствующим текстом;
- увеличивает полосу прокрутки;
- не оказывает помощь пользователям лучше осознать текст.
Необычным бонусом есть кроме этого да и то, что удаление изображений содействует повышению скорости загрузки сайта.
LogMeIn.com демонстрирует хороший пример удаления изображения. На мобильной версии их сайта вместо фотографии перед пользователями появляется легко текст на светло синий фоне.
На сайте Children s Hospital of Philadelphia возможно заметить изображение во целый экран. Но оно отсутствует в мобильной версии.
На сайте Sylvan каждому элементу карусели соответствует собственный изображение. В мобильной версии перед пользователями появляется графический элемент называющиеся «гармошка». Изображения сопровождают только кое-какие тексты.
Такое ответ ведет к тому, что пользователю не приходится продолжительно прокручивать страницу вниз.
Так, в случае если изображение вправду значимо, оказывает помощь лучше осознать текст на странице и воображает сокровище для пользователя, то его определенно нужно сохранить и в мобильной версии, прибегнув к трансформации размеров и обрезке. В другом случае рисунок лучше удалить.
Просматривайте кроме этого: Оптимизация изображений для улучшения юзабилити вебмагазинов
Ответ 2: обрезка изображений и Изменение размеров
Все изображения в мобильной версии лендинга должны соответствовать параметрам маленького экрана и наряду с этим сохранять собственную четкость. Громадные фотографии возможно обрезать, сделав фокус на самая важной части. Возможно кроме этого поменять ориентацию изображения с альбомной на книжную.
Иконки прекрасно подстраиваются под мобильную версию сайта. Но стоит не забывать о том, что кроме того такие мелкие изображения при сохранении собственного уникального размера смогут увеличивать полосу прокрутки страницы. Поразмыслите о том, дабы поменять размер иконок либо расположить их на одной линии с текстом. Разработчики сайта The Fifth Third Bank прибегли как раз к такому способу, в то время, когда трудились над созданием мобильной версии:
На сайте Expensify остается мало места для изображений. Разместив иконки рядом с каждым абзацем текста, дизайнеры сэкономили пространство, сохранив наряду с этим визуальные элементы. Таковой прием употребляется и на мобильной версии сайта, и на версии для ПК.
Так, вам нужно будет совершить серию опытов, чтобы выяснить, что делать с изображением в мобильной версии сайта. Вероятно вы решите поменять его размер либо обрезать.
Ответ №3: Изменение сопутствующего текста
Время от времени не хватает не редкость поменять одно только изображение: случается, что необходимо кроме этого поработать над сопутствующим текстом. Более маленький текст легче разместить поверх, рядом либо под визуальным элементом. Это кроме этого сокращает длину полосы прокрутки.
На сайте компании BMOHarris возможно заметить изображение во всю ширину экрана и текст, расположенный поверх. Но в мобильной версии сохранился лишь самый серьёзный сегмент фотографии, а текст был мало сокращен и перемещен вниз. Помимо этого, формат надписи кроме этого был поменян, дабы расширить контраст с белым фоном сайта.
Вам стоит шепетильно поразмыслить над положением текста, расположенного поверх изображения, в то время, когда станете трудиться над мобильной версией сайта. В большинстве случаев в версии для ПК надпись размещается на незначимых областях фото, но необходимо не забывать о том, что в версии для мобильных устройств эта область возможно обрезана.
Эксперты компании FitStar применяют одно да и то же изображение в обеих предположениях сайта. Но в мобильной версии картина обрезана, а текст расположился вверху.
Просматривайте кроме этого: 5 способов расширить конверсию посредством изображений
Заключение
Шепетильно планируйте текст и расположение изображений в обеих предположениях вашего сайта. Перед тем, как приступить к разработке версии для мобильных устройств, задайте себе вопрос, несет ли данное изображение сокровище для пользователя. В случае если нет, то возможно смело от него избавиться. Но , если ответ на данный вопрос утвердительный, шепетильно отредактируйте видуальный элемент, дабы он сохранил собственную значимость.
Позаботьтесь кроме этого о том, дабы визитёру сайта не было нужно продолжительно прокручивать страницу вниз. Критичный подход к размещению и созданию изображений разрешит вам улучшить их эффективность и качество как на громадных, так и на мелких экранах.
Высоких вам конверсий!
По данным: nngroup.com.
Случайные статьи:
Как убрать текст с картинки или фотографии с помощью photoshop cs6
Подборка похожих статей:
-
Маленькие изображения на больших экранах: от мобайла до десктопа
В большинстве случаев сайты создаются с учетом принципа Mobile-First, либо подхода, ориентированного на мобильную версию. Но оптимизированные под…
-
Что важнее в веб-дизайне, изображения или текст?
Технологии сильно поменяли современный мир за последние пара лет, в особенности получения информации и области поиска. Сейчас у нас остается мало времени…
-
Большие фоновые изображения — создаем уникальный дизайн целевых страниц lpgenerator
Рады вам сказать о маленьком обновлении, которое раскроет довольно широкие возможности для креативного дизайна! Сейчас вы имеете возможность…
-
7 Принципов успешного копирайтинга на первом экране лендинга
В лендингах каждое слово на вес золота, а на первом экране – по большому счету бесценно. Желаете узнать, как сделать текст выше «линии сгиба» максимально…
